
更新日
Webクリエイターボックスの2016年を振り返る
今年も残りあとわずか!一年間お世話になりました!Webクリエイターボックスも間もなく7周年です!毎年思いますが早いですね。という事で例年どおり、Webクリエイターボックスが今年1年どんな変貌を遂げたのか、そしてWebクリエイターボックス内でよく読んでもらった記事トップ10などを紹介しようと思います。いくつ覚えていただけてますかね? :3
2016 年ハイライト
今年あった出来事をまとめました。昨年日本に帰国したこともあり、日本でのイベントにもちょこちょこ参加して、勉強会等で登壇しています。次はあなたの街に出現…するかも……よ?
- 4 月 2 日 第一回 デザインの基礎講座 を開催
- 6 月 28 日 本のレビュー記事開始
- 7 月 5 日 私のポートフォリオサイトをリデザイン
- 7 月 20 日 Web クリエイターボックスのニュースレター開始
- 7 月 30 日 第二回 デザインの基礎講座を開催
- 8 月 5 日 Geeks Who Drinkに登壇
- 8 月 23 日 Web クリエイターボックス専用のクーポンを提供開始
- 9 月 10 日 CSS Nite in OKAYAMA Vol. 6に登壇
- 10 月 29 日 CSS Nite in HIROSHIMA Vol. 9に登壇
アクセスの多かった記事 トップ 10
今年書いたものでアクセスの多かったものトップ 10。デザイン系の記事が多いですね。
1. 【第 2 弾】少しのコードで実装可能な 20 の CSS 小技集
はるか 6 年前に書いた「少しのコードで実装可能な 20 の CSS 小技集」の第二弾。あれから CSS3 が普及して、CSS でできることの幅もずいぶん広がりました。これまでは JavaScript で行ったような動きも CSS だけで実現できるようになりましたね!
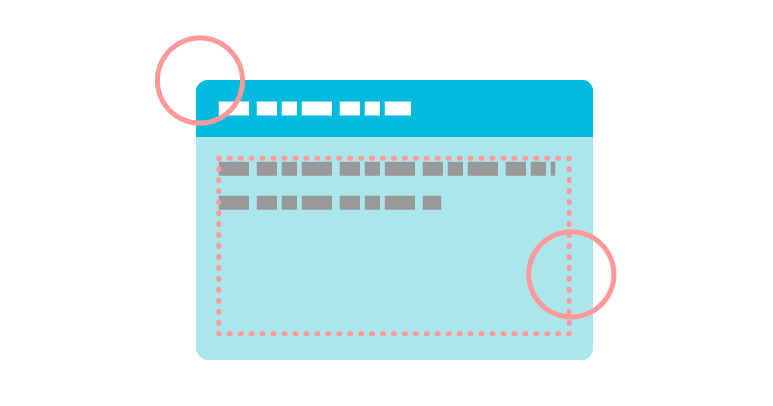
2. Web にも紙にも使える、囲み枠デザインの基本テクニック

Web・プリント関係なく、デザインにおいて欠かせない要素のひとつ、囲み枠を利用する時の注意点やコツを紹介。ポイントを掴めば簡単にマスターできちゃいますよ!
3. デザインは第一印象が大切!5 秒でできる 3 つのデザインチェック方法

デザインをしたものの、なんだか納得いかないような、何かが足りないような…そんな時は納品前に簡単チェックをしてみましょう!一人でできるうえ客観視してチェックできるので、デザインフローの中に取り入れてみてはいかがでしょうか?
4. IE8・9 にも Flexbox を対応させる、flexibility.js がとっても便利!

簡単にレイアウトが組める CSS3 の Flexbox。IE は 11 から正式に対応していますが、未だに IE8 や 9 にも対応させて欲しい!という依頼を受けることもあるでしょう。そんな時につかえる JavaScript の紹介です。

最近「Web デザイナー」ではなく「UX デザイナー」の求人が増えていることについて、「UX デザイナーって結局なんぞや?」という質問をいただいたので、記事にてアンサー!仕事内容については言い出したらキリがない感がありますが、簡単にまとめてみました。
6. Photoshop、Illustrator、Sketch…デザインツールは結局どれがいいの?

かつては Web デザインと言えば Photoshop!という感じでしたが、デザインツールもどんどん増えてきましたよね。ということで Photoshop、Illustrator、Sketch のメリットやデメリットについて考えてみました。
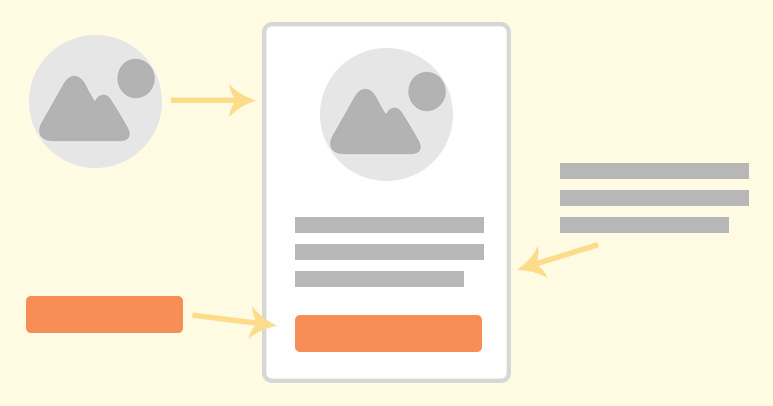
7. これからの Web デザインは、コンポーネント化を意識しよう

Web サイト制作のプロセスの変化に合わせて、あらかじめ様々なパーツを作っておき、それを組み合わせて画面を構成していくコンポーネント化について書いてみました。
8. Adobe Experience Design(XD)を使ってアプリのプロトタイプを作ってみた

Adobe のプロトタイピングツールが公開されたので、さっそくレビュー記事を書いてみました。この記事執筆時ではまだまだ機能が足りないなーという点もありましたが、徐々に改良され、クライアントワークでも問題なく利用できるようになってきました!
9. Web デザインにシャドウを取り入れる時のポイントいろいろ

完全フラットなデザインから、わずかなシャドウを取り入れたデザインに移行されてきました。そこでシャドウをうまくデザインに使う方法や、注意点をまとめています。
10. 生まれ変わった Dreamweaver CC 2017 をいじってみた!Coda から出戻る…かも…

私が Dreamweaver から Coda に乗り換えて早 6 年。知らない間に Dreamweaver も進化していて、CC 2017 ではかなり使いやすくなっていたので、乗り換えも視野にいれてレビューしました!
検索されたワード トップ 10
これまでランク外だった「クラウドソーシングとは」「アートとは」といった、デザインについての具体的なワードとは違ったものが目立ちました。クラウドソーシングについては、いずれも「クラウドソーシングのメリット・デメリット」という記事に辿り着いています。これからの働き方や、デザインの仕事とはなんぞや?と考えるきっかけになれば幸いです。
- クラウドソーシングとは
- クラウドソーシング
- ファビコン
- ワイヤーフレーム
- 世界一小さいサイト
- アボリジニアート
- web クリエイターボックス
- コーディング
- フリーフォント
- アートとは
参照元サイト トップ 10
ほとんど同じ顔ぶれです。SNS とまとめサイト、まとめ記事強し。今年はまとめ記事のあり方が議論された 1 年でしたね。Web クリエイターボックスではまとめサイトで記事を扱っていただくのは大歓迎!ですが、ルールも守ってくださいね。いつも SNS でシェアしてくださってる皆さん、まとめ記事等でとりあげてくださるブロガーさん、ありがとうございます!
ビジターの使用ブラウザー トップ 5
Chrome のシェアがついに半数を超えました!2010 年には 42.68%を誇っていた Firefox が、今では約 10%。Chrome と Firefox が大きく入れ替わった感じですね。
- Chrome - 51.35% (+6.05)
- Safari - 21.80% (-0.87)
- Firefox - 11.87% (-3.28)
- IE11 - 8.59% (+0.35)
- Safari Mobile - 2.32% (-1.24)
今後も Web クリエイターボックスをよろしくお願いします!