
更新日
ブラウザー上でカスタマイズできるSVGアイコン、背景パターン、イラスト
高解像度ディスプレイでもきれに表示できるSVG形式の画像。アイコンの表示などでは一般的に普及してきたかと思います。SVG形式ではカスタマイズがしやすいところもメリットのひとつですね。今回はブラウザー上で簡単に自分好みに変更できるSVGアイコンや背景パターン、イラストを配布しているWebサイトを紹介します。
SVG アイコン
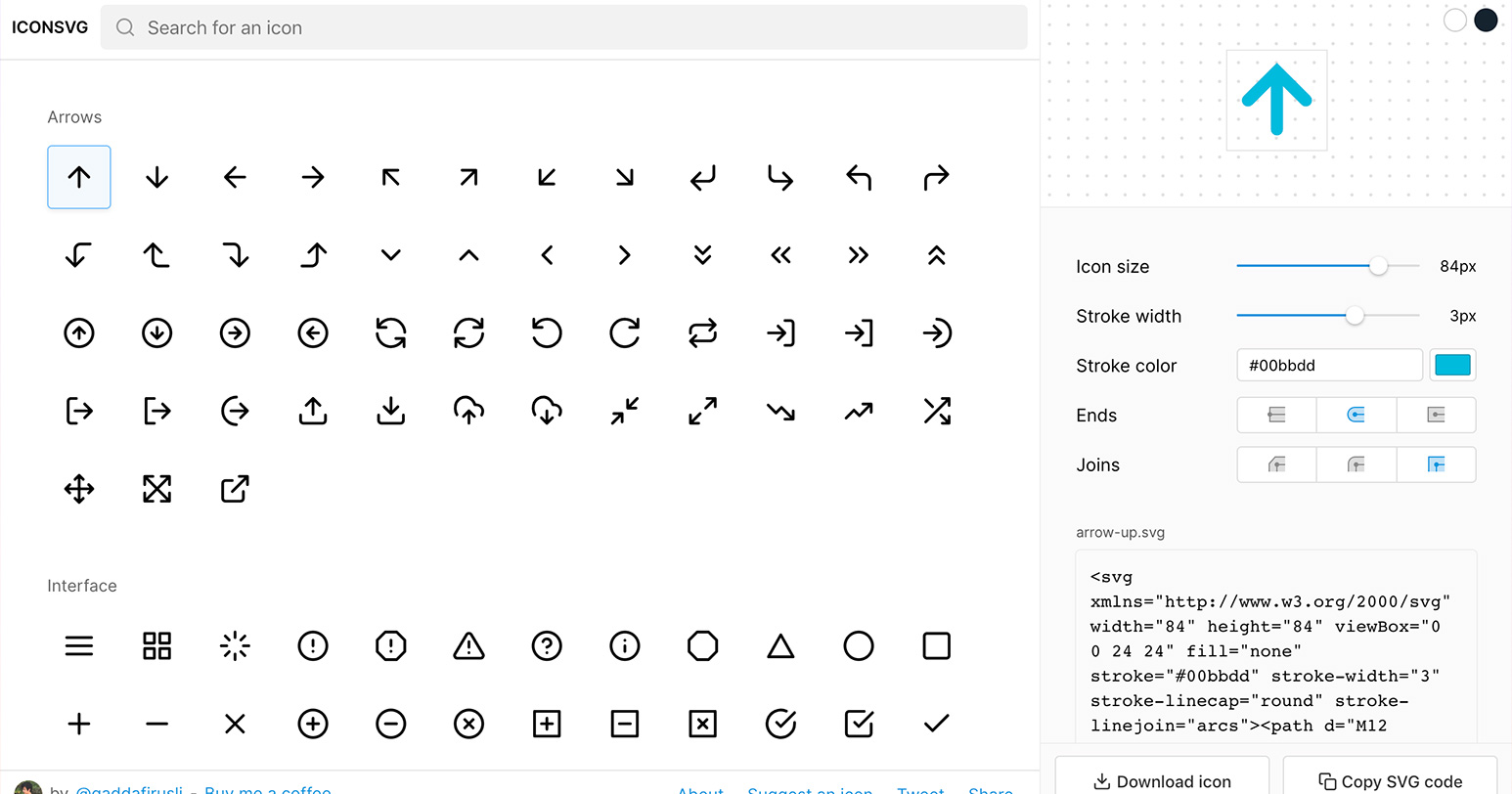
ICONSVG

ICONSVGは矢印やインターフェイスまわりで使えるシンプルなアイコンを揃えています。サイズや線の太さ、色などをカスタマイズできます。SVG コードが表示されるので、そのままコピペして利用できますよ。「Download icon」ボタンからファイルをダウンロードすることも可能。商用利用 OK。
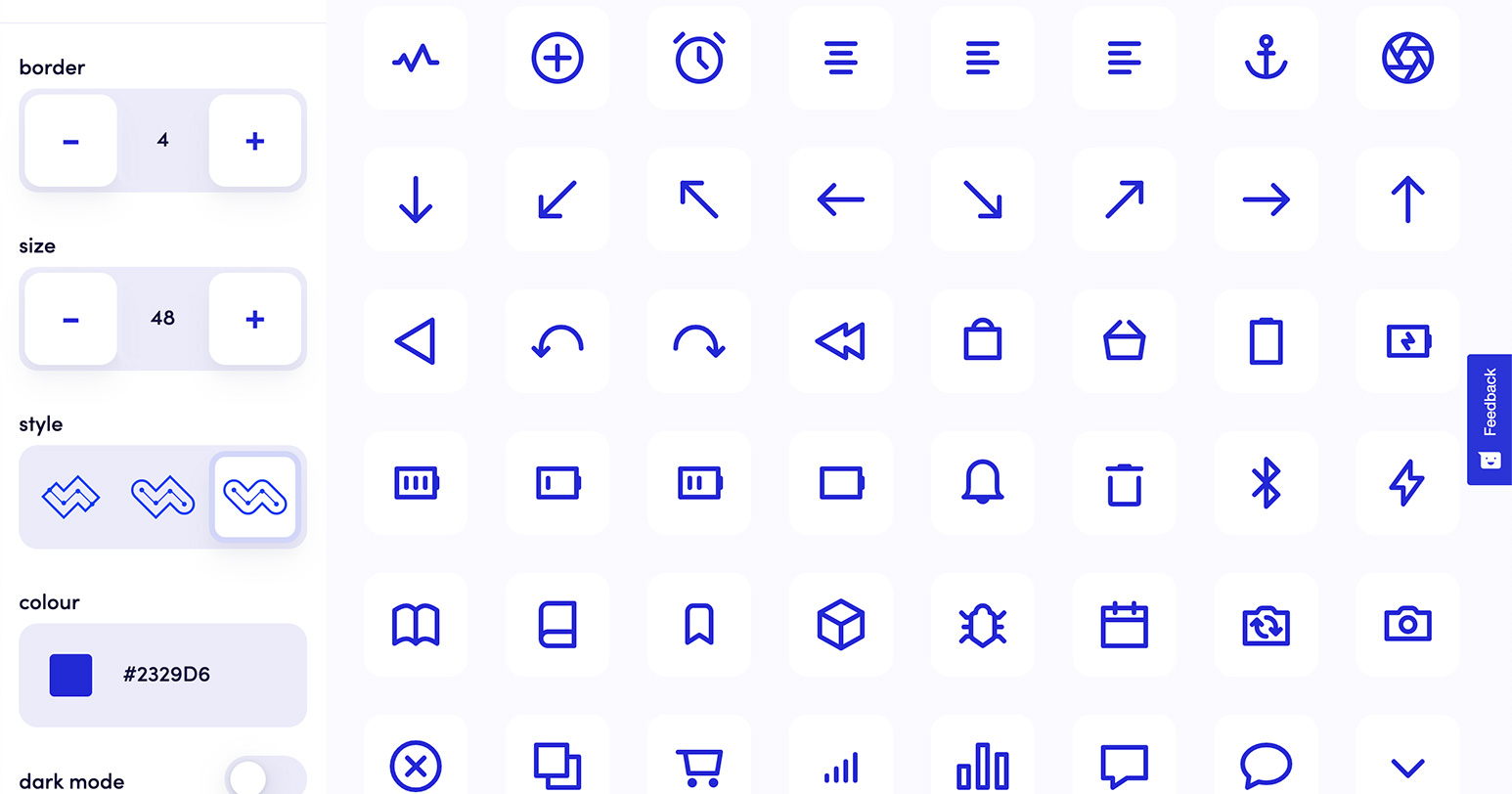
Ikonate

Ikonateもシンプルな SVG アイコンをまとめています。サイズや太さ、色をカスタマイズし、必要な分だけ選択してダウンロードできます。SVG ファイルの他、インラインで記述された HTML ファイルも含まれているので、そこからコピペ可能です。商用利用 OK。
SVG 背景パターン
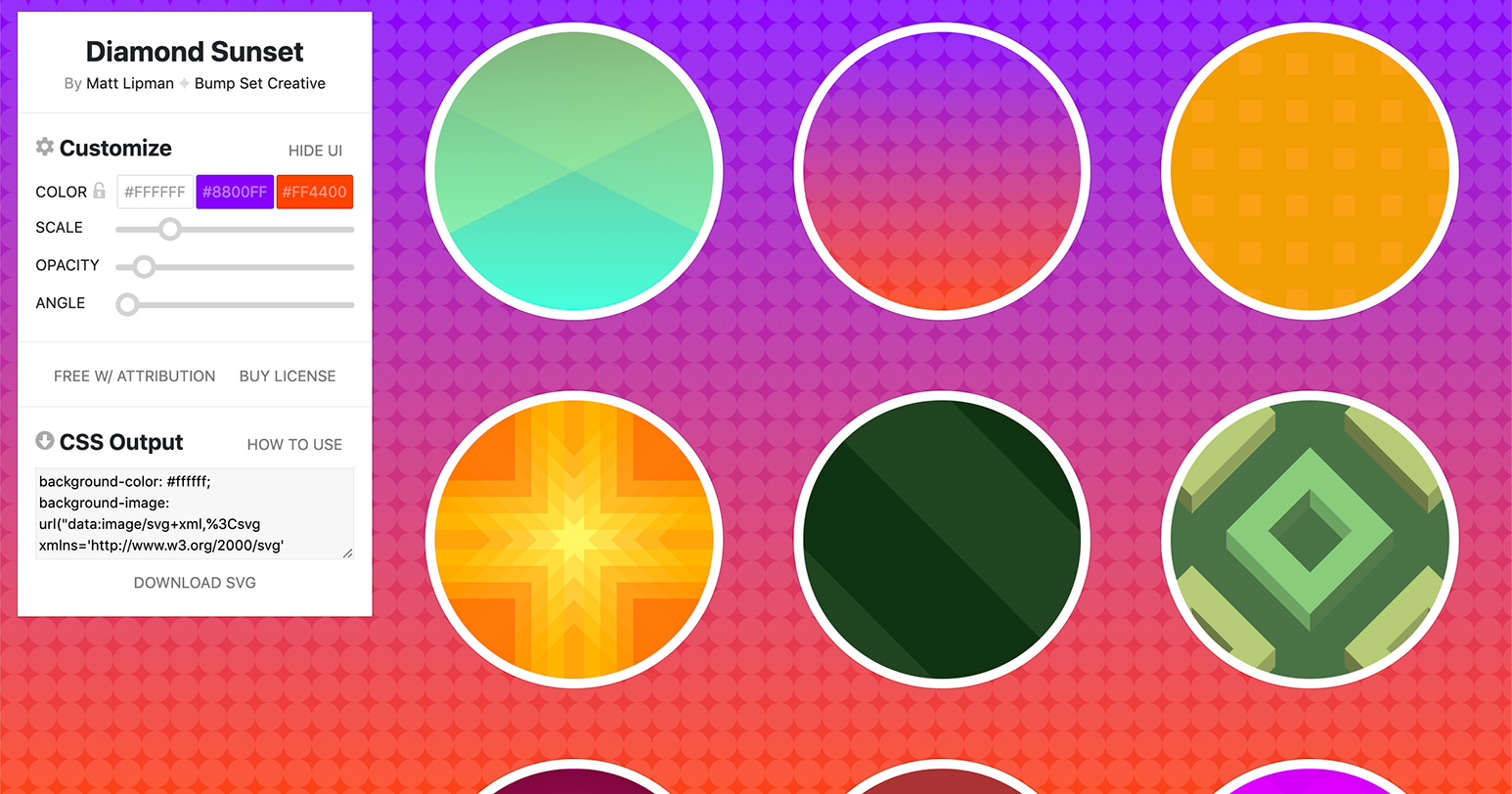
SVG Backgrounds

SVG Backgroundsでは、シマシマやドット、モザイク柄など、あらかじめ用意されている様々なパターンの色をカスタマイズできます。CSS コードが表示されるので、背景画像として設置したいセレクターに指定しましょう。例えば body の背景にしたいなら、以下の位置に貼り付けます。
body {
/* ここにCSSコードをコピペ */
}
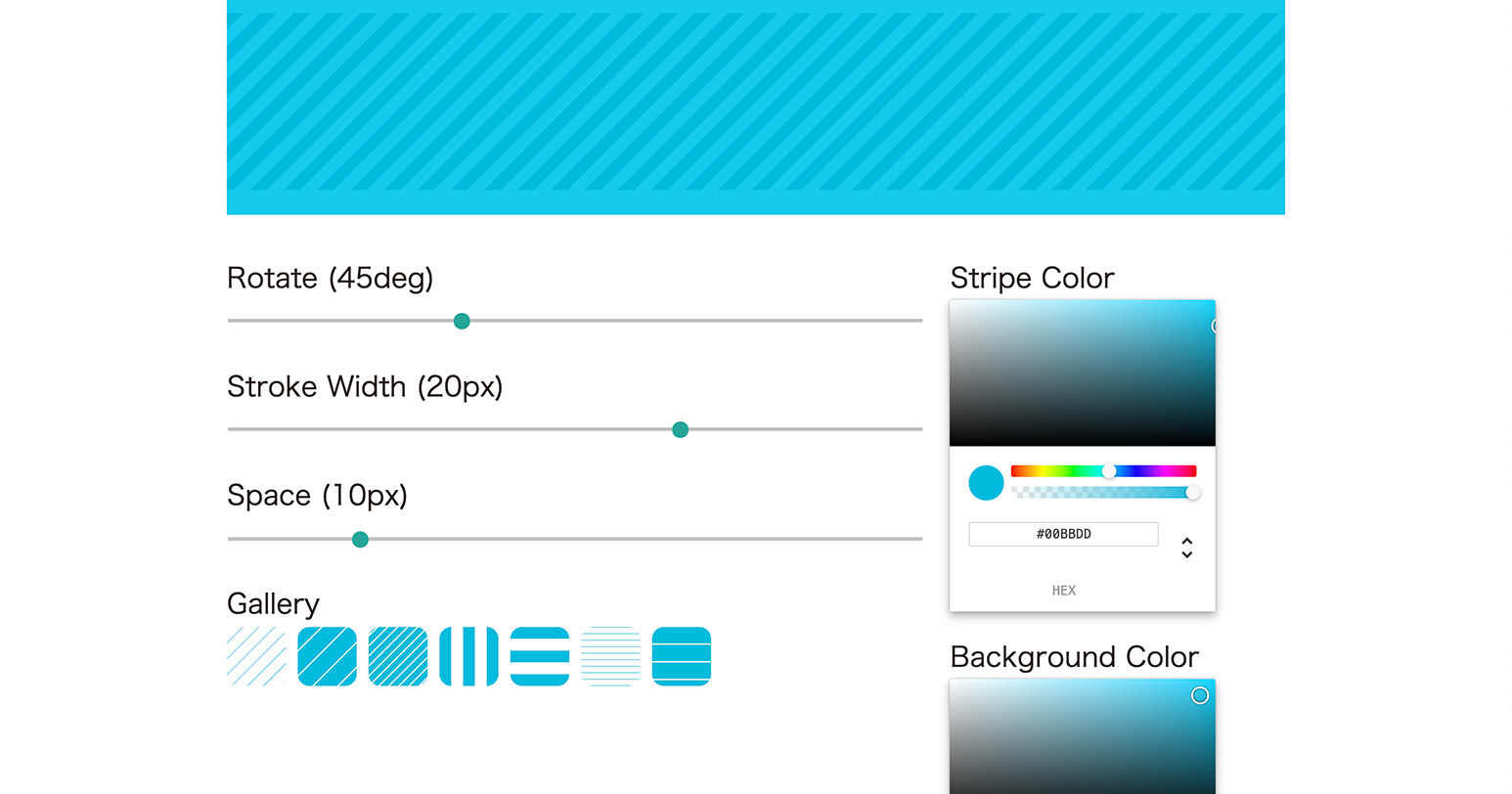
SVG STRIPE GENERATOR

SVG STRIPE GENERATORではシンプルなラインのみを扱っています。色や角度、線の幅をカスタマイズできます。「CREATE SVG FILE」ボタンをクリックすると背景として設置するためのコードが表示されます。こちらも background-attachment: fixed; を併記するといいでしょう。
body {
/* ここにコピーしたコードを貼り付け */
background-attachment: fixed;
}
Hero Patterns

Hero Patternsも同様に、用意されたパターンの色や透明度をカスタマイズできます。コードをコピペして背景として利用可能。装飾のない SVG ファイルをダウンロードすることもできます。
body {
/* ここにCSSコードをコピペ */
}
ライセンスはCC BY 4.0。
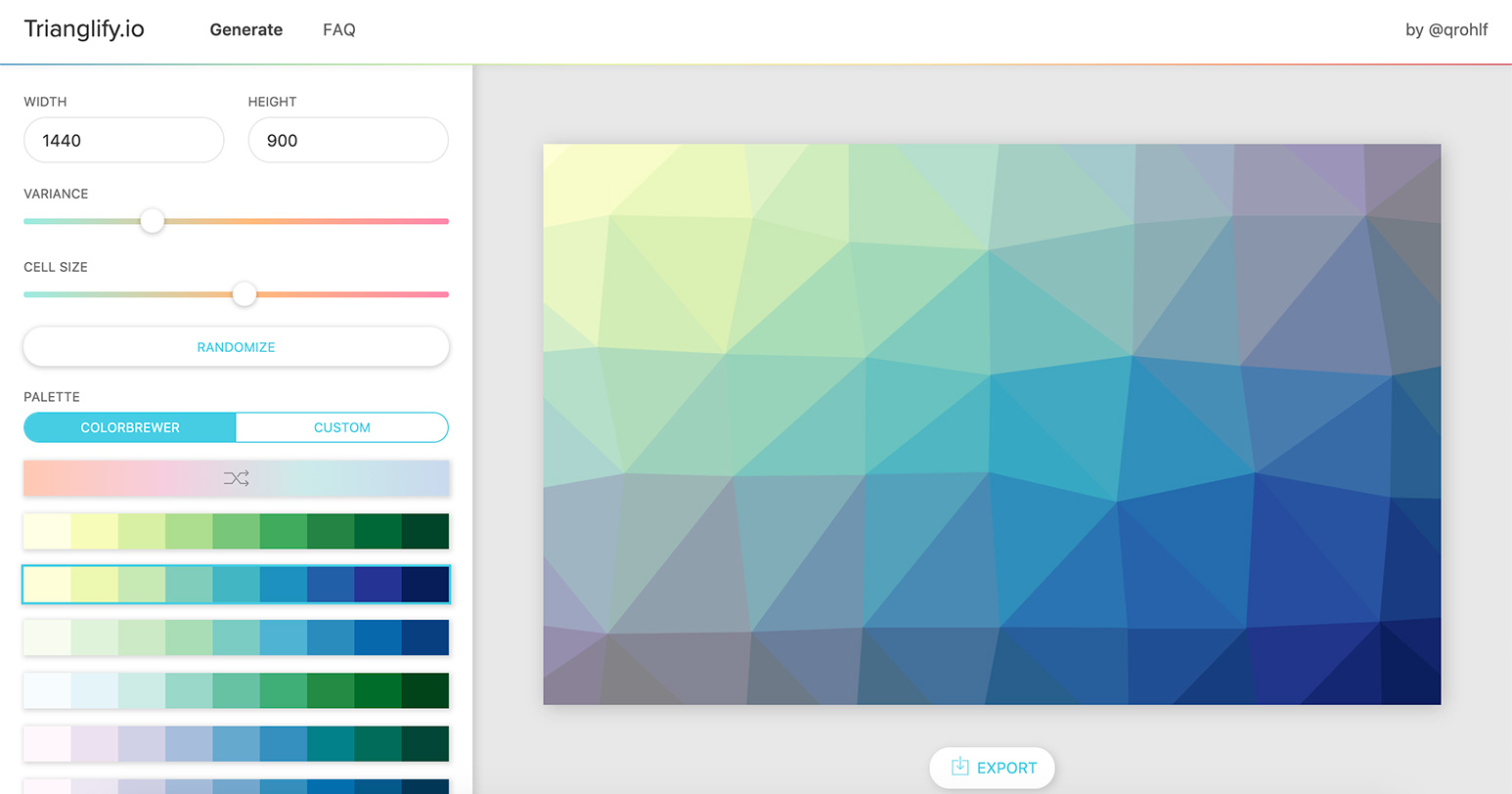
Trianglify.io

Trianglify.ioはグラデーションがきれいなローポリ風パターンを作成できるジェネレーター。サイズや形、含める色を変更できます。保存は画面下の「EXPORT」ボタンから。SVG の他、PNG でもダウンロードできますよ。
SVG イラスト
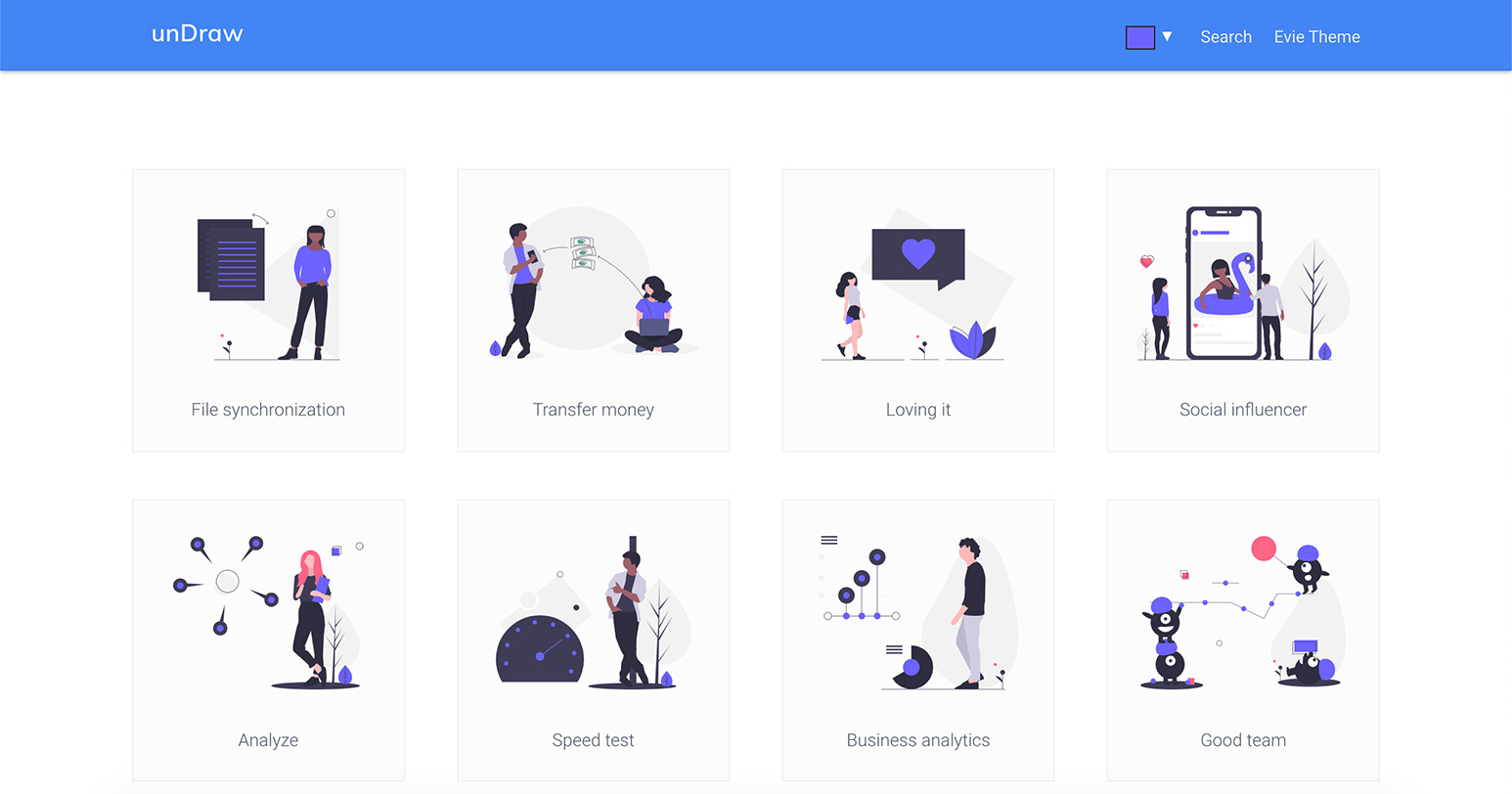
unDraw

スタイリッシュなデザインにうまく取り入れられそうなイラストを扱うunDraw。イラストそのものは変更できませんが、画面上部からアクセントカラーとなる部分を好きな色に変更できます。画像をクリックして SVG、PNG 形式でダウンロード可能。商用利用 OK。
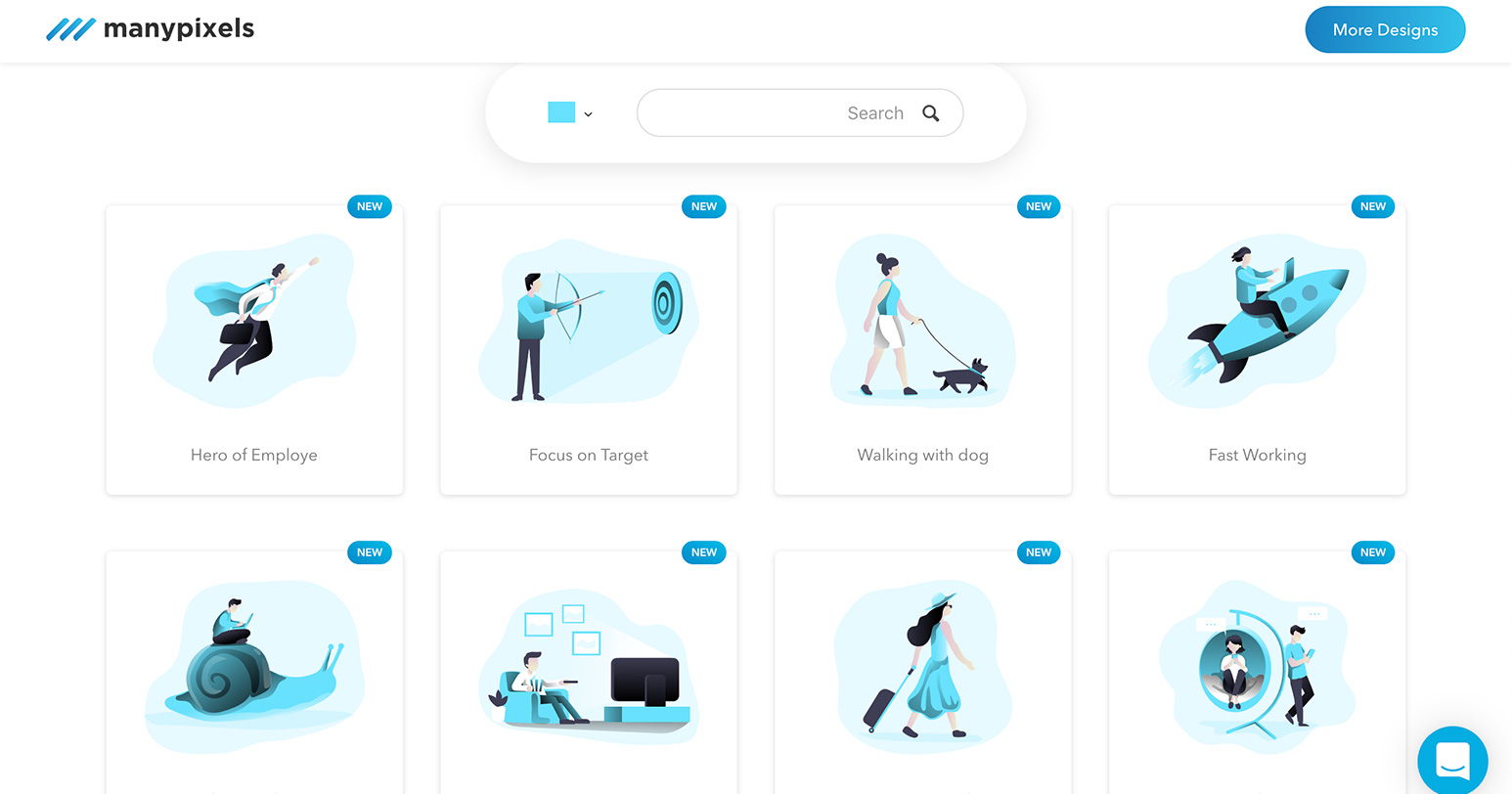
ManyPixels

ManyPixelsもイラストの色をカスタマイズできます。アクセントカラーだけでなく、全体の色味が変更できますよ。ビジネスシーンやスポーツのイラストも多々あります。SVG と PNG 形式でダウンロード可。商用利用 OK。
様々な場面で使えそうな汎用性の高いものが多いですね!みなさんのおすすめもあれば教えてください!