
更新日
Wordpress オリジナルテーマの作り方 3.0+
Wordpressのオリジナルテーマの作り方について説明していきます。慣れると簡単なのですが、初心者には少し難しいWordpressのカスタムデザイン。Wordpressのテーマがどのように動くのか、スタティックのHTMLテンプレートにどうやってWordpressの機能をつけるのかを説明していきます。PHPの知識は必要ありませんが(もちろんあった方が楽ですが)、自分でデザインをするためのPhotoshopとCSSの知識は必要です。
Wordpress オリジナルテーマの作り方 3.0+
Wordpress オリジナルテーマ作成 完璧ガイド
1. Wordpress のコーディングに入る前に
フロントエンド
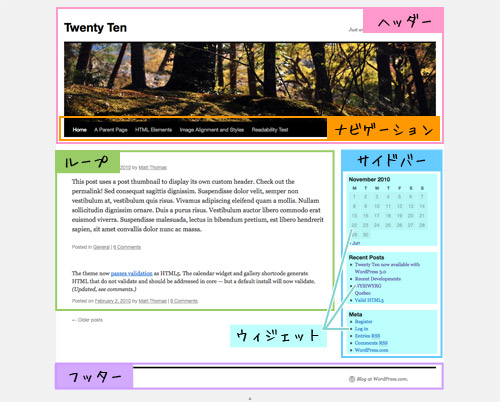
作り始める前に、デフォルトでインストールされている Twenty ten のテーマを見てみましょう。ヘッダー、ウィジェット、ナビゲーション、フッターなどなど…このように配置されています。

Twenty Ten テーマ index.php
デザイン
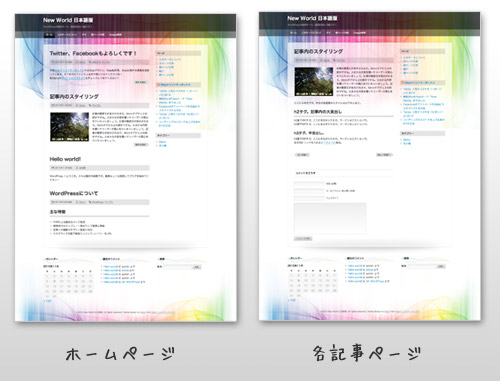
上記の構成を頭に入れてデザインしていきます。デザインするのはホーム用(index.php)と各記事用(single.php)で OK。

HTML + CSS
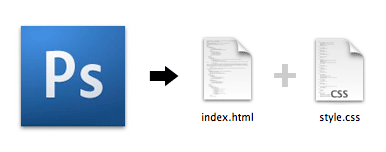
デザインが完成したら、HTML と CSS によるスタティックページを各ページ分作成します。index.html, single.html を作成してください。後でこの HTML ファイルに Wordpress の機能を付け加えていきます。

なぜスタティック HTML ファイルを先に作るのか?
多くの場合、後のコーディングを簡単にすることができます。必要なすべてのテンプレートを HTML で作り、ブラウザーテストをして Wordpress のコードに置き換え・追加します。そうすることでテーマを作成する時に HTML や CSS のバグを心配する必要がなくなります。
Wordpress のテーマはどのように動作するのか
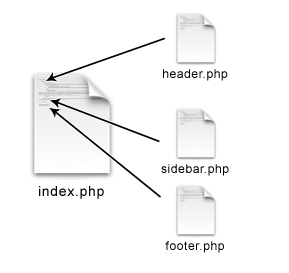
Twenty Ten テーマのフォルダー (wp-content/themes/twentyten)を見ると、たくさんの PHP ファイル(テンプレートファイルと呼ばれます)と一つの style.css ファイルがあるのがわかります。トップページには実はいくつかのテンプレートファイルが使用されているのです。(index.php に は header.php, sidebar.php, footer.php が使用されています。)

テンプレート階層についてのより詳しい情報はこちら。
どう分割されているのか
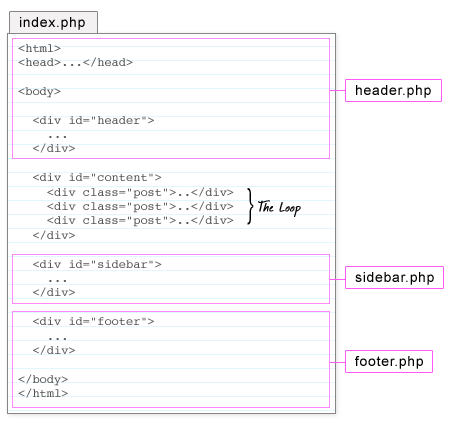
複数のファイル(header.php, sidebar.php, footer.php)をどこへ分割するのか理解しましょう。下記画像は index.php がどのように分割されているか、簡単に説明しています。

2. テーマ用フォルダを作成する
wp-content/themesフォルダーに作成した HTML ファイルのあるフォルダーをコピーし、わかりやすい名前(“newworld”など)をつけます。そのフォルダの中にデザインのスクリーンショットを撮り、screenshot.pngという名前で保存します。

3. style.css
1. で作成したオリジナルテーマの CSS ファイルを開きます。CSS の冒頭に下記コードをコピペし、テーマの名前やその他の情報を変更します。
もしオリジナルテーマの CSS のファイル名が style.css 以外の名前の場合は style.css に変更しておいてください。
/*
Theme Name: New World Theme
URI: http://www.webcreatormana.com/newworld-ja/
Description: WordPress 3.0 の新機能を搭載したカラフルだけど落ち着きのあるデザインのテーマ
Version: 1.1
Author: Mana Author
URI: http://webcreatormana.com
*/
4. header.php
新しい PHP ファイルを作成し、header.phpと名前をつけて保存。HTML ファイルの index.html を開き、一番上からヘッダー部分が終わるところまでをコピーし、新しく作成した header.php にペーストします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>New World - HTML/CSSテンプレート</title>
<meta name="description" content="WordPress 3.0用の無料テーマです。" />
<meta
name="keywords"
content="WordPress 無料 テーマ, WordPress テーマ, WordPress 3.0 テーマ, WordPress テンプレート, WordPress 無料テンプレート"
/>
<!-- External files -->
<link rel="stylesheet" href="style.css" />
<!-- Favicon, Thumbnail image -->
<link rel="shortcut icon" href="images/favicon.ico" />
</head>
<body>
<div id="page">
<div id="wrapper">
<!-- Header -->
<div id="header">
<h1>
<a href="/" class="blog_title">New World - HTML/CSSテンプレート</a>
</h1>
<p>WordPressの無料テーマ。商用利用も可能です!</p>
<ul id="nav">
<li class="current_page_item"><a href="/">ホーム</a></li>
<li>
<a href="#">このブログについて</a>
<ul>
<li>
<a href="#">サブメニュー 1-A</a>
<ul>
<li><a href="#">サブメニュー 2-A</a></li>
<li><a href="#">サブメニュー 2-B</a></li>
</ul>
</li>
<li><a href="#">サブメニュー 1-B</a></li>
<li><a href="#">サブメニュー 1-C</a></li>
<li><a href="#">サブメニュー 1-D</a></li>
<li><a href="#">サブメニュー 1-E</a></li>
</ul>
</li>
<li><a href="#">中の人について</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
<!-- /#nav -->
</div>
<!-- /#header -->
<title>, <link>(CSS、ファビコン用), <h1>, <p> 部分の PHP コードを下記からコピペします。また、</head> の直前に <?php wp_head(); ?> を追加。ページごとに Body のクラスを変更するため、 <body <?php body_class(); ?>>を Body 部分に追加。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>
<?php bloginfo('name'); ?> <?php if ( is_single() ) { ?> » Blog
Archive <?php } ?> <?php wp_title(); ?>
</title>
<link
rel="alternate"
type="application/rss+xml"
title="<?php bloginfo('name'); ?> RSSフィード"
href="<?php bloginfo('rss2_url'); ?>"
/>
<meta name="description" content="WordPress 3.0用の無料テーマです。" />
<meta
name="keywords"
content="WordPress 無料 テーマ, WordPress テーマ, WordPress 3.0 テーマ, WordPress テンプレート, WordPress 無料テンプレート"
/>
<!-- External files -->
<link rel="stylesheet" href="<?php bloginfo( 'stylesheet_url' ); ?>" />
<!-- Favicon, Thumbnail image -->
<link
rel="shortcut icon"
href="<?php bloginfo('template_url'); ?>/images/favicon.ico"
/>
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>
>
<div id="page">
<div id="wrapper">
<!-- Header -->
<div id="header">
<?php if(is_home()): // ホームが表示されている場合、ブログタイトルを H1 で表示 ?>
<h1>
<a href="<?php bloginfo('url'); ?>" class="blog_title"
><?php bloginfo('name'); ?></a
>
</h1>
<?php else: // ホーム以外のページが表示されている場合は H1 を削除。各記事やページのタイトルに H1 を使用 ?>
<a href="<?php bloginfo('url'); ?>" class="blog_title"
><?php bloginfo('name'); ?></a
>
<?php endif; ?>
<p><?php bloginfo('description'); ?></p>
ナビゲーションメニュー(wp_nav_menu)
カスタムメニューを追加するため、<ul id="nav"> の部分を <?php wp_nav_menu( array('menu_id' => 'nav' )); ?> に置き換えます。
<?php wp_nav_menu( array('menu_id' => 'nav' )); ?>
</div><!-- /#header -->
wp_nav_menu の詳しい説明はこちら。
5. sidebar.php
オリジナルテーマのフォルダーに新たに PHP ファイルを作成し、sidebar.phpと名づけて保存。そこへ index.html 内にある <div id="side"> の部分をコピーし、sidebar.php にペーストします。今回はカスタムウィジェットを使用するので、<li class="widget-container"> の部分を <?php dynamic_sidebar( 'side-widget' ); ?> に置き換えます。
<div id="side">
<div class="widget-area">
<ul>
<?php dynamic_sidebar( 'side-widget' ); ?>
</ul>
</div>
<!-- /.widget-area -->
</div>
<!-- /#side -->
6. footer.php
新規 PHP ファイルを作り、footer.phpという名前で保存。index.html の <br class="clear"></div><!-- /#contents --> から </html> まで(下記部分)をコピーし、footer.php にペーストします。
<br class="clear">
</div><!-- /#contents -->
<!-- Footer -->
<div id="footer">
<div class="widget-area">
<ul>
<li class="widget-container">
<h3>最近の投稿</h3>
<ul>
<li><a href="#">Styling Test</a></li>
<li><a href="#">iPhone 4の特徴</a></li>
<li><a href="#">アンケート</a></li>
<li><a href="#">Styling Test</a></li>
<li><a href="#">iPhone 4の特徴</a></li>
</ul>
</li><!-- /.widget-container -->
</ul>
</div><!-- /#first .widget-area -->
<div class="widget-area">
<ul>
<li class="widget-container">
<h3>最近の投稿</h3>
<ul>
<li><a href="#">Styling Test</a></li>
<li><a href="#">iPhone 4の特徴</a></li>
<li><a href="#">アンケート</a></li>
<li><a href="#">Styling Test</a></li>
<li><a href="#">iPhone 4の特徴</a></li>
</ul>
</li><!-- /.widget-container -->
</ul>
</div><!-- /#second .widget-area -->
<div class="widget-area">
<ul>
<h3>検索</h3>
<li class="widget-container">
<form action="#" id="searchform" method="get">
<div>
<input type="text" id="s" name="s" value="" size="25">
<input type="submit" value="検索" id="searchsubmit">
</div>
</form>
</li><!-- /.widget-container -->
</ul>
</div><!-- /#third .widget-area -->
<p class="copy">
© 2010 New World. All rights reserved.
Theme Design by <a href="http://www.webcreatormana.com/">Mana</a>;
from <a href="https://www.webcreatorbox.com/">Webクリエイターボックス</a>;
</p>
</div><!-- /#footer -->
</div><!-- /#wrapper -->
</div><!-- /#page -->
</body>
</html>
ここにもカスタムウィジェットを使用するので、<div class="widget-area"> の部分を <?php dynamic_sidebar( 'footer-widget' ); ?> に置き換えます。コピーライト部分も下記コードに置き換え、</body> の直前に <?php wp_footer(); ?> を追加。
<br class="clear">
</div><!-- /#contents -->
<!-- Footer -->
<div id="footer">
<?php dynamic_sidebar( 'footer-widget' ); ?>
<p class="copy">
© <?php echo date('Y'); ?> <?php bloginfo('name'); ?>. All rights reserved.
Theme Design by <a href="http://www.webcreatormana.com/">Mana</a>;
from <a href="https://www.webcreatorbox.com/">Webクリエイターボックス</a>;
</p>
</div><!-- /#footer -->
</div><!-- /#wrapper -->
</div><!-- /#page -->
<?php wp_footer(); ?>
</body>
</html>
7. index.php
ついにトップページの作成です。index.html を開き、<!-- Contents --> 以下の部分だけを残しindex.phpとして保存します。<?php get_header(); ?>、<?php get_sidebar(); ?>、<?php get_footer(); ?> をレイアウトにあう用に挿入します。
<?php get_header(); ?>
<!-- Contents -->
<div id="contents">
<div id="main">
<div class="post">
<h2 class="title">
<a href="#" title="ここにブログ記事のタイトルが入ります。長くなっても大丈夫。">
ここにブログ記事のタイトルが入ります。長くなっても大丈夫。
</a>
</h2>
<div class="blog_info">
<ul>
<li class="cal">2010年9月28日</li>
<li class="cat"><a href="#">カテゴリーA</a>, <a href="#">カテゴリーB</a></li>
<li class="tag"><a href="#">タグ1</a>, <a href="#">その他タグ</a></li>
</ul>
<br class="clear" />
</div>
<p>
記事の概要文が表示されます。Moreタグから上の部分ですね。大まかな内容を書いてユーザーの関心をひいちゃいましょう。記事の概要文が表示されます。Moreタグから上の部分ですね。大まかな内容を書いてユーザーの関心をひいちゃいましょう。記事の概要文が表示されます。Moreタグから上の部分ですね。大まかな内容を書いてユーザーの関心をひいちゃいましょう。
</p>
<img class="attachment-post-thumbnail" src="images/ph_thumb.jpg" alt="サムネイル画像" width="220" height="165">
<p><a href="#" class="more-link">続きを読む</a></p>
</div><!-- /.post -->
<!-- ...<div class="post">略 -->
<div class="nav-below">
<span class="nav-previous"><a href="#">古い記事へ</a></span>
<span class="nav-next"><a href="#">新しい記事へ</a></span>
</div><!-- /.nav-below -->
</div><!-- /#main -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
8. ループを理解する
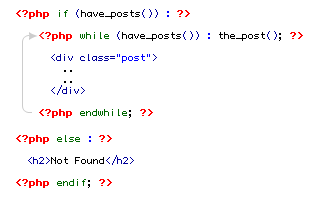
下の画像はどのようにループが動作するのかを説明しています。ループは記事を表示させるため、また何を表示させるかをコントロールするためにあります。基本的に、ブログ内に記事があるかをチェックし、もしあればその記事を表示、なければ「記事がみつかりません」と表示します。

9. ループをコピペする
<?php if (have_posts()) : while (have_posts()) : the_post(); ?> からループを開始し、スタティックテキストを Wordpress テンプレートタグ(タイトル、リンク先、日時、カテゴリー、タグ、サムネイル画像、概要文、前後の記事へのリンク、検索ボックス)と置き換えます。
<!-- Contents -->
<div id="contents">
<div id="main">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div class="post">
<h2 class="title">
<a href="<?php the_permalink() ?>" title="<?php the_title_attribute(); ?>">
<?php the_title(); ?>
</a>
</h2>
<div class="blog_info">
<ul>
<li class="cal"><?php the_time('Y年m月j日') ?></li>
<li class="cat"><?php the_category(', ') ?></li>
<li class="tag"><?php the_tags('', ', '); ?></li>
</ul>
<br class="clear" />
</div>
<?php if(has_post_thumbnail()) { echo the_post_thumbnail(); } ?>
<?php the_content('続きを読む'); ?>
</div><!-- /.post -->
<?php endwhile; ?>
<div class="nav-below">
<span class="nav-previous"><?php next_posts_link('古い記事へ') ?></span>
<span class="nav-next"><?php previous_posts_link('新しい記事へ') ?></span>
</div><!-- /.nav-below -->
<?php else : ?>
<h2 class="title">記事が見つかりませんでした。</h2>
<p>検索で見つかるかもしれません。</p><br />
<?php get_search_form(); ?>
<?php endif; ?>
</div><!-- /#main -->
10. functions.php
新規 PHP ファイルを作り、functions.phpという名前で保存。サイドバー、フッター用ウィジェットとサムネイル画像の機能を追加するために、下記コードを記述します。
<?php
// ウィジェットエリア
// サイドバーのウィジェット
register_sidebar( array(
'name' => __( 'Side Widget' ),
'id' => 'side-widget',
'before_widget' => '<li class="widget-container">',
'after_widget' => '</li>',
'before_title' => '<h3>',
'after_title' => '</h3>',
) );
// フッターエリアのウィジェット
register_sidebar( array(
'name' => __( 'Footer Widget' ),
'id' => 'footer-widget',
'before_widget' => '<div class="widget-area"><ul><li class="widget-container">',
'after_widget' => '</li></ul></div>',
'before_title' => '<h3>',
'after_title' => '</h3>',
) );
// アイキャッチ画像
add_theme_support( 'post-thumbnails' );
set_post_thumbnail_size(220, 165, true ); // 幅 220px、高さ 165px、切り抜きモード
// カスタムナビゲーションメニュー
add_theme_support('menus');
?>
11. テーマを確認してみる
これでフロントページのメインとなる部分の設定が完了しました!管理ページへログインし、左側の外観 > テーマから自作のテーマの「有効化」をクリック。ブラウザーでどのように表示されているか確認してみてください。
12. single.php
続いて、single.php のテンプレートを作っていきましょう。これは各記事の単体ページ用ファイルです。先程作成したindex.php を single.php として別名保存し、使用すると簡単です。タイトル、本文、前後の記事部分を変更。その後 <?php comments_template(); ?> を追加します。
<?php get_header(); ?>
<!-- Contents -->
<div id="contents">
<div id="main">
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div class="post">
<h1 class="title"><?php the_title(); ?></h1>
<div class="blog_info">
<ul>
<li class="cal"><?php the_time('Y年m月j日') ?></li>
<li class="cat"><?php the_category(', ') ?></li>
<li class="tag"><?php the_tags('', ', '); ?></li>
</ul>
<br class="clear" />
</div>
<?php if(has_post_thumbnail()) { echo the_post_thumbnail(); } ?>
<?php the_content(); ?>
</div><!-- /.post -->
<?php endwhile; ?>
<div class="nav-below">
<span class="nav-previous"><?php previous_post_link('%link', '古い記事へ'); ?></span>
<span class="nav-next"><?php next_post_link('%link', '新しい記事へ'); ?></span>
</div><!-- /.nav-below -->
<!-- Commetns -->
<?php comments_template(); ?>
<?php else : ?>
<h2 class="title">記事が見つかりませんでした。</h2>
<p>検索で見つかるかもしれません。</p><br />
<?php get_search_form(); ?>
<?php endif; ?>
</div><!-- /#main -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
13. page.php
12. で作成したsingle.php をそのまま page.php として別名保存します。日時、コメントフォーム、前後の記事へのリンクを削除します。これで page.php の完成です… 簡単ですね!
<?php get_header(); ?>
<!-- Contents -->
<div id="contents">
<div id="main">
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div class="post">
<h1 class="title"><?php the_title(); ?></h1>
<?php if(has_post_thumbnail()) { echo the_post_thumbnail(); } ?>
<?php the_content(); ?>
</div><!-- /.post -->
<?php endwhile; ?>
<?php else : ?>
<h2 class="title">記事が見つかりませんでした。</h2>
<p>検索で見つかるかもしれません。</p><br />
<?php get_search_form(); ?>
<?php endif; ?>
</div><!-- /#main -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
14. HTML ファイルを削除して…完成!
オリジナルテーマのフォルダー内にあるすべての HTML ファイルを削除します。(もう必要ないので。)これでベーシックな Wordpress のテーマは完成です!Twenty Ten のテーマを見ると他にもたくさんの PHP ファイルがありますが、基本的なテーマのみ必要なのであれば、これらのファイルを変更する必要はありません。例えば search.php や 404.php がテーマのフォルダーになくても、Wordpress は自動的に index.php を使ってページを表示させます。