
更新日
Web屋さんのための新年の抱負アイデア24
2011年がスタートしましたが、「なんだか調子でないなー」という方!今年の目標はもう設定しましたか?私は毎年「新年の抱負」を考えているのですが、今年は何にしましょう?ということで、Web屋さんが設定できそうな新年の抱負案を考えてみたので、参考にしつつ新年の抱負を考えてみてはいかがでしょう?
1. CSS3 の勉強をする
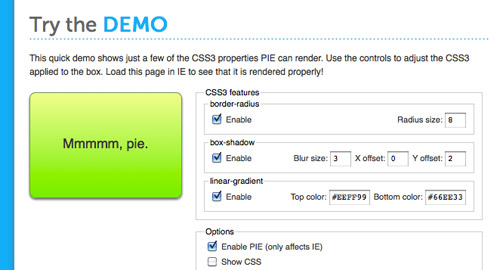
角丸・グラデーションをはじめ、画像を使わなければできなかった効果が CSS3 を使えば簡単に実装できます。デザインの幅がぐんっと広がります。IE で対応していないなどの問題もありますが、CSS3 PIEを使えば IE でも使えるようになりますよ。

CSS3 のリファレンスサイト。コードの例もわかりやすいです。

たった一行を追加するだけで IE6/7/8 を CSS3 対応にする -CSS3 PIE
CSS3 PIE を日本語でざっくりと説明してくれてる記事。
2. HTML5 の勉強をする
気になってはいるものの、まだよくわかっていない…HTML5?ってなんぞや?という方は、思い切って今年から勉強を始めてみてはいかがでしょう?HTML5 について詳しく説明してくださっている記事もたくさんあるので、少しずつ理解していきましょう!

前から気になってた HTML5 について色々調べてみました
HTML5 を勉強するにあたっておすすめの記事をまとめてくださっています。
3. jQuery の勉強をする
jQuery とは、複雑な JavaScript をより簡単に使うためのライブラリー。Flash のようなアニメーション効果からフォームのバリデーションなど、Web サイトに様々な効果を簡単に実装できます。

基本的なコードの書き方が説明されています。
4. Mac/PC を新調する
仕事道具の中で一番大切な Mac/PC。古い型を使い続けていて、動作がもっさり・故障連発…。そろそろ替えどきかもしれませんね!今年は思い切って新しいのを買ってみては?周辺機器の新調も検討してみてください!

5. 試したことのない配色を試してみる
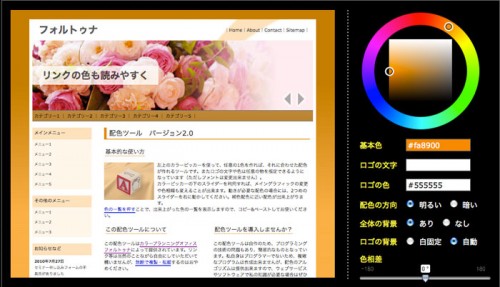
デザインの大切な要素のひとつ、「色」。ユーザーに受け入れられやすい配色や、自分の好みの配色など、いつも同じような配色となっていませんか?ここはあえて今まで試したことのない配色でデザインしてみましょう。新たなデザインの引き出しが見つかるかもしれません。ウェブ配色ツールを使うと配色選びが簡単になりますよ!

配色に自信がなくても!Web デザインが好きになる配色ツールと使い方
以前書いた記事。ウェブ配色ツールの使い方も説明しています。
6. ブログを始める
Web に関する話題を中心にブログを書いてみてはいかがでしょう?自分の持っている情報をアウトプットすることで、より必要性の高い情報を自分の中で整理できます。

これからブログを始めたい人にも、すでにブログを始めている人にもおすすめしたい記事。ブログ運営のポイントがまとめられています。
7. ポートフォリオサイトを作る/更新する
自身の制作実績をまとめたポートフォリオサイト。みなさんお持ちですか?もしまだ作っていないのであれば、今年こそ作成してみましょう!特に就職活動を控えている学生さんにはおすすめです。今お持ちのポートフォリオサイトを一新してみてもいいですね!

8. Web マーケティングについて勉強する
流れの早い Web 業界では日々マーケティング術も進化していっています。マーケターの方はもちろん、デザイナー・プログラマーの方も Web マーケティングを視野に入れることで今後の仕事の仕方も変わってくるかもしれません。

2011 年に起きるであろうインターネットとメディアの 7 つの革新的変化
2011 年の Web マーケティングのヒントが…!?
9. ユーザビリティについて考える
Web サイトの見栄えだけでなく、いかに使いやすいかを考えながら設計してみましょう。ユーザビリティを考えていないサイトはただの自己満足サイトにしか過ぎません。これからは一歩進んだ Web 制作を!

Web サイト全体のユーザビリティだけでなく、フォーム・ナビゲーションなど、各パーツ毎のユーザビリティについても深く学べます。
10. Web サービスを作る
Web 上には様々な無料・有料サービスが溢れています。しかし、もし自分の思い通りのサービスが見つからないのであれば、思い切って作ってみてはいかがでしょう?すでに Web サービスを作っている人は、新たな機能を追加してみてもいいですね!

今年は Web サービスを作りたいと思っている人にお勧めのエントリーまとめ
有名な Web サービス、Twilogの制作者さんによるありがたいまとめ。
11. スマートフォン用サイトを作る
スマートフォンユーザーも徐々に増えてきました。Web サイトをスマートフォンに対応させる事で、より多くのアクセスが期待できます。

スマートフォンに対応させる為の注意点がまとめられています。
12. スマートフォン用アプリを作る
どんどん市場が拡大していっているアプリ業界。自分のオリジナルアプリを作って世に広めてみませんか?プログラミングって難しそうですが、少しずつ勉強していけばアプリ作成も夢じゃない!はず。
13. 個人用の名刺を作る
自身のブランディングのために、自分の名刺を作ってみませんか?オフ会などで重宝しますよ!

素敵な名刺の例もたくさん掲載!
14. セミナー・カンファレンスに参加する
セミナーやカンファレンスは自分が今まで知らなかった情報や技術に出会えるチャンスです!その場で他の Web 屋さんとも交流でき、収穫も多いと思います!

WordPress の国内カンファレンス情報。毎年数回開催されているようです。
15. WordPress のオリジナルテーマを作る
WordPress を使った事はあるけど、イチからテーマを作った事がない、という方は多いと思います。自分のデザインに機能を付けていくのは本当に楽しいですよ!コードをコピペしていけば簡単に完成します!

過去記事です。HTML から WordPress に対応させるまでを書いてます。
16. 制作価格を見直す
フリーランスでお仕事をしている方や、会社の経営者さんは、現在の制作価格を見なおしてみてはいかがでしょう?前年の売上はどうでしたか?値下げすべきもの、値上げすべきものはありませんか?年の始めに考えておき、今年一年のスタートを切りましょう。

[修正版]ウェブ制作価格を相場以下で受けている企業が覚えておいて損のない 5 つの防衛手段
Web 屋さんが制作価格を設定する時の注意点など。
17. Illustrator に挑戦する
多くの Web デザイナーさんは Photoshop でデザインしていると思いますが、Illustrator を使える人は意外と少ないような?ロゴの作成はだんぜんベクター画像の Illustrator がいいと思います!慣れるまで少し時間がかかるかもしれませんが、その後のデザインの幅も広がります。

Illustrator の基本的なツールの使い方をざっくりと。
18. Twitter を始める
140 文字以内で今してること、気になっていることなどをつぶやくゆるーいつながりが話題の Web サービス、「Twitter」。情報収集にもかかせないツールとなっています。Web 屋さん同士の交流にも必須!Web クリエイター ボックスの Twitterではほぼ毎日 Web に関する素敵な情報を流してます!ぜひアカウントを作っておきましょう。

今さら聞けない?初心者に送る「Twitter」の始め方・使い方
Twitter の使い方・用語などがとても丁寧に説明されています。
19. Facebook を始める
日本でも昨年突然流行りだした世界一のユーザー数をほこる SNS サイト、「Facebook」。すでに海外では単に友達同士のつながりだけでなく、Web プロモーションツールとして活用されています。どんなものか?試してみませんか?

フェイスブックの使い方! Facebook 初心者の為の入門基礎講座
目次に分けてひとつひとつの機能を丁寧に説明してくださっています。
ちなみにすでに Facebook アカウントをお持ちの方は、ぜひ「いいね!」
20. タイポグラフィの基礎を勉強する
デザインの大切な要素であるタイポグラフィ。この知識があるかないかで、デザインの質もがらりと変わります。フォントの扱い方も変わってきますよ。

タイポグラフィの基礎 窶骭 € 文字の扱いで印象が変わる
特に Web サイトにおけるタイポグラフィの基礎。
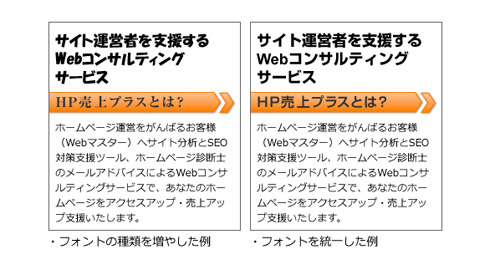
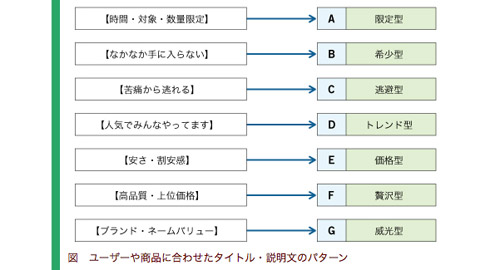
21. コピーライティングの基礎を勉強する
一見 Web とは関係ないように思えるかもしれませんが、素敵な文章ひとつでクリック率が変わってきます。SEO・SMO を考えたサイト制作をするには無視できないスキルですね。

コピーライティングをタイプ別に分けて説明。例があるのでわかりやすいです。
22. デッサンに挑戦する
「なくてもデザインはできるけど、あったほうが絶対にいい」デッサン力。突然大作にチャレンジするのではなく、毎日少しずつ、例えば今日は消しゴムを描いてみるとか、次の日はお皿を描いてみるとか、そういった積み重ねでデッサン力がついてくると思います。

過去記事より。デッサンと Web デザインの関係について語りました。
23. 月に一度美術館へ行く
時々美術館でインスピレーションを刺激しましょう。各地の美術館では常時特設展やイベントが開催されているので飽きることはないと思います!特にコンピュータを使っていない作品から得られるインスピレーションは計り知れません。

最寄りの美術館が検索できます。特設展やイベントの情報も充実!
24. 写真の基礎を勉強する
Web サイトをデザインする上で、なかなか思い通りの写真が見つからない…という事もありますよね。そんな時に写真撮影のスキルがあれば素材選びにも苦労しません。+アルファの技術として学んでみてはいかがでしょう?

写真撮影の基礎がざっくりとまとめられています。
みなさんの新年の抱負はなんですか?私は 9, 11, 14, 23 あたりですかね!今年一年楽しんでいきましょう!