
更新日
Photoshopできれいな水彩画風デザインに挑戦!
水彩画っていいですよね。なんだかほんわかした雰囲気が大好きです。ということで今回はPhotoshop CS5を使って画像を水彩画風に加工する方法と、便利なPhotoshopブラシ、水彩画風デザインのWebサイトを紹介します。デザインの参考にしてみてください!
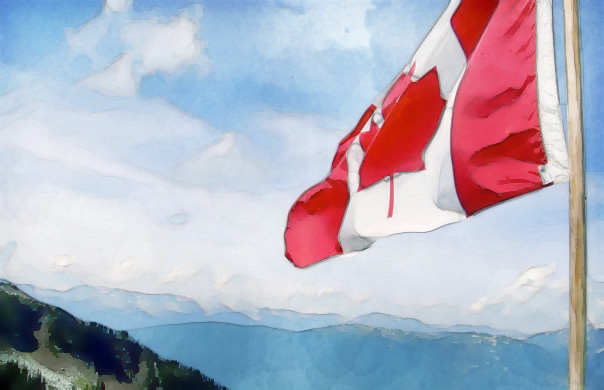
写真を水彩画風に加工する方法
また動画撮ってみました。ただでさえ時間かかってないのに、4倍速にしたら 30 秒くらいになっちゃいました。簡単なのでぜひ試してみてくださいね!
1. ぼかし

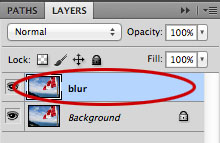
画像を開いて、そのレイヤーを複製します(コマンド+ J)。

複製したレイヤーを「blur」にレイヤー名を変更します。

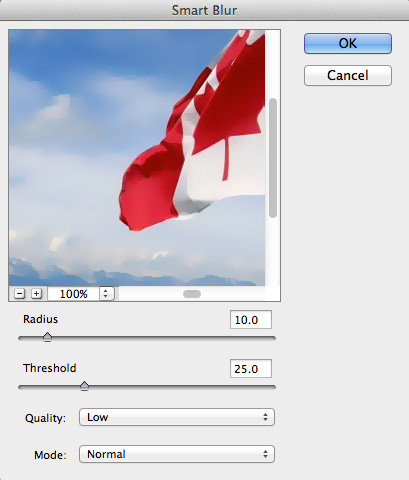
フィルター > ぼかし > ぼかし(詳細)で、「半径」を 10、「しきい値」を 25〜30 に設定します。
2. エッジの光彩

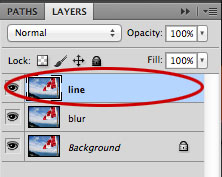
元の画像レイヤーを複製し、「blur」レイヤーの上に置きます。レイヤー名を「line」に変更。

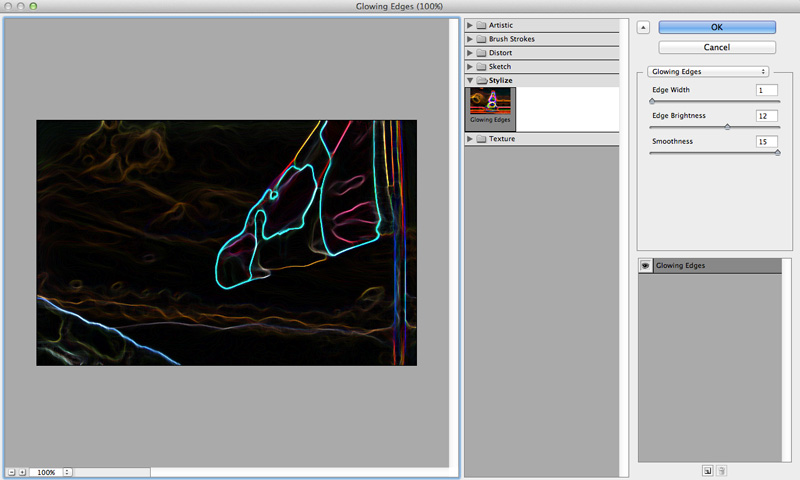
フィルター > 表現手法 > エッジの光彩 で、「エッジの幅」を 1、「エッジの明るさ」を 12、「滑らかさ」を 15 に設定。

イメージ > 色調補正 > 階調の反転 で色を反転します(コマンド+ I)。その後、イメージ > 色調補正 > 彩度をさげる で彩度を落とします(コマンド+シフト+ U)。

「line」レイヤーのブレンドモードを乗算に、透明度を 50%前後に設定。
3. 塗りぬり

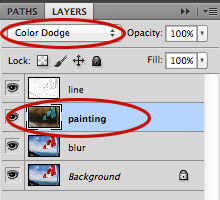
「blur」レイヤーを複製し、レイヤー名を「painting」に。イメージ > 色調補正 > 階調の反転(コマンド+ I)で色を反転し、ブレンドモードを「覆い焼きカラー」に設定。

描画色を黒に設定し、ブラシツールを選択します。ブラシの透明度を 10〜50%に設定して、色をつけていきます。重ね塗りを繰り返して質感をだしていきましょう。使用するブラシは下記で紹介する水彩画風ブラシを使えば、より本物に近い表現が可能です。
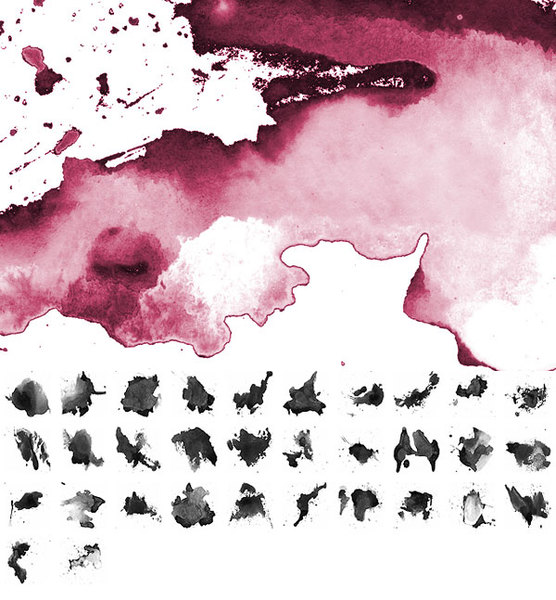
水彩画風 Photoshop ブラシ
Photoshop ブラシを使えば、紙に描いてスキャンしなくても、簡単に水彩画風にアレンジすることができます!
Soft Watercolor brushes

WG Watercolor Brushes Vol1

Free Hi-Res Watercolor Photoshop Brushes

WG Dry Paint Strokes

Watercolor Splatters

Watercolor Basics

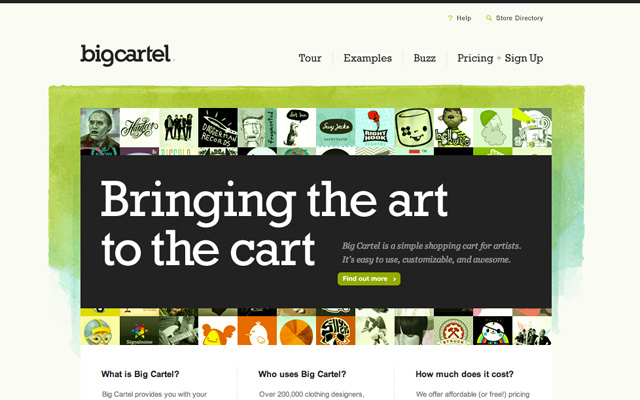
水彩画風デザインの Web サイト

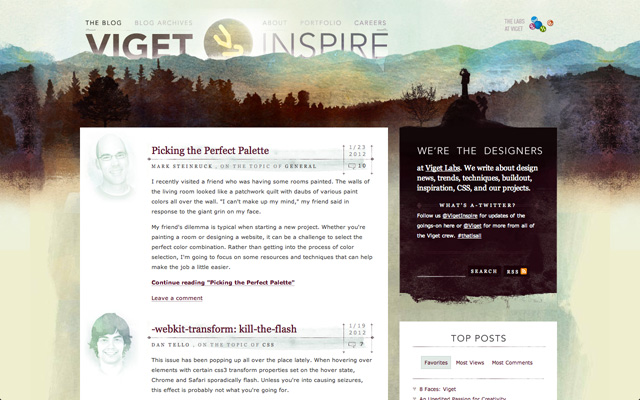
Viget Inspire


Website design Tunbridge wells, Kent

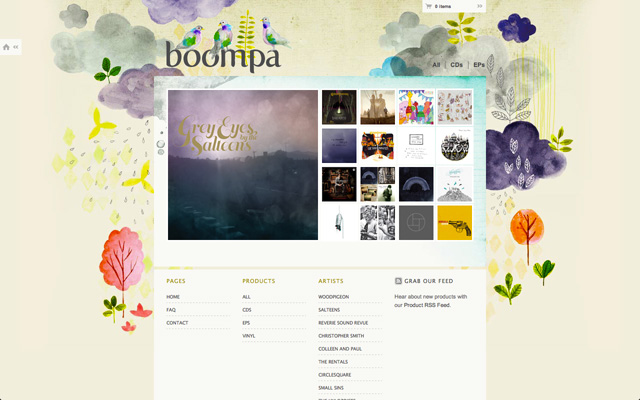
Boompa

浮世絵師 葛飾北斎

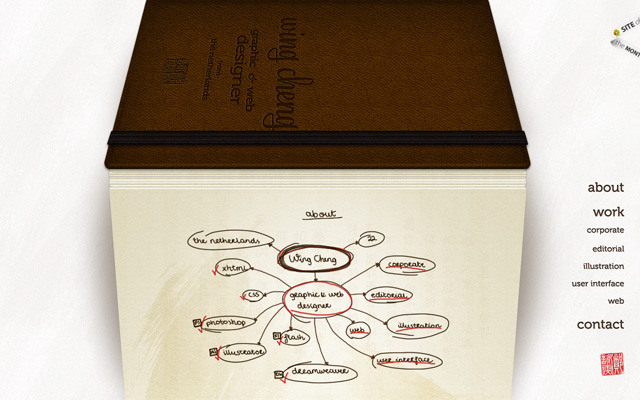
Wing Cheng


うーん、どれもほんわかしてますねー!加工するのも簡単なので、ぜひ試してみてください!「こんなやり方もあるよ!」「こんなサイトもあるよ!」などなどのコメントもお待ちしております!