
更新日
多言語Webサイトを制作する時に気をつけたいポイント
Web業界は他のどの分野よりもグローバル化が進み、今や日本のサイトやサービスを海外の人が楽しんでいることも自然なこととなってきています。これから海外に向けて情報を発信していきたい人も、すでにWebサイトをお持ちの方も、「多言語化」を視野に制作してみませんか?
多言語サイトを作る時のポイント
見えやすい場所に言語選択リンクを置く
時々ページの一番下に言語オプションリンクを設置しているサイトを見かけますが、実際にその機能に気づける人は少ないでしょう。なるべくすぐに目につくような、例えばメインメニュー内や記事タイトルの直下等に置くといいと思います。

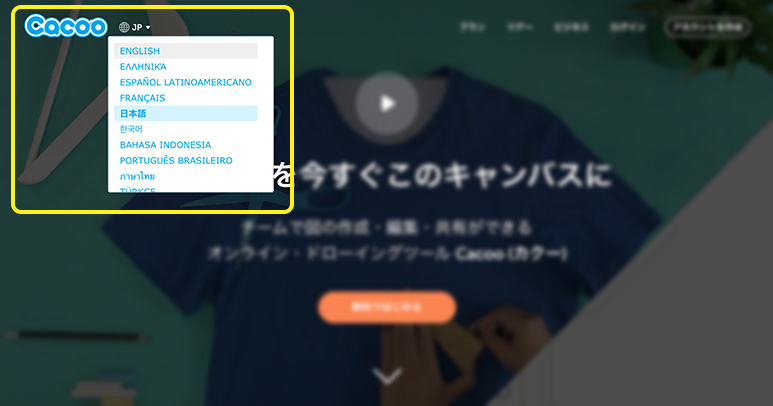
Cacooの Web サイトではロゴのすぐ隣に言語オプションが設置されています。
国旗アイコンは使うべき?

言語選択メニューにて、国旗アイコンを表示しているサイトを見かけます。しかし、国旗はあくまで国の象徴。言語ではありません。日本では日本語しか公用語がないのでいいかもしれませんが、カナダでは英語とフランス語が公用語です。他にも複数の公用語を制定している国は多くあるでしょう。また、英語はアメリカ、オーストラリア、イギリスなどなど、複数の国で使われています。従って国旗アイコンを言語の設定に使うのではなく、言語名で表示するほうがいいでしょう。
また、言語名を表示する際は各言語の言葉で言語名を表示する方がより見つけやすくなります。例えば英語がメインの Web サイトにおいて、英語で「Japanese」と書かれるよりも、日本語で「日本語」と書かれたほうがわかりやすいですね。
言語別スタイリング
複数の言語で Web サイトを制作するなら、言語別に CSS を設定する方がいい場面もあります。特にテキスト周りは、使う言語によって文字数も異なり、サイズも微妙に変わってきます。英語ベースで作られたテンプレートや WordPress テーマを使うと、日本語ではごちゃついて見える…という経験をしたことも少なくないはず。同一 CSS を利用する場合は幅にゆとりをもち、行間などの調整を行う必要があります。
一部の CSS を切り替える場合は、:lang(言語コード) セレクターで指定できます。以下のサンプルでは、html タグの lang 属性が日本語(ja)の場合は文字を青に、英語(en-US)の場合はオレンジに変更します。デモ画面の「Edit on CODEPEN」をクリックして編集してみてください。
本当の意味でのローカライズを
「ローカライズ」とは、異なる地域ごとに Web サイトを最適化することです。ありがちな失敗なのですが、言葉を翻訳しただけでは正しくローカライズされているとは言えません。例えば日付の表記。日本では「2015 年 12 月 10 日」と書くのが普通ですが、北米では「Dec 10, 2015」、イギリスやオーストラリアでは「10 Dec, 2015」と書かれます。時間も「10:00 PM」と書くのか?「22:00」なのか?と、日時を表示するだけでも様々な選択肢があります。最近では世界中に発信しているブログやニュースサイトでは、時差も考慮して「3 時間前(3 hours ago)」と表示しているところも増えてきました。
言葉や表記の仕方だけではありません。国によって異なる論理観を持っています。アイコンや画像に含まれているもの、色など、その地域でどのように感じられるかも考慮する必要があります。
ブラウザーの言語設定による自動リダイレクトは避ける
ブラウザーの言語を日本語にしていると、多言語サイトでも日本語のホームが自動的に表示されるサイトがあります。しかし、この設定は SEO の観点で非推奨です。これは Google のウェブマスター向け公式ブログでも記述されています。
サイトをよりクロールされやすくするために、ブラウザの言語設定による自動的なリダイレクトを行わないようにしてください。このようなリダイレクトを行うと、ユーザー(と検索エンジン)がサイトのすべての言語バージョンを見られなくなる場合があります。
コンテンツを翻訳しよう

Web サイトを作る人や、クライアントが各言語のコンテンツを用意できるのであれば話は早いのですが、これから翻訳しようという場合はどう進めていけばいいのでしょう?まず覚えておいて欲しいことは、機械翻訳を避けるということ。「英語のサイトを Chrome の機能で翻訳してみたけど、余計意味がわからなくなった」なんてこともあります。日本語の文法は英語のものと大きく違うので、単語ひとつひとつは翻訳されていても、つなげるとよくわからない文章になりがちです。また、先程も挙げた Google ウェブマスター向け公式ブログでも、以下のように言及されています。
自動翻訳は意味が通じない場合があるため、スパムとみなされる可能性があります。また、自動翻訳されたコンテンツは、しばしばユーザーにとって理解できなかったり、不自然に感じることがあります。そのようなコンテンツを多言語のウェブサイトとして作成するのは、ユーザーにとって有益ではありません。
翻訳の Web サービスを使う
翻訳の分野では、まだまだ人の力が必要です。必要な言語の翻訳を扱う企業に委託したり、翻訳の Web サービスを利用してもよさそうです。以下の Web サービスはほんの一部。利用したことはないので詳細は分かりかねるのですが、備忘録として書いておきます。おすすめがあれば、ぜひ教えてください!
翻訳ボランティアを募集する
WordPressのサイトやプラグインなどは、WordPress の利用者による翻訳が無償で行われています。他にも Web 関連のチュートリアルサイトTuts+でも記事の翻訳ボランティアが募集されています。小規模サイトではなかなか実現が難しいかもしれませんが、ある程度の規模になると自然とボランティアを受けてくれるユーザーが現れるかも。
Web サイトを多言語化する
実際に Web サイトを制作する際、必ず行って欲しいのが、全てのページに別の言語ページへのリンクを貼るということ。「このページを日本語で読む」「Read this page in English」などのリンクを記事タイトル下など、目につく場所に設置しましょう。せっかくそのページにきてもらい、別言語も用意しているのに、読んでもらえなければ意味がないですよね。
WordPress プラグイン
HTML で作ったページ数の少ないサイトであれば、各言語のページを用意すればいいのですが、中規模以上のサイトやブログだとなかなか大変です。WordPress を使ったサイトなら、便利なプラグインを使っちゃいましょう。無料で使える多言語化プラグインには qTranslate X やPolylangなどがあります。

多言語化プラグインはいろいろ試してみましたが、私はWPMLに落ち着き、この Web クリエイターボックスでも利用しています。こちらは有料$29〜。使い方は、少し古いのですが、「WordPress プラグイン「WPML」でブログを多言語化する」という記事で紹介しています。実際、以前は qTranslate を利用していたのですが、いろいろと問題が発生したため qTranslate から WPML に変更しました。WPML は 30 日間の払戻し保証もあるようなので、ぜひ試してみてください。
ちなみに WPML では管理ページから多言語を追加できるだけでなく、テーマファイルでもあれこれカスタマイズできますよ。ICL_LANGUAGE_CODE で言語コードを指定して、各言語によるコンテンツを変更したりなんだり。
<?php if (ICL_LANGUAGE_CODE='ja'): ?>
日本語のコンテンツ
<?php else: ?>
English contents
<?php endif; ?>
言語だけでなく、デザインやローカライズのポイントもおさえて、世界中の誰が見てもわかりやすいコンテンツを作っていきたいですね!