
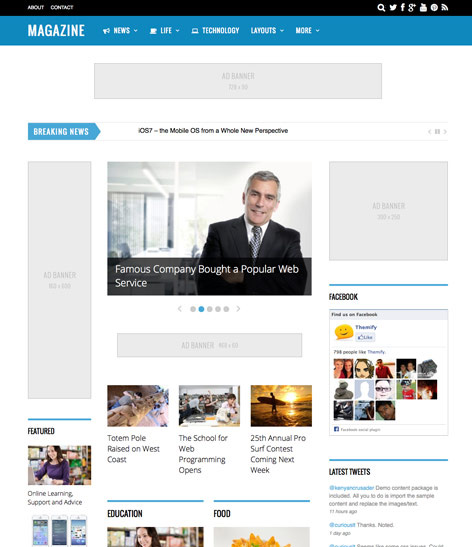
ニュース・マガジン風レイアウトのWordPressテーマ「Magazine」
私の参加しているWordPressテーマ制作チーム、Themifyで、新しいテーマ「Magazine」がリリースされました!私はデザインと、コーディングの一部を任せて頂きました。様々なレイアウトに対応しており、BBCのような本格ニュースサイトや、さまざまなカテゴリーを扱っているはてなブックマークのような情報サイトにピッタリのテーマです!

英語による解説動画。カスタマイズの流れが紹介されています。
「Magazine」テーマの特徴
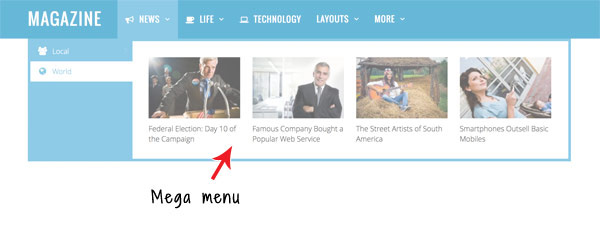
メガメニュー
カテゴリーメニューから 4 つの記事をサムネイル付きで表示することができます。コンテンツ量の多いサイトでは嬉しい機能じゃないでしょうか?

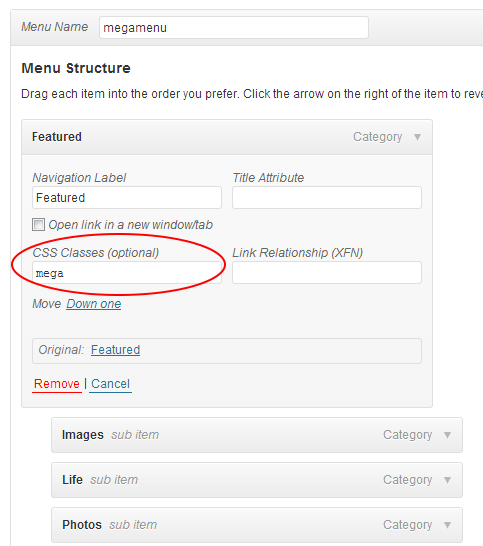
- 外観 → メニュー のページで、画面右上の「表示オプション」をクリック
- 「詳細メニュー設定を表示」の「CSS クラス」にチェック
- 親メニュー(ナビゲーションバーに表示されるメニュー)の設定欄の、追加された「CSS クラス」フィールドに「mega」と入力

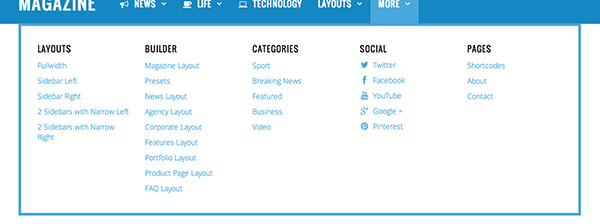
メガメニュー+リスト表示
上記と同じ方法で、親メニューの「CSS クラス」に「columns」と入力すると、メニューの一覧が 5 カラムで表示できます。

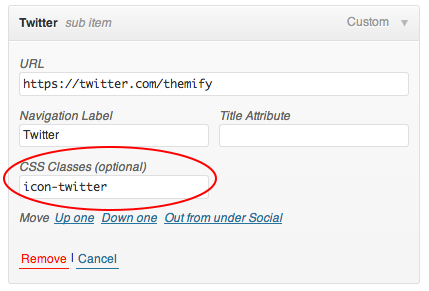
メニュー名+アイコン
メニュー名のはじめにアイコンをプラスできます。このアイコンはアイコンフォントを使っているので、レティナディスプレイでもクッキリ表示されます。アイコンフォントはFont Awesomeを使っており、「CSS クラス」欄にお好みのアイコンコードを記入すれば OK。 例:icon-twitter, icon-heart

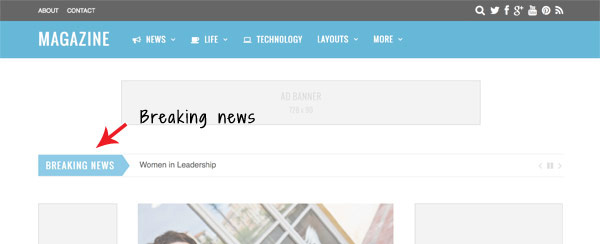
ニュース速報
海外のニュースサイトで多数利用されているニュース速報欄も搭載されています。指定したカテゴリーの最新記事がアニメーションと共に表示されますよ。 ダッシュボードの Magazine→ 設定 → テーマ設定 → ニュース速報 で、表示したいカテゴリーを選択してください。

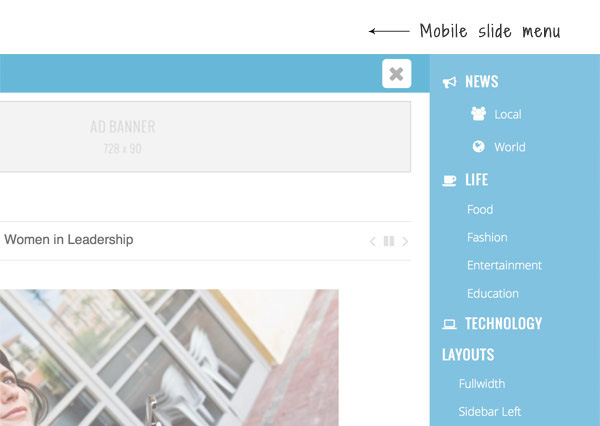
スライドナビゲーション
メニューの数が多いサイトを想定しているので、モバイルデバイスでのメニュー表示に少し悩まされました。。試行錯誤の末、Facebook のアプリのようなスライドするナビゲーションメニューを採用!

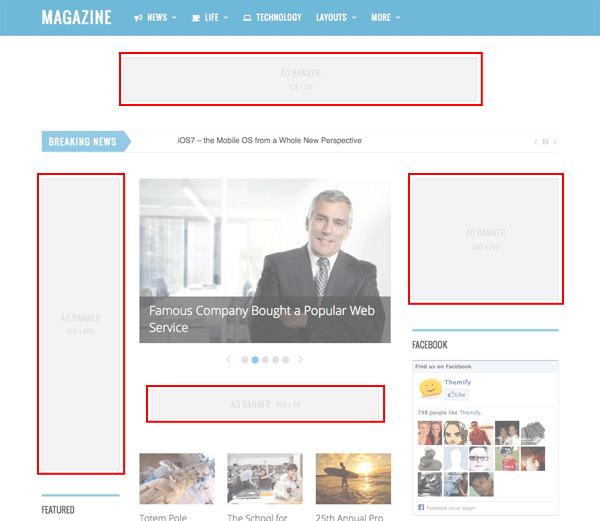
広告スペース
メディア系サイトにはかかせない広告スペースもたっぷり用意しています!外観 → ウィジェット の各ウィジェットエリアにテキストウィジェット挿入し、任意のコードを貼り付けてください。

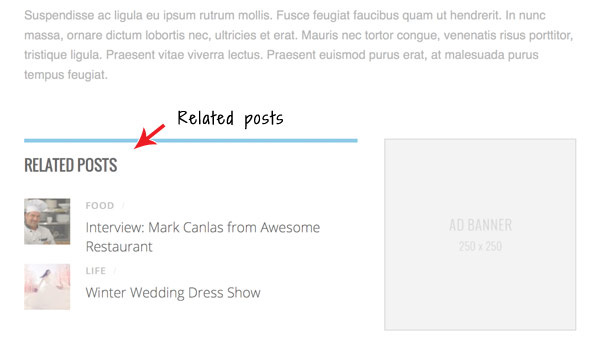
関連記事
記事の下に自動的に関連記事を表示させることができます。プラグイン不要!詳細設定は Magazine→ 設定 → テーマ設定 → 関連記事 から行なってください。

カラーバリエーション
デフォルトではブルーをメインに使っていますが、他にもグリーン、ピンク、紫、黒、赤、オレンジのスキンも用意しています。Magazine→ 設定 → スキン(上部タブ)から変更してください。デモサイトの上部バーにある「SKIN」からカラーバリエーションを見ることができます。

他にも「ドラッグ&ドロップでカスタマイズ可!多機能 WordPress テーマ – Themify」という記事で紹介した Builder 機能も搭載しています。これだけの機能がついていて$59!すべてのテーマが取り放題の年間プランは$89〜!
設定について
サンプルコンテンツ
テーマフォルダ内に「sample-content.xml」というファイルがあります。こちらはテーマのサンプルデータで、インポートするとデモサイトと同じコンテンツを反映させることができます。インポート手順はとっても簡単。
- ダッシュボード > ツール > インポート
- 「WordPress」をクリック(インポート用プラグインをインストールするよう言われたらインストールしてください)
- sample-content.xml をアップロード
- 添付ファイルもダウンロード・インポートするか聞かれるので、デモサイトで使われている画像も必要な場合はチェック
- 完了したらフロントページへ。無事反映されているはず!
20%オフ!期限なしのクーポンコード!
購入時にクーポンコード「 HELLOMANA 」を入力すると、 20%の割引 となります!多くのクーポンコードには有効期限が設定されていますが、このクーポンコードは 無期限 !いつでもお気軽にお使いください ;)
Themifyではその他たくさんのテーマが用意されています。無料の物もありますので、ぜひお試しください!
※テーマに関する質問は Themify メンバー限定のコンテンツとなっているため、コメント欄や私宛のメールではお答えできません。本当に申し訳ございませんが…予めご了承ください。