
更新日
スクリーンショットにコメントをつけてシェアできるツール
Webサイトに修正指示を出す時、どんなツールで、どのようにシェアしていますか?該当ページのスクリーンショットを撮影し、その画像に指示を入れていく…という方が多いかな、と思います。今回はWebサイトの制作者のみならず、制作者に指示をだす人や、クライアント側も使える、修正指示がグンと楽になりそうなツールをいくつか紹介します!
AUN[あうん]

AUN[あうん]はふせん紙の感覚で Web サイトや画像にコメントを残し、共有できるツールです。登録不要!無料で気軽に利用できるところが魅力的。対象となる Web サイトの URL を入力するだけでスクリーンショットを撮影でき、指示やコメントを残していけますよ。さっそく試してみましょう。

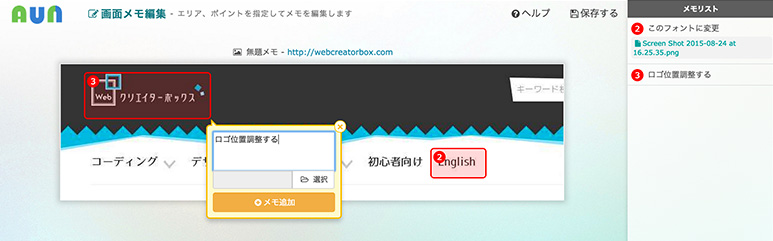
サイトから URL を入力し、読み込みが終わると、画面をトリミングするかどうかの選択画面が表示されます。読み込んだスクリーンショットの任意の箇所をドラッグすると、その部分にコメントが挿入できます。ファイルの添付も OK。

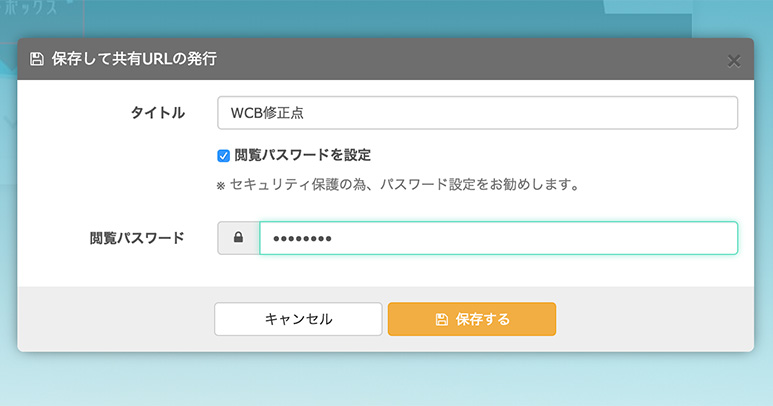
保存ボタンをクリックして保存。その際、閲覧パスワードを設定することも可能!これは嬉しい機能ですね。保存が完了すると共有 URL が発行されます。URL の保存期間は 90 日。期間を過ぎると完全削除されるようです。

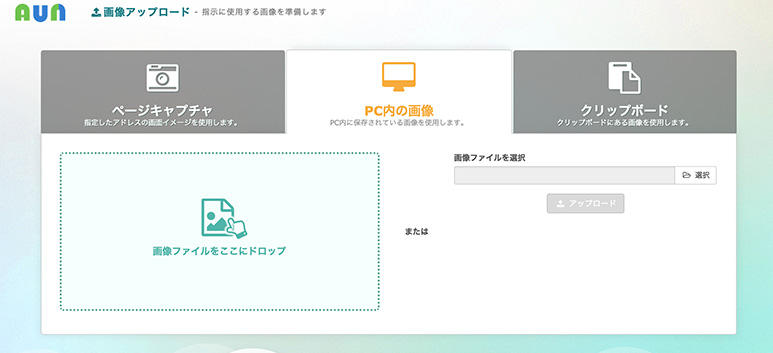
認証が必要な Web ページにも対応している他、保存してある画像をアップロードして利用もできます。
Evernote
Evernoteは言わずと知れたノートの作成・管理ツール。無料で毎月 60MB までアップロード可能で、有料版だと最大 10GB まで保存できます。普段はテキストファイルしか使っていなかったので知らなかったのですが、Web ブラウザーの拡張機能を使えば、Web サイトのスクリーンショット撮影はもちろん、コメントを入れてシェアできちゃうみたいです。

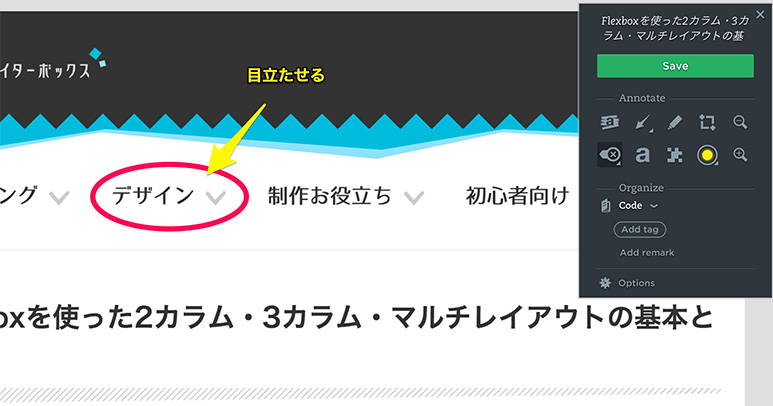
コメントしたい Web ページを表示し、Evernote のブラウザー拡張をクリック。保存形式で「スクリーンショット」を選択すると、ページのトリミングができます。全画面保存はできないみたい。手書き、描画ツール、テキスト、アイコン、選択範囲にモザイクなどなど、いろんな機能がついていますよ。

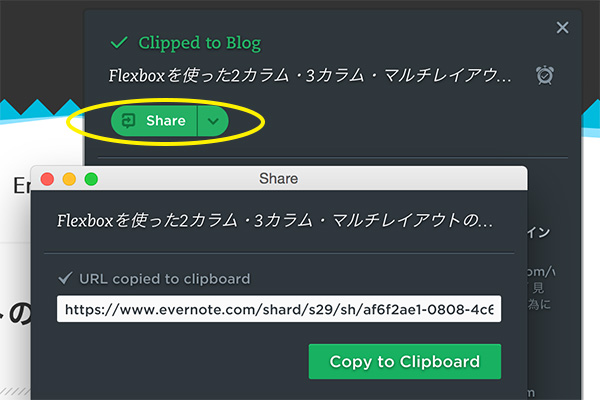
保存先ノートやタグを指定し、保存します。保存が終わるとシェアボタンが表示されるので、各種 SNS でシェアしたり、URL を生成できます。

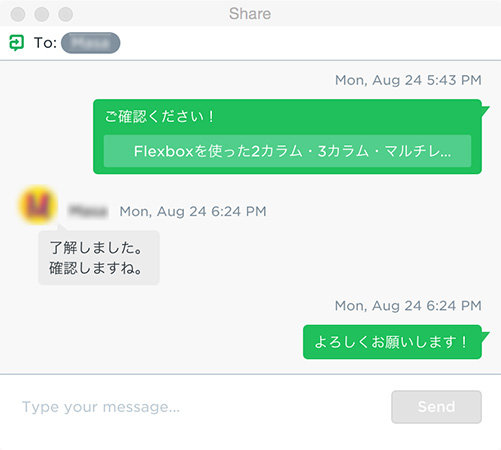
Evernote のチャット機能を使えば、保存したコメント付きスクリーンショットをその場でチャットに挿入・シェアできます。
Evernote に直接保存できるので、後で見返す時にも便利ですね。文書やプロジェクトのやり取りに Evernote を利用している企業には特に使える機能です。
以下のリンクより、各ブラウザーの拡張をダウンロードしてご利用ください。
Awesome Screenshot
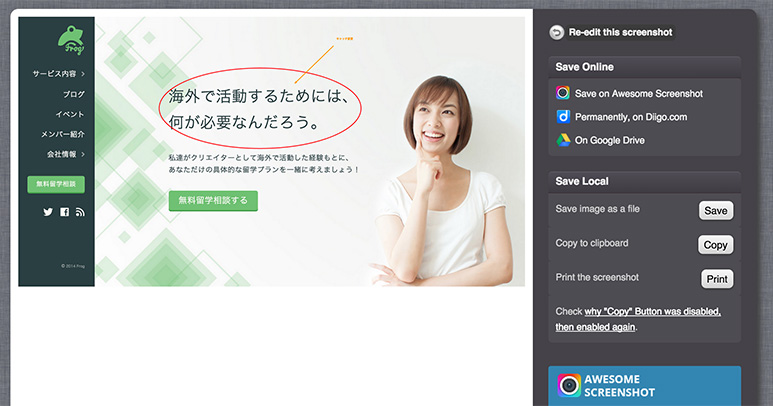
Awesome Screenshotはスクリーンショットを撮影、保存、シェアできるツールです。私は Chrome のエクステンションとしてよく利用しています。選択範囲のみ、表示されている範囲、またはページ全体を撮影対象にできます。

描画ツールやテキストを挿入。ぼかしを入れたりもできます。コメント等を挿入した画像は保存(PNG、JPEG)、クリップボードにコピー、印刷が可能。オンラインでシェアするには Awesome Screenshot のアカウントに登録するか、Google Drive が利用できます。Google Drive なら非公開保存もできるようです。
モバイルにも対応

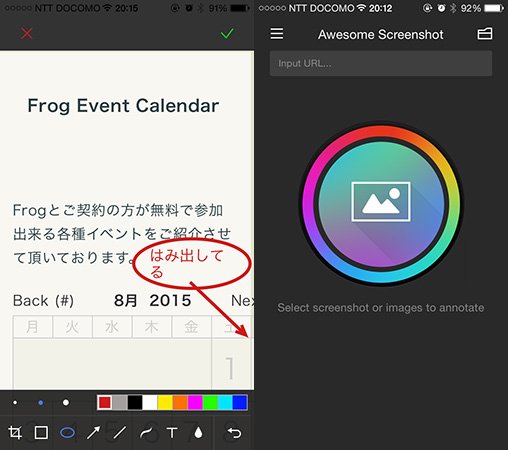
さらに、この Awesome Screenshot はiOS アプリもリリースされており、モバイルサイトのスクリーンショット撮影にも対応しています!もちろん無料!アプリを立ちあげて直接 URL を入力してもいいですし、Safari に追加して表示しているページを撮影・コメント追加できます。表示領域のみ、またはページ全体を撮影できますよ。シェアや保存もラクラク!
他にも様々なツールがありましたが、私が実際に使っているものや、機能が面白い物を中心に紹介しました。みなさんのおすすめツールも、ぜひ教えてくださいね!