
ドラッグ&ドロップでカスタマイズ可!多機能WordPressテーマ - Themify
WordPress、使ってますか?今や世界中で愛されているCMSですが、元々ブログ用CMSなだけあって、ブログ以外のサイトでは扱いにくく感じている人もいるかと思います。そこで!今回はドラッグ&ドロップでコンテンツの追加やレイアウトの変更ができちゃう素敵テーマを扱っているThemifyをご紹介します!
Themify とは?

Themifyはカスタマイズ性を重視した WordPress テーマの販売サイト。無料テーマもいくつか配布しています。
クオリティの高いテーマの数々
運営者は海外の人気 Web デザイン系ブログ「Web Designer Wall」の中の人で、彼のデザインへのこだわりを色濃く反映したハイクオリティなデザインのテーマが盛りだくさん!

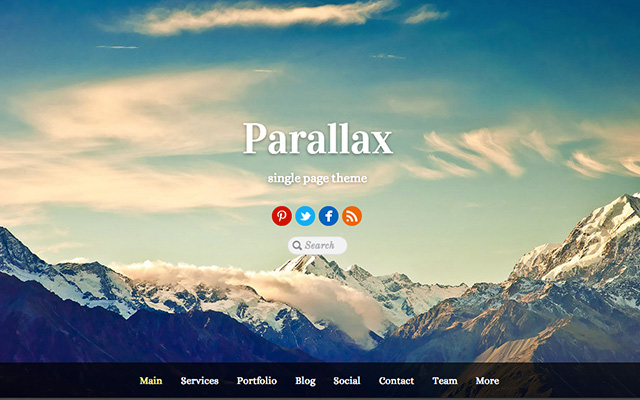
例えばポートフォリオサイトとして人気のテーマ、「Parallax」では大きな背景画像とフェードイン・アウトする動きが特徴。背景画像次第でいろんな雰囲気を演出できそう。

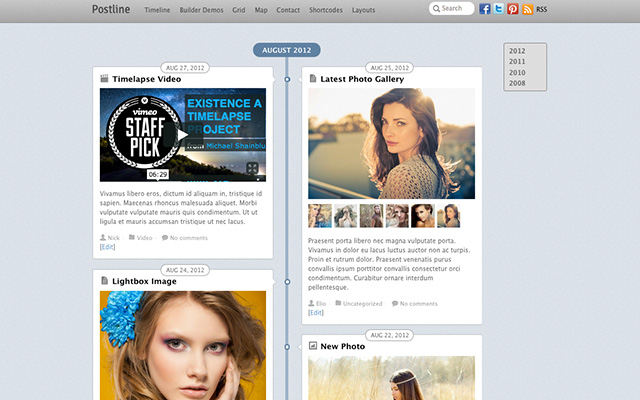
「Postline」はタイムライン形式の少し変わったレイアウトが印象的です。
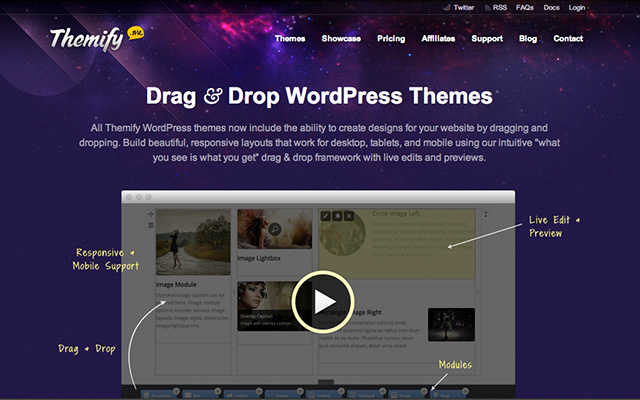
ドラッグ&ドロップでカスタマイズ
先日追加された「Builder」機能では、各コンテンツをドラッグ&ドロップで追加することができます。追加できるモジュールは
- テキスト
- 線
- 地図
- メニュー
- 画像
- スライダー
- タブ
- 動画
- 記事一覧
- ギャラリー
- アコーディオン
などなど。
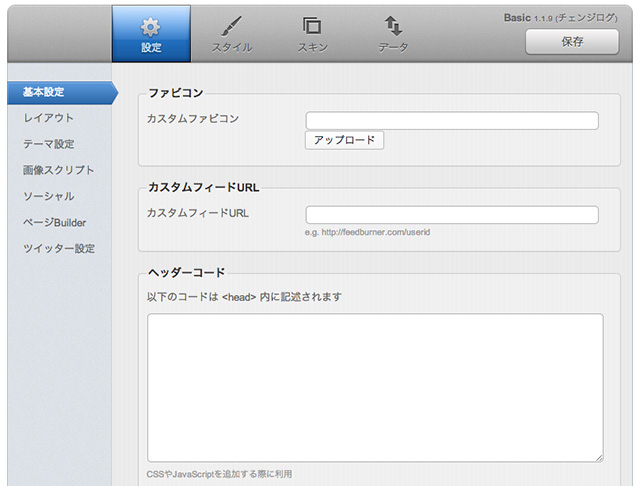
Themify カスタムパネル

どのテーマにもダッシュボードに「Themify カスタムパネル」が追加されます。ここから主に以下の設定変更が可能です。
- オリジナルファビコン
- レイアウト
- ソーシャルリンク
- フォントスタイル
- 背景色・画像
- ロゴ画像
- カスタム CSS
- スキンの変更
Themify テーマをインストール
まずは実際に試してみましょう!いろんなテーマが用意されていますが、Builder の機能をわかりやすく説明するため、とってもシンプルな「Basic」テーマを例に紹介していきます。このテーマは無料なので「Download」ボタンをクリックするとそのままダウンロードできます。
ダウンロードしたテーマファイルを themes フォルダー内に起き、ダッシュボード > 外観 > テーマ から有効化してください。
Builder 機能
さっそくページを作ってみましょう。まずはダッシュボード > 固定ページ > 新規追加 で新しく「ホーム」ページを作成します。コンテンツ部分は何も書かず、とりあえず「公開」。このページをホームに設定するので、設定 > 表示設定 > フロントページの表示 で固定ページにチェックを入れ、フロントページを先ほど作成した「ホーム」を選択します。

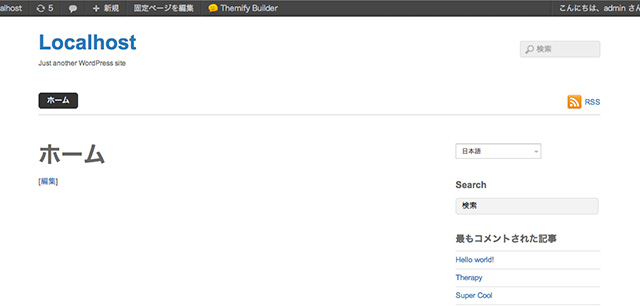
サイトを見るとこんな感じ。まだ何もないです。コメント欄が表示されてしまう人は ダッシュボード左側の「Basic」(にこちゃんマーク) > 設定 > レイアウト > デフォルト固定ページレイアウト にある「すべてのページでコメント欄を非表示」にチェックしておきましょう。

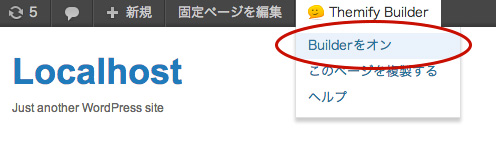
画面上の黒いバーにある「Thimify Builder」にカーソルをあわせ、Builder をオンにすると…

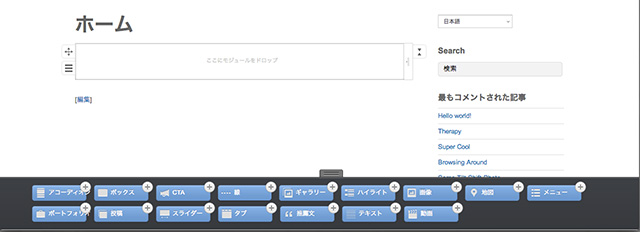
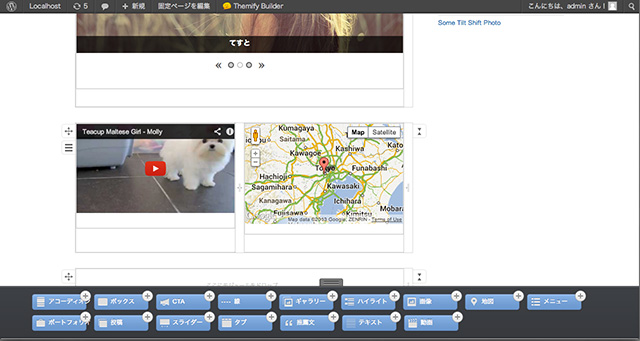
画面下に各モジュールが出現!

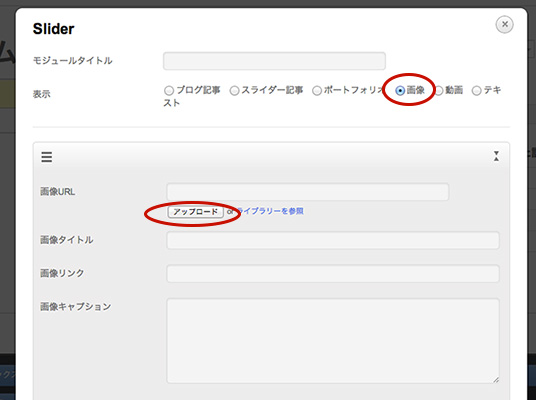
「ここにモジュールをドロップ」と書かれた四角の中にモジュールをドロップしてカスタマイズしていきます。「スライダー」モジュールをドロップすると、こんなオプション設定画面が表示されました。「画像」にチェックを入れて画像を追加します。サイズやレイアウトなどを設定し、保存すると…

スライダーが追加されています!すごい!

縦のラインを左右に動かしてカラム数の変更もできます。

動画や地図を追加してみました。

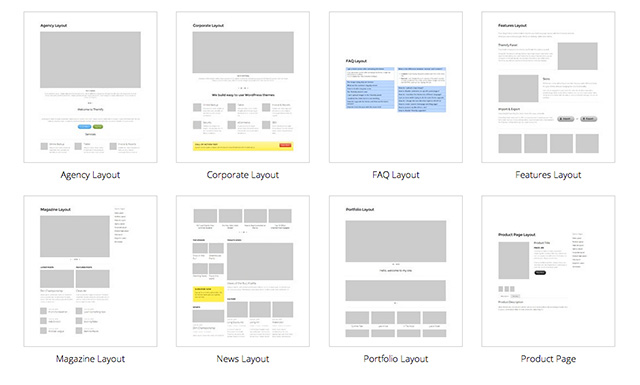
この他、まだまだ紹介しきれないほどのモジュールてんこ盛り!Builder のデモページではたくさんのレイアウト案が紹介されています!どんなサイトにも合わせられそうですねー!
ショートコード
Themify では上記モジュールをショートコードでも表示できます。ドラッグ&ドロップよりコードを書きたい派なあなたはぜひ使ってみてください。Builder のモジュールパネルで用意されているオプションも記述できます。
ショートコードはオプションも合わせるととにかく種類が多いので、公式サイトのドキュメントをご覧ください。
また、ショートコードはBuilder のテキストモジュールやテキストウィジェットでも動作します。つまり、レイアウトは Builder で組んで、モジュールはショートコードで記述することも可能。
サンプルコンテンツ
すべてのテーマに「sample-content.xml」というファイルがついています。こちらはテーマのサンプルデータで、インポートするとデモサイトと同じコンテンツを反映させることができます。インポート手順はとっても簡単。
- ダッシュボード > ツール > インポート
- 「WordPress」をクリック(インポート用プラグインをインストールするよう言われたらインストールしてください)
- sample-content.xml をアップロード
- 添付ファイルもダウンロード・インポートするか聞かれるので、デモサイトで使われている画像も必要な場合はチェック
- 完了したらフロントページへ。無事反映されているはず!
でも、お高いんでしょう?
- シングルテーマ($59) - テーマ毎に課金
- マスタークラブ($89) - テーマ使い放題
どちらも 1 年間のサポートとテーマアップデートがついています。1 年以上使いたい場合は更新必須。更新には同額がかかります。無料テーマも用意されており、そちらの利用は料金がかかりません。ただし、サポートやアップデートはできません。
シングルテーマプランだと、1 つのテーマを購入するともう 1 つテーマが無料でゲットできます。つまり実質$49 で 2 つのテーマを入手できます!これは本当にお買い得!いろんなテーマを試したい方は Themify クラブプランがおすすめです。
詳しくはThemify の料金表ページをご覧ください。
実は私、Themify の制作チームに参加してるんです!
以前書いた「とあるフリーランス Web デザイナーの一日」で世界各国の制作チームメンバーと働いている事を書きましたが、それが今回紹介しているThemifyのチームです。少し前から Web デザイナー・フロントエンドデベロッパーとして参加しています。いつ言おういつ言おう思って書いてたらこんな下の方になっちゃった。。
ということで…
20%オフ!期限なしのクーポンコード!
購入時にクーポンコード「 HELLOMANA 」を入力すると、 20%の割引 となります!多くのクーポンコードには有効期限が設定されていますが、このクーポンコードは 無期限 !いつでもお気軽にお使いください ;)
Themifyでは有料テーマだけでなく、無料のテーマもありますので、まずはテストも兼ねて上記でも紹介した Basic テーマなどで動作テストをしてみてください。気に入ってくださると嬉しいです!
※テーマに関する質問は Themify メンバー限定のコンテンツとなっているため、コメント欄や私宛のメールではお答えできません。予めご了承ください。