
書籍執筆しました!『改訂版 1冊ですべて身につくHTML & CSSとWebデザイン入門講座』
多くの方に読んでいただいたWebサイト制作の入門書、『1冊ですべて身につくHTML & CSSとWebデザイン入門講座』。発売から5年の月日が経ったので、改めて内容を精査し、加筆もした『改訂版 1冊ですべて身につくHTML & CSSとWebデザイン入門講座』が2024年3月2日発売!
カバーイラストはこれまでと同様ICHIRAKU STUDIO 様に描いていただきました!今回も素敵なイラストをありがとうございます!
こんな人におすすめ
- これから Web サイトを作り始める初心者
- HTML と CSS を基本から学びたい人
- 美しいデザインの Web サイトを作りたい人
- Web サイト制作の最新技術を学びたい人
- 初心者向けに Web サイト制作を教えている人
メインターゲットは「これから Web サイトを作ってみたい」という初心者ですが、経験者には後輩に教える時に使えるかと思います。特にこれからの季節、新入社員の方向けにオフィスに一冊置いておくといいかもしれませんね!
書籍の内容

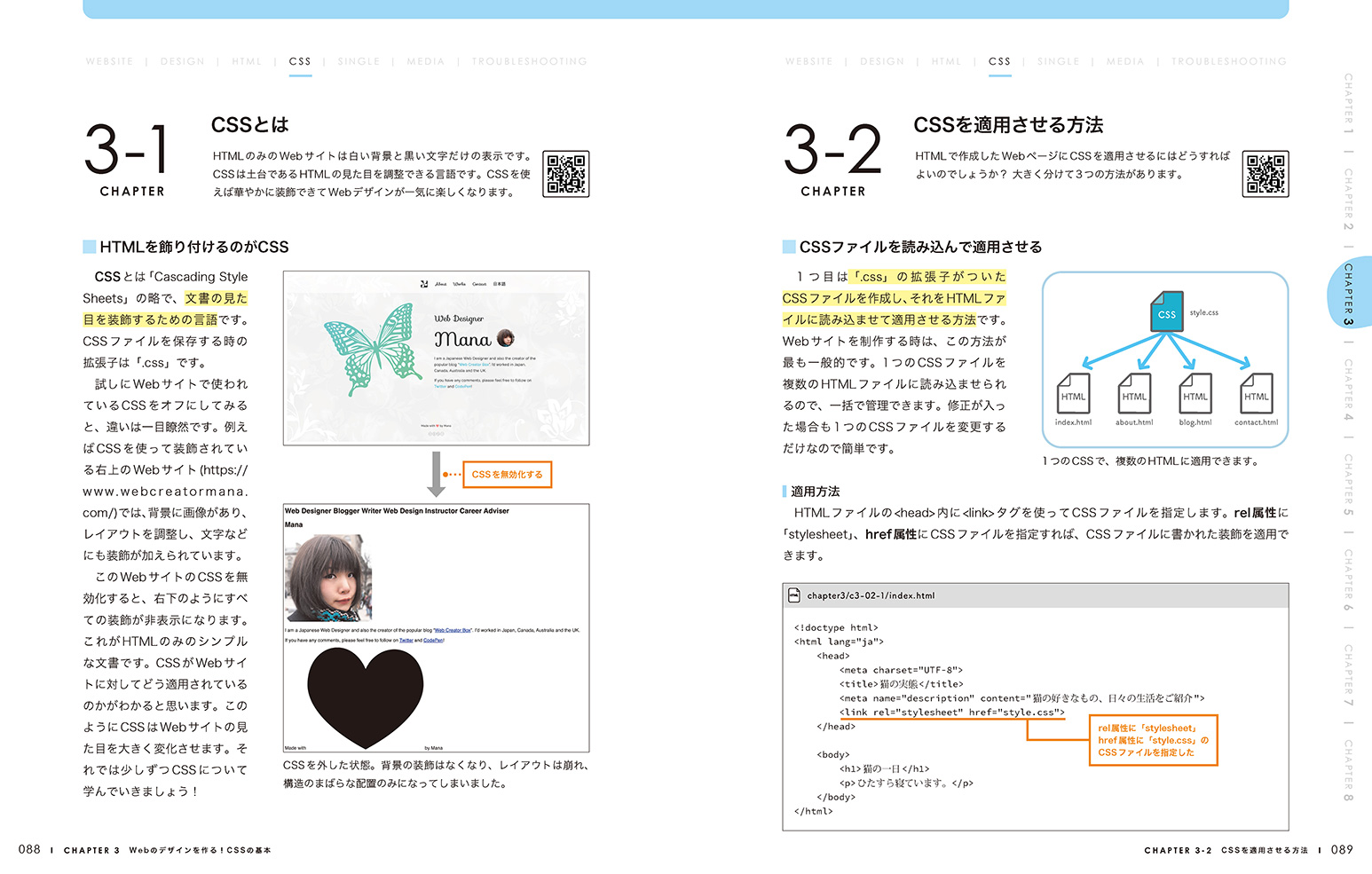
HTML/CSS の基礎をなるべく平易な言葉で解説しています。それぞれのコードはサンプル付き。自分で書いたコードがうまく動かないときは、サンプルコードと照らし合わせてみるといいですね。

タイポグラフィやレイアウト、配色など、デザインの基礎も一緒に学べます。ただ表示されるだけの Web サイトではなく、見栄えもこだわった Web サイトを作りたい方に、ぜひ。
改定した箇所

HTML と CSS の章には、動画解説への QR コードを用意しています。実際に入力しているところを見ると頭に入りやすいかと思います。

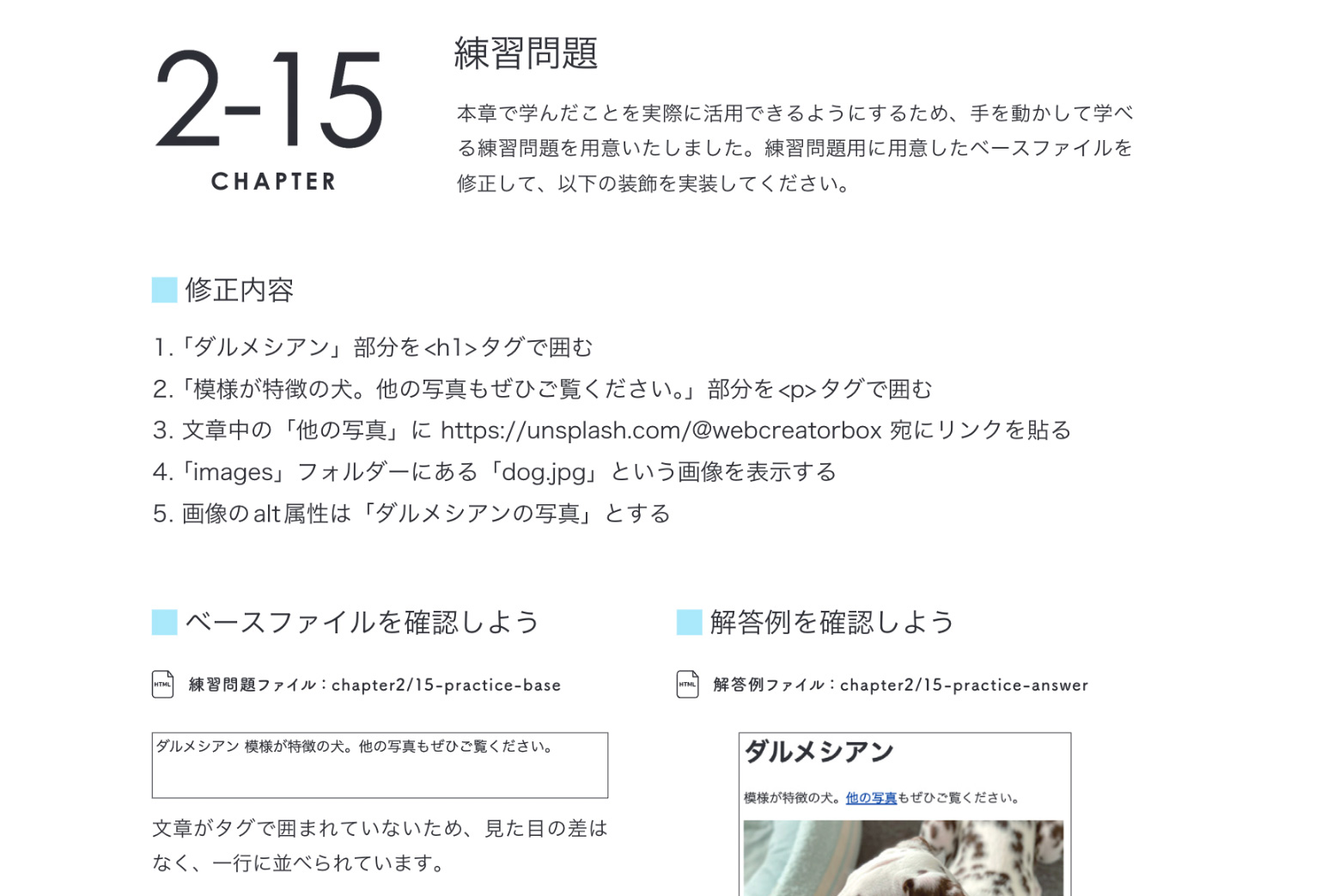
学んだことを実際に活用できるようにするため、手を動かして学べる練習問題を用意しました。練習問題用に用意したベースファイルを修正して、お題に挑戦しましょう!

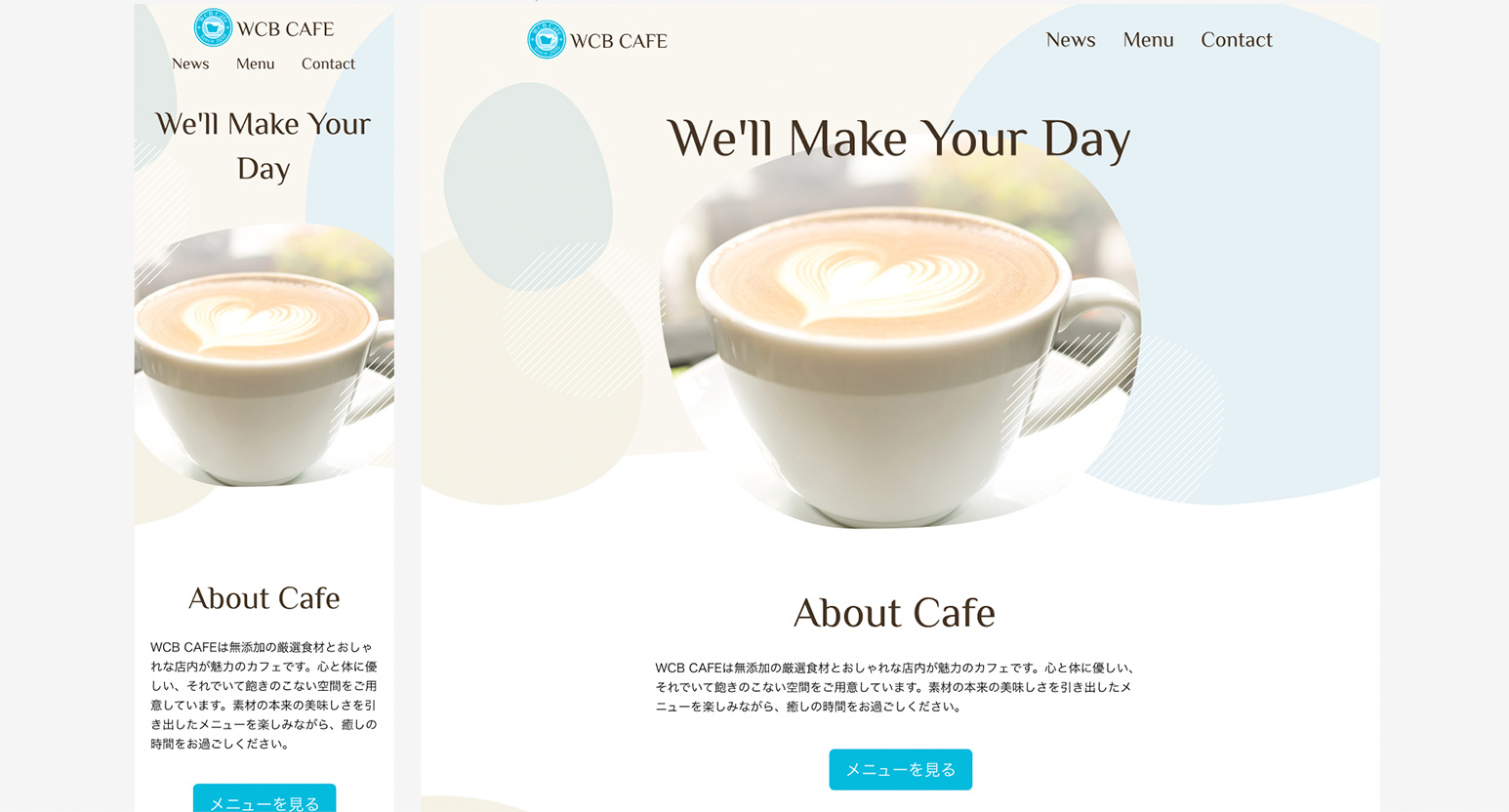
後半から作成していくカフェのWeb サイトのデザインを一新。より優しい雰囲気を目指しました!内容も前作と同じ架空の「WCB Cafe」の Web サイトをリニューアルした形にしています!前作と同様、カフェの Web サイトを作るまでの過程を解説。各ページレイアウトが異なるので、フレックスボックスや Grid を使った最近よく見かけるようなレイアウトを一通り学べます。
また、簡単にですが、マウスオーバーによるアニメーションも紹介しています。動きがあると作っていても楽しいですよね!
そして最後に、よく聞くつまづきポイントや修正方法をまとめました。自力で解決するとより記憶に残りやすく、同じミスもしにくくなります。ぜひこちらも参考にしていただければ!
今回もサンプルファイルやデモを用意していますよ!ぜひ読んでみてくださいね!