
更新日
1行追加でOK!CSSだけで画像をトリミングできる「object-fit」プロパティー
画像の一覧を表示する時などは、画像のサイズが統一されていると並べて表示させてもすっきりキレイに整って見えますが、必ずしもサイズが同じとは限りません。かといってPhotoshopを使ってすべての画像をリサイズできない…ということもあるでしょう。そんな時はCSSでトリミングすると楽です!今回は「object-fit」というプロパティーを使って、画像の縦横比を保ちつつトリミングする方法を紹介します。
画像を中央の位置でトリミングする

まずはこの縦長の画像、横長の画像を並べ、縦横 250px の正方形の形で表示させてみましょう。
img {
width: 250px;
height: 250px;
}
CSS でこのように画像に対してサイズを指定すると…

こんな感じでグチャッとつぶれて表示されちゃいます…。
そこで画像に対して object-fit: cover; を追加すると…
img {
width: 250px;
height: 250px;
object-fit: cover; /* この一行を追加するだけ! */
}
キレイに中央でトリミングされています!簡単すぎぃぃぃいい!! これまで position プロパティーを駆使してなんとか中央に表示させてきましたが、object-fit プロパティーひとつで済むので CSS もすっきり楽ちんですね!
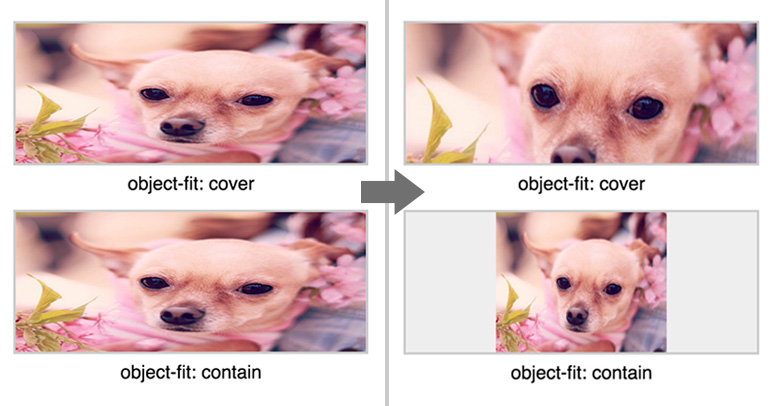
このように画像の縦横比を維持したままボックスを埋めたい時は、object-fit: cover; を使います。画像のサイズは縦横のうち小さい方を基準にして自動的に拡大・縮小され、ボックスからはみ出した部分はトリミングされます。
レスポンシブ対応!高さを固定した画像の横幅を伸縮させる
縦と横のサイズを固定するのではなく、縦の高さのみを固定して、横幅は画面や親要素いっぱいに表示させたい場面もあるでしょう。そんな時もこの object-fit: cover; が活躍してくれます。
img {
width: 100%;
height: 400px;
object-fit: cover;
}
width: 100%; で横幅いっぱいに表示され、height の指定で高さを固定できますが、そのままでは画像がつぶれてしまいます。object-fit: cover; を加えることできれいに表示できますね。このデモの右上「EDIT ON CODEPEN」をクリックして、横幅を動かしながら伸縮する様子をご覧ください ;)
画像を任意の位置でトリミングする
object-fit: cover; で画像の縦横比を保持したまま画像の中央でトリミングして表示できるようになりましたが、毎回画像の中央にフォーカスしたいとは限りませんね。中央以外の位置でトリミングしたい時は object-position プロパティーを設定しましょう。左上を基準にして、object-position: 横の位置 縦の位置; を記述すれば OK。
この例のように、画像の左下でトリミングする時は object-position: 0 100%; を、右下でトリミングする時は object-position: 100% 100%; を記述します。パーセントで指定するのではなく、px で指定する方法もあります。好みの位置にフォーカスされるよう調整してみてください。
トリミングせずに余白を表示する
画像をトリミングせず、余白を表示してボックスの中央に画像を表示することもできます。先程の猫ちゃんの画像の例で違いを見てみましょう。object-fit: cover; を指定していたところを object-fit: contain; に変更するだけ!
img {
width: 250px;
height: 250px;
object-fit: contain;
}
わかりやすいようにボックスに背景色と線を追加してみました。object-fit: cover; とは違い、画像の幅と高さのうち大きい方のサイズに合わせて比率を保持して画像を表示します。Web サイトのデザインや見せ方に合わせて、うまく使い分けましょう。
object-fit プロパティーで使える値
object-fit プロパティーには、今回詳しく紹介した cover や contain 以外にも使える値があります。全部で 5 種類の値が指定できるので、必要に応じて変更してください。
fill(初期値)
ボックス内を満たすように縦横比を変えながらリサイズされます。
cover
縦横比を保持してボックスを完全に覆うようリサイズされます。縦横のうち小さい方を基準にして自動的にリサイズし、ボックスからはみ出した部分はトリミングされます。
contain
縦横比を保持し、ボックスに収まるようにリサイズされます。幅と高さのうち大きい方のサイズに合わせて比率を保持してボックスにフィットさせます。
none
リサイズせず、そのまま表示します。
scale-down
none と contain のうち、小さい方のサイズに合わせて表示します。
これらの値を適応させると、それぞれこんな感じで表示されます。
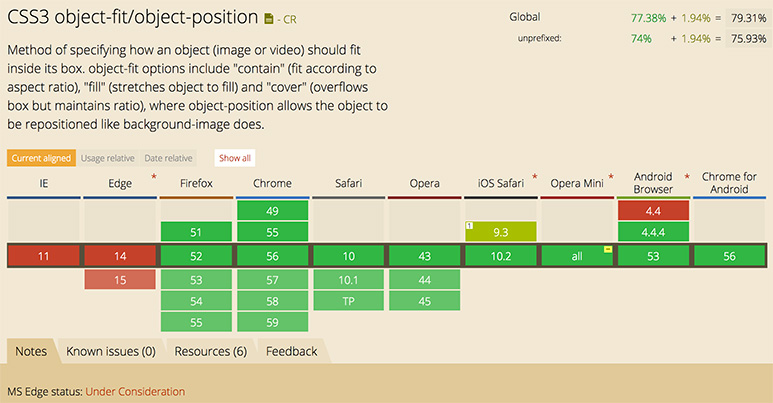
IE/Edge に対応させるためには

残念ながらこの便利な object-fit、object-position プロパティーは IE と Edge に対応していません。様々な方法がありますが、今回はobject-fit-imagesを使った対応方法を紹介します。
1. ファイルの読み込み

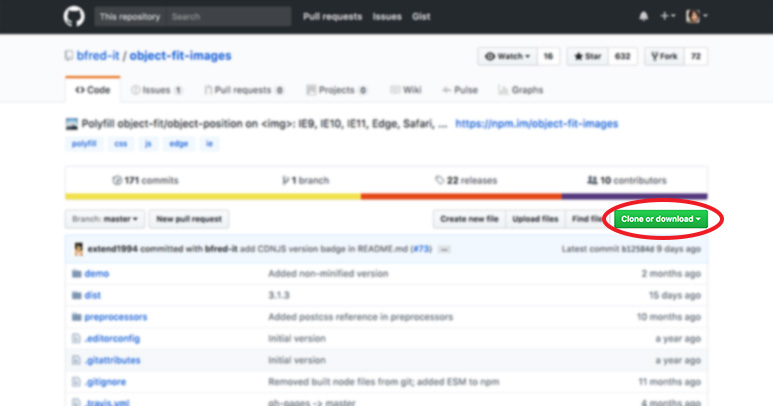
まずはGithubから object-fit-images のファイルをダウンロードします。「dist」フォルダー内にある「ofi.min.js」を利用します。ファイルを保存したら HTML で読み込みましょう。
<script src="js/ofi.min.js"></script>
2. 画像を表示
HTML で img タグを使って画像を表示。「object-fit-img」というクラスを付与しました。
<img class="object-fit-img" src="images/image.jpg" />
3. CSS で object-fit の記述+ font-family を指定
CSS で 画像に対して object-fit の記述をします。さらに IE に対応させるための特別スタイルとして font-family: 'object-fit: contain;' を付け足します。
.object-fit-img {
object-fit: contain;
font-family: "object-fit: contain;";
}
object-position も一緒に指定する場合は font-family にも記述します。
.object-fit-img {
object-fit: cover;
object-position: bottom;
font-family: "object-fit: cover; object-position: bottom;";
}
4. スクリプトを呼び出す
後は HTML の </body> の前にスクリプトを呼び出すコードを追加すれば OK!
<script>
objectFitImages();
</script>
この例だと全ての画像に対応しますが、任意のクラスが与えられている画像にのみ対応させるなら、そのセレクターを指定します。今回の例だと「object-fit-img」というクラスが与えられているので、そちらを指定しましょう。
<script>
objectFitImages("img.object-fit-img");
</script>
完成!

これで IE や Edge でもちゃんと表示されるようになりました。
このように、object-fit プロパティーを使えば、CSS のコードも省け、思ったようなデザインを簡単に実装できるでしょう。あれこれ試してみてくださいね!