
更新日
アイコンフォントからSVGへ!より手軽にベクター画像を表示しよう
ベクター画像を表示する際とっても便利なSVG。名前を聞いたことのある方も多いのではないでしょうか?SVG自体は10年以上前から存在するのですが、HTML5の普及とともに多くのブラウザーでサポートされるようになり、今年に入ってから徐々に見かける機会が増えてきました。今回はそんなSVGにフォーカスしようと思います。
2014 年 7 月 3 日 追記:SVG スプライトの書き方について修正&追記しました。
SVG ってなに?
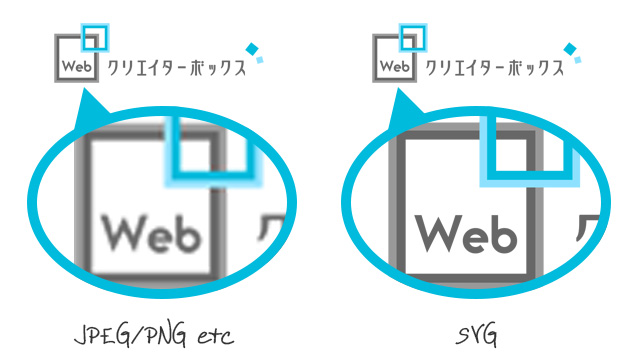
SVG(Scalable Vector Graphics)は Illustrator で作成したようなベクター画像を表示する技術です。Web 上で一般的に使われる画像形式である JPEG や PNG などのビットマップ形式とは違い、ベクター形式の画像は、拡大縮小しても画質が劣化しません。

Apple がレティナディスプレイを発表して以来、デザイナー達は画像をどのように高解像度ディスプレイに対応させるか、頭を悩ませてきました。SVG はその解決策となり得るでしょう。二倍のサイズの JEPG や PNG を用意して、実寸サイズに縮小する必要はありません。
SVG に対応しているブラウザー
以下のブラウザーでサポートされています。古いブラウザーに対応する機会も減ってきていると思うので、これからどんどん実用化されるのでは?と思います。
- Internet Explorer 9 以上
- Firefox 3.0 以上
- Chrome 4.0 以上
- Mac OS X Safari 3.2 以上
- Opera 9.0 以上
- iOS Safari 3.2 以上
- Android ブラウザ 3.0 以上
さよなら、アイコンフォント
アイコンフォントとは、フォントの 1 文字にテキストではなくアイコンが割り当てられたフォントのこと。こちらもベクター画像として扱える上、IE8 以下の古いブラウザーにも対応しているため、高画質ディスプレイに対応させるため多くのデザイナーが採用してきました。Web クリエイターボックスでも過去にアイコンフォントについて「アイコンフォントでリンクタイプ別にアイコンつける方法」という記事内で紹介しています。
しかし欠点があり、アイコンを表示させるためにソースに意味を持たないアルファベットを書かなければならず、万が一フォントファイルがうまく表示されなかった場合、そのアルファベットが表示されてしまいます。またフォントと同じ扱いとなるため、単色しか使えません。新しくアイコンフォントを追加したり、アイコンの修正をする作業は、何かと手間がかかるのも難点でした。
そこで再度注目され始めたのが SVG です。どのように表示していくのか、みてみましょう。
SVG で画像を表示してみよう
画像を表示するには二通りの方法があります。
1. img タグで表示

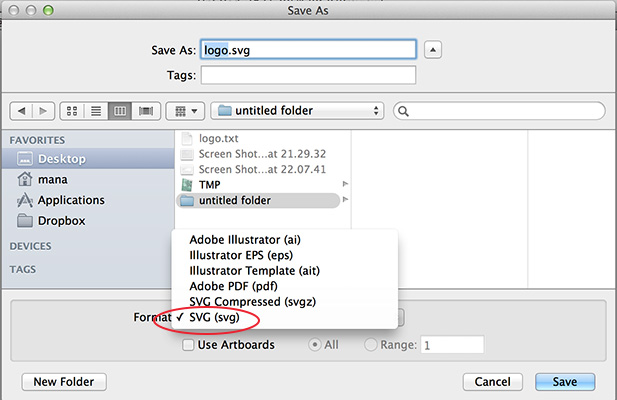
まずは Illustrator でロゴ画像を用意。保存する際に別名保存を選び、ファイル形式を SVG にすれば OK。
<img src="images/logo.svg" alt="ロゴ" />
作成された SVG を img タグで記述します。
拡大しても劣化しませんね。
2. コードをインラインで記述して表示

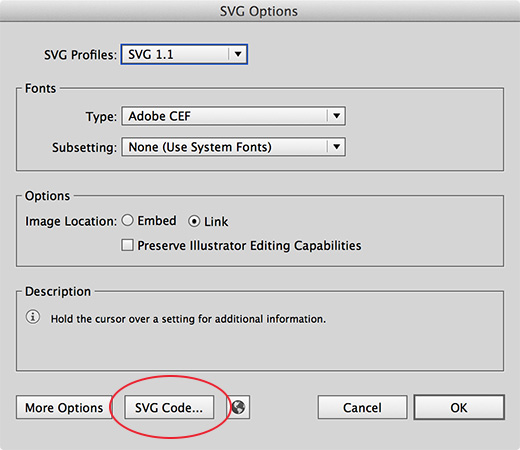
他にも HTML 文書に直接コードを書き込めます。先ほどと同じように Illustrator で保存する際に表示されるダイアログで「SVG コード」ボタンをクリックしましょう。ながーいコードが表示されます。これが SVG です。このコードの <svg>〜</svg> をコピーして HTML 文書にペーストすると…
このように表示されます。意外と簡単ですね!
フィルターを使ってみる
ぼかしや色調の変更等、様々なフィルターが用意されています。例として、ロゴにカーソルをあわせるとぼかしを入れてみましょう。まずは svg に ID を与えます。Illustrator からコードをコピペした場合、デフォルトは「Layer_1」になっていると思うので、わかりやすい ID に変更します。ここでは「logo」という ID に変更しました。次に filter タグを <svg>〜</svg> の中に挿入します。feGaussianBlur はぼかしを、stdDeviation はぼかしの強度を表します。
<svg version="1.1" id="logo" .....>
<filter id="pictureFilter">
<feGaussianBlur stdDeviation="3" />
</filter>
</svg>
続いて CSS。hover すると「pictureFilter」という ID のついたフィルターを実装するよーという意味ですね。ここで使った「pictureFilter」もデフォルト値なので、お好みの ID に変更しても OK です!
#logo:hover {
filter: url(#pictureFilter);
}
こんな感じでフィルターがつきました!
上記は別のフィルターに変更したところ。カーソルをあわせると歪みます。フィルターは他にもいろんな種類があります。
複数の SVG をコンパクトにまとめて表示
追記:よりよい書き方があったので修正&追記します。
SVG をインラインで表示するにあたり、長いコードがどうもお気に召さない方もいらっしゃるかと思います。私もそうでした w ひとつ、ふたつならまだしも、多くのアイコンを使いたい場合、もう少しスッキリ表示したいですよね。そこでいろいろ調べたところ、「Icon System with SVG Sprites」という記事で方法が紹介されていました。SVG スプライトと呼ばれているようですね。さっそく試してみたいと思います。
1. 複数の SVG をひとつのファイルにまとめる
まず、長いコードをまとめる外部ファイルを作成します。ここでは「svg-defs.svg」というファイル名にしました。このファイルの中には svg タグ、defs タグ(defines =定義する)、g タグ(group =グループ) symbol タグを記述します。そのうちの symbol タグにそれぞれ個別 ID を与え、この ID を呼び出すことになります。
さらに symbol に viewBox 属性も記述。これは各 SVG 固有の、座標位置やサイズを定義するものです。左から x 座標、y 座標、幅、高さの順に書きます。Illustrator 等、描画ツールから SVG を出力した場合、冒頭に書かれている <svg ... viewBox="5, 5, 30, 40" ...> というコードが見つけられると思うので、こちらを symbol に記述。
<svg class="defs">
<symbol id="icon1" viewBox="34.7 0 89.1 94">
<!-- ここにSVGコードが入ります -->
<symbol>
<symbol id="icon1" viewBox="9 0 35.2 21.8">
<!-- ここにSVGコードが入ります -->
<symbol>
</svg>
2. 作成した外部ファイル読み込む
PHP の場合、単純に include_once で読みこめば OK。記述場所は <body> 直下です。ここで読み込まないと Chrome でエラーがでるのだとか。
※今回は PHP を使った外部ファイルの読み込み方法を紹介しますが、もちろん HTML で <body> 直下に 1. でまとめたコードを記述し、必要な箇所で呼び出しても表示されますよ。
<body>
<?php include_once("svg-defs.svg"); ?>
3. SVG を呼び出す
アイコンを表示したい箇所に以下のコードを記述します。use タグでは 1. で与えた ID を記述。svg タグにクラスを付けて、CSS で装飾できるようにします。
<svg class="icon icon-twitter1">
<use xlink:href="#twitter" />
</svg>
4. CSS で装飾
2. で読み込んだ外部ファイルはテキストとして表示はされませんが、その部分に空白が挿入されてしまいます。なので、外部ファイルの svg を display: none; で消しちゃいます。
.defs {
display: none;
}
あとはお好みに装飾するだけ。全体を塗りつぶすには color や background-color ではなく、fill を使うことを覚えておきましょう。 [css] .icon { width: 100px; height: 100px; fill: #55acee; } [/css]
CSS やフィルター次第で、様々な表現が可能に!
え?なんだかめんどくさい?

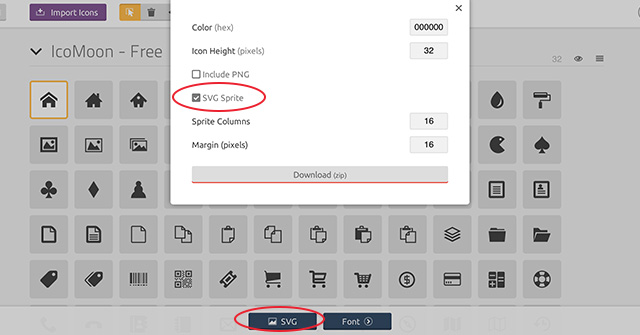
ここまでの作業はテンプレート化しておいたり、慣れちゃえば難しくはないのですが、めんどくさそうと感じた方に朗報!IcoMoonというサイトではお好みのアイコンを選択し、画面下の「SVG」というボタンをクリックすればSVG スプライト用のファイルがダウンロードできます!ただ、このサイトで使えるアイコンは限られていますし、オリジナルアイコンを使う場合は、やはり上記のやり方を覚えておくといいかなーと思います。
今回は基本的な扱い方や、便利な SVG スプライトの紹介となりましたが、これに JavaScript と組み合わせればさらにおもしろい効果を表現できます。今後も少しずつそういった記事を増やしていければと思います!