
更新日
コーディングもするWebデザイナーがSTUDIOでWebサイトを作ってみた
PodcastでノーコードツールでWebサイトを作ってみよう!STUDIOって最近よく聞くよねー!気になるねー!というお話になり、実際にひとつ簡単なWebサイトを作る予定もあったので、STUDIO使って制作してみました!
STUDIOとは?

STUDIOは、HTMLやCSSでコードを記述する必要のない、ノーコードでのWebサイトデザインや制作ができる国産ツールです。サーバーの設定も不要で、STUDIOだけで設計から制作、公開までを一括管理できます。
日本製というのがポイントで、海外のツールやテンプレートで作ったWebサイトを日本語にした途端にダサくなったりしちゃうんですよね。しかしSTUDIOではモリサワが提供する500種類以上のフォントが使えるため、日本語でもデザイン性の高いWebサイトが作れます。
STUDIOでWebサイトを作ってみた

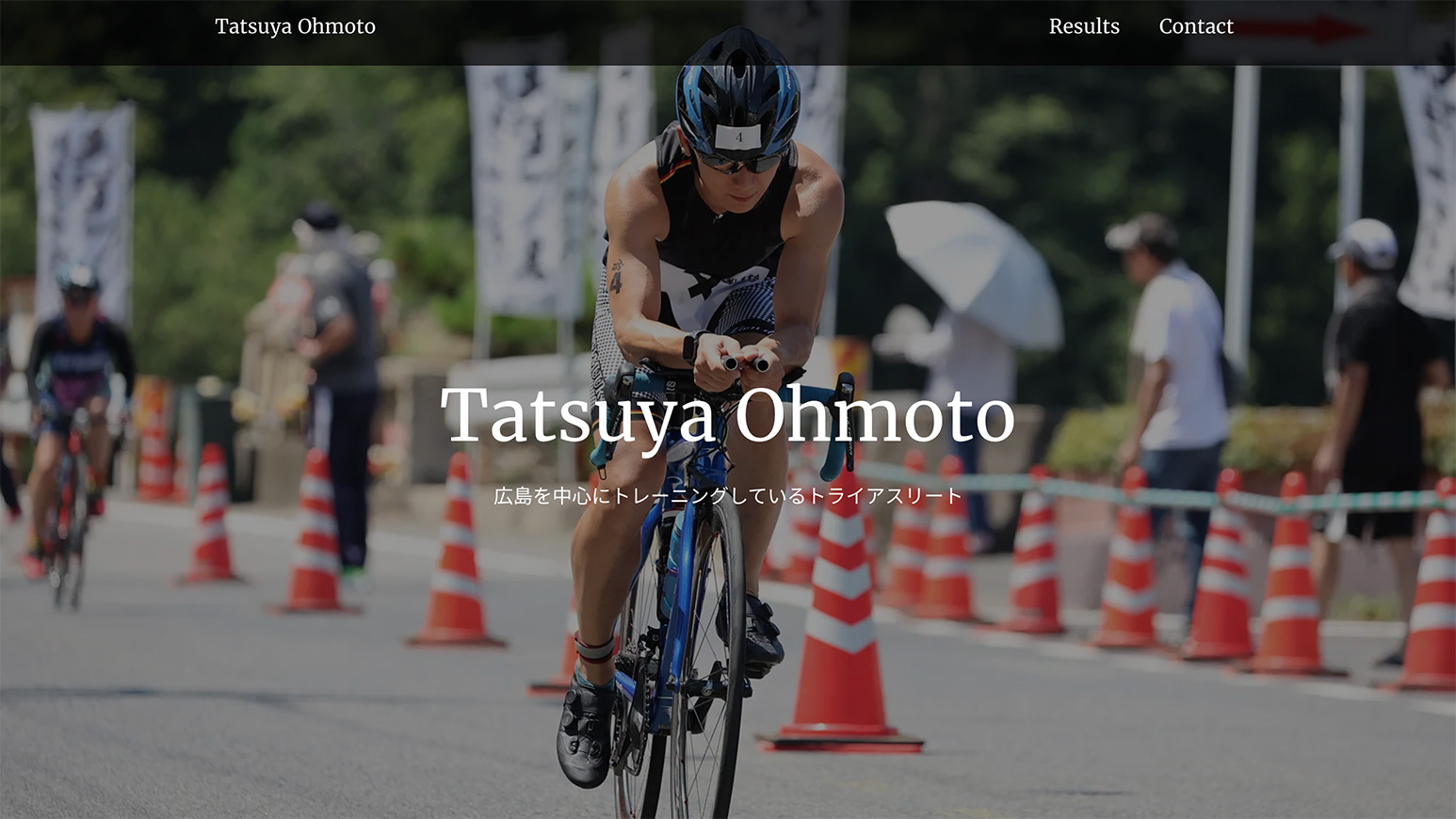
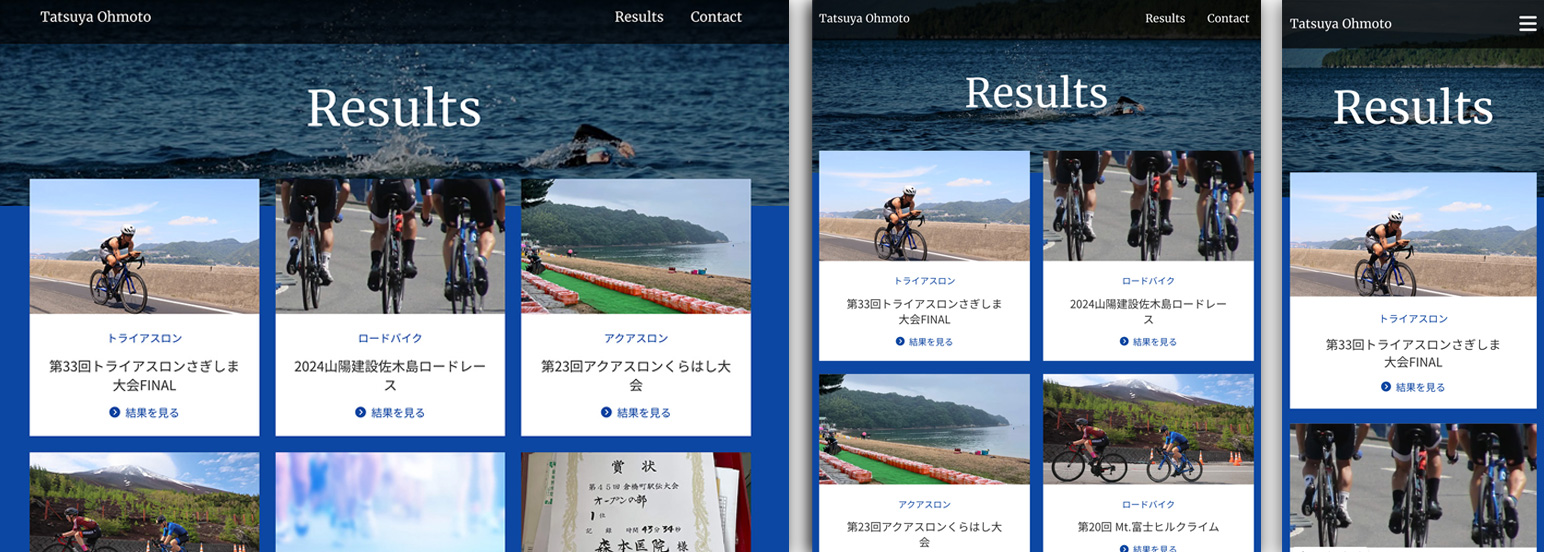
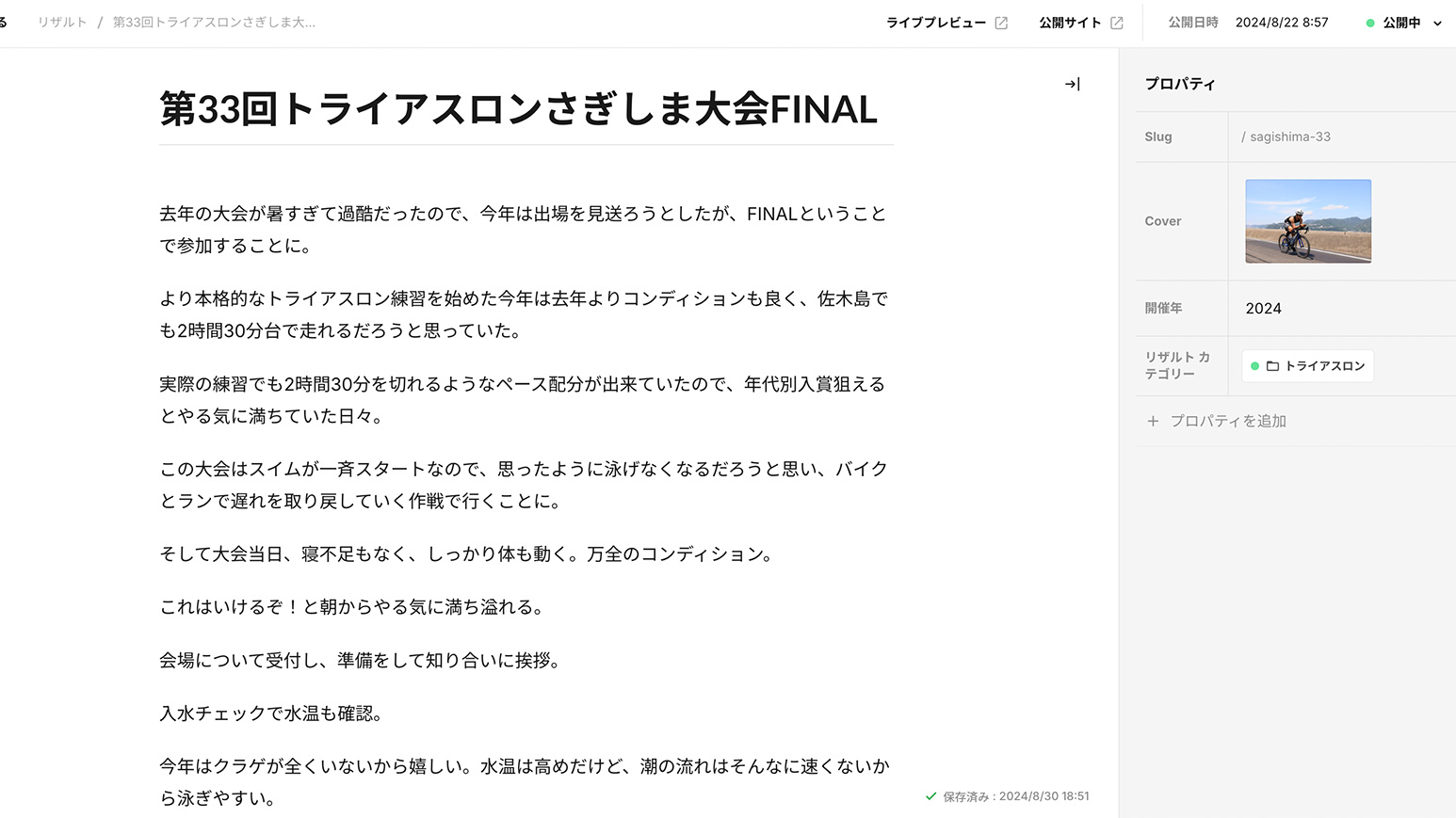
ということで、さっそくSTUDIOがどんなものなのか確かめつつ、ひとつWebサイトを作ってみました。日本人トライアスリートの紹介サイトです。
ファーストビューや、モバイルサイズでのハンバーガーメニューにはアニメーションをつけています。単純な動きならすぐに実装できました。

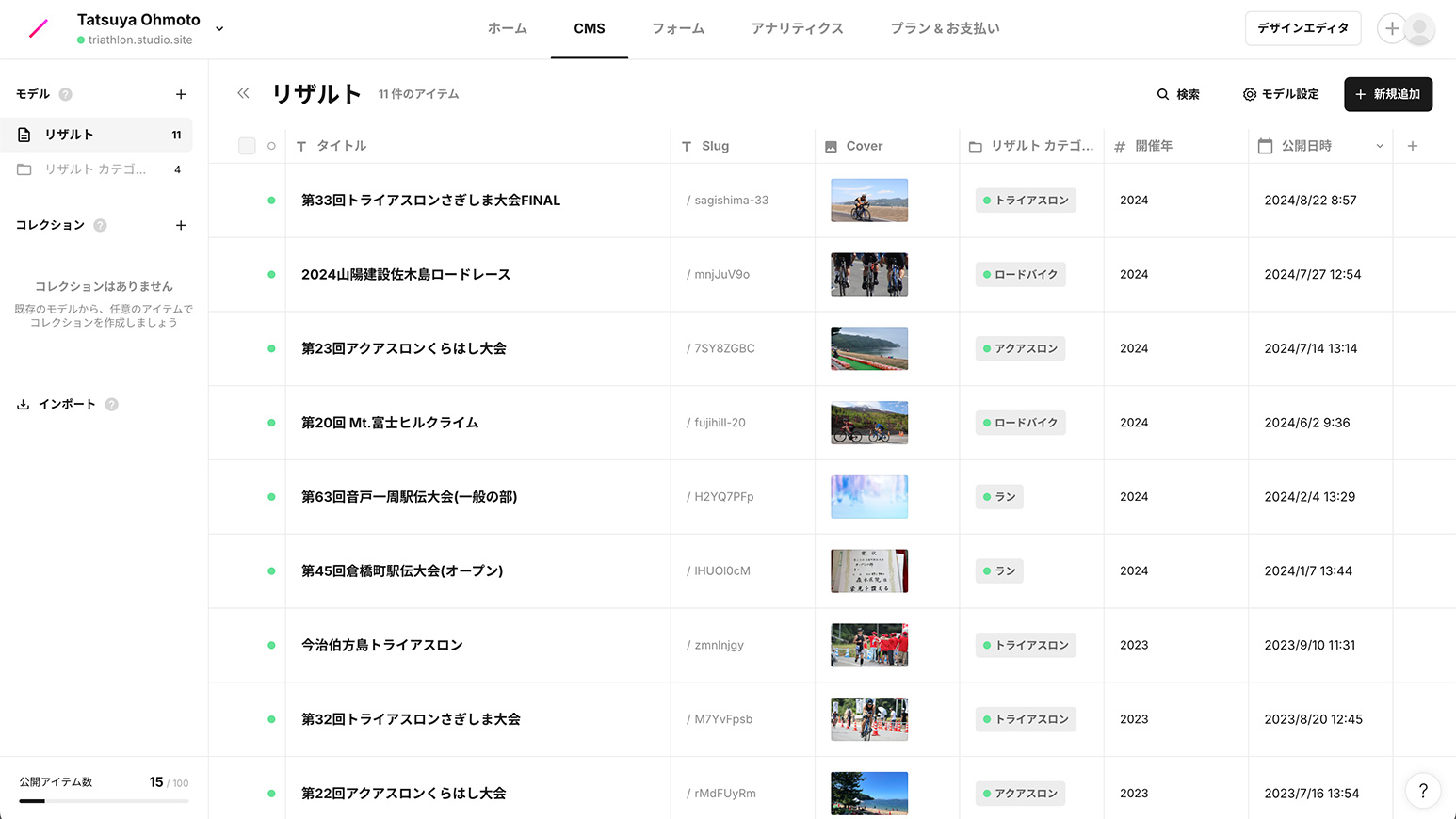
内蔵のCMSを使って、クライアントがレースの結果を更新できるようにしています。

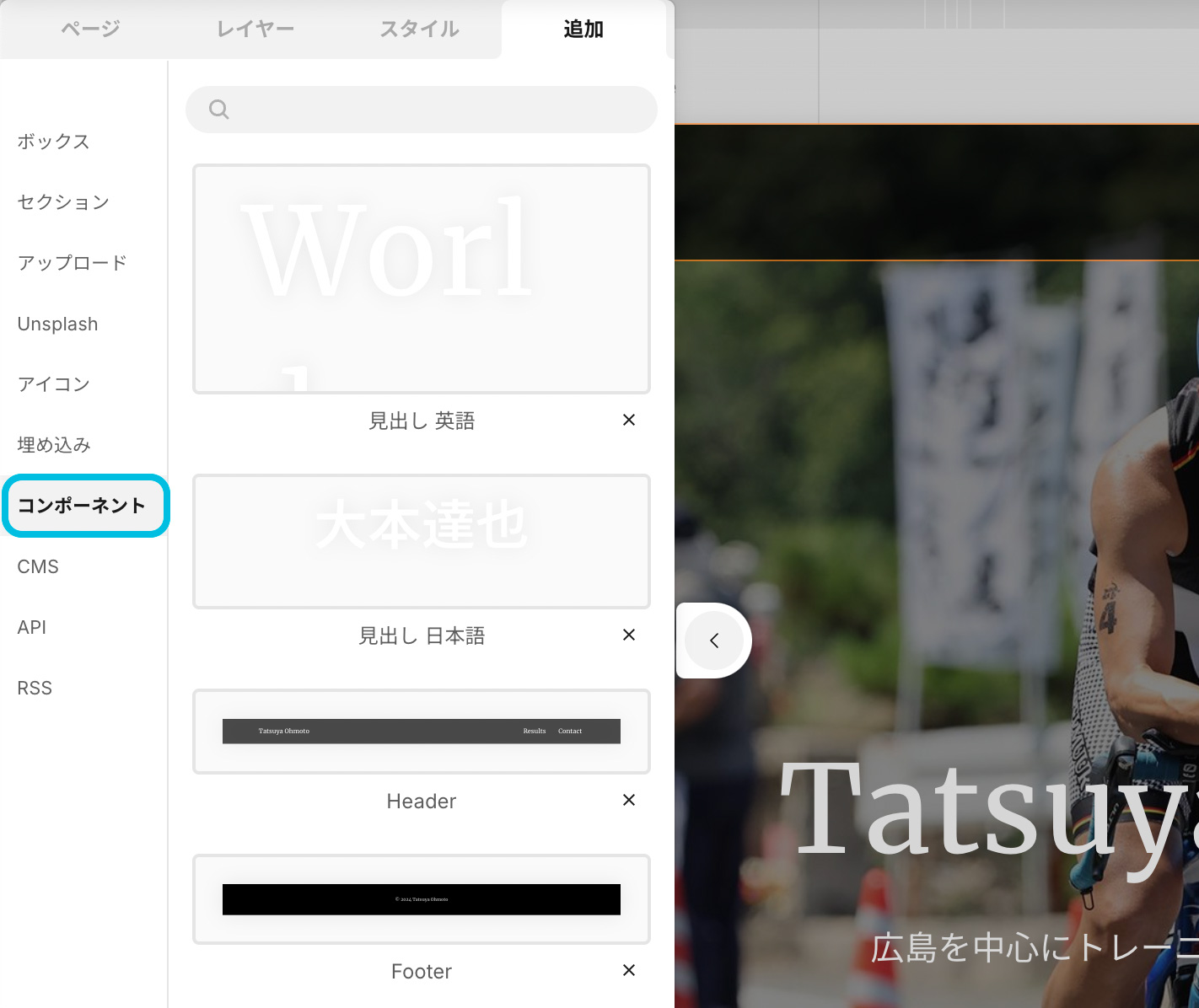
見出しやボタンなど、よく使うパーツはコンポーネント化できます。

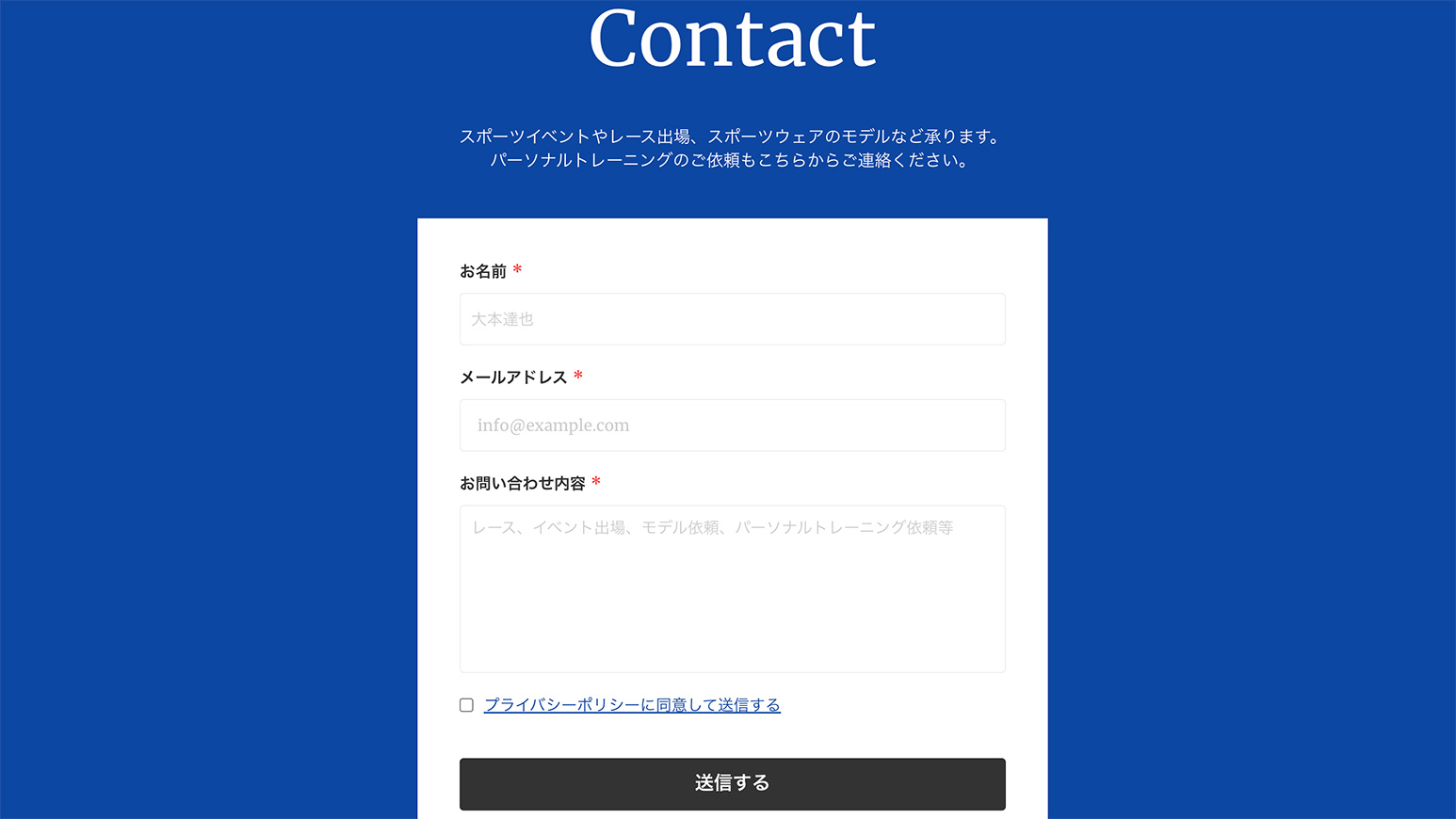
コンタクトフォームはデフォルトで用意されているパーツを配置+送信先メールアドレスを設定するだけで完成!すごい!

レスポンシブデザイン対応。画面幅の目安が用意されているので、その幅によって表示・非表示の設定ができたり、表示方法を変更できます。
ハンバーガーメニューは公式の説明どおりに作ったらできました。説明がなければ難しいかも。
作ってみて感じたこと
「誰でも手軽にサクサク作れる」わけではない

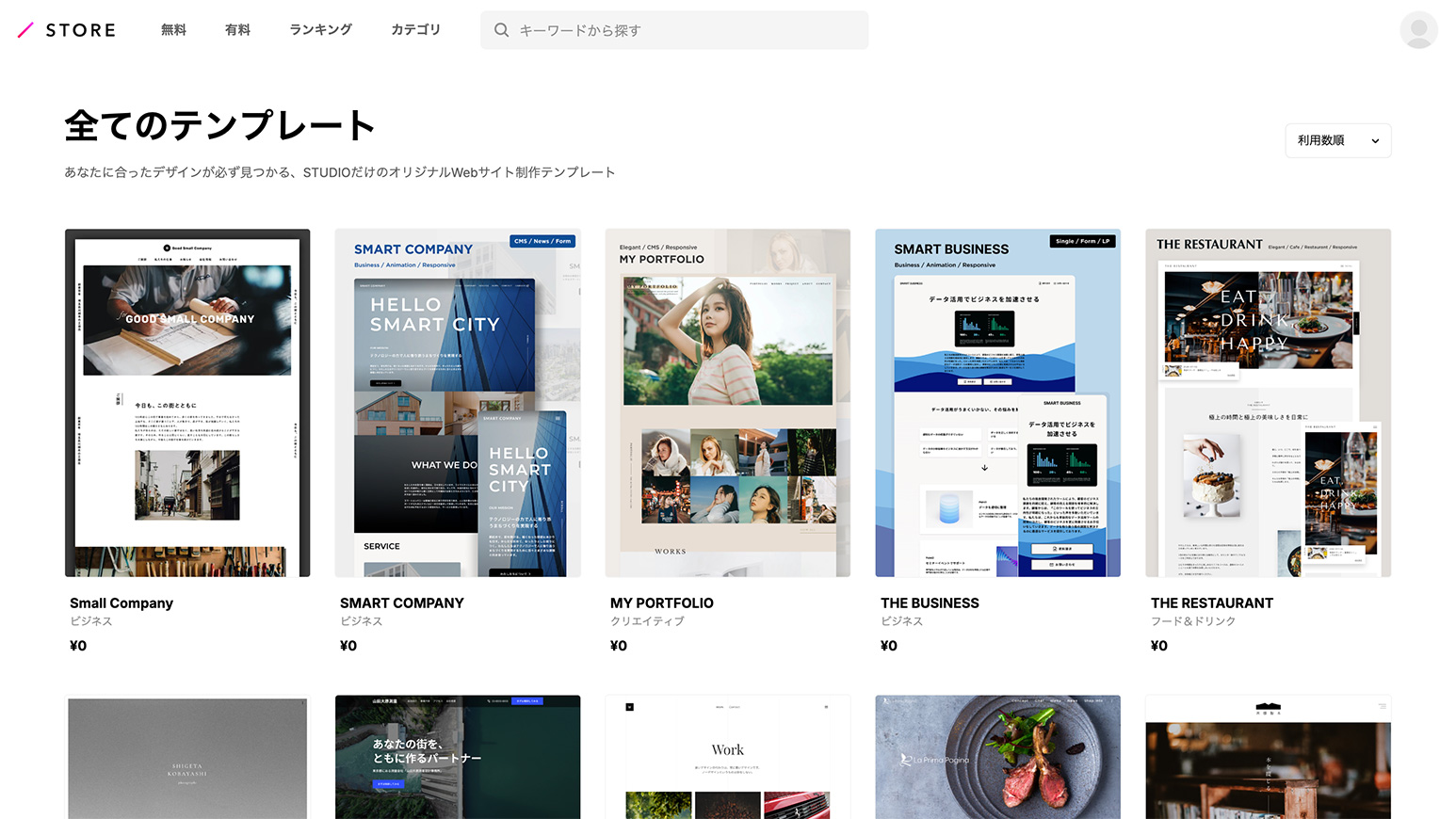
テンプレートは用意されていますが、そのテンプレートのテーマや機能と、自分が求めているものがガッツリ当てはまらないと余計な手間が増えます。
私も最初はテンプレートをベースに作っていましたが、どこをどう変えればこの部分が更新されるのか?このリンクはどこで管理されているのか??不要な部分を削除したけど別ページには残ったままなんだが???と、解せぬポイントが多々あったので、ブランクページで一から作成。
しかし、私の勉強不足だったんですが、完全に「知識がなくても直感的にサクッと作れちゃう☆」系のツールだと思っていたんですよね。使ってみると、Canvaのドラッグ&ドロップとも、WordPressのブロックとも違う制作ツールでした。FigmaなどのUIツールに近いかも?そして何もわからず壊れていくばかり。もう手打ちでHTML/CSSのコーディングした方が早いんじゃ?と思いはじめたところで、ようやく公式ガイドを最初からきちんと読むことにしたのでした。

最初から、読んでりゃよかった、公式ガイド。
使い方をきちんと理解して、Webサイトの構造もしっかり設計できていて、デザインから運用方法、更新方法など計画できていないとしんどいかも。
ちなみに私のつまづきポイント:
- コンポーネント化した要素の編集方法
- リストの編集方法
- リストマーカーの付け方
- CMSのデータ取得方法
- 要素の縦並び・横並びの変更方法
他にもあったような気がする。
ある程度Webサイト制作の知識がないと厳しめ
ノーコード、ということですが、確かに見た目の作成だけならコーディングの知識がなくてもできます。しかし、各要素のHTMLタグを指定する欄があるのですが、適切なタグをその都度設定しないとボックスはすべて div 、テキストはすべて p になります。
また、専門用語も知っているていで画面が構成されています。コーディングやWebサイト制作の知識がないと、以下のワードでつまづくかも?:
- CMS
- アナリティクス
- サイトマップ
- コンポーネント
- モーダル
- モデル設定
- レスポンシブ
- レイヤー
CMSが最初から組み込まれているのは本当に便利なんですが、そもそもCMSの知識がないと難しそうです。
デザイナーの武器になりそう
とは言え、前述のとおりきちんと学習し、使い方に慣れればWebサイト制作の時短にもなりそうです。それも、「まぁーなんとなく使っていけば慣れるやろ」という気軽なものではなく、「STUDIO使いこなしてやるぜ!」という強い意志と学習時間が必要ですが。
特にアニメーションをコーディングでやろうと思うと、CSSアニメーションやJavaScriptの知識が必要になってきますが、STUDIOなら操作になれればかなり容易に実装できます。
CMSの更新は簡単
事前にきちんと設定さえできていれば、更新作業はWordPressよりも簡単かもしれません。実際に私の作ったWebサイトでは、更新はクライアントに任せているのですが、最初に使い方を口頭で手短に説明しただけで、あとはご自身で更新できていました。

シンプルな編集画面です。
STUDIOはこんな人におすすめ
- かつてコーディングもしてたけど、今はデザインメインの人
- 1〜10ページ程度の小規模Webサイト制作の案件が多いWebデザイナー
- コーディングできる人が少ない制作会社
Webサイト制作の知識があることが大前提で、かつデザインをメインにしている人やコーディングにかかるリソースを減らしたい人にはよさそうです。
逆に、大規模なメディアサイトやECサイト、多機能なWebサービス、複雑なアニメーションの実装などは不向きでしょう。
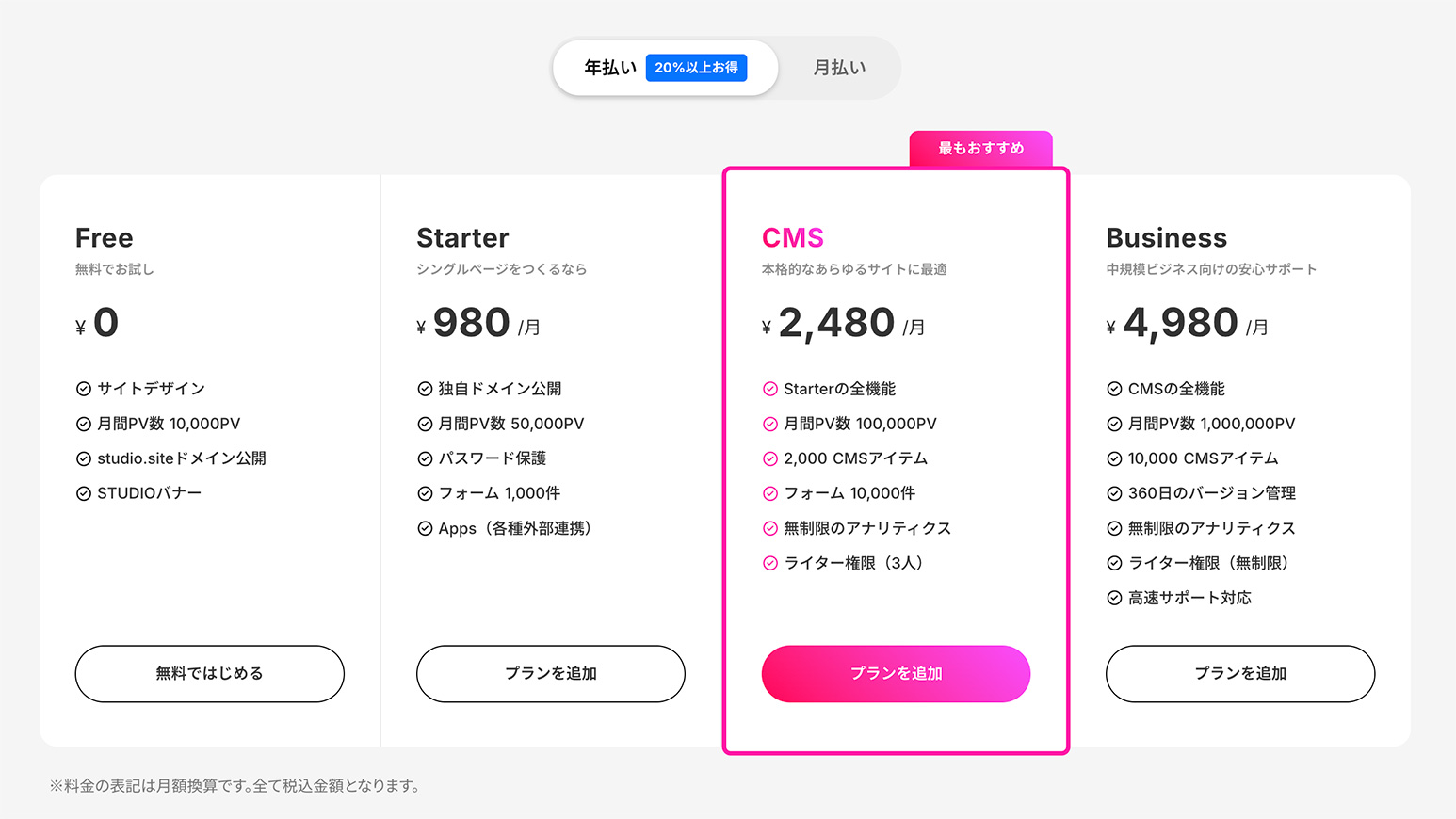
STUDIOの利用料金

最後に料金ですが、なんと基本無料で利用できます!すごい!無料の場合は月間PV数やドメインなどに制限があり、画面の左下にバナーが掲載されます。最初は無料版で始めて、必要であれば後から有料版に移行するかたちでも良いですね。
私自身STUDIOを使い始めて一ヶ月も経っていないので、使いこなせていないところもあります。それでも、単発の案件やページ数の少ないWebサイトであれば、STUDIOでできるなと感じました。アニメーションなんて使いこなせたらもっといろんな表現ができそう!
デザイナーの方や、コーディングよりもデザインをメインでお仕事をしている方、していきたい方は、一度試してみるといいですね!よきSTUDIOライフを!