
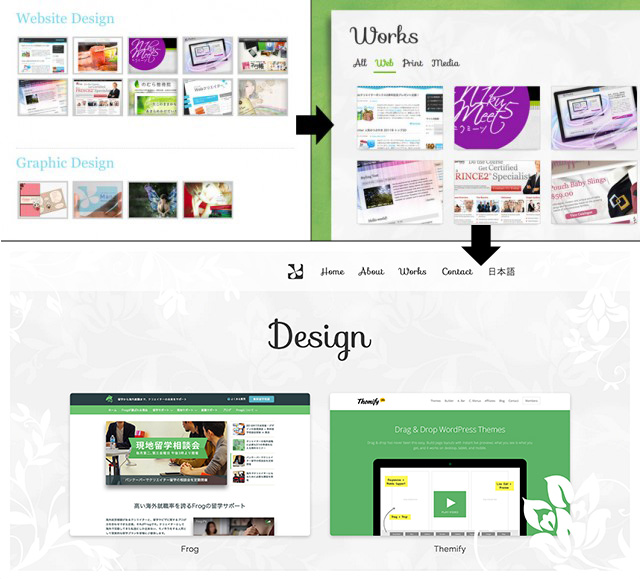
【2016年版】ポートフォリオサイトをリデザインしました!
年始から時間のある時にちょこちょこいじっていた私のポートフォリオサイトがついに完成しました!長かった…。2012年にリデザインしてから実に4年ぶりの更新です。ようやくレスポンシブにも対応したり、アニメーションを取り入れたりと、多々変わったところがあるので、いくつかかいつまんで紹介します!
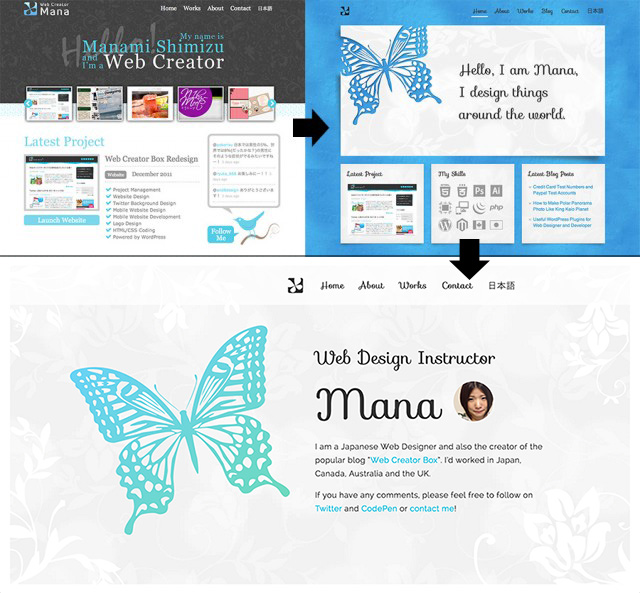
ちなみに前回(2012 年)リデザインした時の様子は「ポートフォリオサイトをリデザインしました!」という記事で紹介しています。 今回ももちろん日本語版ページありますよ!
ホーム

ホームはこんな感じに変わりました。

全体のデザインは私の名刺のデザインをベースにしています。
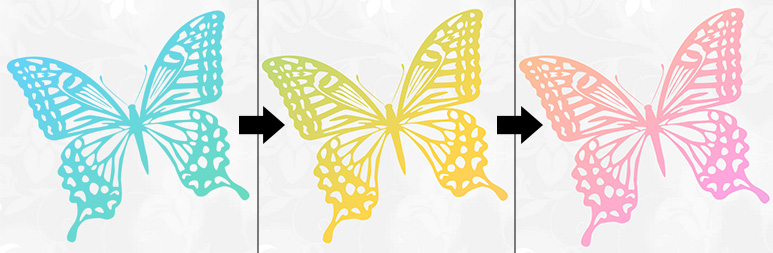
蝶のグラデーション

ふわりふわりと移り変わるグラデーションカラー。まず色は空 div に background: linear-gradient でグラデーションカラーを作成。次に @keyframes で background-position を動かすアニメーションを設定。それを animation で呼び出します。最後に蝶の形の SVG を作成し、HTML に記述。HTML タグ clipPath に指定した ID を clip-path プロパティーで指定すれば蝶の形でグラデーションをマスクできます。CSS の最後に書いている transform:translateZ(0); はおまじない。SVG のポジションを調整してくれます。
ちなみに Firefox と IE(Edge)は clip-path に対応していないので、これらのブラウザーには静止画を背景画像として表示しています。
HTML
<div class="butterfly-box">
<div class="butterfly-gradation"></div>
<svg class="butterfly" viewBox="0 0 440 419">
<clipPath id="butterfly-path">
<path d="M373.6,1......" />
</clipPath>
</svg>
</div>
<!-- /.butterfly-box -->
CSS
.butterfly-gradation {
width: 100%;
height: 419px;
background: linear-gradient(
140deg,
#69d2ff,
#71dca7,
#ffd458,
#ffa7de,
#69d2ff
);
background-size: 500% 500%;
animation: gradation-anime 20s infinite;
-webkit-clip-path: url(#butterfly-path);
clip-path: url(#butterfly-path);
transform: translateZ(0);
}
@keyframes gradation-anime {
0% {
background-position: 0 0;
}
50% {
background-position: 100% 100%;
}
100% {
background-position: 0 0;
}
}
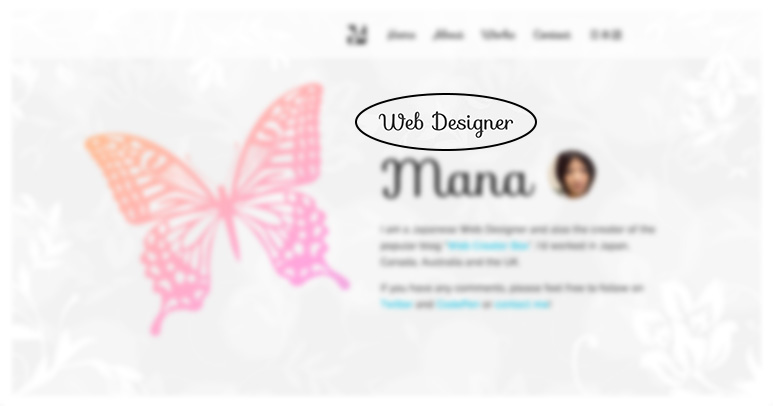
職業名をローテーションで表示

最近制作の仕事がメインではなくなりつつあり、制作の他にキャリアアドバイザーや講師業もしたりして。そのため名前の上に職業名をいろいろ変化させつつ表示することにしました。
使ったのはSuper Simple Text Rotatorという jQuery プラグイン。jQueryと Super Simple Text Rotator を読み込んだ後、「rotate」というクラスのついた要素の中にテキストを記述するだけで実装できます(クラス名は変更可)。アニメーションは他にもフェードや横回転などもありますよ。
ファイル読み込み
<script src="http://code.jquery.com/jquery-2.2.1.min.js"></script>
<script src="js/jquery.simple-text-rotator.min.js"></script>
JavaScript
$(".rotate").textrotator({
animation: "flipUp",
separator: ",",
speed: 3000,
});
HTML
<span class="rotate">
Web Designer,Blogger,Web Design Instructor,Career Adviser
</span>
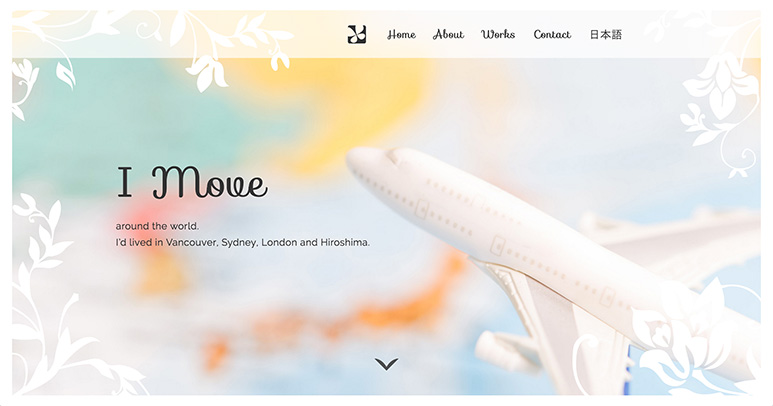
「紹介」ページ

以前はスキルセットなども表示していましたが、上記の通り今している仕事が Web サイト制作中心ではないので削除。個人的なことをいくつか画面いっぱいの背景画像と短文で紹介しています。ここのコンテンツは後ほどもう少し増やそうかな。
画面いっぱいの背景画像
背景画像は各セクション毎に指定するのですが、ポイントは各デバイスの高さに合わせてその高さいっぱいに画像を表示することです。そこで便利なのが vh という単位。聞き慣れない方もいるかなと思いますが、これは viewport height の略で、表示領域(viewport)に対する割合を指定できます。% で指定すると、親要素の大きさに関連づけられるため、必ずしも表示領域のサイズが基準になるとは限りません。
さらに background-size: cover; を使えば画像の縦横比を保ったまま要素にフィットさせて表示できます。こちらのプロパティーについて、詳しくは過去記事「【第 2 弾】少しのコードで実装可能な 20 の CSS 小技集」の「6. 背景画像のサイズ」でも紹介しているので、合わせて読んでみてください。
CSS
.about section {
background-size: cover;
height: 100vh;
}
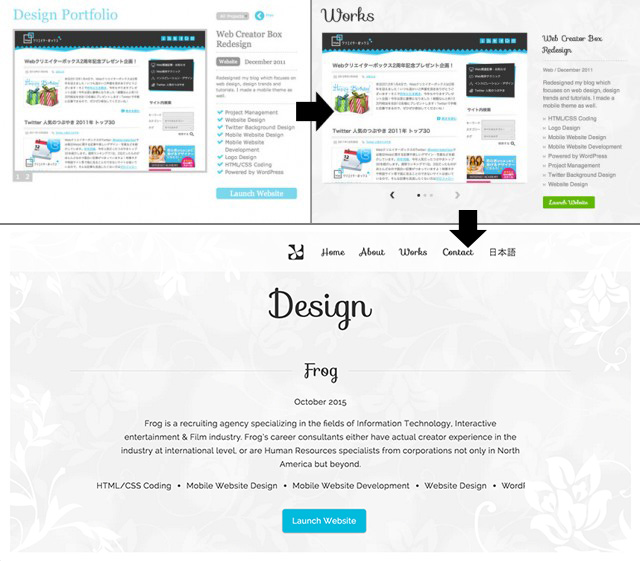
「実績」ページ - 一覧

「作品」というページ名から「実績」に変更。ブログや書籍等、Web 制作以外のお仕事についても紹介しています。掲載しているサイトの数も減らし、昔のものは非表示に。ポートフォリオに過去制作した作品を掲載するなら、量より質です。見て欲しいもの、最新のものを中心に選定しましょう。
一覧のサムネイル画像

サムネイル画像にはうっすらをシャドウを加え、カーソルを合わせると画像が拡大&シャドウが濃くなって浮かび上がったような表現になっています。transition も指定してふんわりと動くアニメーションに。
CSS
.design-item img {
box-shadow: 0px 3px 10px rgba(0, 0, 0, 0.2);
transition: 0.3s;
border-radius: 5px;
}
.design-item:hover img {
box-shadow: 0px 20px 40px rgba(0, 0, 0, 0.4);
transform: scale(1.05, 1.05);
}
シャドウについては過去記事「Web デザインにシャドウを取り入れる時のポイントいろいろ」で詳しく紹介しています。
「実績」ページ - 制作サイトの詳細

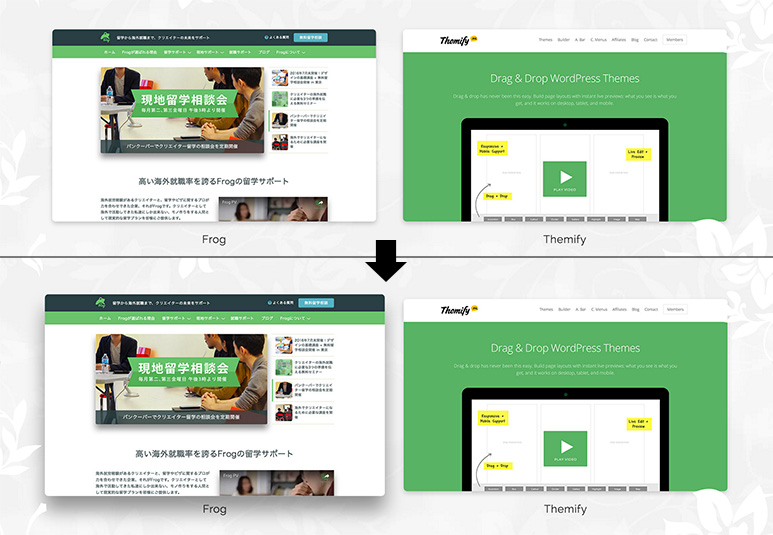
1 カラムになりました。

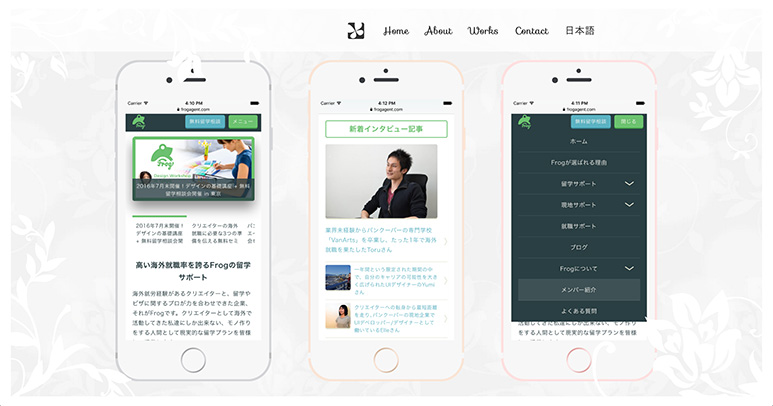
スクロールすると画像が大きく表示され、モバイルデバイスで閲覧した時の様子も追加。
タイトルテキストを貫いたようなライン

Flexbox と擬似要素を使って表示しています。長文には向かないので使いドコロに悩むかもしれない装飾ですね。
CSS
h2 {
display: flex;
}
h2:before,
h2:after {
flex-grow: 1;
height: 1px;
content: "\a0";
background-color: #ddd;
position: relative;
top: 2rem;
}
h2:before {
margin-right: 20px;
}
h2:after {
margin-left: 20px;
}
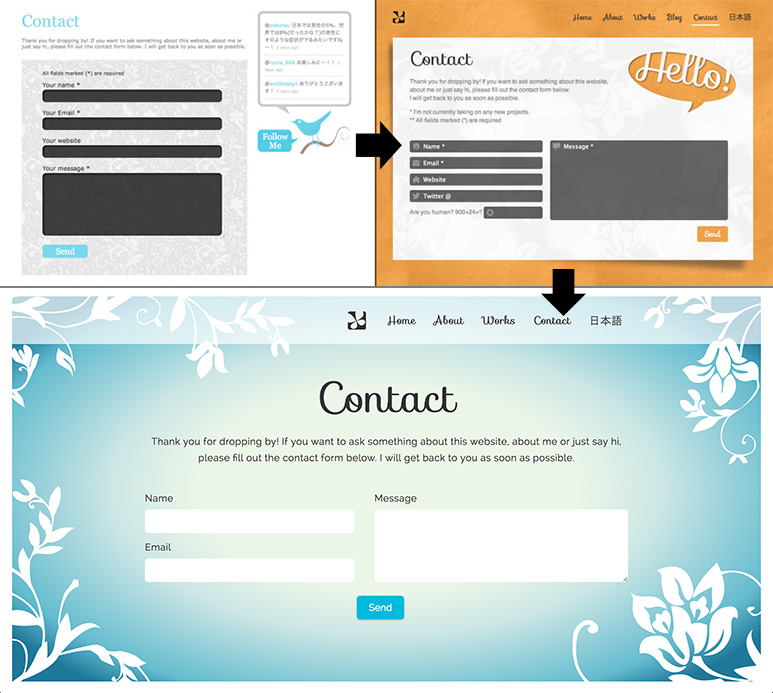
コンタクトページ

フォームはこれまでのものよりかなりシンプルにしました。(スパムが多かったら追加項目必要かな…やだな…)
背景グラデーション
背景の濃紺から中心に向けて淡い黄緑に変化するグラデーション。最初は背景画像にしようかと思ったのですが、これくらい CSS でできるだろ!ってことで CSS で実装しています。background プロパティーの最後に fixed をつけるのがポイント。グラデーションの位置が固定されるので、繰り返し表示されるのを防ぎます。
配色や色の割合の決定に地味に時間がかかりましたが、皆さんも調整しながら自分好みにカスタマイズして使ってみてください!
CSS
.contact {
background: radial-gradient(
#ebf6e8 35%,
#cce6e5 50%,
#65bccf 75%,
#1f789a 85%
) fixed;
}
今回リデザインしたポートフォリオサイトで使っている技術をダダーっと急ぎ足で解説しました。この記事で触れていない部分や、もっと詳しく解説求ム!という箇所があれば、お気軽にコメントください!