
更新日
目が不自由な人のネット利用に関する8つの迷信
最近Webアクセシビリティの記事を読む機会が増えています。その中で、Webページを音声で読み上げるスクリーンリーダー(音声リーダー)についての興味深い記事があったので翻訳してみます。誰もが聞いたことがあるような、アクセシビリティに関するものですが、いくつかは間違った情報として流れているものも多いようです。また、元記事のコメント欄も賑わっていたので、そこにコメントされていたものも抜粋して紹介します。
私はフロントエンドデベロッパーとして、アクセシビリティについてはもちろん聞いた事があり、スクリーンリーダーで読みあげるのに何の問題もない Web コンテンツを作るよう、最善を尽くしてきました。しかし、多くのデベロッパーと同様、実際にスクリーンリーダーを自分で試したことはありませんでした。なんだか難しそうですし、高価だと聞いたこともあったからです。
数ヶ月前、目の不自由な人はスクリーンリーダーを使ってどのように Web サイトを使うのかを理解しようと、一週間ほど目隠しをして過ごしてみました。そしてそこで、今後の HTML の書き方を変える事となる、思いもよらなかった多くのことを学びました。良いアクセシビリティとは何なのか?いろんな噂や誤った情報がある中、正しいとは言えない「迷信」をいくつか紹介します。

迷信 1:スクリーンリーダーはリンクタイトルテキストも読み上げる
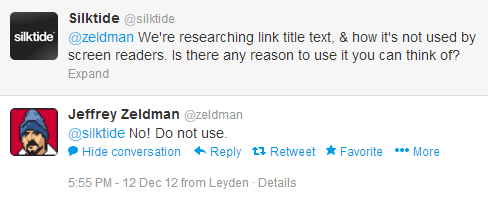
これは正しくありません。そしてその答えには非常に驚かされました!長い間、リンクに付けられたタイトルテキストは、スクリーンリーダーのためにリンク先を説明するものだと思い込んでいました。しかし、実はタイトルテキストはスクリーンリーダーで読みあげられないという事、つまりスクリーンリーダーを使うユーザーにとっては無意味なものであるという事を学びました。もしそこにある情報が重要なものであるなら、そのページのアクセシビリティを低下させることになります。HTML のエキスパートである Jeffrey Zeldman 氏に、リンクでタイトルテキストを使うべきか聞いてみました。以下が彼からの返信です。

@silktide:リンクのタイトルテキストについて、スクリーンリーダーで使用されているかを調べています。テキストリンクを使用する理由は何か考えられますか?
@Zeldman:だめ!使っちゃだめ。
迷信 2:目の不自由な人は文章のみのブラウザーを使っている
スクリーンリーダーとブラウザーを混同させないでください。これらは同じ物ではありません。スクリーンリーダーは Web ブラウザーだけでなく、画面上のものすべてを読み上げます。スクリーンリーダーは特殊な Web ブラウザーというわけではなく、あなたが使っているソフトウェアのテキストを読み上げるものです。つまり目の不自由な人も、多くの人と同じブラウザーを使っているのです。私は仲のいい Web デベロッパーから、目の不自由な人の動作テストで一番いい方法は、Lynx や w3m のようなテキストのみのブラウザーを使うことだと間違って教わっていました。
WebAIM の研究によると、多くのスクリーンリーダーのユーザーは Windows の Internet Explorer と Firefox を使っているそうです。一般的なブラウザー以外でサイトの動作テストをすると、逆に目の不自由なユーザーがどのように操作するのか理解できなくなるでしょう。無料スクリーンリーダーである NVDA のユーザーは、推奨されている Firefox を使う人が多いようです。Web デベロッパーに好まれている Chrome は、ほとんど使われていないということには驚かされますね。
迷信 3:目の不自由な人は JavaScript を有効化していない
一体どれくらいの数のユーザーが JavaScript をオフにしているのでしょうか?ずいぶん前に 10%程度だと聞いたことがありますが、それは本当に昔の話です。最近では JavaScript は便利だからというだけでなく、多くのサイトがユーザー体験のために必要としています。目の不自由なユーザーも一般的なブラウザーを利用しているため、彼らも JavaScript を有効化していると考えていいでしょう。もちろんARIA ロールを利用してキーボードナビゲーションを強化し、スクリーンリーダーでアクセスできるインターフェイスを作ることも可能です。
迷信 4:コンテンツの自動読み込みはアクセシビリティに悪い
Twitter などの Web サイトはコンテンツを動的に読み込みます。例えば Twitter のサイトでページをスクロールしていくと、「続きを読み込む」などのリンクをクリックしなくても新しい Tweet が自動的に表示されます。もともとこれはスクリーンリーダーを使うユーザーにとってはアクセシビリティの悪夢だろうなと思っていましたが、実際にユーザーと話してみると、通常のページネーションよりも好まれているということがわかりました。確かに(読込中は)気まずい沈黙が発生してしまいますが、再び見出しやメニュー名を読み上げることなく次のページに移れることが望ましいでしょう。
しかしこれはまだ議論の余地のある話題です。自動読み込みのコンテンツにイライラしているユーザーのコメントも読んだことがあります。なのですべての場面で「自動読み込みは悪い!」とは言えませんが、私が言いたいのはアクセスできない状態にはしないでおくということです。もし自動読み込みの機能があるサイトを開発中なら、まずは目の不自由なユーザーに動作テストしてもらいましょう。
迷信 5:目の不自由な人は CSS をオフにしている
上記ですでに目の不自由な人も同じブラウザーを使っていると説明しました。そのためスクリーンリーダーのユーザーが CSS をオフにする可能性は低く、多くの場合スクリーンリーダーでコンテンツを読み上げるのに CSS が影響します。例えば CSS の display:none が使われている要素は読みあげられないということを知っていましたか?多くの人が「コンテンツへ移動」というリンクをページトップに用意し、display: none で隠すことがスクリーンリーダーのユーザーの役に立つと思っていますが、これらは実際には読み上げられることはありません。
迷信 6:すべての画像に Alt テキストが必要
アクセシビリティを考えた Web サイトを作る上で、始めに覚えたことはすべての画像に Alt テキストをつけるということではないでしょうか?これはもちろん大切なことで、適切な Alt テキストをつけることはスクリーンリーダーを使うユーザーのために、特に画像内にテキストがあったり、画像が意味を伝えるためのものである場合には重要なことです。しかし、すべての画像に Alt テキストが必要というわけではありません。もしその画像が装飾のためだけに使われているなら、Alt テキストに意味はなく、ユーザーを混乱させてしまいます。その場合は Alt テキストを記述する必要はありません。Alt 属性は空にし、alt="" と記述しておきましょう。
迷信 7:すべての要素にタブインデックスが必要
そんなことはありません。ほっといて OK!タブインデックスは、スクリーンリーダーがコンテンツを読む順序の問題を解決するためのものです。コンテンツの順序をかなり真剣に考える必要があり、多くの場合さらにややこしく、ページ内を無意味に行き来させてしまいます。
先週、ブログのコメントフォームを使おうと、タブキーを使ってテキストフィールドを移動させていた時、キャプチャボックスがフォーカスの順序に含まれていないことに気づきました。Chrome デベロッパーツールを使っていろいろチェックしてみると、キャプチャボックスはタブインデックスにより、キーボードだけではコメントできないようなかなり下の方に指定されているのがわかりました。フォーカスの順序を変えることは問題を発生させる原因となります。目的にあった順序でコンテンツを並べ、タブインデックスは指定しないでおきましょう。
迷信 8:ランドマークロールや HTML5 の文書構造化のための要素を使って操作する
<aside> や <nav> などの、HTML5 の文書構造を表す新しい要素を見たことがあると思います。role="main" や role="navigation" など、目的を示すために要素に付け加えることができる AIRA ランドマークロールもあります。これらはコンテンツをより簡単に操作するための長い道のりを進んでいる途中ですが、新しい技術の採用にはまだまだ時間がかかりそうです。
WebAIM のアンケートによると、人口の約 35%がほとんど、または全くランドマークを使用しません。悪い割合ではありませんが、スクリーンリーダーとブラウザーの組み合わせを使うユーザーとでは異なります。そしてすべての Web サイトがランドマークロールを使って作られているわけではないので、信ぴょう性にかけます。スクリーンリーダーのユーザーの多くはキーボードのショートカットを使って、ページ内の次から次の見出しへと移動し、操作しています。
Web サイトの作成者が正しく見出しを使用していなかった場合、コンテンツの重要な部分を簡単に読み飛ばしてしまいます。この迷信については、まだ議論の余地があります。将来的には現在よりも HTML5 の構造的要素と ARIA ロールで操作することになるでしょう。しかし、スクリーンリーダーのユーザーが操作する方法は、このひとつだけではないということを頭に入れておいてください。
まとめ
多くの方と同様、私は実践により学んでいます。Web アクセシビリティについて書かれたものはたくさんありますが、退屈で、理論上でしか存在しません。単純に自分自身でスクリーンリーダーを使ってみて、目の不自由な人が Web サイトをどのように操作するのか、そしてどうやってよりよい Web サイトを作るかを学ぶことができました。もちろん、目隠しをするだけではまったく同じ体験をすることはできません。なので目の不自由な方にサイトをチェックしてもらうか、最低限スクリーンリーダーの正しい使い方を教えてもらうことをおすすめします。アクセシビリティについての最初の記事を書いた後、目の不自由な方と話す機会があり、直接尋ねることで多くのこと吸収することができました。実際に試してみることは、貴重な体験となりますよ!
元記事コメント欄より抜粋
リンクタイトルは「デフォルト」では読み上げられませんが、設定できます。 (中略) リンクタイトルは設定しないと自動的に読み上げられない、という方が正確です。「絶対に読み上げられない」というのは間違い。リンクタイトルの問題はブラウザーによって、そしてタッチデバイスではアクセスできないという点です。
Brenda Campbell
昨年 JAWS でテストしてみたけど、display:none で隠されたコンテンツも時々読み上げられてたよ。
Swaraj Byreddy
鶏が先か、卵が先か、という話ですね。スクリーンリーダーのユーザーがランドマークロールを使わないのは、ほとんどのサイトで採用されていないからです。もし我々が Web サイトに実装していけば、利用する人も増えるでしょうね。
Dominik Lukes