
お知らせ
投稿日
書籍執筆しました!『1冊ですべて身につくWeb & グラフィック デザイン入門講座』
これまでHTMLやCSS、WordPress、JavaScriptの入門書を書いてきた私ですが、このたび新たにデザインの入門書、『1冊ですべて身につくWeb & グラフィック デザイン入門講座』という本を執筆しました!2024年12月20日発売で、予約受付中です!
こんな人におすすめ
- これからデザインをはじめる初心者
- HTMLとCSSの基礎を学んだあと、何を勉強しようか考えていた人
- 一度デザインを勉強したけど挫折した人
- Webとグラフィックの両方のデザインを学びたい人
- デザイン制作のアイデアをもらいたい人
- デザインって結局どう進めればいいかわからず迷子な人
デザインは才能ではなく、きちんとルールや仕組みを学べば誰でも取り組めるものだよ!という気持ちをたっぷりと込めて書きました。これからはじめてみたい人が第一歩目を踏み出せるきっかけになればと思います!
書籍の内容

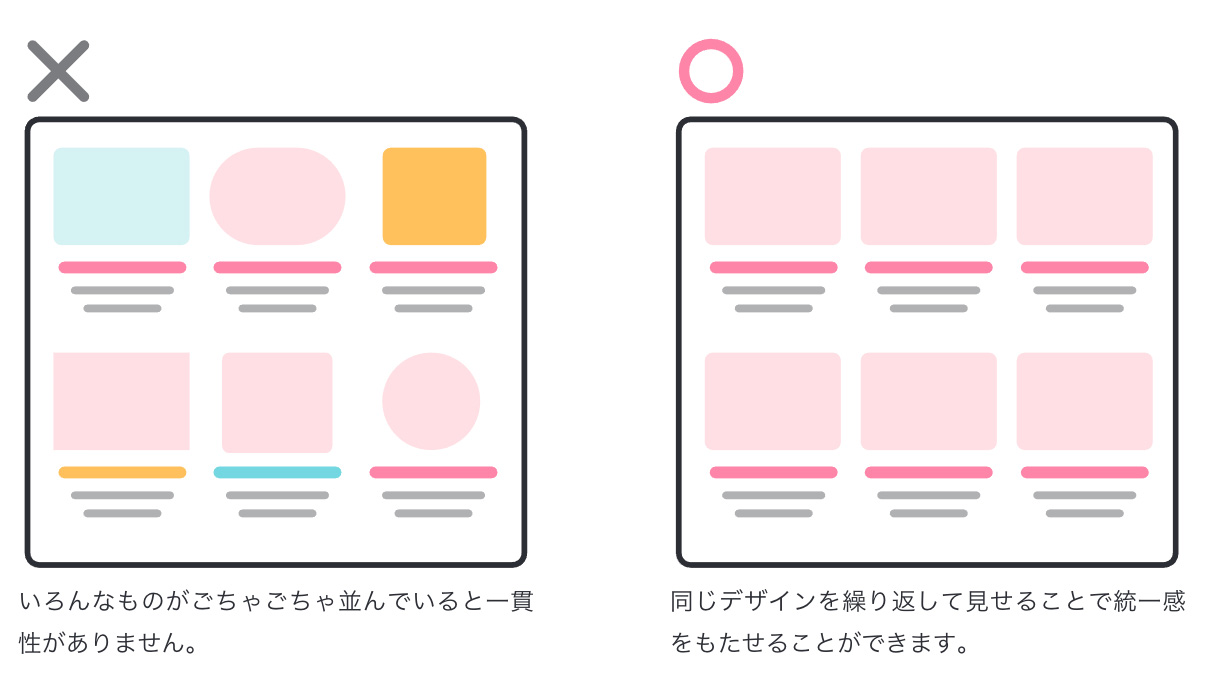
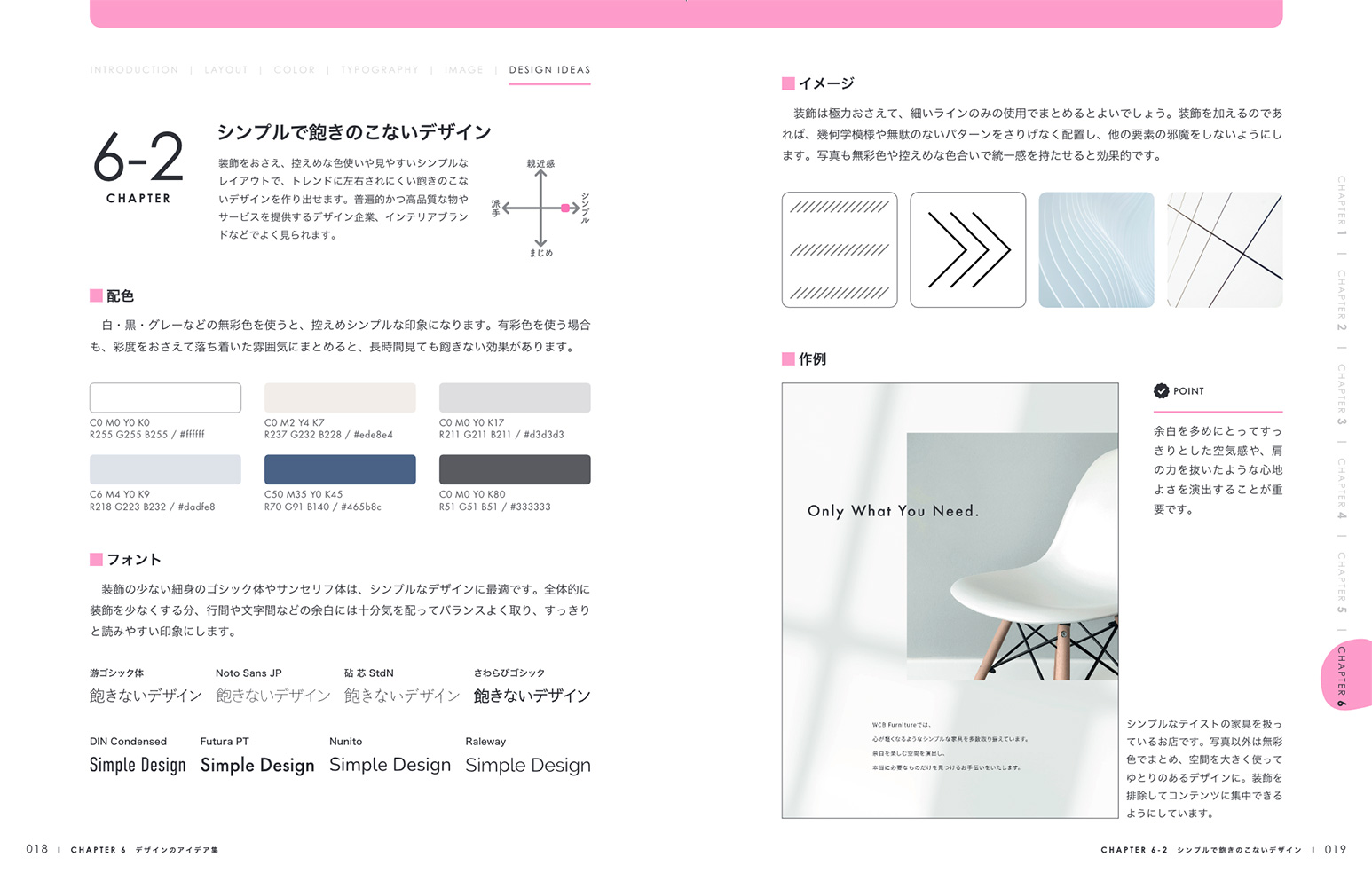
こうすればよりよくなるデザインのポイントを作例とともに紹介しています。

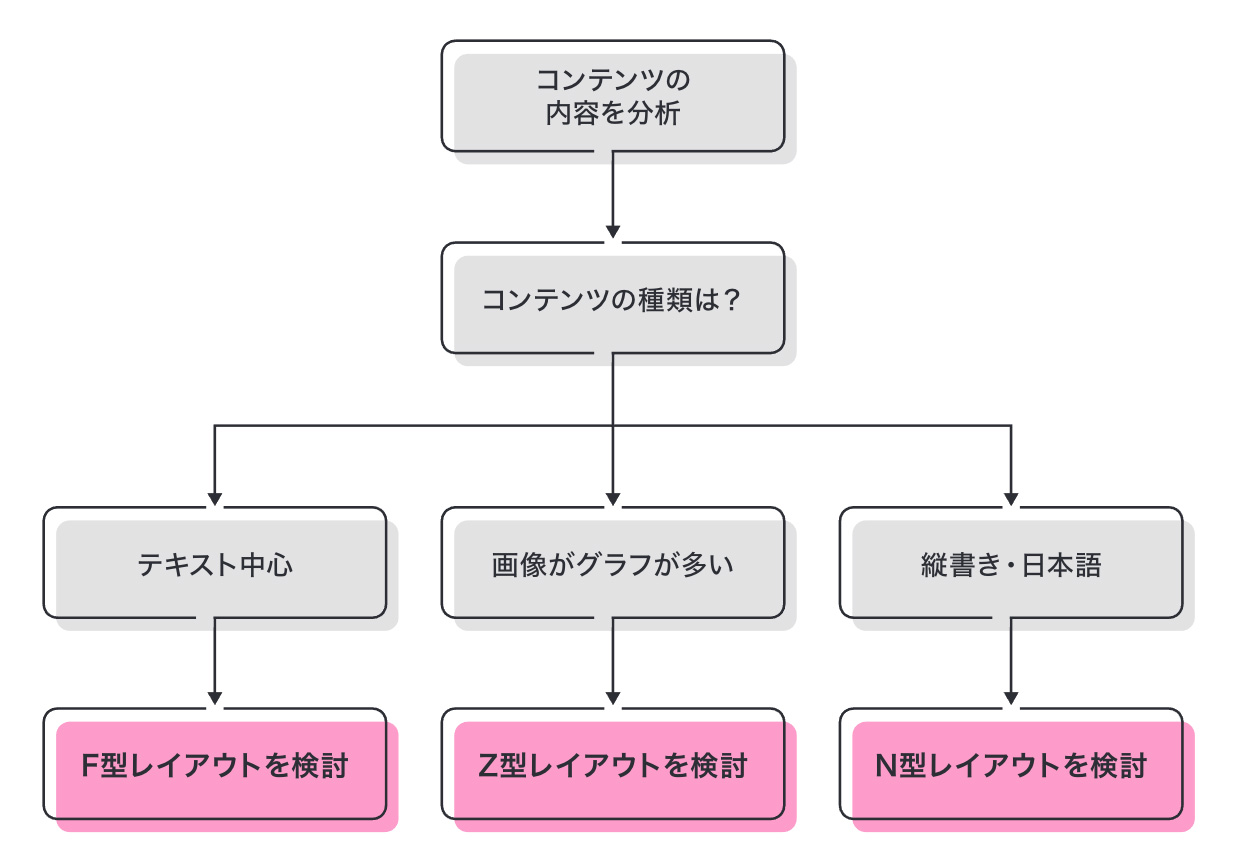
本書では「デザインフローチャート」を随所で用意しています。レイアウトやフォント選びなど、このフローチャートにそって選んでいくと、最適なものが見つかるはず。必ずしもこのとおりにしなければならない、というわけではないのですが、最初の最初ってどこからどう作り込めばいいか不安ですよね。そんな時の道しるべとなれば幸いです!

各章の最後にはPhotoshopやFigmaなどのグラフィックツールを使わなくても実践できる、デザインの練習アイデアを紹介しています。レイアウトや配色、写真撮影など、身近なものからデザインのスキルアップを目指しましょう!


各ジャンルごとの作例も用意しました。すべて一人で作りましたよ…一番…時間がかかった章です…!!(吐血)とは言え、一番楽しんだ章かもしれません!あらためてデザインに向き合え、じっくりと考えられました。こちらも参考になれば嬉しいです。
ぜひ読んでみてくださいね!