
更新日
レストラン等、飲食店Webサイトの制作Tipsと実例まとめ
レストラン、居酒屋、カフェ、バーなどなど、国内だけでも数えきれないほどの飲食店が存在します。そのため、飲食店のWebサイト制作を経験したことのある、またはこれから制作予定のデザイナーさんも多いのではないでしょうか?そこで今回は特にレストランにスポットをあてて、必要な要素や制作ポイントを考えてみようと思います。
おいしそうな写真が命!
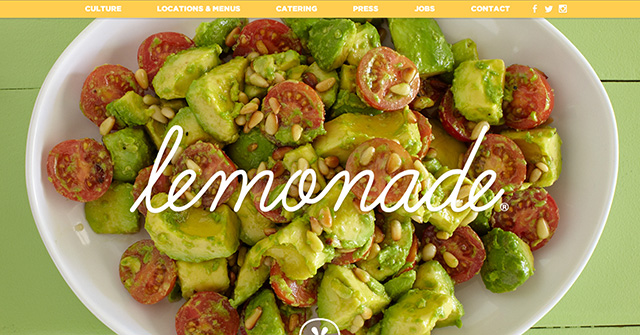
ユーザーがお店に入る前にチェックしておきたいのは、そのお店でどんな体験ができるのか?という事。どんな料理が出てくるんだろう?一皿頼んだらどれくらいの量なんだろう?お店の雰囲気は?などなど…。これらの不安を解消してくれるのがクオリティの高い写真です。最近ではファーストビューで画面いっぱいの写真を背景画像としてドドーンと表示しているサイトもよく見かけますね。

鉄板焼きの可らしでは写真ではなく、調理中の動画を表示しています。ジュージューと焼けていくその様子は時間も忘れて見入ってしまいます…じゅるり。Flash なので iOS では閲覧できませんが、このアイデアは使えそうです。

店舗によっては料理写真よりも店内写真を優先した方がいい場合も。The Whig はバーなので、全体の雰囲気がわかる店内写真を中心に表示しています。もちろんページの最後に掲載している料理写真もおいしそう!
営業時間、地図、連絡先は常に見える場所に
ユーザーの中にはお店の詳細についてはすでに把握していて、単に今お店は開いているか知りたいだけであったり、予約するための連絡先を知りたいだけという場合も多いです。そのため営業時間やお店の場所、予約・問い合わせ用の電話番号は、ヘッダーやサイドバー等、どのページでも目につく場所に表示すべきです。地図は Google マップなど、モバイルデバイスで見ると地図アプリが開けるようにしておくとより使いやすくなります。

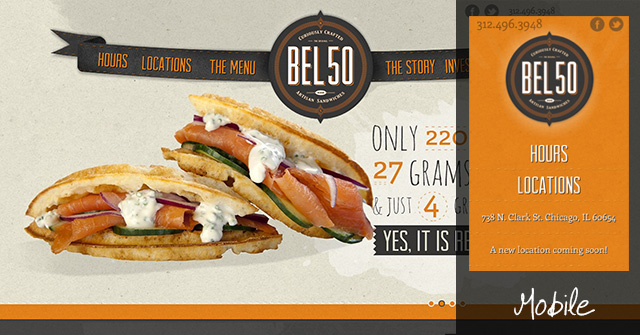
BEL 50 ではヘッダー部分に常に電話番号を表示。ナビゲーションメニューは営業時間や場所などの店舗情報を優先的に並べています。さらにモバイルバージョンでは大きな背景画像を非表示にし、情報にすばやくアクセスできる工夫が。

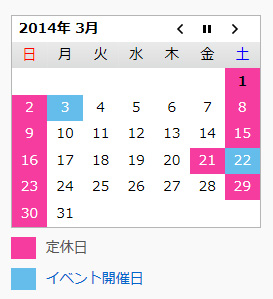
WordPress プラグインの「Biz Calendar」は営業日・イベントカレンダーをウィジェットに表示するプラグイン。特定の曜日や日付を指定してサクッと表示することができます。
メニュー表は PDF や画像を使わない
レストランで実際に提供している商品とその値段を掲載しているメニューページは、ユーザーにとってレストランを選ぶ大切な要素のひとつです。しかし、そんな大切なページが PDF フォーマットや画像だったらどうでしょう?検索することは難しく、PDF をサポートしていないブラウザーの場合、いちいちファイルをダウンロードしなければなりません。どんな環境のユーザーにも手軽に見てもらえるようなページを目指しましょう!

多くのサイトがメニューをリストで羅列する中、はなまるうどんではすべてのメニューが写真付きな上、アイコンもつけてわかりやすく表示しています。カロリーも掲載されているのはありがたいですね。

jQuery プラグインの「3D Restaurant Menu Concept」を使えば、オンラインのメニュー表を 3D で表示できます。パタパタッと開くアニメーションか気持ちいい!レスポンシブ対応なので、モバイルサイトでも表示 OK!サンプルページで動作をご覧ください。

WordPress サイトの場合、「Food and Drink Menu」というプラグインで、手間のかかるメニュー入力もサクサク行えます。ウィジェットを使えばサイドバーにオススメ商品を掲載することもできますよ。
オンライン予約機能
海外のレストランサイトでは必須機能のひとつとなっていますが、日本でオンライン予約機能のあるサイトは少ないように思います。もっと普及してくれれば利用者もより便利に予約できますね!設置には特別な予約システムを使わなくても、簡単なコンタクトフォームを改良して、日時や時間帯を選択できるようにするだけで簡易予約フォームの完成です。もちろん予約の確認漏れなどあっては大変なので、事前に体制を整えておくことが肝心です。

Aquar’aileではオンライン予約のフォームが常に右上に表示されています。項目も少なく、コンパクトにまとめられているので、入力するのにストレスも感じません。
モバイルにも対応
スマートフォンの普及が進むにつれ、外出先でレストラン探す機会もどんどん増えてきました。その場で場所を検索したり、予約したりと、モバイルに最適化する事は、もはや必須条件かなと。それにもかかわらず、モバイルに対応している飲食店の Web サイトは、まだまだ少ないように感じます。今こそモバイル対応して競合相手と差をつけるチャンス!

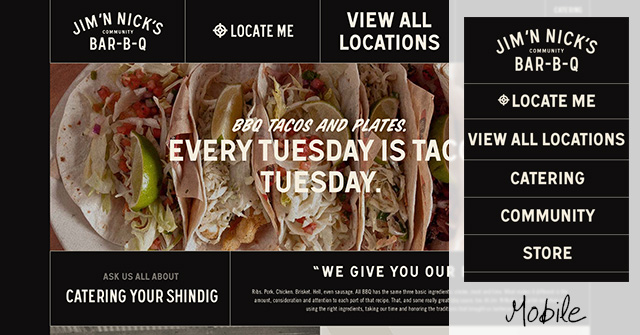
Jim 'N Nick’s BBQ Restaurantのデスクトップ用ホームページでは、おいしそうな料理の写真や、コミュニティーについての紹介、グッズ販売について紹介していますが、モバイル用サイトでは写真を一切使わず、お店のロケーション情報へ素早くアクセスできるようにデザインされています。スマートフォンでロゴのすぐ下にある「LOCATE ME」ボタンをタップすれば、現在位置から一番近い店舗を表示してくれます。
素敵デザインのレストラン Web サイト
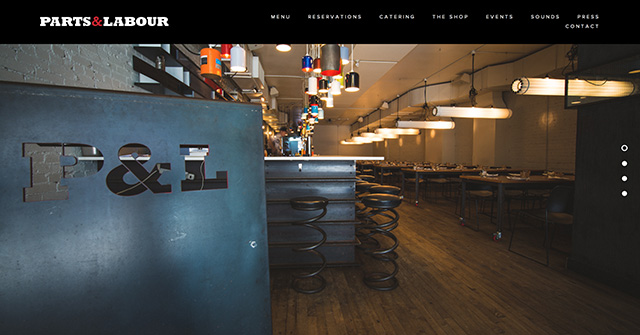
洗練されたデザインの Web サイトを紹介します。やはり大きな写真をあつかっているサイトが多いですね。メニューの表示方法や全体のレイアウト等、参考になればと思います。




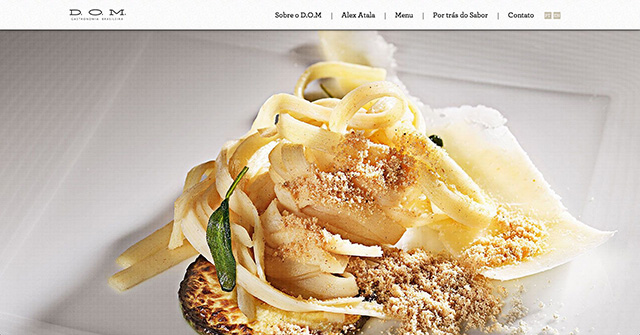
D.O.M


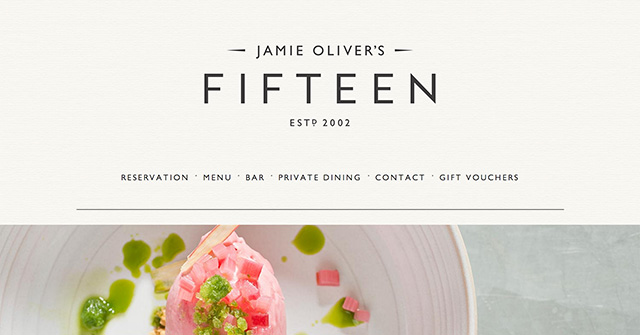
Jamie Oliver’s Fifteen restaurant




l’unità

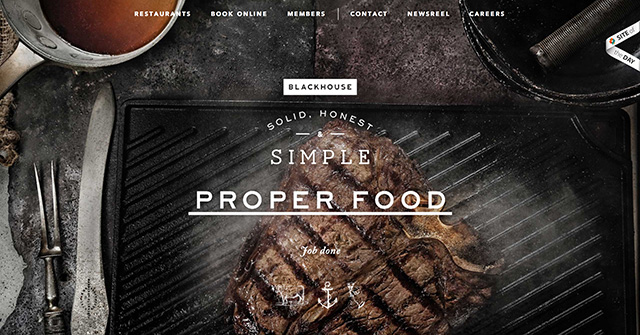
Blackhouse

レストラン系の Web サイトをデザインする際は、実際にその店舗の内装や雰囲気とあわせる事もポイントです。みなさんのおすすめサイトもぜひご紹介ください!