
更新日
少しのコードで実装可能な20のWordPress小技集
CSSの小技やjQueryの小技、スマートフォン対応など、これまで様々な小技集を紹介してきました。そこで今回はWordPressの小技を紹介しようと思います!基本から応用まで、簡単なコードで設置可能なので、WordPress初心者さんでも大丈夫!みなさんのサイトに合わせてカスタマイズしてくださいね!
1. カスタムメニューの設置
カスタムメニューを使えるように設定しておくと、管理画面からドラッグ&ドロップでメニューの追加や配置変更ができてとっても便利。私の場合必ず利用する機能のひとつです。 まずは functions.php に以下のコードを追加して、カスタムメニューを使えるようにします。functions.php がテーマフォルダ内にない場合は新規作成してください。
add_theme_support( 'menus' );

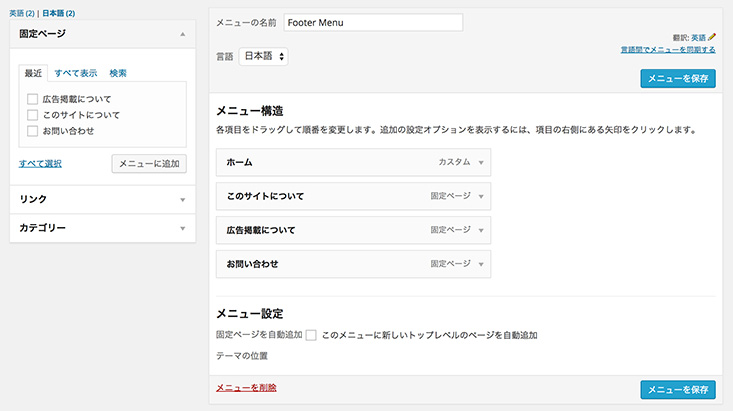
続いて管理画面の 外観>メニュー からメニューを作成。左側のボックスから追加したいメニューを選択し、右側に追加されたメニューをドラッグ&ドロップで順序変更します。この画像は Web クリエイターボックスのフッターメニュー。
その後、テーマファイルの任意の場所(メインナビゲーションなら header.php 等)に以下のコードを記述すればメニューが表示されます。
<?php wp_nav_menu(); ?>
複数のカスタムメニューがある場合は、メニュー名を指定します。
<?php wp_nav_menu( array('menu' => 'Footer Menu' )); ?>
他にも多くのオプションが用意されているので、見た目もコードもカスタマイズできますよ。
2. アイキャッチ画像(サムネイル画像)を利用する
ブログサイトのトップページや、記事一覧ページで表示される機会の多いアイキャッチ画像。Twitter や Facebook でシェアする際にも各メディアに表示できるので、設定しておいた方がいいかも!デフォルトでは利用できないので、functions.php に以下のコードをプラスします。
add_theme_support( 'post-thumbnails' );
この時、アイキャッチ画像のサイズやトリミング方法も指定できます。例えば以下のように set_post_thumbnail_size( 150, 150 ); を追加すると、150x150 のサイズで縦横比を保ったまま表示します。
add_theme_support( 'post-thumbnails' );
set_post_thumbnail_size( 150, 150 );
また、set_post_thumbnail_size の 3 つ目の因数を true とすると、そのサイズで画像を切り抜きます。
add_theme_support( 'post-thumbnails' );
set_post_thumbnail_size( 150, 150, true );
アイキャッチ画像の設定ができたら、テンプレートファイルの任意の場所に以下のコードを挿入して画像を表示します。
<?php the_post_thumbnail(); ?>
3. 検索ワードをハイライト
検索結果の一覧ページに表示されている記事のタイトルや本文の中から、ユーザーが検索したワードをハイライトして表示します。ユーザビリティの向上も期待できそう。functions.php に以下を記述。
※2016 年 10 月 27 日 コード書き直しました
function highlight_results($text){
if(is_search()){
$keys = implode('|', explode(' ', get_search_query()));
$text = preg_replace('/(' . $keys .')/iu', '<span class="search-highlight">\0</span>', $text);
}
return $text;
}
add_filter('the_content', 'highlight_results');
add_filter('the_excerpt', 'highlight_results');
add_filter('the_title', 'highlight_results');
CSS にはお好みの装飾を指定しましょう。
span.search-highlight {
background: yellow;
}
4. Twitter のユーザー名を自動的にリンクさせる
Twitter でおなじみの「@ユーザー名」という書き方をすると、自動的にそのユーザーの Twitter にリンクさせる小技。Twitter 友達の話題が頻繁に出てくるブログなんかに使えそうです。functions.php に追加しましょう。
function twtreplace($content) {
$twtreplace = preg_replace('/([^a-zA-Z0-9-_&])@([0-9a-zA-Z_]+)/',"$1<a href=\"http://twitter.com/$2\" target=\"_blank\" rel=\"nofollow\">@$2</a>",$content);
return $twtreplace;
}
add_filter('the_content', 'twtreplace');
add_filter('comment_text', 'twtreplace'); を追加するとコメント内でも適応されます。
5. デバイスによってコンテンツ変える
モバイル端末でサイトを閲覧するユーザーが増え、デバイスによって表示方法や機能を変更するサイトも少なくないと思います。CSS で display:none; 等を使ってレスポンシブ対応するのも一つの手ですが、WordPress では専用のテンプレートタグが用意されています。
<?php if ( wp_is_mobile() ) : ?>
モバイル用のコンテンツ
<?php else: ?>
PC用のコンテンツ
<?php endif; ?>
6. 画像を挿入する際、P タグで囲まないようにする
WordPress の投稿やページに画像を挿入すると、自動的に img タグが p タグに囲まれてしまいます。
<p>Keep Calm and Carry On</p>
<p>
<img src="example.jpg" alt="" width="600" height="300" />
</p>
これを避けるには、以下のコードを functions.php に追加しましょう。
function filter_ptags_on_images($content){
return preg_replace('/<p>\s*(<a .*>)?\s*(<img .* \/>)\s*(<\/a>)?\s*<\/p>/iU', '\1\2\3', $content);
}
add_filter('the_content', 'filter_ptags_on_images');
するとこのように p タグに含まれない形で表示されます。
<p>Keep Calm and Carry On</p>
<img src="example.jpg" alt="" width="600" height="300" />
7.「続きを読む」リンクをカスタマイズ
抜粋文や More タグが挿入されている場合、デフォルトの一覧表示ページでは「続きを読む」というリンクが挿入され、全文ページへリンクされます。この「続きを読む」リンクのテキストやクラス、表示方法は自由にカスタマイズ可能!functions.php に以下のコードを追加し、変更します。
function new_excerpt_more($more) {
global $post;
return '…<a href="'. get_permalink($post->ID) . '" class="read_more">続きを読む!!→</a>';
}
add_filter('the_content_more_link', 'new_excerpt_more');
抜粋文の「続きを読む」リンクには最後の行の the_content_more_link の部分を excerpt_more に書き換えましょう。
function new_excerpt_more($more) {
global $post;
return '…<a href="'. get_permalink($post->ID) . '" class="read_more">続きを読む!!→</a>';
}
add_filter('excerpt_more', 'new_excerpt_more');
8. ショートコードを作成
プラグインなどでおなじみのショートコードですが、難しいコーディングをしなくてもオリジナルショートコードを作成できます。記事内に定型文や広告のコードを挿入したい時などに活用できます。functions.php に以下のコードを記述。return にはお好みのテキストやコードを書きます。以下は Facebook の Like ボックスをショートコードで表示できるようにする例です。
function fb_like() {
return '<iframe src="http://www.facebook.com/plugins/likebox.php?...."></iframe>';
}
add_shortcode('facebook', 'fb_like');
そして投稿やページの作成画面でショートコードを記述すれば OK。
[facebook]
9. ショートコードをテンプレートファイル内で実行する
プラグインなどで設定されているショートコードを、index.php や single.php といったテンプレートファイル内で実行するには、任意の場所で以下のコードを記述しましょう。簡単ですね!
<?php echo do_shortcode("[your_shortcode]"); ?>
10. 古い記事にメッセージを表示する
「WordPress で、古い記事に警告を表示する方法」という記事で紹介されていた方法です。技術系のブログでは特に情報の鮮度も大切だと思うので、一言こういったメッセージがあるとわかりやすいですね。single.php 等、表示したいテンプレートファイルに記述します。「記事を書いた日」ではなく「記事が更新された日」をもとに判定しているので、最終更新日も一緒に記載しておくといいかも。
<?php
// 2年以上更新されていなければ警告を表示
if ( get_the_modified_date('Y') <= date('Y') - 2 ) {
?>
<aside class="status">
<h4>ご注意</h4>
<p>この記事は <strong><?php the_time('Y年n月j日') ?></strong> に書いたものです。現在は状況が異なる可能性がありますのでご注意ください。</p>
</aside>
<?php } ?>
11. RSS フィードに画像を追加
ブログを RSS リーダーで購読しているユーザーも少なくありません。特に抜粋文のみをフィード配信している場合は、サムネイル画像も表示すると見栄えもよくなりますよ!functions.php に以下のコードを記述します。
function add_thumb_to_RSS($content) {
global $post;
if ( has_post_thumbnail( $post->ID ) ){
$content = '' . get_the_post_thumbnail( $post->ID, 'thumbnail' ) . '' . $content;
}
return $content;
}
add_filter('the_excerpt_rss', 'add_thumb_to_RSS');
add_filter('the_content_feed', 'add_thumb_to_RSS');
12. 記事に含まれる 1 枚目の画像を表示する
各記事に挿入されている画像のうち、一枚目のものを抽出して表示させる方法です。毎回毎回サムネイル画像を設定するのがめんどくさい!なんて人におすすめ。画像がない記事用にデフォルト画像も用意しておくとよさそう。例では default.jpg をデフォルト画像として設定しています。以下を functions.php に記述。
function catch_that_image() {
global $post, $posts;
$first_img = '';
ob_start();
ob_end_clean();
$output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches);
$first_img = $matches [1] [0];
if(empty($first_img)){
$first_img = "/images/default.jpg";
}
return $first_img;
}
そして index.php など、画像を表示させたいテンプレートファイルに以下を記述します。
<img src="<?php echo catch_that_image(); ?>">
13. サムネイル画像を記事の背景画像に設定
サムネイル画像が設定されている記事には、サムネイル画像の URL を取得して背景画像として表示させます。Mediumのようなデザインのサイトに活用できそう。single.php の記事を囲む div の部分などに記述。
$thumb = get_the_post_thumbnail($post->ID);
$pattern= "/(?<=src=['|\"])[^'|\"]*?(?=['|\"])/i";
preg_match($pattern, $thumb, $thePath);
$theSrc = $thePath[0];
if($thumb == ''){
echo '<div>';
} else {
echo '<div style="background: url('.$theSrc.');">';
}
14. 新着記事には「NEW」と表示
index.php や loop.php 等、記事を一覧表示するテンプレートファイルに以下のコードを追加します。もちろん「NEW」とつけるだけでなく、表示方法やスタイルを変更して、サイトに合わせてカスタマイズもできますね!例では 2 日以内に公開された記事を対象としていますが、日数を変更するには $days の値を変更します。
<?php
$post_time = get_the_time('U');
$days = 2;
$last = time() - ($days * 24 * 60 * 60);
if ($post_time > $last) {
echo '<span class="new_article">NEW</span>';
}
?>
15. SVG ファイルをアップロードできるようにする
デフォルトでは、WordPress の画像アップローダーは SVG のフォーマットをサポートしていません。SVG も徐々に利用されてきているので、functions.php にコードを追加して SVG も対応させちゃいましょう。
function my_upload_mimes($mimes = array()) {
$mimes['svg'] = 'image/svg+xml';
return $mimes;
}
add_filter('upload_mimes', 'my_upload_mimes');
16. 前後の記事へのリンクにサムネイル画像をつける

「前の記事」や「次の記事」のリンクを張っているサイトを多く見かけますが、これに各記事のサムネイル画像も表示すると、より視覚的にアプローチできるでしょう。single.php 等、前後の記事へのリンクを表示させたい箇所に以下のコードを記述します。サムネイル画像のサイズやスタイルはお好みで変更してください!
<section class="nav-single">
<?php
$prevPost = get_previous_post(true);
$nextPost = get_next_post(true);
$prevthumbnail = get_the_post_thumbnail($prevPost->ID, array(100,100) );
$nextthumbnail = get_the_post_thumbnail($nextPost->ID, array(100,100) );
if($prevPost) {?>
<div class="nav-previous">
<h2>前の記事</h2>
<?php previous_post_link('%link',"$prevthumbnail <p>%title</p>", TRUE); ?>
</div>
<?php }
if($nextPost) { ?>
<div class="nav-next">
<h2>次の記事</h2>
<?php next_post_link('%link',"$nextthumbnail <p>%title</p>", TRUE); ?>
</div>
<?php } ?>
</section>
17. body にカテゴリースラッグのクラスを追加する
記事の個別ページの body タグに、その記事のカテゴリースラッグをクラスとして追加する小技。各カテゴリー毎にスタイルを変更したい時に大活躍する小技です。以下を functions.php に記述すれば OK。
add_filter('body_class','add_category_to_single');
function add_category_to_single($classes, $class) {
if (is_single() ) {
global $post;
foreach((get_the_category($post->ID)) as $category) {
$classes[] = $category->category_nicename;
}
}
return $classes;
}
18. コンテンツ幅を設定
テーマのメインコンテンツの横幅をあらかじめ定義するには、functions.php 内で $content_width を指定します。こうすることでメディアにアップロードされた画像や、YouTube 等の外部埋め込みメディアもコンテンツ幅にピッタリサイズで表示されるようになり、別のテーマに変更した時もその値が保持されます。各プラグインでも最適化されるように設計されていますよ。ちなみにWordPress の公式テーマディレクトリーにテーマを登録するには、この $content_width の設定が必須です。幅の値はお好みで調整してくださいね!
if ( ! isset( $content_width ) ) {
$content_width = 700;
}
また、以下の CSS をテーマに追加することも推奨されています。
.size-auto,
.size-full,
.size-large,
.size-medium,
.size-thumbnail {
max-width: 100%;
height: auto;
}
19. 検索結果から「ページ」を除外する
デフォルトではキーワード検索した時に、投稿・ページの両方から検索結果を表示します。functions.php に以下のコードを追加すると、投稿記事のみを検索対象とします。
function SearchFilter($query) {
if (!is_admin() && $query->is_search()) {
$query->set('post_type', 'post');
}
return $query;
}
add_action( 'pre_get_posts','SearchFilter' );
20. ログインエラー時のふるふるをとる
WordPress の管理画面にログインしようとしてパスワードを間違えるなど、エラーが出た場合、デフォルトではフォームがふるふる震えてエラーであることを教えてくれます。個人的には好きなエフェクトですが、気に食わないという方は functions.php に以下を記述してオフにできます。
function wps_login_error() {
remove_action('login_head', 'wp_shake_js', 12);
}
add_action('login_head', 'wps_login_error');
参考サイト