
更新日
シニア層を対象にしたスマートフォンサイトのユーザビリティ
私の母は某アーティストの大ファン。20 年以上ファンクラブにも入り続けている熱狂っぷりです。過去記事「シニア層のための Web サイトユーザビリティ」では、そのアーティストのグッズを購入しようと奮闘していた母ですが、今度は別の目的でスマートフォン版のそのサイトを操作したみたいです。今回は私がそれを横目に見ていて感じたことを書いてみます。
ライブチケットの当選確認をしたかった母
ここ数年は Mac を触る機会もほとんどなくなり、スマートフォンで Web サイトの閲覧をしている母。そして秋に行われる某アーティストのツアーのチケットに応募しており、その当選発表があったので確認がしたかったようです。
それを聞いて「私がやるよ〜」と申し出たものの、娘に頼ってはいけない!という母の思いからか、何度手伝うと言っても「自分でやる!」と聞きません。まぁ、それならあれこれ口出しするのもなーと思って見守ることにしました。
横目でみていると、公式 Web サイトから会員ページにたどり着き、ID とパスワードは入力できたものの、そこからどこを見ればいいかわからない状況。「ここかなー?」「あ、違う…」「じゃあこれ?」「あれ、なんだこれ…?」なんてブツブツつぶやきながら約 1 時間…。「こんなことも一人でできないなんて…私がバカだから…」と、ついに泣き出してしましました。不親切すぎるデザインによってユーザーを泣かせる Web サイトに、一体なんの価値があるのでしょう。
私がやってみることに
ということで、ここでバトンタッチ。会員ページのトップから当選確認案内のページにはたどり着いたようで、私もそのページから見てみることにしました。
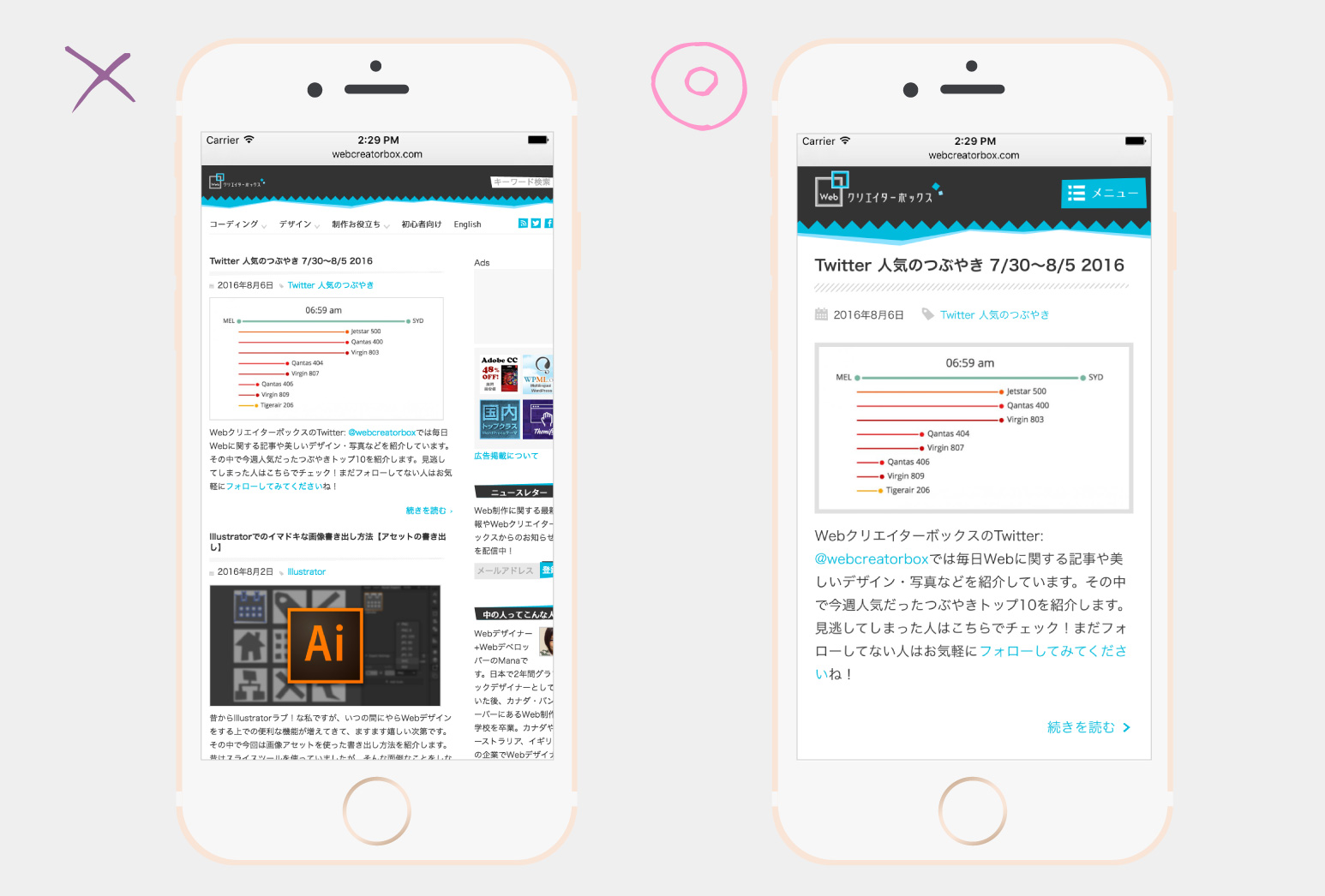
しかし、そのページには当選確認の期限や入金の期限、入金方法の説明ばかりで、肝心の当選したかどうかはまるで書いていません。下までスクロールして見たものの、一向に見つけられませんでした。そしてもう一度そのページのトップに戻って見てみました。

その Web サイトを再現したもの。配色もだいたいこんな感じ。
ページのトップにある「当選結果 8 月 1 日〜8 月 10 日までにご確認ください」という見出し。もしやと思い、その見出しをタップすると、ようやく次のページに進めました。ここが正解か!
ページを移動すると、またも長い説明書きが。「えっ、ここも違う!?」と思いつつもスクロールしてみると、ページの真ん中の方でようやく当選結果を発見!!(ちなみに S 席当選していた)
シニア層をターゲットにしたスマートフォンサイト制作で気をつけたいこと
1. 画面をスマートフォンに最適化する

そもそも、母が格闘していた Web サイトはレスポンシブ対応されていませんでした。デスクトップ用のレイアウトで表示されるため、当然テキストはものすごく小さく、どこに何が書かれているかの判別さえ困難な状況。母は画面をピンチアウトして拡大できるということすら知らなかったので、はじめは老眼鏡+虫眼鏡という二重装備で操作していました。「自分でやるから!」と言っていたものの、あまりに不思議な光景だったので拡大できるということを教えると、母の目から鱗がポロポロ。
このように、スマートフォンを使ってタップやスワイプはできるものの、ピンチ機能を使いこなせていない人は少なからずいます。そのような人達がスマートフォンに対応されていない Web サイトに遭遇したら、どうなるでしょうか?目を凝らす?虫眼鏡を探す?今回の母のように、そのサイトでしか得られない情報でない限りは、大多数が離脱するでしょう。それを防ぐためにもスマートフォンでも難なく閲覧できる作りにしておくことが肝心です。
2. 文字サイズに注意

ピンチアウトで拡大できることがわかったとは言え、やはりテキストは何もしなくても読みやすいものがいいですよね。年齢があがれば老眼鏡を頼らざるを得ない方も多く、ユーザーの負担を軽減するためにも、通常よりもやや大きめのフォントサイズを指定しましょう。
具体的には、最低でも 18px は保持したいところです。フォントが大きすぎると、スクロールが長くなったり、改行が増えたりするので、バランスが難しいところです。プロトタイプの段階で、様々なサイズを使って試してみるといいですね。
3. タップできるかわかりやすく

今回一番難関だったのがボタンでした。スマートフォンを使い慣れている私でも四苦八苦しながらようやく探り当てたタップポイント…。特に今回のケースでは、タップできる要素が見出しの帯として表示されていただけで、ボタンの形すらしていなかったのため、余計わかりづらさに拍車をかけてしまいました。
サイトに訪れるのは、我々のようにスマートフォンを使い慣れている人ばかりではありません。慣れていないユーザーは、変にタップして意図しないものが表示されてしまった場合、戻り方がわからなかったり、どう対処すればいいのかわからないといった恐怖がつきまといます。「間違えたら戻ればいい」という考えではなく、単にわからないから怖いんです。
フラットデザインの流行により、立体感のないボタンデザインも多く見られます。しかし最近ではそういったフラットデザインの弱点を補う形で、わずかなシャドウやグラデーションを使って構成されたデザインを見かける機会も増えてきました。「セミフラットデザイン」「フラットデザイン 2.0」なんて呼ばれているようです。たとえその差が微々たるものでも、何もしないよりはいいでしょう。タップできるところは、他の要素としっかり差別化して配置することが大切です。
4. リンク周りの余白はたっぷりと

多くの Web サイトで新着情報などのリンクテキストをリスト化して表示しています。スマートフォン用の Web サイトでは、デスクトップ用のものよりもリンク領域の余白を大きく取りましょう。スマートフォンは指で操作するため、余白が少ないと隣接する別のリンクテキストをタップしてしまう可能性があります。タップ時の誤動作を減らすためにも、リンクとリンクの間にはゆとりをもたせましょう。

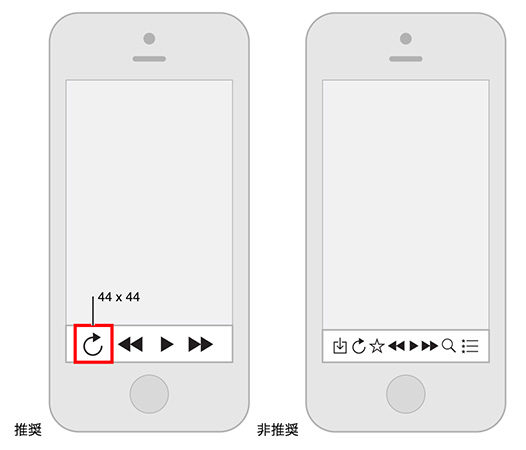
iOS ヒューマンインターフェイスガイドラインでは、タップ可能な要素には、約 44×44 ポイントの領域を与えるよう明言されています。制作の際はこの数値を頭に入れつつデザインしていきましょう。
5. 重要な要素はファーストビューに

ようやく目的のページに辿り着いたとしても、求めていたコンテンツがすぐに見つからないと、「ページを間違えた…」と考えてしまいます。今回のケースだと、当選結果のページにいたのに、ページの始めに長い説明書きがあったため、当選したかどうかがすぐに見つかりませんでした。ユーザーが求めている情報はファーストビューの中におさめられるよう、工夫してレイアウトを組みましょう。そうしなければ、ユーザーは簡単にそのサイトから離脱してしまいます。
6. アイコンにはテキストも併記する

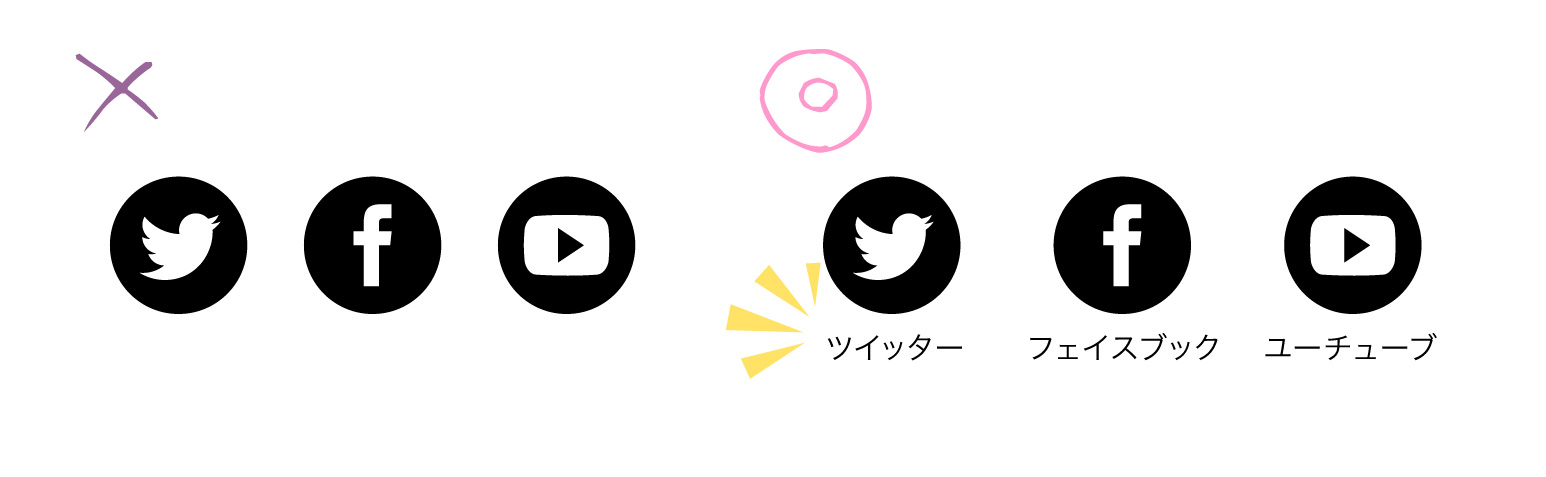
スマートフォンの画面は小さく、スペースの節約のためにも、メニューやホーム、SNS 等のリンクをアイコンひとつで表示する Web サイトも多いです。しかし、スマートフォンサイトに日頃から慣れ親しんでいない人達からすれば、それらのアイコンが一体何を意味しているのか理解できない場合もあるでしょう。今回のサイトでは SNS のアイコンが並べられていました。母は Facebook のアカウントを持っており、Twitter の存在も知ってはいます。しかし、それらのアイコンが Facebook と Twitter を意味するとは気づいていませんでした。
そのため、アイコンだけ表示するのではなく、何のアイコンなのかをテキストでも併記する必要があります。英語ではなくカタカナで書いてあげるとより親切ですね。その場合でも文字サイズに気を配りましょう。せっかく併記したテキストも、サイズが小さいと意味がありません。
これらの対処法はどの年齢を対象にした Web サイトでも、ユーザビリティを改善する上で基本中の基本なのですが、そこができていない Web サイトに遭遇する機会も少なくないでしょう。そもそもこのアーティストのファンの大部分が中年以上の方であるにもかかわらず、Web サイトには英語のメニューや小さな文字など、不親切な要素が多々存在します。シニア層のための Web サイトユーザビリティで書いたサイトと同じサイトなのですが、5 年たって特に変更されていないのがもう悲しくなってきます…。
今時のシニアはスマートフォンを使い、情報を得たりコミュニケーションを取ることに抵抗を感じていないようです。ターゲットユーザーの年齢が高めの場合は、シニア層ならではの問題点も頭に入れつつ制作していきたいですね。