
更新日
Webアクセシビリティは、誰がどう必要としているのか?
昨年少しの間ですが入院しました。その間は大人しくしていればいいものを、脊髄麻酔や鎮痛剤が効いて苦痛のない時は退屈なもんで、Webサイト閲覧・メールチェックなどはしていました(私の行きつけの病院はインターネット利用可)。しかし体が思うように動かないので、今までどおりWebサイトを閲覧するのは困難。その時初めてアクセシビリティの大切さを身を持って感じ、それから少しずつお勉強している次第です。今回はWebサイト閲覧におけるアクセシビリティについて考えてみようと思います。
Web アクセシビリティとは
「アクセシビリティ」とは、アクセスのしやすさを意味する言葉で、転じて利用環境や身体の制約に関係なく誰でも使えるという意味で使われます。どのような状況でも Web 上のコンテンツや機能を十分に利用できる Web サイトを「アクセシブルである」と言えます。 「ユーザビリティ」と混同されがちですが、使えないものを使えるようにするのがアクセシビリティの向上、使いにくいものを使いやすくするのがユーザビリティの向上と考えればいいかと思います。
Web アクセシビリティを必要としている人
では一体どんな人が Web アクセシビリティを必要としているのでしょう?「体の一部がうまく動かせない人・高齢の人」と答える人が多いかもしれません。もちろん正解ではありますが、他にももっとたくさんの人が必要としているのです。ここでは必要としている人のタイプと、その改善方法を考えてみます。
目が不自由な人
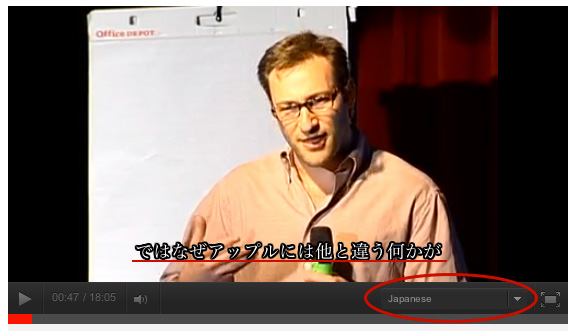
主に音声リーダー・スクリーンリーダーと呼ばれる、画面上の文字を読み上げるソフトウェアを使ってパソコン・インターネットを利用します。上の動画はスクリーンリーダーを使っている様子。少し古いものですが、基本的な使い方はこんな感じです。ページタイトルの重要性や記号まで読み上げてしまう不便さがよくわかります。画像は Alt 属性が読まれるので、なんの画像かわかるようなテキストを用意しておきましょう。Mac には標準搭載されているので、気軽に試してみてください。

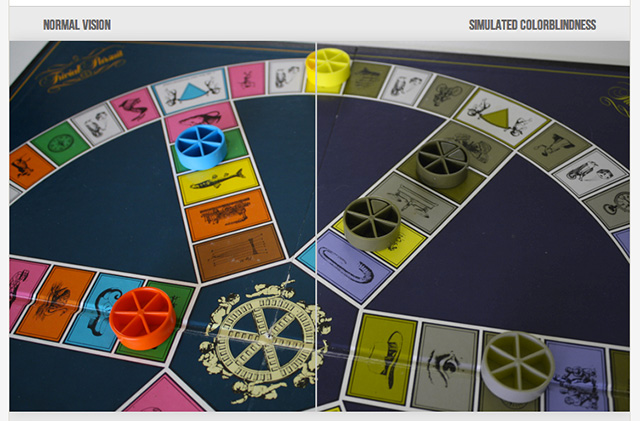
色覚については、以前何度か記事にしました。基本的な見え方や改善点はそちらに書いているので、ぜひ読んでみてください。

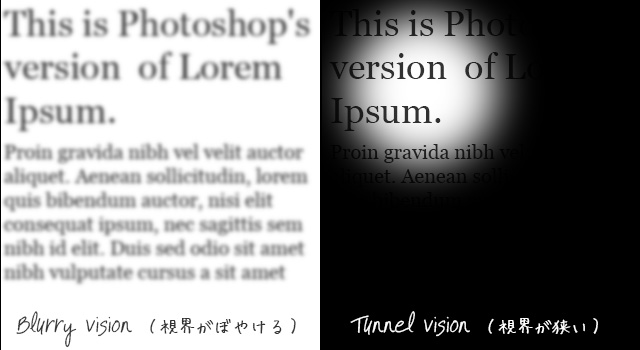
文字を大きくすればいい、という考えは、視界がぼやける人には有効です。しかし視野狭窄(トンネルビジョン)と呼ばれる、視野が狭く多くの文字を一度に視界に入れる事が困難な方にとっては使いづらいサイトになってしまいます。 このように、「目の不自由な人」というだけでも様々な症状があることも覚えておきましょう。
こんな所に気を配ろう
- 画像にテキスト情報(alt 属性)をつける
- 十分にコントラストのある文字色と背景色を使う
- リンクには下線を入れる(逆にリンク以外に下線を入れない)
- 記号を使わない(例:「2013/1/31」ではなく「2013 年 1 月 31 日」、「※」ではなく「注釈」と表記する)
- ページタイトルは内容がわかりやすいものを短く簡潔に
- 文字サイズを変更できるようにする
- テーブルには summary 属性で表の説明をする
- CSS や Javascript を切ってもちゃんと表示されるようにする
耳が不自由な人
音声が聞くことが困難な人のためには、動画に字幕をつけておくといいでしょう。字幕は時に聴覚に問題のない方も役にたちます。例えば図書館などの音声を流すことができない、かつイヤホンも使えない場合。逆にうるさすぎて音声が聞こえない場合などです。

YouTubeやTEDには字幕表示機能がついています。 音が再生されているかわからないため、Web サイトを開くと音が自動的に流れるような機能も控えましょう。
こんな所に気を配ろう
- 動画には字幕をつける
- 自動で音の再生をしない
手の不自由な人
中には腕や手を使うのが困難な人もいます。私も入院中は両腕が使えず、わずかに動くのは指先のみ。Macbook 使用なので普段はトラックパッドを使っていますが、その時はそれすらめんどうに思え、基本的にタブキーや矢印キー等のキーボードのみで操作していました。当時はまだなかったのですが、今の Mac なら音声入力機能も備わっていてとっても便利です。
この動画は GT3D という目の動きでパソコンを操作できる装置を使った様子です。「目でパソコンを操作する装置、2000円台で実現 英研究者」で詳しく書かれています。技術もどんどん進歩していき、いまや手を使わなくてもパソコンが利用できる世の中ですね。
こんな所に気を配ろう
- スクロールが困難なので長すぎるページを避ける
- キーボードのみで操作できるようにする
- クリック範囲を広くする
- リンクを別ウィンドウ(タブ)で開かない
リンクを別ウィンドウ(タブ)で開くことについて、デメリットを考えたことはあるでしょうか?別ウィンドウで開く一番のリスクは、キーボードで「前のページに戻る」動作ができなくなることです。他にもパソコン初心者の方も、別ウィンドウで開いたということが認識しにくいようです。別ウィンドウで開く場合にはある程度サイト内でルールを作るといいでしょう。例えば PDF 等のファイルのみ、サンプルページのみ別ウィンドウで開く、など。このサイトでは広告のみ別ウィンドウで開くようにしています。
母国語が異なる人

Photo: jronaldlee
IKEAの家具を組み立てた事はありますか?IKEA では組み立てるための説明書にほとんど文字が使われておらず、上記写真のようにイラストのみで説明しています。日本語を母国語とする人だけが日本語 Web サイトを見ているわけではありません。そういった人たちにもうまく伝わるよう、文章がなくても内容がわかるように気を配りたいですね。
こんな所に気を配ろう
- 写真やイラストなどを使って説明する
- 簡単な単語や言い回しを使う
- 文章を短く区切る
通信速度の遅い回線を使っている人
高速回線が普及してきたとは言え、すべての人が利用しているわけではありません。スマートフォンでの閲覧も 3G 回線ではまだまだ表示までに時間がかかる場合も。通信速度の遅い環境では、サイトの読み込み自体が困難な場合もあるので、画面表示が遅くならないように、画像やファイル等の容量をできるだけ小さくする必要があります。読み込み時間を節約するため、画像を表示しない設定にしている人もいるので、画像の alt 属性は必須です。
こんな所に気を配ろう
- ファイルサイズを小さくする
- 画像にテキスト情報(alt 属性)をつける
- ダウンロードするファイルはファイルサイズを明記する
体験してみよう
ウェブ・コンテンツ・アクセシビリティ・ガイドライン (WCAG) 2.0という W3C によるアクセシビリティのガイドラインがあります。が、読み始める前に自分で実際に 1. 目隠しをして 2. キーボードのみで 3. 手を使わずに 4. 知らない言語で Web サイトの閲覧ができるか体験してみてください。想像以上に難しいことが身を持ってわかるかと思います。 音声で読み上げるためのツールは、Windows なら「NVDA」が有名ですかね。Mac では VoiceOver 機能が標準搭載されています。詳しくは「アップル - アクセシビリティ - 視覚に障がいのある方に。」をご覧ください。
これからの Web アクセシビリティ
すでにある Web サイトをアクセシビリティ対応するよう改善していくよりも、プロジェクト開始時やリデザイン時にアクセシビリティも考慮して作っていった方が、作業工程も減り、余計な手間が省けるでしょう。次のプロジェクトではアクセシビリティも考えながら制作してみてはいかがでしょうか? もちろんすべての人に使い勝手のいいサイトを作るのは簡単ではありません。それでも上記のように自分で実際にテストしてみたり、最低限のポイントを抑えて制作するだけでも変わってくると思います。そしてそんなサイトが少しずつ増えていくと、「便利な世の中になったなあ!」なんて思う人が増えたり、なんらかの事情で絶望を感じていた人の手助けができるかもしれません。
このブログもアクセシビリティに対応しているとは言えないものなので、少しずつ改良を加えていければと思います。スクリーンリーダーの性能もさることながら、目の動きやマバタキでコンピューターの操作ができるようになってきている今日。ユーザーが利用する技術ばかりが発達するのではなく、利用される Web サイトの方も歩み寄る必要がありますね。