
PhotoshopでWebサイトのデザインをしよう
「連載!実践で学ぶWebサイト制作ガイド」第四弾はAdobe Photoshopというツールを使って実寸のサイトデザインを作成します。Photoshopで説明していきますが、同様のグラフィックツールでもOK。Photoshopは体験版もあるのでぜひご利用ください。説明しやすいよう、簡単なデザインにしたつもりですが、すごく長くなってしまったような…。わかりにくくてすみません X(
実践で学ぶ Web サイト制作ガイド:その 4
- 目標:実際の幅にあったサイトデザインが作れる・Photoshop の基本的なツールを使った装飾ができる
- 必要なもの:Adobe Photoshop
- 対象レベル:Photoshop の基本的なツールの使い方がわかる
目次
- 誰のため?何のため?Web サイトを作り始める前に。
- Web サイトの構成図を簡単に作れる便利ツール
- Web サイト設計図 - ワイヤーフレームの作り方
- Photoshop で Web サイトのデザインをしよう ← 今ここ
- Photoshop でスライスし、パーツ画像を作成するコツと方法
- 文書構造を意識しながら HTML マークアップしよう!
- CSS で Web サイトのレイアウト組み+装飾の基本プロセス
- ついに完成!ファイルをアップロードして Web サイトを公開!
※今回使用した Photoshop のバージョンは CS6 です。
※ショートカットキーは Mac の物を掲載しています。Windows の場合、多くのショートカットキーは ⌘ を Ctrl に代用して使えるはず…です…。
1. 新規ファイルを作成

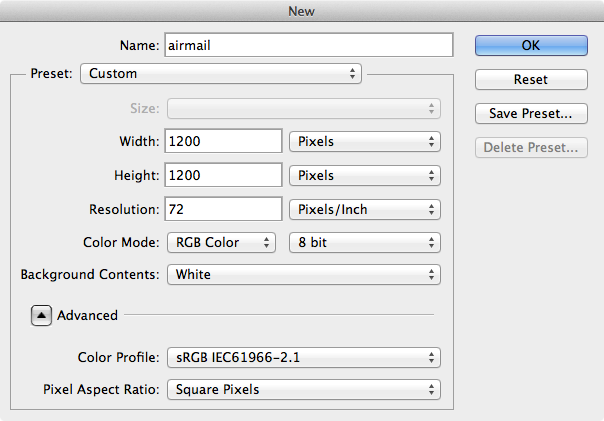
1-1. ファイル > 新規から 1200x1200px の新規ファイルを開きます。

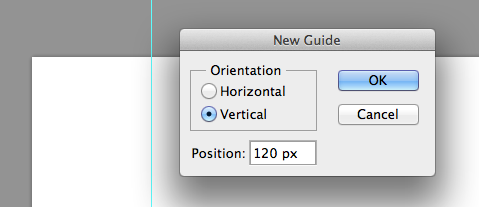
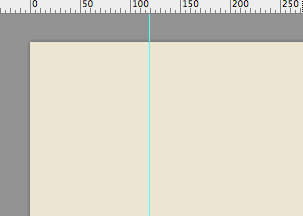
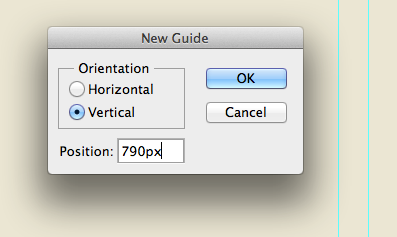
1-2. コンテンツ部分の幅を 960px にするので、左端から 120px のところと、1080px のところに表示 > 新規ガイドからガイドを作ります。この幅の内側にコンテンツを入力していきます。
2. 背景色を設定

描画色を#ebe6d3 に設定し、編集 > 塗りつぶし または Mac なら Alt + Delete で背景を描画色で塗りつぶします。
3. 背景のストライプ模様を作成

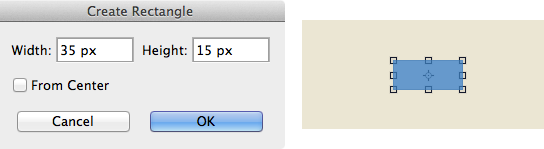
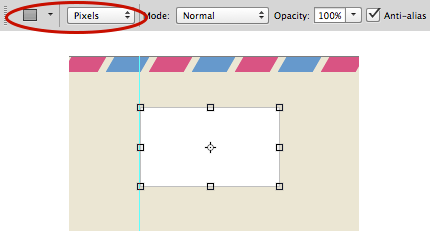
3-1. エアメール風ストライプを作成します。新規レイヤーを作成し、描画色 #6699cc 長方形ツールでツールモードを「ピクセル」に設定。キャンバス上のどこでもいいのでクリックするとダイアログがでてくるので、ここから 35x15px の長方形を作成します。

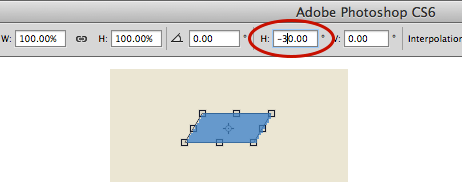
3-2. 自由変形ツール(⌘ + T)で水平方向に-30° 傾けます。

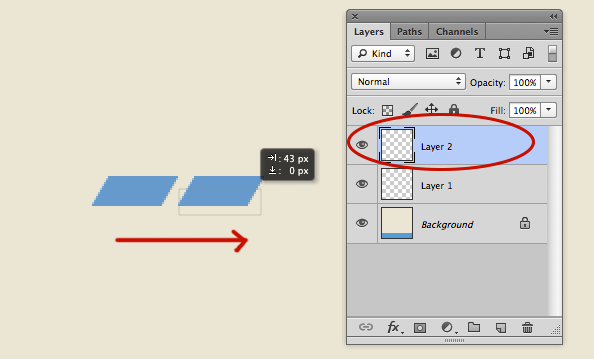
3-3. ⌘ + J でレイヤーを複製します。複製したレイヤーを右に 43px ほど移動させます。

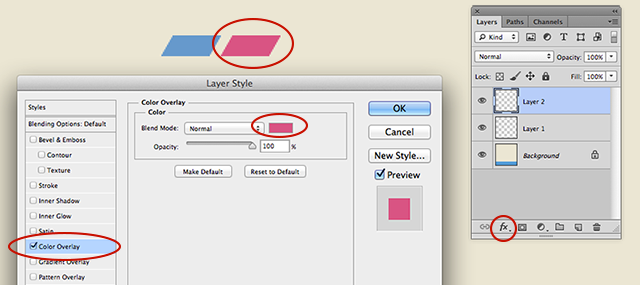
3-4. 移動させたレイヤーを選択した状態で「レイヤースタイルを追加」アイコンをクリック。「カラーオーバーレイ」をクリックし、#d95483 を適応させます。

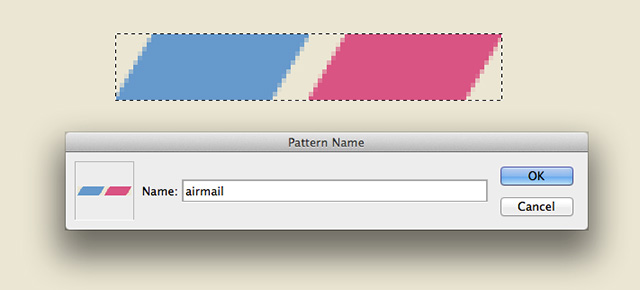
3-5. 2 つのレイヤーを選択し、右クリックもしくは ⌘ + E でレイヤーを結合させます。範囲を選択し、編集 > パターンを定義でパターン化します。

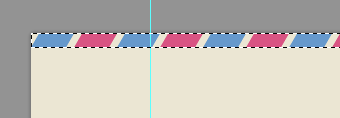
3-6. 新規レイヤーを作成し、「模様」と名付けます。選択ツールで上から 15px のところを選択し、編集 > 塗りつぶし(Shift + F5 )で「パターン」を選択。先ほど作成したパターンを適応させます。これで上部ストライプが完成!パターン作成のために描画した 3-5 のレイヤーは非表示もしくは削除して OK。
4. ロゴを作成

4-1. ここでは切手風のタイトルロゴを作成します。新規レイヤーを作成し、レイヤー名を「切手 白」に。長方形ツールを選択し、ツールモード:ピクセル、描画色:白でキャンバスをクリックして 140x80 の長方形を描画。

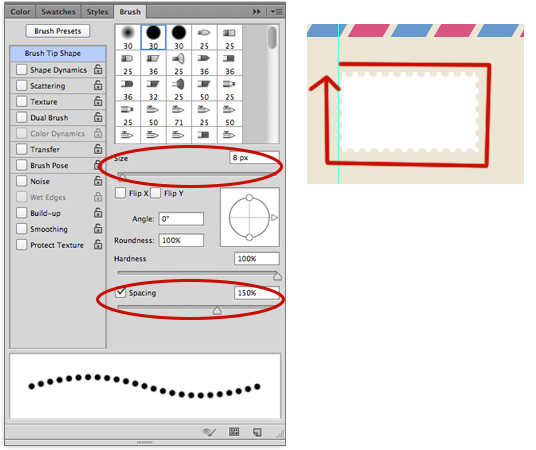
4-2. 消しゴムツールを選択。ブラシの設定でサイズを 8px、スペースを 150%にし、端をなぞって切手風に。

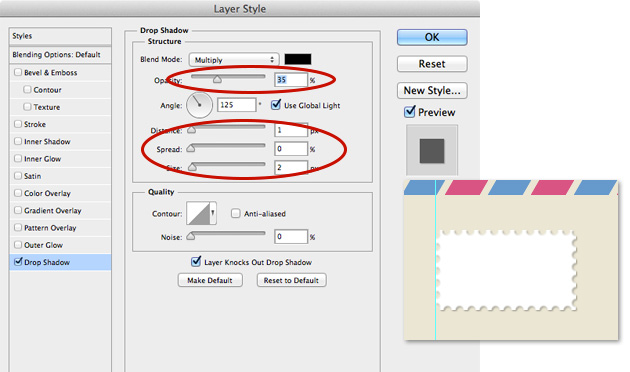
4-3. レイヤースタイルでドロップシャドウをプラス。透明度:35%、距離:1px、サイズ:2px。

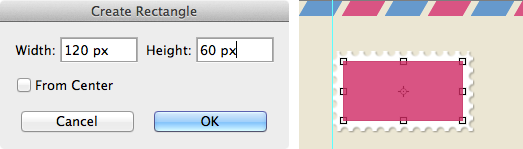
4-4. 新規レイヤー「切手 ピンク」を作成。描画色を#d95483 にし、「切手 白」の上に 120x60 の長方形を描画。

4-5. テキストツールでタイトル名を入力。

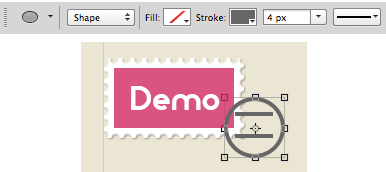
4-6. 新規レイヤー「枠」を作成。シェイプツールで線の色を#666666、線幅を 4px にして円と線を 2 本描きます。

4-7. テキストツールでスタンプっぽい文字を入力

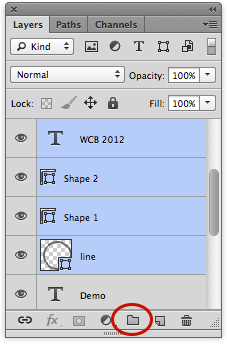
4-8. 4-6・7 で作成したレイヤーを全部まとめてフォルダーに入れます。レイヤーを選択して「新規フォルダーを作成」アイコンをクリックか、⌘ + G。

4-9. 自由変形ツールでフォルダ丸ごと 15° に傾けます。

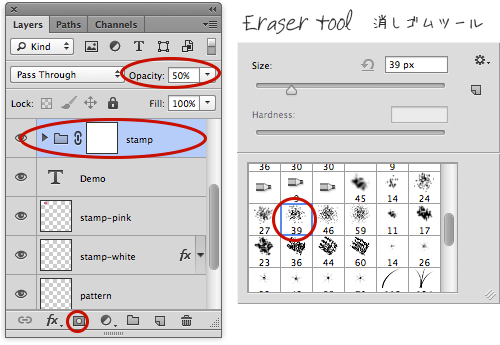
4-10. フォルダの透明度を 50%にし、マスクを追加。消しゴムツールを選択し、スプラッターブラシでほどよく消していきます。

ロゴ完成!
5. グローバルナビゲーション

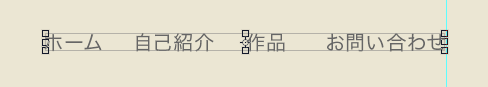
テキストツールで文字色:#666666、サイズ 20px のグローバルナビゲーションを入力。
6. メイン画像

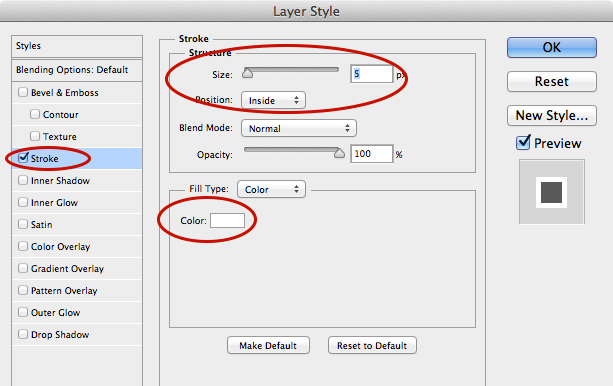
6-1. 960x400px の画像を挿入します。レイヤースタイルで 5px の白い枠を画像の内側に追加。

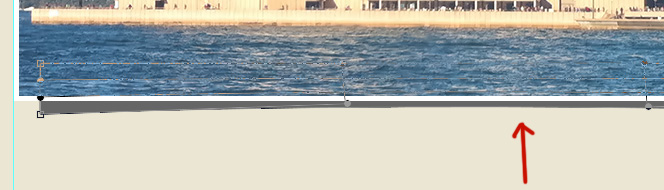
6-2. メイン画像の下に新規レイヤー「シャドウ」を作成。描画色を#666666 に設定し、長方形を描きます。

6-3. 編集 > 変形 > ワープを選択。真ん中を少し上に持ち上げます。

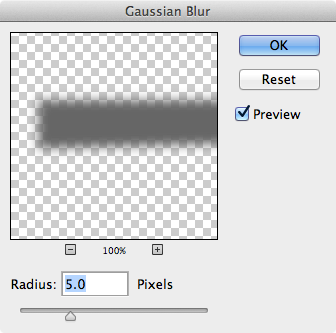
6-4. フィルター > ぼかし > ガウシアンぼかしで半径を 5px に。透明度を 50%にします。

6-5. テキストツールでタグラインを入力し、メインエリア完成!
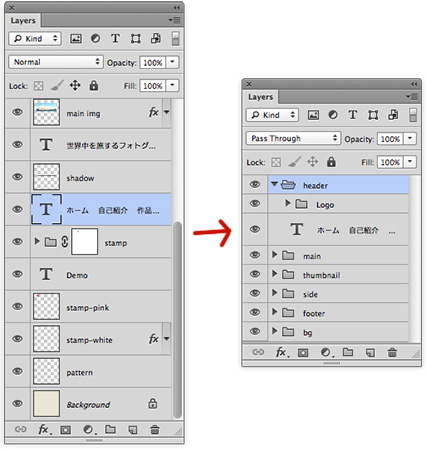
ポイント!レイヤーを整理しよう!

ここまで 10 枚以上のレイヤーを作成してきました。このまま進めていけば、更にレイヤーが増えて、どこにどのレイヤーがあるのかわからなくなってしまいます。そこで、関連のあるレイヤーをフォルダにまとめたり、順序を変更して整理しましょう!今回はこのタイミングで整理しましたが、最初からエリアごとにフォルダを作っておいても OK。
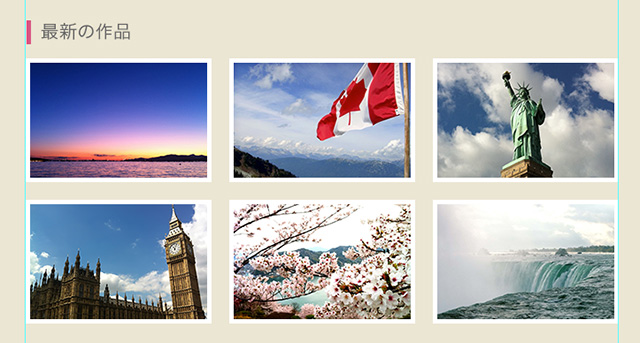
7. 画像サムネイル

7-1. 790px, 820px のところに新たにガイドを追加します。このラインの左側にサムネイル一覧、右側に自己紹介テキストを配置します。

7-2. 新規レイヤー「ピンクの線」を作成し、5px・#d95483 のラインを縦に引きます。テキストツールで見出しを入力。テキストは 20px、#666666。

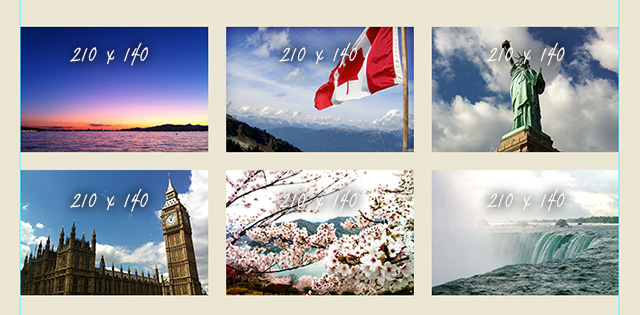
7-3. 210x140px の画像を 20px の間隔を開けて配置します。必要であればガイドを作成しておくと楽に配置できるかも。

7-4. メイン画像と同様、各画像の内側に 5px の白い線をプラスして、サムネイル一覧完成!
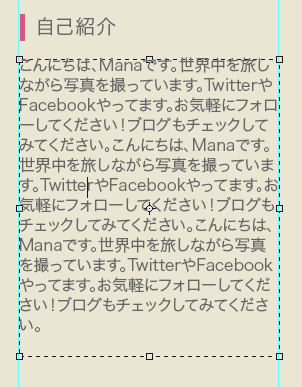
8. 自己紹介テキスト

8-1. 7-1 と同様、ラインと見出しを入力。

8−2. テキストツールで文章を入力して完成!
9. フッター

9-1. 新規レイヤーに#6699cc の長方形を描きます。

9-2. 長方形ツールのツールモードをシェイプにし、塗り:なし、線:1px・白で枠を描きます。

9-3. テキストを入力して完成!エアメールのシール風になりました。

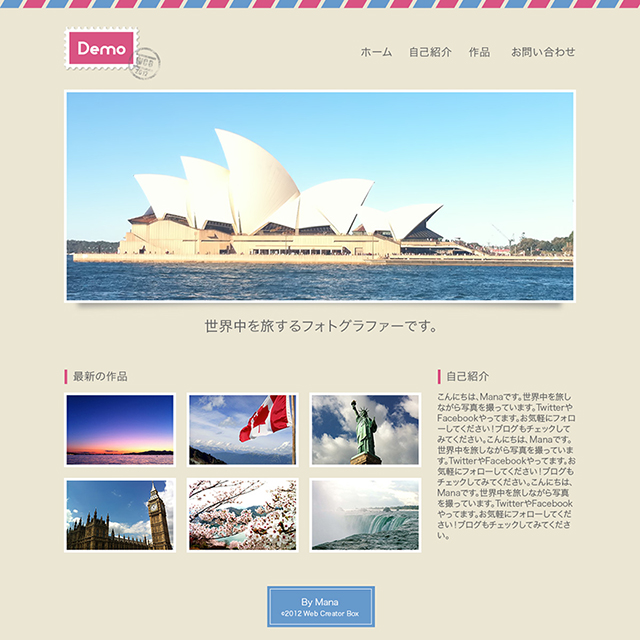
駆け足気味でしたが、デザイン完成!
次回は HTML・CSS コーディングにあわせて画像をスライスしていきます!