
更新日
シニア層のためのWebサイトユーザビリティ
以前「笑っていいとも!」の山口智充さんのコーナーを見ていて、ちょっと驚いた事があります。20代~60代の女性の必需品をランキングしたもので、40, 50代女性では5位圏外だった「パソコン」が60代で3位にランクイン。シニア層のインターネット利用率は年々高まってきているのはニュース等で読んでいましたが、これを見てなんだか実感しました。という事で今回はシニア層のWebサイト設計について考えてみたいと思います!
上記「笑っていいとも!」の件で興味を持った私は、シニア層のインターネット利用方法なんぞを調べていたところ、丁度私の母親が「インターネットで買い物がしたい」と言ってきました。彼女は海外に住む私と連絡をとるためにメールや Skype 等を使う事ができるので、ある程度インターネットについて理解しているのだと思っていましたが、実際に使っているところを見るとそうでもないようでした…。
母が買い物をしたがっていたオンラインショップは、結構年齢層が上の方を対象にしているはずなのに、非常にわかりにくかったのもあり、「これは不親切だなあ…」と思う事がたくさんありました。そういった点を、改善方法を含めてまとめてみようと思います。今回の記事のサブタイトルは「Mana ママ初めてのオンラインショッピング」ですねw
まず、シニア層向けのオンラインショップでの大前提は**「知っていて当たり前」は通用しない**、という点です。インターネットに慣れている人にとって当たり前の事でも、初めての人にとっては分からない場合がたくさんあります。手間をかけてでも親切に、わかりやすい設計をすることで、結果的にユーザー数の増加や問い合わせの減少に繋がると思います。
新規ウィンドウをさける

リンクをクリックすると新規ウィンドウやタブで表示。特に外部リンクには使われる target="_blank" ですが、「前のページに戻る」ボタンが使えなくなり、どうやって戻るのかわからなくなるようなので、ウィンドウはなるべく1つで展開した方がよさそうです。新規ウィンドウでリンクを開く場合は「新しいウィンドウを開きます」等の注意書きがあると親切ですね。
ファーストビューが大切

私の母は「スクロールが苦手」と言っていました。理由は縦に長いページを見るとき、毎回スクロールバーをドラッグしてページダウンしていたので、「なんだかめんどくさい」となったようです。「マウスホイールを使えば簡単にスクロールできるよ」と教えるのですが、次見た時はまた一生懸命バーをドラッグしていました。このように、中にはマウスホイールの使い方がよく分からない人もいるようです。ファーストビューは通常のユーザーをターゲットにしているサイトよりも重要性が高まるので、長くなるページに CTA ボタンを設置する場合は必ずページトップとボトムに2箇所配置するようにしましょう。
英語のメニューは避ける

母の見ていたオンラインショップは、なぜかメインメニューが全て英語表記でした。ターゲット層を理解しているのか疑わしいです。やはりシニア層にとって英語よりも日本語で書かれた方が圧倒的に理解しやすいので、極力日本語で表記しましょう。英語を入れたい場合は飾り程度に使うくらいが丁度いいかと思います。
横文字(カタカナ単語)より漢字

「英語がだめなら、それをカタカナで表記すればいいのでは?」と思うかもしれませんが、これにも注意が必要です。私たちが普段聞き慣れている横文字(カタカナ単語)でも、高齢者の方にとっては難しい・聞いたこともない単語と感じてしまうことがあります。例えば「ステーショナリー」より「文具品」、「ランチボックス」より「お弁当箱」、「ヘルプ」より「よくある質問」というように、シンプルな日本語での表記が好まれるようです。
字は大きく

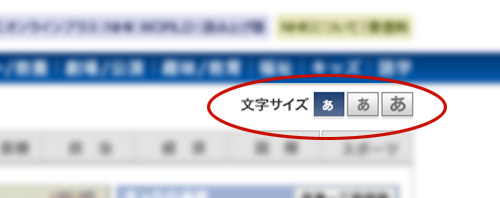
シニア層をメインターゲットにしている場合、フォントサイズは重要なポイントです。16px位だとストレスなく読めると思います。12px 以下はもはや読む気もないようでした。メインではないけどシニア層もターゲットにしているという場合はサイト全体のフォントサイズを変更できるボタンを設置するといいと思います。文字サイズ変更ボタンにも気づかない、という事もあるので、全ページのヘッダー部分など、見えやすい場所に設置するのがポイントです。
ひとつひとつの説明をわかりやすく

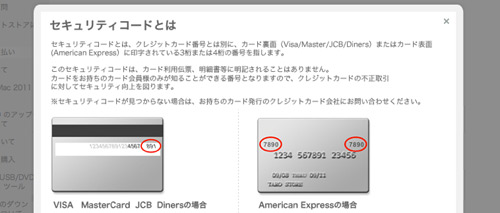
母とオンラインショッピングをしていて一番強く思った事は、文字の説明だけではわからないという点です。例えばユーザー登録の方法やショッピングの流れについても、スクリーンショット画像や簡単なイラストがあるだけでも伝わりやすくなると思います。私の母の場合はクレジットカードのカード番号、有効期限、セキュリティコードがどれなのか分からなかったようです。フォームの横にクレジットカードのイラストがあれば解決できますよね。説明文全てに対応させるのは難しいと思いますが、画像や動画での説明が可能な部分には極力対応していくといいと思います。
ラジオボタン

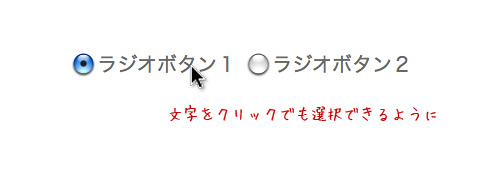
ラジオボタンもチェックボタンと同じく、「複数選択できるもの」と認識している人もいます。複数選択したいのにできない…なんで?とならないように、「ひとつだけ選択してください」と表記しておくといいでしょう。また、チェックボタンにもいえる事ですが、小さなラジオボタン・チェックボタンをクリックするのが難しいようです。必ずラベルを設定し、文字部分をクリックしても選択されるように工夫しましょう。<input type> の id と、<label> の for の値を同じにすることで設定できます。
<input type="checkbox" id="check1" />
<label for="check1">チェックボタン1</label>
<input type="checkbox" id="check2" />
<label for="check2">チェックボタン2</label>
<input type="radio" id="radio1" /> <label for="radio1">ラジオボタン1</label>
<input type="radio" id="radio2" /> <label for="radio2">ラジオボタン2</label>
文字入力

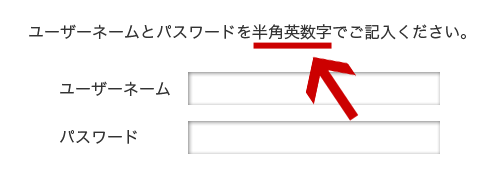
ショッピングがひととおり終わり、入力フォーム画面にて、以前ユーザー登録をしたことがあるのに認識されない、という事がありました。どうやら全角でユーザーアカウントを入力していたのが原因のようです。このように、半角と全角がわからないユーザーもいるので、「半角英数字で入力してください」と一言あるだけで、何が間違っていたのか理解できるようになります。
パンくずリストを全ページに

今閲覧しているページの位置を階層構造の上位ページへのリンクのリストで簡潔に記述している「パンくずリスト」。ユーザーが今どの位置のページを見ているのかわかりやすいので、EC サイトなど大規模な Web サイトでは取り入れるべき要素のひとつです。階層が深くなるほどサイト内で迷子になりやすいので、全ページ同じ位置に設置しておくといいでしょう。「ホーム > 生活雑貨 > 花瓶」というように、「>」で仕切ることが多いです。
以上の点を踏まえて再度ユーザビリティについて検討してみてはいかがでしょう?シニア層の方にとって使いやすいということは、結果的に誰にとっても使いやすいサイトへと近づくと思います。実際にターゲット層の人にいじってもらうと、制作側では見えない使いにくさが見えてくるので、複数のターゲット層の人に試してもらい、感想を聞いてみるとよりよい Web サイトへと改善できると思います。他にも「こんな事に注意するといいよ!」というアイデアがあればぜひ教えてください!