
更新日
Webデザインを「もっとかっこよくして!」と言われた時に試したいCSS小技5つ
Webデザイン・制作を教えている時に、担当していた生徒さんからこんな悲痛なメッセージをいただきました。「Webサイトのデザインを出してみたものの、本気を出して作ってくださいと言われてしまいました…」。デザインを見てみると、とても美しく整ったものだったのですが、「テンプレートとしてありがち」なレイアウトに見えました。この辺を指摘されたのかな、と。自分でコーディングをすることを考えると、どうしても自分の力で実現できそうなデザインにしてしまうんですね。私も駆け出しの頃はよくありました。そこで今回はちょっとした工夫で少し差がつくCSSの小技をいくつか紹介します。簡単にできるとわかれば、デザインに反映できそうですね!
1. 要素を斜めに配置

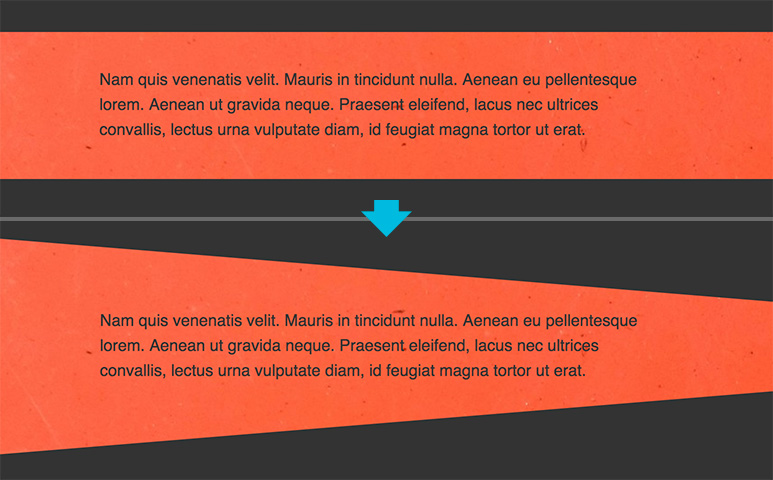
通常 CSS でレイアウトを組んでいくと、垂直平行のボックスが並んでいくことになります。そこでラインをすこーし斜めにしてみるだけで、動きのあるデザインに早変わり!かっこいいイメージにしたい時はおすすめ。
様々な方法がありますが、今回使うプロパティーは clip-path です。4 つの頂点の位置を X 軸、Y 軸の値で指定すれば OK。
CSS
.box {
-webkit-clip-path: polygon(0 0, 100% 30%, 100% 70%, 0 100%);
clip-path: polygon(0 0, 100% 30%, 100% 70%, 0 100%);
background: #333;
}
頂点の座標を出すのがちょっと手間がかかるので、Clippyを使って直感的にコードを生成すると便利です。
ちなみにこの clip-path はIE と Edge に非対応。Cross-browser clip-path polyfillなどを使って対応するといいですね。
2. テキストのちょいずらし

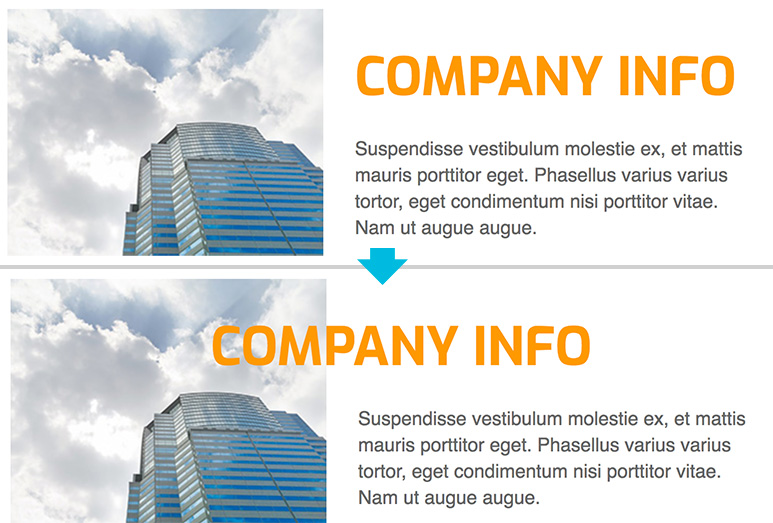
今年に入ってよく見かけるようになった、テキストのずらし技。これはあれこれ難しい記述をしなくても、おなじみの margin の指定だけで実装可能です。margin プロパティーはマイナスの値も設定できるので、ベースのラインから少し外す程度に調整しましょう。ビビッドな文字色と相性良さそう。
この例では画像とテキストのボックスを display: flex; で横並びにし、見出しの h1 に margin-left: -140px; を加えて画像にかぶせています。
HTML
<div class="container">
<div class="img">
<img src="images/building.jpg" ; alt="" />
</div>
<div class="text">
<h1>Company Info</h1>
<p>Suspendisse vestibulum molestie ex...</p>
</div>
</div>
CSS
.container {
display: flex;
}
h1 {
color: #f90;
font-size: 50px;
text-transform: uppercase;
margin-left: -140px;
margin-bottom: 20px;
}
3. しましまのライン

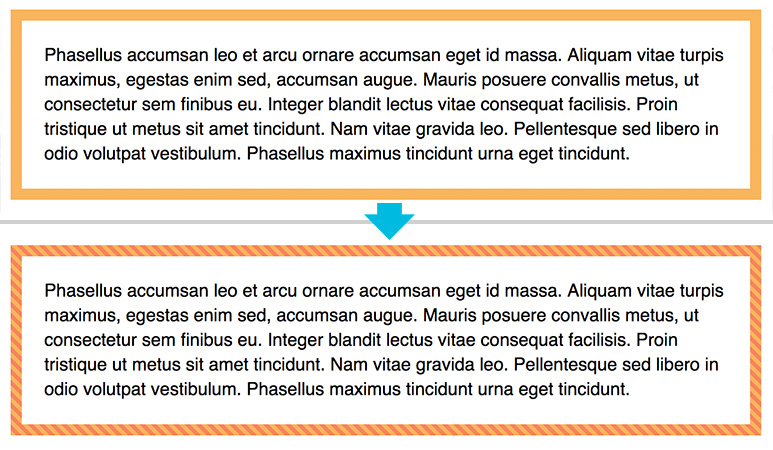
要素をラインで囲う時、通常は border プロパティーで実装します。このラインにも一工夫!画像を使わず、CSS のグラデーションをうまく使って縞模様にしてみましょう!ポイントはしましまのボックスと白背景のボックスを重ねているところ。 padding の値でラインの太さを調整できます。
HTML
<div class="stripe">
<div class="stripe-inner">
<p>Phasellus accumsan leo et arcu ornare accumsan...</p>
</div>
</div>
CSS
.stripe {
padding: 10px;
background-size: 10px 10px;
background-color: #f8845d;
background-image: linear-gradient(
45deg,
#f8b55d 25%,
transparent 25%,
transparent 50%,
#f8b55d 50%,
#f8b55d 75%,
transparent 75%,
transparent
);
}
.stripe-inner {
background: #fff;
padding: 20px;
}
4. テキストのちょい隠し

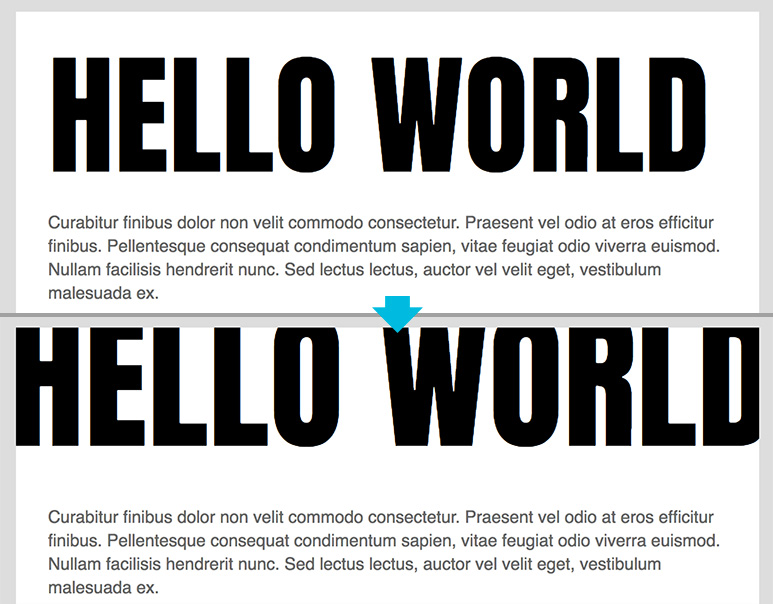
ここ数年、特に海外で特大のテキストをどどーんと表示している Web サイトを見かける機会が多くありました。ただ表示させるだけではなく、ちょこっと見切れるようにしてみると面白いですね。
配置は position: absolute; と top や left プロパティーを使って調整。親要素に overflow: hidden; を入れることではみ出した部分を隠します。テキストに white-space: nowrap; を指定することで文字列を改行させず、一行で表示できます。文字サイズには px や rem ではなく、vw を使うことでレスポンシブに対応できます。
HTML
<div class="container">
<h1>Hello World</h1>
<p>Curabitur finibus dolor non velit commodo consectetur...</p>
</div>
CSS
.container {
background: #fff;
padding: 24% 30px 10px;
overflow: hidden;
position: relative;
}
h1 {
font-family: "Anton", sans-serif;
font-size: 18.5vw;
text-transform: uppercase;
color: #000;
position: absolute;
top: -6vw;
left: -1vw;
white-space: nowrap;
}
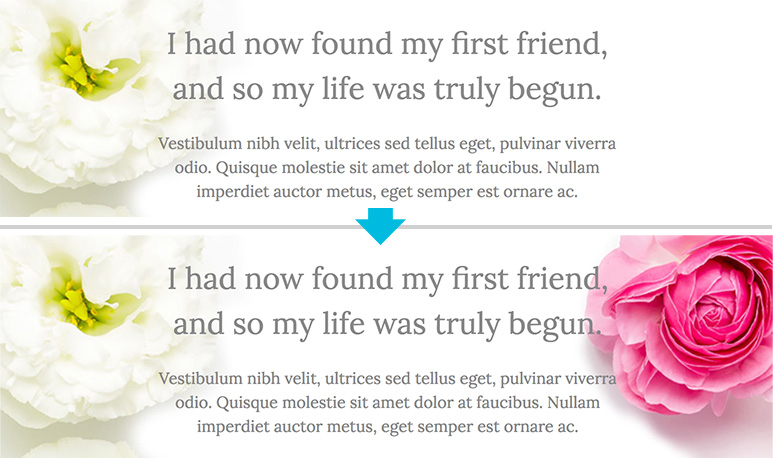
5. 両サイドに異なる背景画像をちょい隠し

カンマで区切って複数の背景画像を重ねて表示することができます。リピートや表示位置を指定するときも、各プロパティーごとにカンマで区切って指定。こちらも少し端が見切れた画像を設置するとおしゃれです。
CSS
body {
background-image: url(images/bg1.jpg), url(images/bg2.jpg);
background-position: left top, right top;
background-repeat: no-repeat;
}
「このデザイン、自分ではコーディングできないかも…」と考えてデザインに制限つけちゃうと、それ以上のものは生まれないです!一見コーディングするには難しそうなデザインも、調べれば必ず実装方法が存在します。少しずつできる範囲を広げて、デザインに反映させていきましょう!