
更新日
まずはここから!Photoshopの生成AI機能を試してみよう!
デザイナーのみなさん、話題のAIは使いこなせているでしょうか?興味はあるけど何から始めればいいかわからない、試してみたけど結局うまく使えない、なんて声も聞こえてきます。今回はPhotoshopの生成AI機能(Adobe Firefly)のうち、手軽に試せる、かつ汎用性の高い使い方を紹介します!
足りない部分を補完
私が最初に使い始めて便利だなー!と実感したのがこの機能。正方形の画像を横長に表示したいとき、左右の背景が足りずに困った事がある人も多いのではないでしょうか?そんなときは生成 AI を使いましょう!

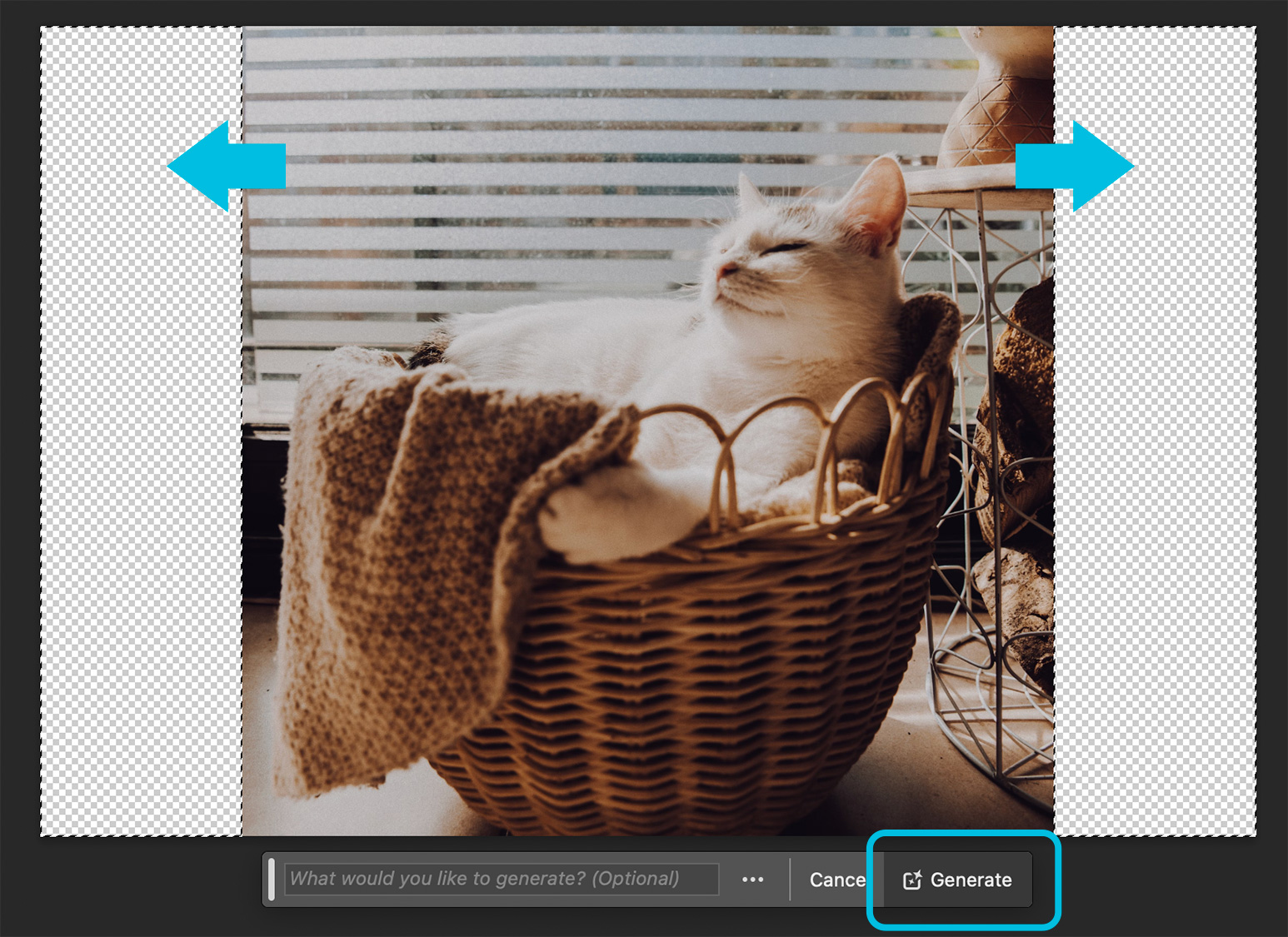
まずは画像を用意し、Photoshop で開きます。そして実際にしようしたいサイズで切り取りましょう。この例だと左右に余白ができてしまっています。

この余白部分を選択して、画像の下部に表示されている「コンテキストタスクバー」の「生成」ボタンをクリック。

特にテキストを入力して指示を出さなくても、元画像を延長したような違和感のない背景が加えられました!一度に 3 種類提案してもらえるので、一番自分の思っている背景に近いものを選ぶといいでしょう。
一部を別の写真に変更
過去記事「ChatGPT を活用したデザイン制作」でも触れましたが、生成 AI でありがちな失敗として、何もないところから完成品を作ってもらおうとすると、コレジャナイものができあがったりします。上記の足りない部分の補完もそうですね。すでにある画像の一部を変更するのは、結構精度が上がっています。

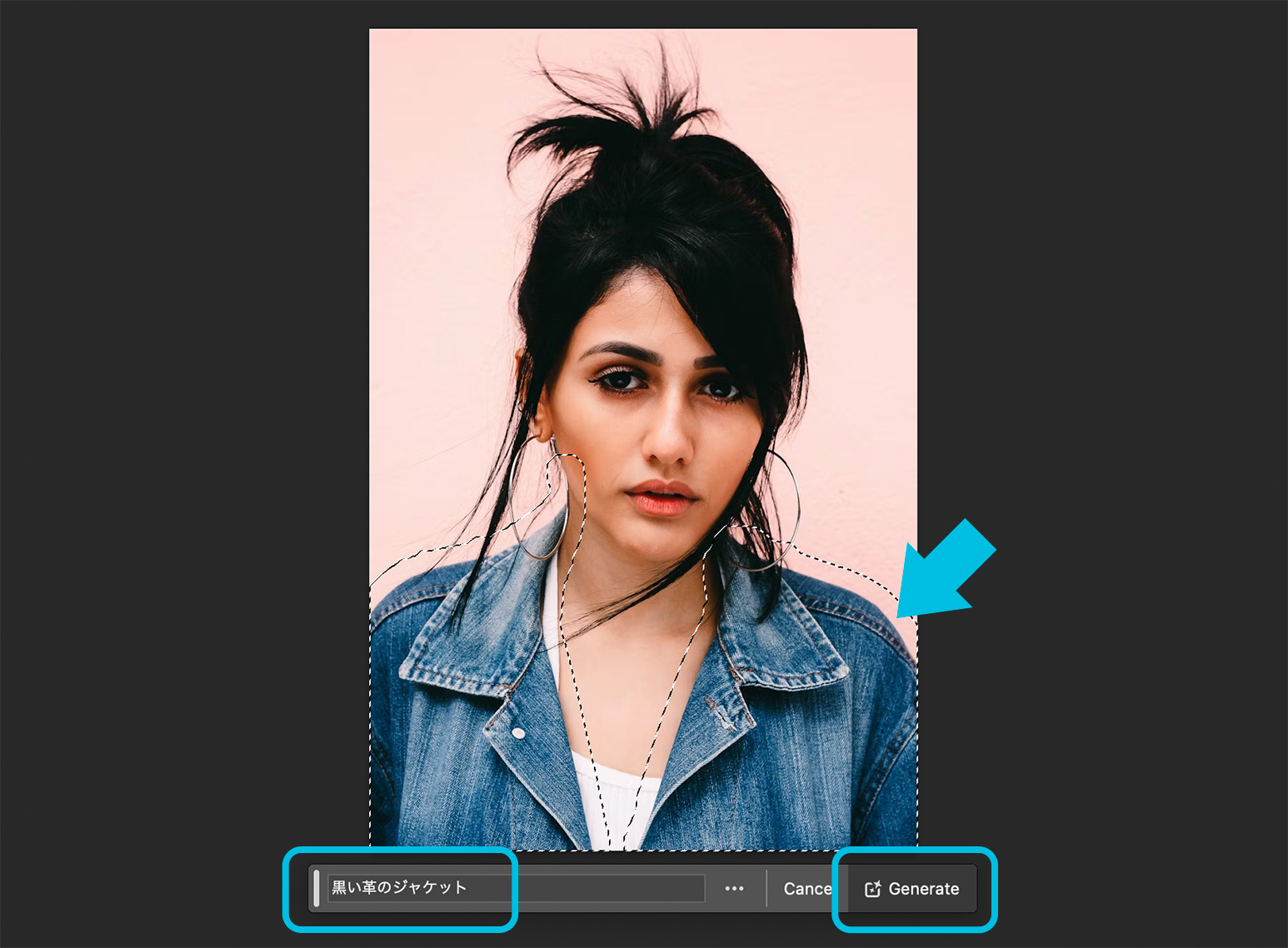
たとえばこちらの画像の服だけ変えてみようと思います。まずは服の部分だけをざっくり選択。プロンプトには「黒い革のジャケット」と入力して、「生成」ボタンをクリックします。

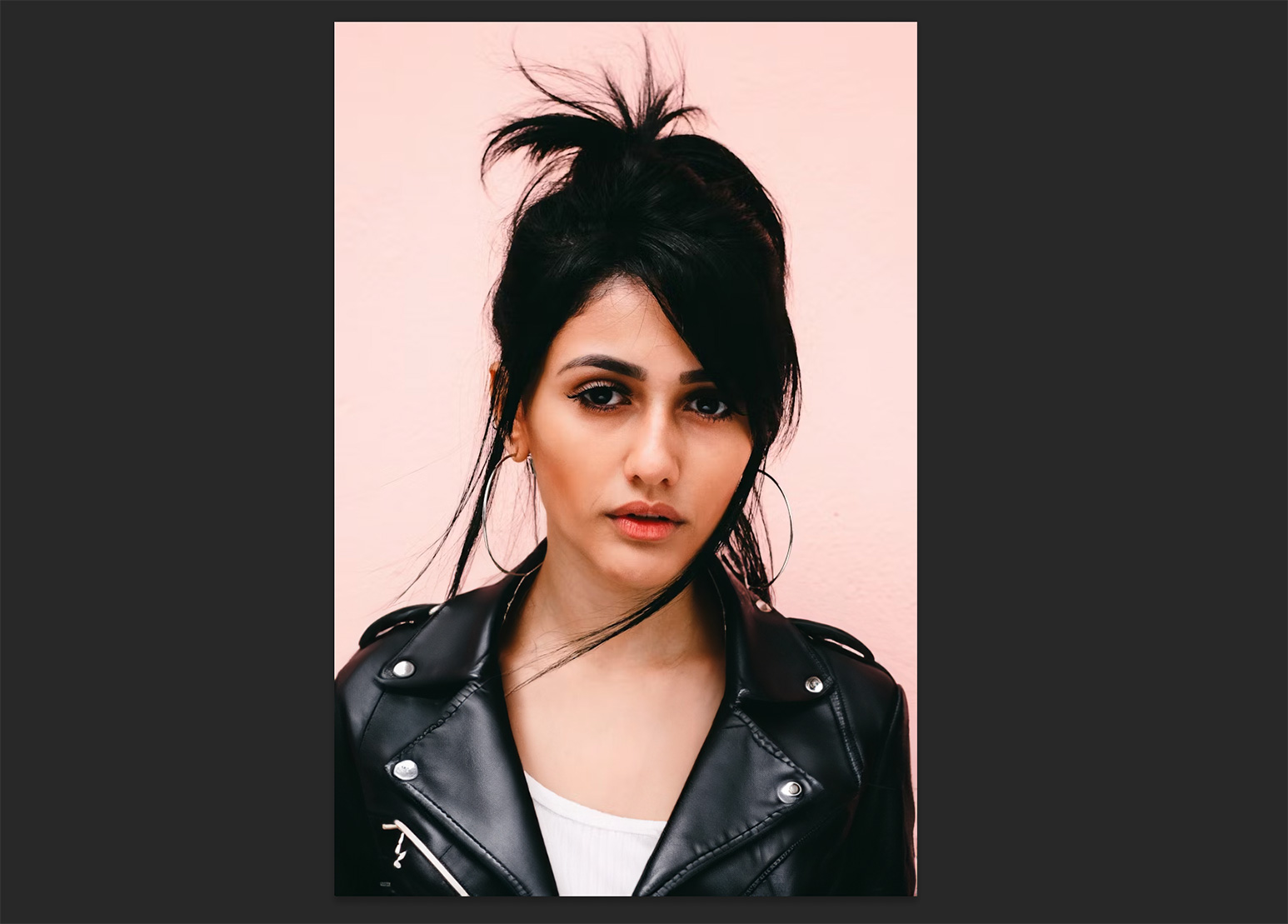
すると、いい感じに黒い革のジャケットに変更できました!すごい!ちなみに次期 Photoshop のベータ版だと、置換したいものの参照画像を指定できますよ。気になった方はぜひそちらも試してみてください!
雑な手描きイラストを実写化
最近気づいて思わず声が出たのが、手描きから実写の写真を生成してもらえる機能です。

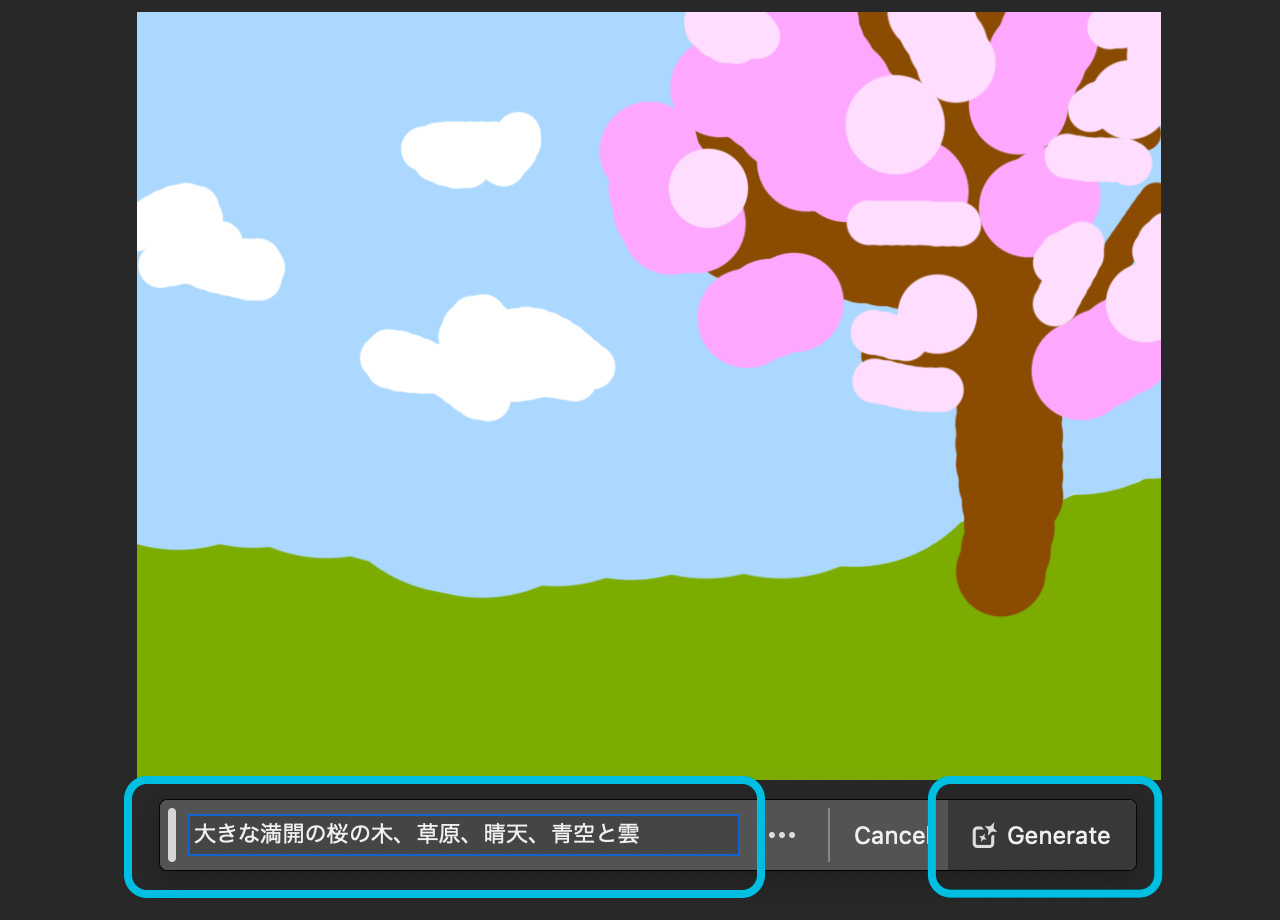
まずはなんとなくイメージしている内容をブラシツールで描きます。これくらい雑でも OK!それを補足するために、プロンプトでイメージする内容を言語化します。これも結構雑でいけます。ここでは「大きな満開の桜の木、草原、晴天、青空と雲」と入力して、「生成」。

お、大きな満開の桜の木と草原と晴天と青空と雲じゃないですか…!!これだよこれ!!「まずイラストを描いて…」と聞くとものすごくハードルが高く感じますが、これくらい雑でいいなら使えこなせそう!
質感をプラス
いろいろ試していて、Firefly はテクスチャの生成がとっても上手だと気づきました。これまで、手持ちの画像に何か質感を加えてより魅力的に仕上げたいなと思ったとき、テクスチャの画像探しも必要でしたが、その手間が省けて効率よく進められます。

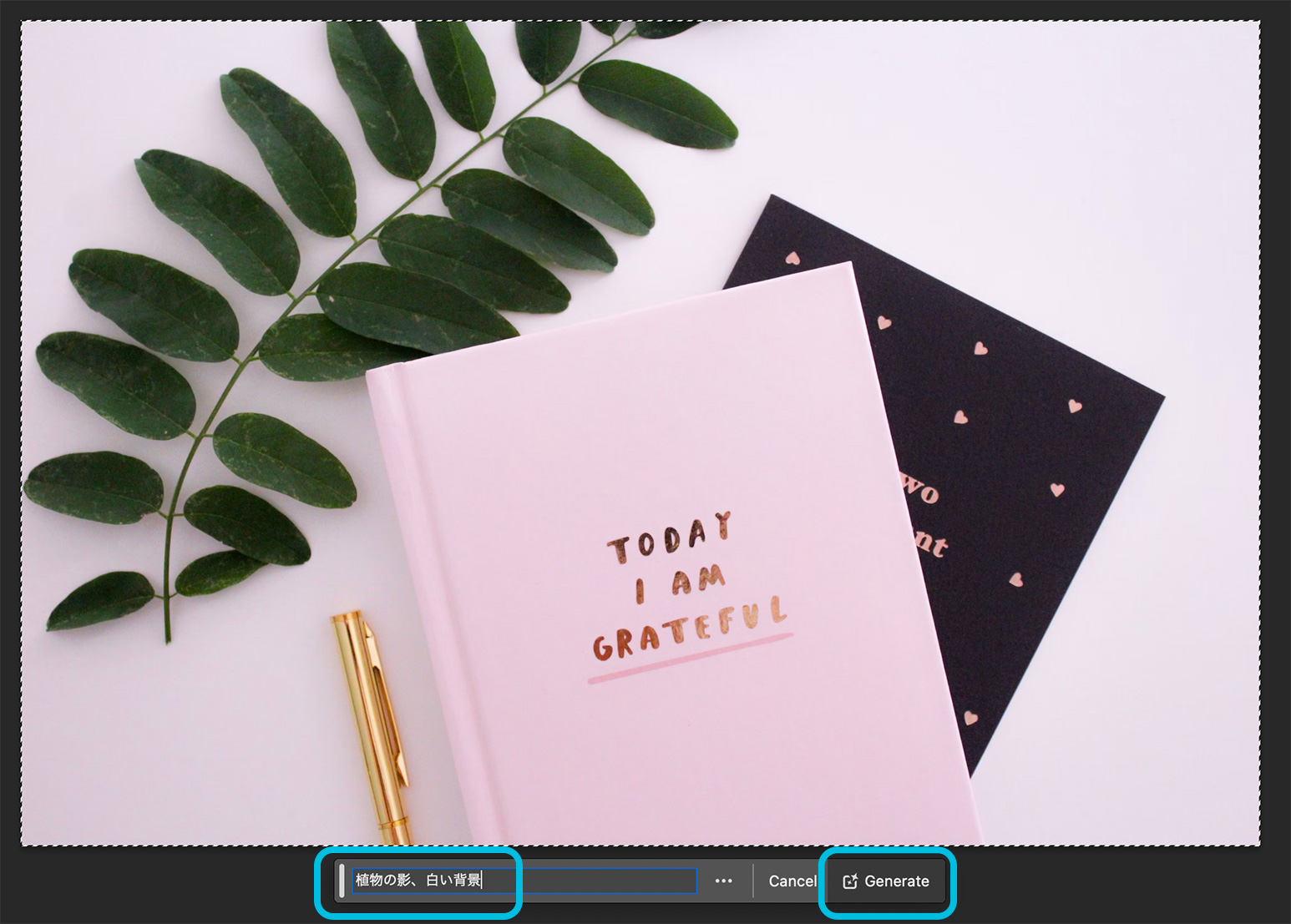
たとえばこの画像に植物の影をプラスしてみましょう。画像を開き、すべてを選択して、「植物の影、白い背景」と入力して「生成」。

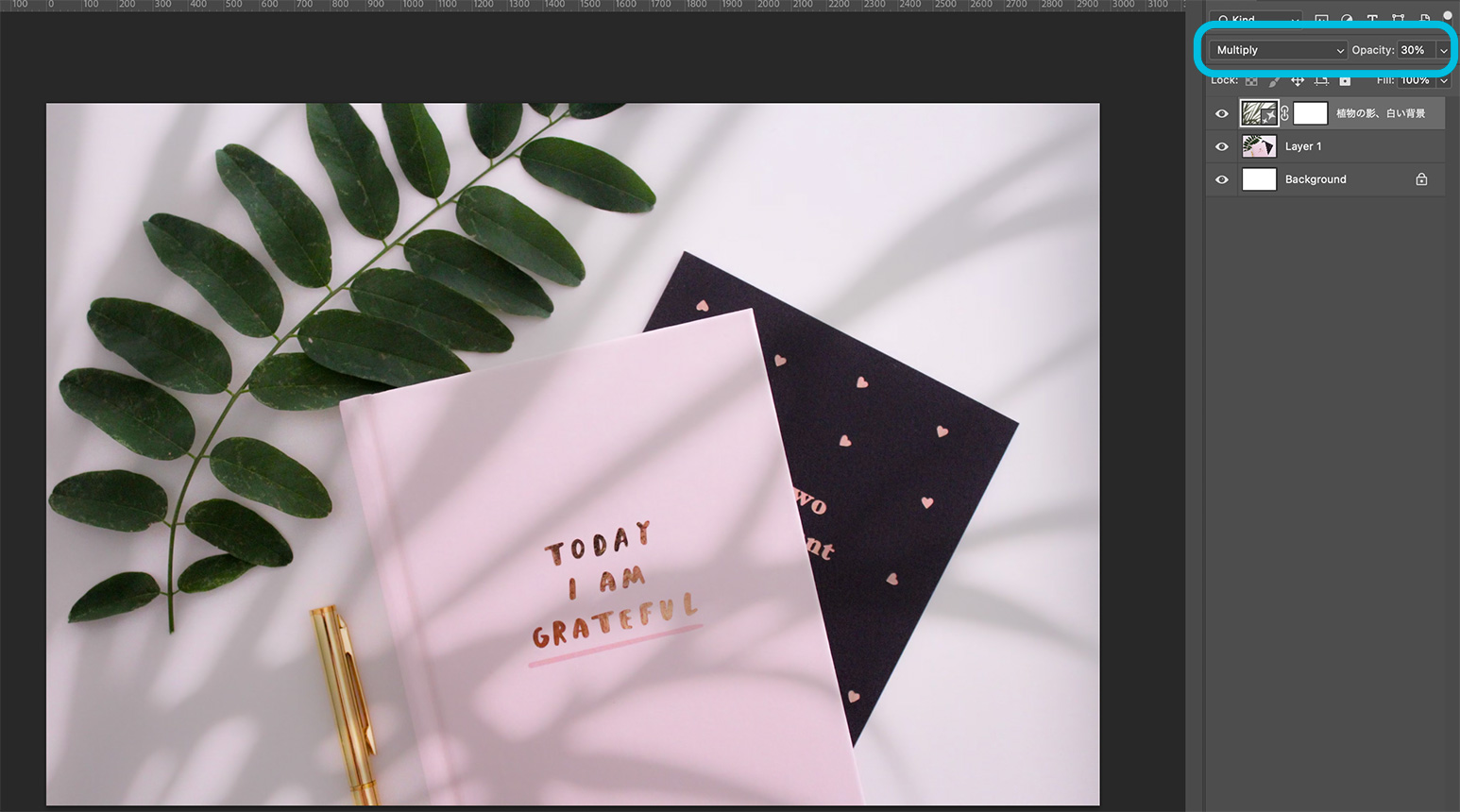
植物の背景が生成されました!

レイヤーパネルで描画モードを「乗算」にして、不透明度を調整したら完成です。テクスチャや何か別の画像を合成したいときは、「黒い背景」や「白い背景」を加えておくと、描画モードを変更するだけで元画像にのせられて便利です。
さすがの Photoshop、すでにある画像からの編集や合成が本当に得意です。今回紹介した内容の一部は『デザインの仕事がもっとはかどる Adobe Firefly 活用テクニック 50』という書籍で知ったものです!こちら、初めて Adobe の生成 AI Firefly を使う人向けに解説されていて、特に巻末の「合成素材として役立つプロンプト集」は、欲しいテクスチャや質感をどう言語化すればいいのか迷っちゃうときの見本として使えて便利。
生成 AI は気になってるけど、何から取りかかればいいかな?と思っている人は、今回紹介したようなちょっとした作業から初めてみるといいですね!