
更新日
WordPress 5.8から追加されたブロックベースのウィジェットとの付き合い方
WordPress 5.8が公開され、ウィジェットの扱いが大きく変わって早1ヶ月。皆さんうまくウィジェットとお付き合いできていますか?レイアウトが崩れたりHTMLの構造がおかしくなっちゃったりの不具合をどうにかする方法や、そもそも元のウィジェットに戻したい!という方向けに記事にしてみます。
ブロックベースのウィジェットだと HTML 構造がおかしくなる
WordPress 5.8のウィジェット使ってみたら出力HTMLがこんなことになるんだなー。クライアントが操作したらどうなっちゃうんだろなー。機能制限するしかないかなー。。。 pic.twitter.com/kJZrUYwNAC
— Mana (@chibimana) July 28, 2021
見出しやテキストなどのブロックを単純に並べただけだと、HTML の構造がおかしくなっちゃいます。テーマによってはレイアウト全体がくずれたりもしますね。

「Twenty Twenty-One」のテーマを使った例を見てみましょう。見出しとコンテンツ内容が別ブロックの扱いになっているので、レイアウトが崩れちゃってます。
グループ化することで解決

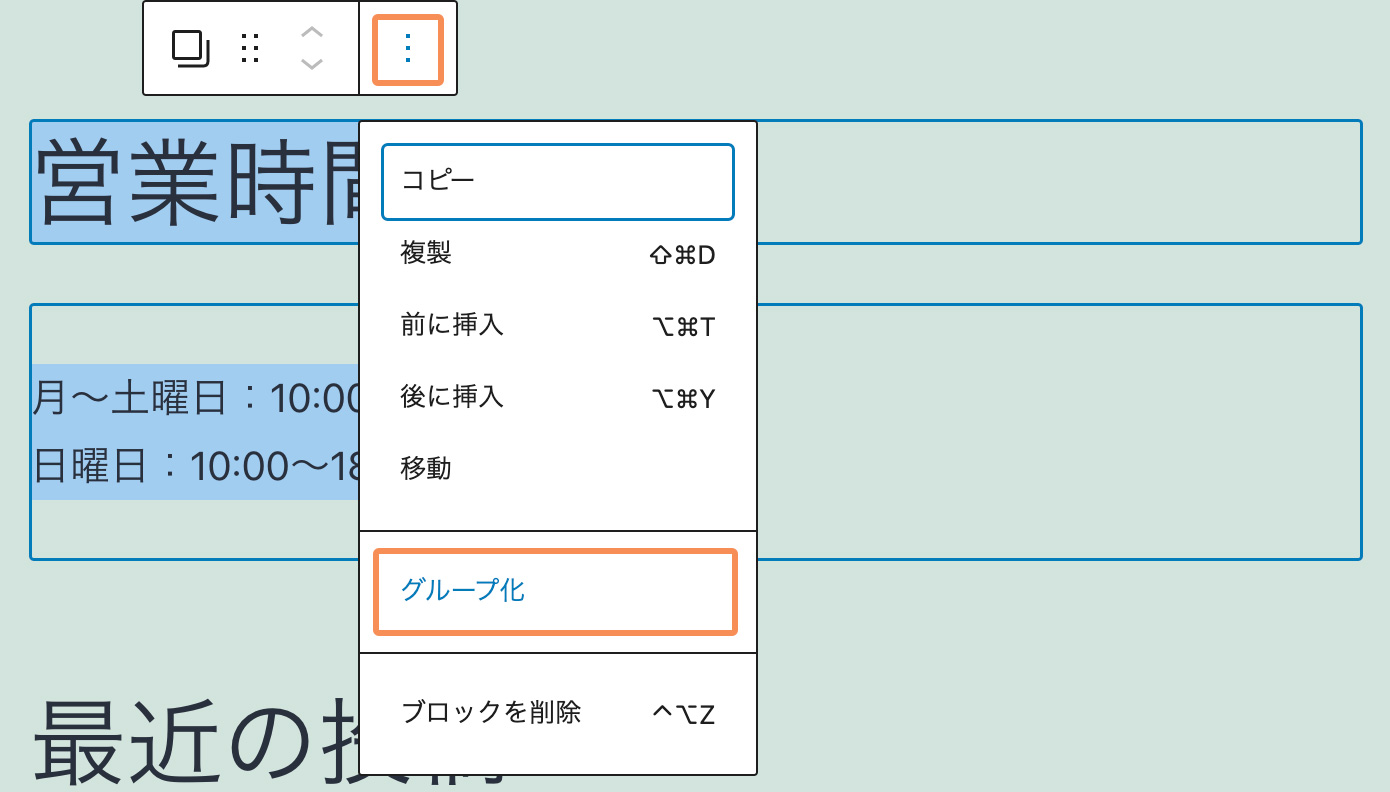
そんなときは複数のブロックをグループ化すれば解決できます。ひとまとまりにしたいブロックをドラッグして選択し、ブロックツールバーの右端にある︙アイコンをクリック → グループ化を選択。

するとこんな感じで選択したブロックが枠線で囲まれ、ひとつのグループになります。

見出しとコンテンツ部分が紐付いて、3 つのウィジェットエリアにおさまりました。
Classic Widgets プラグインで従来のウィジェットに戻す

ブロックは自由なコンテンツを作る上でとても便利ですが、どうも馴染めないという方は以前に使われていたクラシックウィジェットに戻すこともできます。「Classic Widgets」というプラグインをインストールして有効化するだけ!Classic Widgets プラグインは WordPress チームがメンテナンスしている公式プラグインで、従来の WordPress ウィジェット設定画面を戻します。
ただし、「少なくとも 2022 年まで、または必要なくなるまでの間」サポートされる旨が掲載されているので、いずれサポートが中止される可能性もあります。これから WordPress を学んでいく方は、はじめからブロックベースのウィジェットに慣れておくといいでしょう。
functions.php に追記して従来のウィジェットに戻す
テーマファイルの functions.php に直接ブロックウィジェットを無効化する記述を加えることもできます。remove_theme_support( 'widgets-block-editor' ) を呼び出すかたちですね。WordPress のテーマ開発をしている方や、クライアント向けにテーマ作成している方はこちらの方法が使えそうです。
function example_theme_support() {
remove_theme_support( 'widgets-block-editor' );
}
add_action( 'after_setup_theme', 'example_theme_support' );
WordPress 5.8 が発表されてすぐに記事にしたかったところ、なんやかんやで体調を崩していてこんなタイミングになっちゃいました…!ブロックは慣れるまでが大変ですが、今後も WordPress はブロックエディターをメインで開発していくようなので、少しずつ使い慣れていった方がいいのかなと思います。