
更新日
SVGでアウトラインをカスタマイズしてみよう
これまで、二回ほどSVGに関する記事を書きましたが、SVGの面白さは伝わっていますかね…!?今回はSVGのアウトライン(線)の装飾に注目!オブジェクトを徐々に描いていくラインエフェクトにも挑戦します!
SVG の基本的な情報や書き方は過去記事「アイコンフォントから SVG へ!より手軽にベクター画像を表示しよう」をご覧ください!
SVG 線種プロパティの基礎
基本的な書き方ですが、SVG のコード内に直接記述する方法と、CSS で指定する方法があります。例えば stroke プロパティを使う場合:
<svg viewBox="0 0 200 200">
<line x1="10" y1="10" x2="190" y2="190" stroke="#000" />
</svg>
のように、 stroke="#000" と直接記述しても OK ですし、
<svg viewBox="0 0 200 200">
<line x1="10" y1="10" x2="190" y2="190" />
</svg>
と書いて HTML でラインのみを表示させて、
svg line {
stroke: #000;
}
CSS で指定しても OK。カスタマイズ性を考慮するなら、CSS で装飾部分を指定した方がよさそうです。それでは線を装飾するために使う主なプロパティを紹介します!
stroke
fill プロパティが要素の中身の色を定義するのに対し、stroke プロパティは、要素のアウトラインの色を定義します。アウトラインのみを表示させたい場合は、fill: none を指定すれば OK。
stroke-width
線の太さを指定するプロパティ。単位がなくても 0 以上の数値で線が表示されます。マイナスの値はエラー。SVG で指定できる単位は em、ex、px、pt、pc、cm、mm、in。
stroke-opacity
線の半透明度を 0.0 ~ 1.0 でを指定します。0 が透明、1 が不透明。
stroke-linecap
線の端の部分をどのように表示するか指定できます。butt(端の部分が線の長さと等しく平ら)、round(丸)、square(端を四角く)の三種類。デフォルトは butt になっています。これは実際に見たほうがわかりやすいですね。
stroke-linejoin
線の頂点の部分のスタイルを指定します。miter(鋭角)、round(丸)、bevel(面取り)の 3 種類。デフォルトは miter です。stroke-linecap と合わせて指定したいですね。
stroke-dasharray
点線や破線のパターンを指定します。長さの数値をコンマまたはスペースで区切ることで、自由に表現できます。一緒に使う機会が多いであろう stroke-dashoffset プロパティでは、点線の始まりの位置を指定することができます。
応用 1:プロパティを組み合わせて丸ドットのラインを描画
CSS で border-style: dotted; を指定しても、きれいな丸いドットは表示できません。SVG なら stroke-linecap で端の部分を丸め、stroke-dasharray で点線を表現するだけで OK!
元の線を少しジグザグにしておくと、不揃いな感じでかわいい。
応用 2:徐々に描かれていくラインエフェクト
CSS3 のアニメーションと組み合わせて、線を徐々に描いていく様子を表現できます(※IE 非対応)。まずはイラストを表示。
次に stroke-dasharray で少し幅の広い破線を表示します。
stroke-dashoffset で破線の開始位置を変更し、CSS3 の animation と @keyframes を使って破線を動かします。うにょうにょ。動いてないよ!って人はフレーム内の「Rerun」ボタンをクリックしてください。
最後に破線の長さをのばせば、すべてのオブジェクトを包み込めます。アニメーションの stroke-dashoffset を 0 にして完成!フレーム内の「Rerun」ボタンをクリック!
手書き風文字もこんな感じで表現できます。
作例いろいろ
SVG のラインエフェクトを用いた作例をいくつか紹介します。どれも素敵なものばかり!Codepen のものはフレーム内の「Rerun」ボタンをクリックしてご覧ください!
動くラインが美しい Web サイトいろいろ

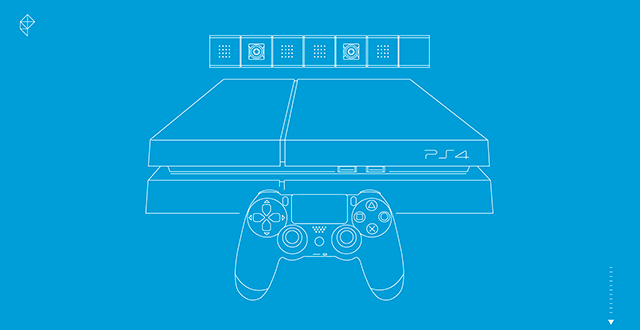
PlayStation 4 Review | Polygon
初めて見たのがこのサイトだったかも?ゲーム機のアウトラインがじわーっと描かれていきます。

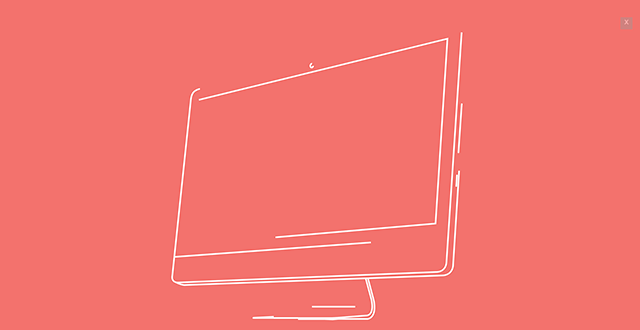
SVG Drawing Animation | Demo
アウトラインが描かれた後、写真がフェードインしてきます。コードはここからダウンロードできます。

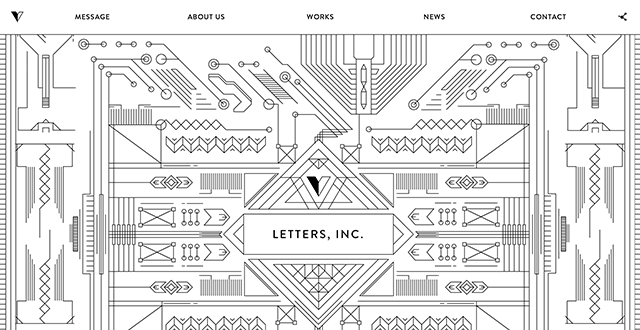
LETTERS, INC.
モノクロでとってもミニマルなデザイン。スクロールに合わせてラインが動きます。

Garden
こちらもスクロールに合わせてラインが動き、イラストが描かれます。
描画していくアニメーションだけでなく、SVG のラインを使った表現は今後も増えていきそうな予感。要チェックです!