
更新日
Webクリエイターボックスのデザインをリニューアルしました!
ブログを開始してほぼ2年!初めてデザインを変更してみました。古臭いコーディングとはさようならです。デザインコンセプト自体はそのままですが、より見やすく、使いやすくなっているんじゃないかな…と思います。リニューアル時のポイントや使ったプラグインなどをまとめておきます。
リデザインの理由
ブログ立ち上げたばかりの頃は、日本のブログをほとんど見たことがなく、日本の Web 業界に知り合いもいなかったため、ブログを読んでもらうにはまず「インパクト」が大切だと思いました。記事の内容はもちろん大切ですが、一度見たサイトを覚えて頂くことも大切かな、と。なのでレイアウトも通常のブログとはちょっと変えて、大きなヘッダーで「なんか他のブログとは違う」デザインにしました。

ただそれでは読みづらい、使いづらいサイトになるだろうなあ…という事はわかっていたので、人気がでてきたらすぐにリデザインするつもりでいました。それまで最低でも一年くらいはかかるだろうと思っていたら、1ヶ月後にはアクセスが急増してしまったため、リデザインのタイミングを見失ってしまった感はあります…。申し訳ないっす。
で、やっと今年の春頃リデザインにとりかかりました。時間が確保できなかったのでチビチビと。この時のデザインは結構イメージをガラリと変えてキレイめな整ったデザインでした。が、完成間近になってなんだか嫌気がさしたのでまた最初からやり直すなど。

勝手に「前髪」と読んでるギザギザ部分や、配色、斜めな感じ、斜線はだいたいそのまま。
仕様
WordPress プラグイン
使用しているプラグインいろいろ。目新しいプラグインは使っていないので、ざっと羅列してみます。
- Akismet - スパム防止
- All in One SEO Pack - 検索エンジンに最適化
- Contact Form 7 - コンタクトフォーム
- Disqus Comment System - コメント欄に機能をつける
- FancyBox - 画像のライトボックス
- SyntaxHighlighter Evolved - コードを色分けして表示
- WordTwit - 投稿記事を自動的に Tweet
- WP-DBManager - データベース管理
- WP-PageNavi - ページ送りの部分
- WP-PostViews - アクセス数による人気記事順表示
- WP Super Cache - 表示を早くする
可変幅と iPhone サイト

メインコンテンツ部分の幅は%指定してウィンドウサイズに合わせて可変する仕様です。リキッドレイアウトってやつですかね。スマートフォン用には CSS3 の Media Queries を使って対応させました。スマートフォンについてはもうちょっと使いやすくなるんじゃないかなあ…と更なる改善案を考え中です。
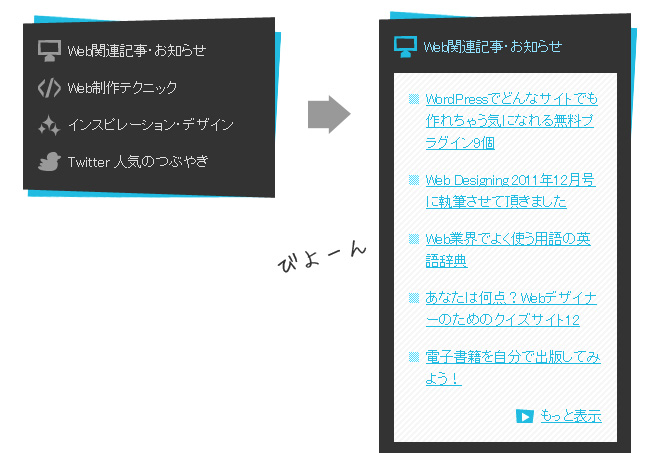
カテゴリー部分

カテゴリーをクリックすると突然カテゴリー内の記事一覧ページへとぶのではなく、スライダーを使って最新5件を先に表示するようにしました。「もっと表示」をクリックで一覧ページにとびます。
エラーページ

エラーページのデザインを集めた記事を見て「なんかいいなあ」ってことでサックリ作ってみました。エラーページはなるべく表示させたくないんですけどね…。カフェでこれ描いてたら「Hey you! You’re Mangaka eh!?(おいネーちゃん、マンガカか!?)」と聞かれたりなんだり。
フォントサイズ
前のデザインではメインのフォントサイズを 14px にしていましたが、今回ちょっと大きい 16px に変更しました。コンテンツ部分の横幅が広くなった分、14px だとなんだか小さい気がしまして…。
サーバー変更
落ちまくりな弱小サーバーから、VPS とやらに変更しました。今まで「サーバー落ちてるよ!」というご連絡を頻繁に頂いていたのですが、どうにかなるのではないかと思います。これでサーバー落ちちゃったら…私はどうすれば…。
いろいろ削除
「なんかゴッチャゴチャしてるなあ…」という事で削除できそうなものは削除してみました。
アンケート

WP-Polls というプラグインを使って、Web に関するちょっとしたアンケートを設置していましたが削除しました。ちょいちょい記事のネタに使っていたのですが、Facebook ページでも同様に簡易アンケートはとれるなあ…と思ったので取ることにしました。
タグクラウド

これは最後まで悩んだのですが、タグクラウド内リンクのクリック率が 0.4%以下と思っていた以上に低かったので実験的に取ってみました。「タグ一覧便利なのに!」という声が多ければ復活の可能性大。
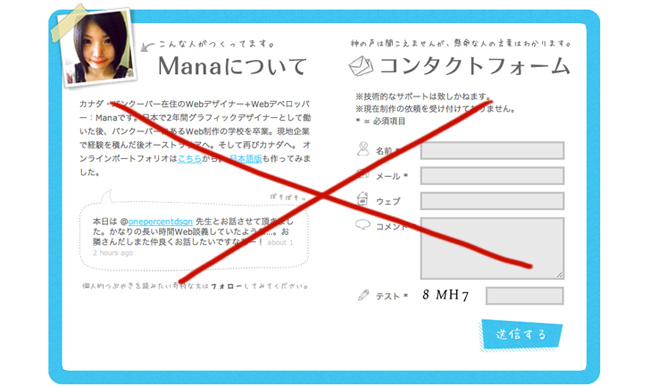
シンプルなフッター

前回の Web クリエイターボックスではフッターにコンタクトフォームや私の紹介文を掲載していましたが、こちらも削除してかなりシンプルなフッターになりました。

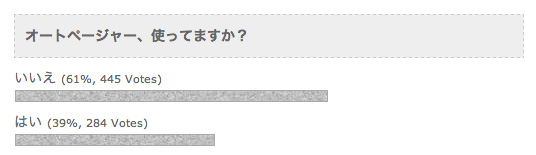
削除の理由は「オートページャー、使ってますか?」というアンケートをとっていたのですが、意外と使っている方が多かったので。オートページャーとは、記事一覧ページや検索結果ページなど、分割されたサイトを同じページ内に自動で表示していく機能です。Firefox Add-ons や Chrome エクステンションでその機能をプラスすることができるようです。オートページャーを使っているユーザーには、フッターにコンテンツがあっても永遠に見ることができないらしいので削除しました。
まだテスト仕様のものがいくつかあったり、付け足したかった大きな機能が1つ実装できてないので、完了次第またお知らせします。乞うご期待!バグ報告なんぞありましたらお気軽にご連絡ください!