
更新日
SVGを使いこなすための便利ツールいろいろ
SVG(Scalable Vector Graphics)はIllustratorで作成したようなベクター画像を表示する技術。高解像度ディスプレイでもくっきりはっきり表示できるので、近年海外サイトを中心に見かける機会が増えてきました。SVGについてはWebクリエイターボックスでも何度か取り上げてきたので、耳にしたことのある方も多いかと思います。今回はそんなSVGを使いこなすための便利なオンラインツールやJavaScriptなどを紹介します。
SVG ってなんぞや?という方は、過去記事「アイコンフォントから SVG へ!より手軽にベクター画像を表示しよう」をご覧ください!
ラスター画像を SVG に変換
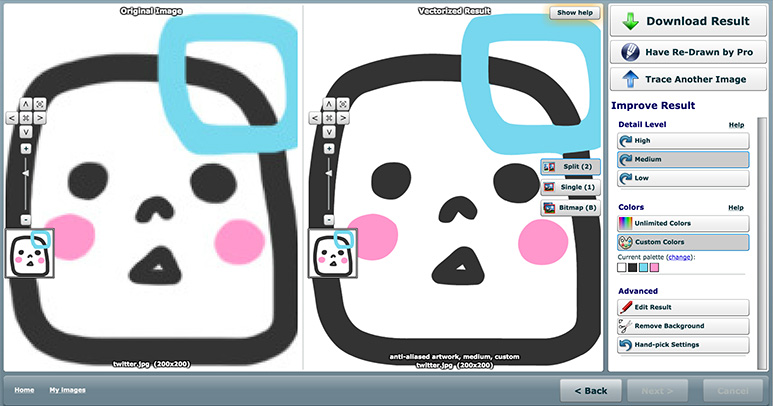
Vector Magic

Vector Magicは JPEG、GIF、PNG 形式の画像をベクター画像に変換し、EPS、SVG、PDF 形式でダウンロードできるオンラインツール。ダウンロードにはメールアドレスが必要です。

ギザギザラスター画像(左)も、ラインの滑らかなベクター画像(右)に!
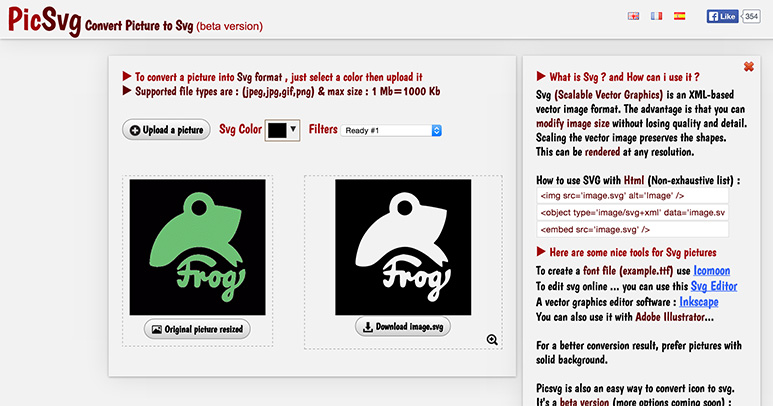
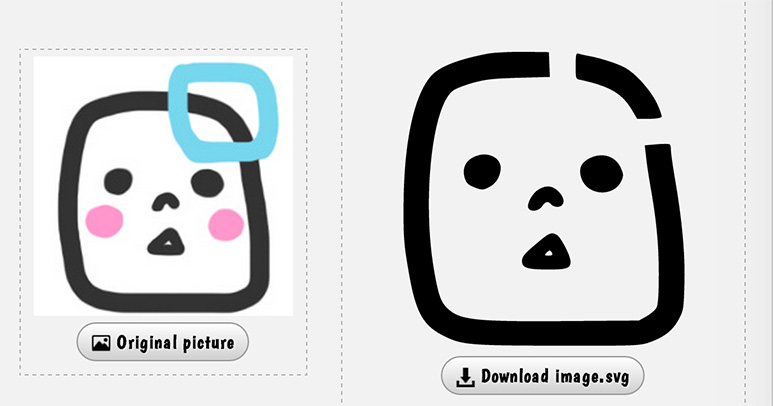
Picsvg

Picsvgは JPEG、GIF、PNG 形式の画像を SVG に変換するツール。色や反転などのフィルターが選択できます。

こちらも単色のみに対応。
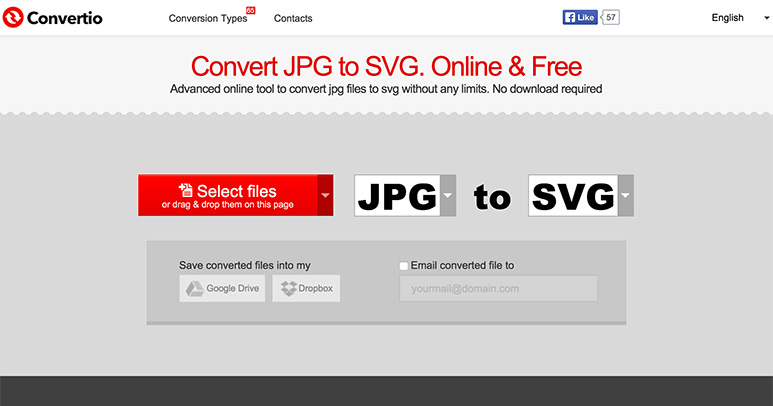
Convertio

最近よく目にするファイルコンバーターのConvertio。JPEG、GIF、PNG 形式の画像を SVG に変換(単色)できます。生成した SVG ファイルは直接ダウンロードする他、メールで送ったり Google Drive や Dropbox に保存可能。画像以外のファイルの変換にも対応していますよ。
無料 SVG アイコン
SVG Icons

SVG Iconsは、その名の通りシンプルな SVG アイコン。

アイコンをクリックすると SVG コードが表示されるので、コピペで使えます。CSS の指定も忘れずに!CSS は「CSS file」や「Download CSS file」をクリックすると表示されますよ ;)
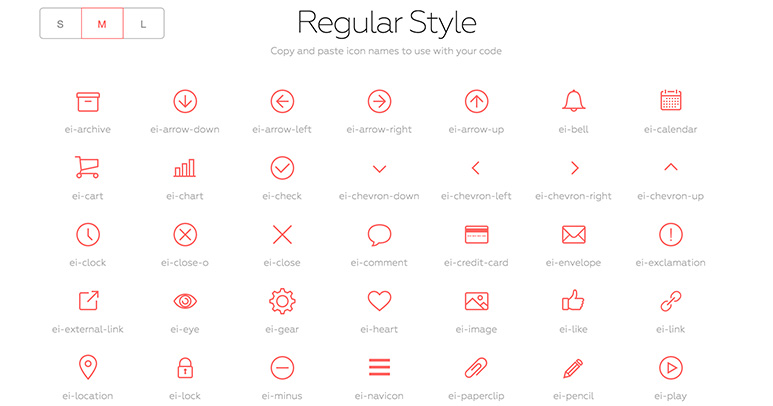
Evil Icons

Rails、Sinatra、Node.js、Gulp、Grunt で使えるシンプルなアイコンセット、Evil Icons。SVG、AI、Sketch 形式でもダウンロード可。
SVG にアニメーションをプラス
SVG Morpheus

SVG Morpheusは SVG アイコンの形を徐々に変化させるスクリプト。滑らかな動きがおもしろいですね!様々なイージング効果も用意されています。
Walkway

SVG のラインアートを実装するスクリプト、Walkway。path、line、polyline 要素に対応しています。アニメーションは対応しているイージング効果一覧を参考にカスタマイズしてみてください。
Lazy Line Painter

Lazy Line Painterは Illustrator で作った SVG のパスを JavaScript に変換し、ラインアートを作成するためのサイト。塗りつぶしのない線のみのパスを作成し、SVG で保存した後、ファイルをサイト下部にある「SVG to Lazy Line Convertor」にドラッグ&ドロップ。すると JavaScript コードが生成されるので、そのコードとGitHub ページからダウンロードできる Lazylinepainter のファイルと jQuery を読みこめば完成。
vivus

vivusも SVG ラインアート作成のためのスクリプト。タイミング調整のためのオプションが多く揃っているので、思い通りのアニメーションを作りやすいかも。
SVG ファイルを圧縮
Compressor.io

Compressor.ioは画像の質を保ったままファイル容量を最大 90%も圧縮できちゃうオンラインツール。JPEG、PNG、GIF、SVG 形式の画像に対応しています。ファイルをドラッグ&ドロップするだけでサクッと圧縮!
SVGO GUI

SVGO GUIは SVG ファイルから不要なデータを除いて軽量化するツール。Windows 版と Mac 版がダウンロードできます。起動して SVG ファイルをドロップするだけで OK。
「SVG ってなんだか難しそう…」なんて食わず嫌いしていた人も、これらの便利ツールを使えば、SVG との距離もグッと縮まるはず?これからもどんどん SVG 関連のツールやリソースが増えていきそうな昨今。お見逃しなく!