
更新日
Tailwind CSSを使う時の疑問と解決方法
制作時に「CSSファイルをこれ以上増やしたくない…」「クラス名を考えるのしんどい…」なんて思ったことはないでしょうか?私はあります!あれこれ試した結果、Tailwind CSSが使いやすかったので、導入時につまづいたポイントと解決方法をまとめてみます。
Tailwind CSS とは

Tailwind CSSは、あらかじめ多くのクラスが用意されている CSS フレームワークです。Web サイトを制作する時に、HTML の要素に直接、定義済みのクラスを付与して使用します。基本的に 1 つのクラスに 1 つのスタイルが当てられていて、例えば「m-0」というクラスをつけると margin: 0px; が、「w-full」というクラスをつけると width: 100%; が加えられます。
実際にどんなものか見たほうが早そうです。これまでの記述方法だと、HTML の要素には任意のクラス名を指定し、CSS でそのクラス名に対し必要な装飾を加えます。この例では「button」というクラスに様々な CSS を指定しています:
Tailwind CSS を使うと、CSS には一行も書かず、用意されているクラス名を指定するだけで装飾できます。
また、公式サイトのトップで表示されているアニメーションも変化がわかりやすいです:
簡単ですねー!
メリット
ざっくりまとめるとこんな感じ:
- CSS ファイルに CSS を書くことがほぼなくなる
- ファイルが少なくてすむ
- クラス名を考えなくてもいい
- UI デザインに一貫性が出る
デメリット
- 指定するクラス名が多い
- コードの可読性が低下しやすい
- 基本の CSS がわかっていないと使いづらいかも
Bootstrap やインラインスタイルとの違い
なんだかBootstrapっぽさを感じますが、役割がまるで違います。Bootstrap はあらかじめスタイルがまとめられたクラスが用意されています。例えば btn というクラスを付与すれば、文字サイズや余白、角丸、アニメーションなどのスタイルが加えられます。少ないクラスでサクサク実装できますが、こまかいカスタマイズは難しいです。
それに対し Tailwind CSS だと、スタイルをまとめたクラスは存在しません。基本的に 1 つのクラスが 1 つの CSS プロパティに対応しているため(複数組み合わせて微調整したものもある)、どのクラスと CSS プロパティが要素に紐づいているのか明確です。付与するクラス名は増えますが、カスタマイズの自由度は高いです。
また、インラインスタイルじゃだめなの?という疑問も出てくるでしょう。HTML ファイルにスタイルを書き込んでいく工程はだいたい同じですが、Tailwind CSS はプロパティーを直接書くのではなくクラス名を書きます。そのため、クラス名を追加するだけでインラインスタイルでは実現が難しいレスポンシブ対応や擬似クラス、疑似要素、ダークモードなどの対応も可能です。
素の HTML にも使えるけど…
Tailwind CSS は CDN も用意されています。
<script src="https://cdn.tailwindcss.com"></script>
このように HTML に追加すればすぐに利用できるようになります。が、これはあくまでテストや動作確認用であって、素の HTML での利用は非推奨です。公式サイトにも「CDN は本番環境には最適ではありません。」との旨が記載されています。なんたってファイルが約 3MB ほどありますからね…!
なので、React や Vue のように、コンパイルして HTML を生成する環境での利用が前提です。
Tailwind CSS を導入しようと思った理由
一言でいうと「これまでの Web サイト制作の手順に疑問を持った」から。ここ数年は Web アプリと呼ばれる、いわゆる機能のついた Web サイトだけではなく、静的 Web サイトも React や Vue をベースに制作するようになりました。その中で常に悩んでいたのが CSS の扱いです。コンポーネントの数だけ CSS ファイルが増えていく構成だと、複数ファイルを言ったり来たりするのも、そもそもクラス名を考えるのもしんどくなり。CSS in JS もあれこれ試していましたが、これはこれでファイル内をスクロールで行ったり来たり。
そんな時にイーロン・マスク氏の書籍を読み、「要件を疑え」「常識を疑え」というメッセージをそのまま受け取り、これまでの制作の流れを一旦忘れて、よりよい方法もあるのではないかとあれこれ試してみました。そんな中で、CSS ファイルを作らなくていい、クラス名も用意されている Tailwind CSS を取り入れてみることに。
Tailwind CSS 自体は軽くテストしたことはあったのですが、実動予定の Web サイトに使うのは初めてなので、初動はかなり遅くなりました。が、CSS ファイルが不要になり、考える時間も短縮され、今のところコーディングスピードは上がったように感じます。
Tailwind CSS でこんな時どうするの?集
さて、前置きが長くなったのですが、実際にプロジェクトに Tailwind CSS を取り入れた際に、「あれ、これどうすんだ?」と悩んだポイントと解決方法を備忘録的に書いておきます。(公式ドキュメントにはちゃんと書いてあるんですけどね…!)
任意の数値を指定したい
文字サイズなどは決められた数値が用意されてますが、ピンポイントで位置を指定したい時などは角括弧で囲んで指定します。
<h1 class="text-[30px]">Hello</h1>
マイナス値も同じく角括弧に入れれば OK。
<h1 class="mt-[-10px]">Hello</h1>
CSS カスタムプロパティを使いたい
使用したい値に var(--カスタムプロパティ名) で呼び出していたところを、 [--カスタムプロパティ名] の形で呼び出せます。var() は省略可能。
<h1 class="p-[--gutter]">Hello</h1>
特定の子孫・子要素にスタイルを一括指定したい
CSS なら半角スペースで区切って子孫要素に指定していた箇所は [&_タグ名等] で指定できます。この例だとクラスを追加した要素内のすべての p 要素に余白を適用させます。
<div class="[&_p]:mt-4">
<p>Lorem ipsum...</p>
<p>Lorem ipsum...</p>
</div>
> を使って指定していた直下の子要素への適用は [&>タグ名等] が使えます。
<ul class="[&>li]:font-bold">
<li>Lorem ipsum...</li>
<li>Lorem ipsum...</li>
</ul>
疑似要素や擬似クラスを使いたい
::before や ::after を使って指定する疑似要素は、 before: や after: に続けて適用させたいプロパティーと値を指定します。
<h1 class="before:content-['🐱']">Hello</h1>
用意されていないスタイルを適用したい
用意されていないプロパティはそのまま角括弧の中に記述し、 [clip-path:circle(40%)] のように書けます。クリップパスやアニメーションの細かい調整も可能です。
<img class="[clip-path:circle(40%)]" src="dog.jpg" alt="" />
値にスペースが必要な時
指定するときにスペースが必要な値は、スペースの代わりに _ を使います。
<img class="[clip-path:ellipse(130px_140px_at_10%_20%)]" src="dog.jpg" alt="" />
透明度を指定したい
色は色一覧表のページにもあるように、色の名前と明度の数値を組み合わせて指定します。さらに透明度も加えたい場合は、最後に / を加え、透明度のパーセンテージを追記します。
<h1 class="bg-red-400/50">Hello</h1>
Google フォントを使いたい
CSS ファイルで使用したい Google フォントを読み込みます。
@import url("https://fonts.googleapis.com/css2?family=Roboto&display=swap");
@tailwind base;
@tailwind components;
@tailwind utilities;
tailwind.config.js を開き、theme の fontFamily にフォント名を定義します。
module.exports = {
theme: {
fontFamily: {
roboto: ["Roboto", "sans-serif"],
},
},
};
クラス名には font- に続けて、tailwind.config.js で定義したフォント名を記述します。
<h1 class="font-roboto">Hello</h1>
指定するクラスが多すぎて記述が長いのが嫌
慣れます。
私が Tailwind CSS の導入をためらった一番の理由がこれだったんですが、いざがっつり開発に取り入れてみると、意外とすんなり馴染めました。そもそも React や Vue をベースにした制作ならコンポーネントごとにファイルをわけるので、要素自体がそこまで多くなく、「画面いっぱいクラスだらけ!」なんて状況は考えにくいです。

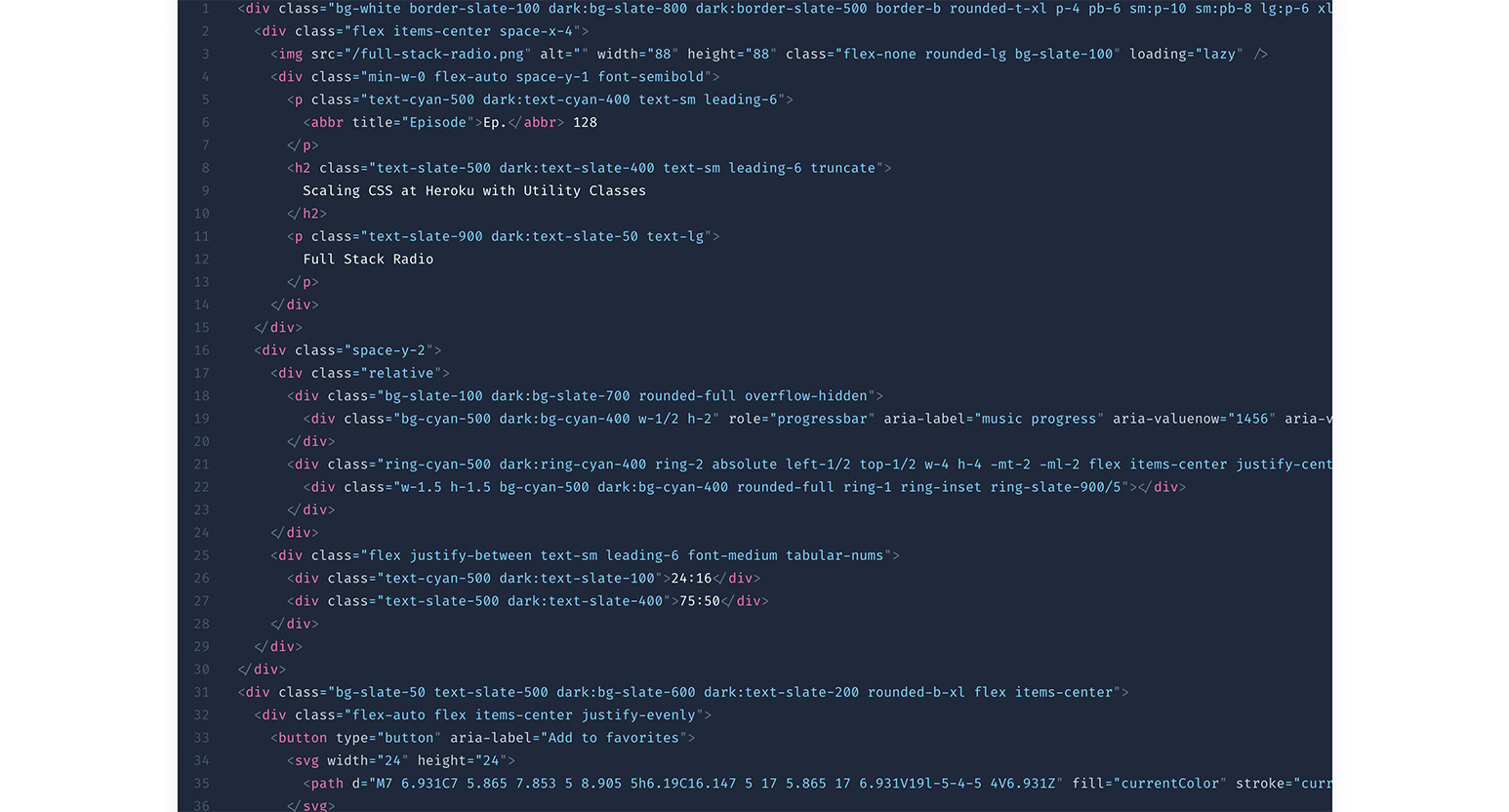
Tailwind CSS の公式サイトにはこんなコードがデモとして掲載されていますが、通常このようなファイル構成にはならないはず。たぶん。
クラス名を覚えられない

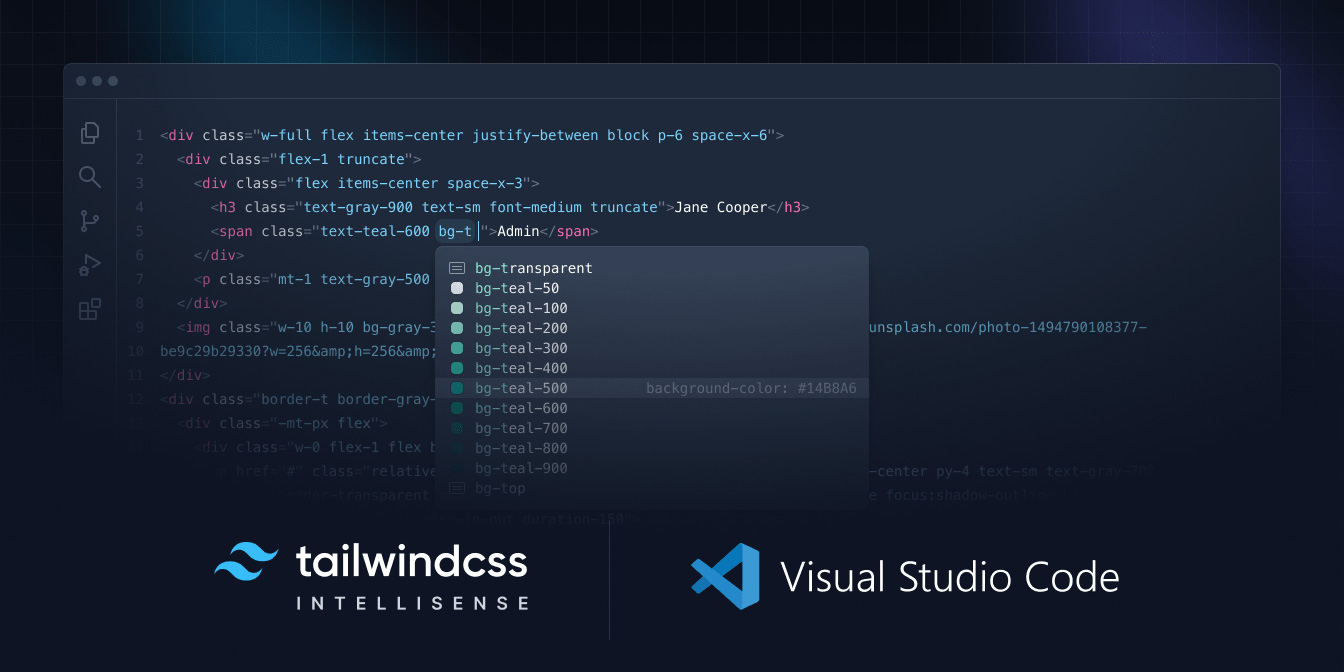
よく使うクラスは自然と覚えてきますが、すべて覚える必要はありません。また、VSCode の公式プラグイン「Tailwind CSS IntelliSense」を使うとクラス名を自動補完してくれて便利です。
指定するクラス名の順番を統一したい
複数人でプロジェクトを進めている場合、思いつくままにクラス名を追加していくと、そのうち統一感のないコードが読みづらくなってくるかもしれません。指定するクラス名の順序をあらかじめ決めて、ルールに則って記述していけるといいですよね。

ただ、手動で順序を考えたり入れ替えたりするのは労力が大きすぎるので、「Prettier plugin for Tailwind CSS」を使うといいでしょう。自動で決められた順序に並び替えてくれます。
Tailwind CSS をがっつり使ってみて、改めて「Web サイトの制作手順はどんどん変わるな〜」とひしひし感じます。かつては CSS すらなかった時代から、table タグをベースにレイアウトを組んでいた時代、そして HTML/CSS をベースに CMS を使用したり、Jamstack が登場したり。その都度最適な制作手順は変化しています。React や Vue というと「Web アプリ開発の話」と思われていましたが、今では前述の通り静的 Web サイトも作っちゃいます。新しい情報や技術はつい「食わず嫌い」になりがちですが、実際に試しながら必要なものを取り入れていきたいですね。