
更新日
効果的なミニマルデザインと退屈なデザインの境界線
ミニマルデザインを考えるときによく使われる言葉「Less is more(少ない事は効果的だ)」。装飾が多すぎるとどれも目立たなくなる、無駄を削ぎ落した方がより美しく効果的であるという考えです。これに対し「Less is bore(少ない事は退屈だ)」という皮肉な言葉もあったりします。美しいミニマルデザインと退屈な間抜けデザインは紙一重。その違いを考えてみましょう。
ミニマルデザインとは
そもそもミニマルデザインとはなんなんでしょう?Wikipediaを見ると
ミニマル・デザイン(Minimal Design)は、あまり使用しない機能のせいでシステムが肥大化することを避け、必要最小限の機能に絞って設計することをいう。
とあります。冒頭でも書いたとおり、要素が多すぎると結局なにが主張したいのかわからないデザインになってしまいます。それを避けるために、見せたいものや伝えたいことの中から引き算をしていき、最小限度におさえたデザインをミニマルデザインと呼んでいます。余分なものをそぎ落とすことで、ユーザーにより明確にメッセージを伝えることが可能です。
効果的なミニマルデザインに挑戦!
ではどうすれば効果的なミニマルデザインに仕上げることができるのでしょう?そのポイント紹介します。
何を目立たせるかを明確にする
「あれも見て欲しい」「これも見て欲しい」とたくさんのものを打ち出すのではなく、ユーザーに見て欲しい1つのものにフォーカスを当てます。
Less is bore

色をおさえてシンプルにしているつもりでも、表示する要素が多いのでシンプルになりきれてません。これはこれで問題ないと思いますが、ミニマルにするにはもう少しけずってみましょう。
Less is more

思い切って商品画像と商品名、値段のみを表示しました。商品画像がより目立たされ、スッキリとまとまりました。
メリハリをつける
ミニマルデザインと退屈なデザインの一番の違いはここだと思っています。一口にメリハリ…といってもその方法は様々ですが、ここではテキストを使って違いをみてみましょう。
Less is bore

文章が同じサイズで羅列されています。パッと見て何が言いたいのかわかりにくですね。
Less is more

見出しを大きく打ち出しました。テキストでメリハリを付けるひとつの手段として、ジャンプ率を高くする方法があります。ジャンプ率とは本文と見出しの文字サイズの比率のことです。サイズの大小の比率が大きいほどジャンプ率は高くなり、比率が小さいとジャンプ率は低くなります。ジャンプ率が高ければ高いほどメリハリがついて印象的なデザインになります。
余白のバランスに気をつける
余白があるとミニマル?いいえ、そうとは限りません。下の画像を見たらきっと納得するはずです。
Less is bore

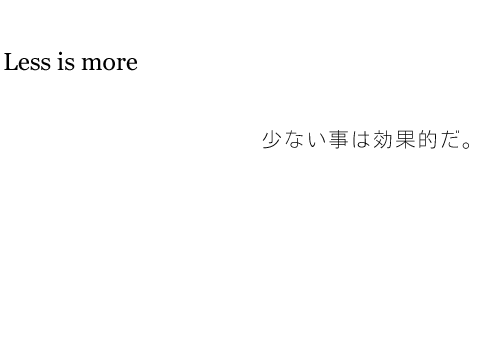
上の画像では余白のバランスが悪く、これはわざと作った余白なのか、ただの余った空欄なのかがわかりません。余白があるのに美しくない。なぜか?その答えは余白のバランス=余白同士の距離にあります。
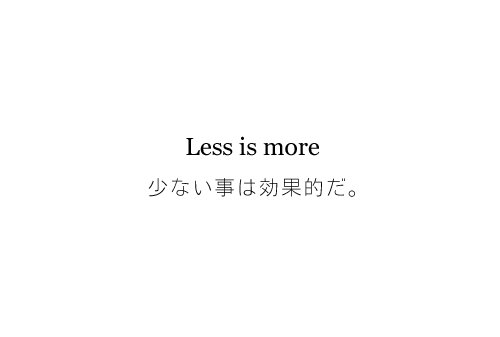
Less is more

2つの要素を真ん中にまとめました。上下の余白と左右の余白を同じ値にするとバランスがとれて美しく配置されます。ただし Web の場合は特に下の値がブラウザーサイズによって異なりますよね。

そこで第二案。画面左・画面上からの距離を同じにしました。また2つの要素の間の距離は画面上・左の距離の半分くらいです。他にも配置の仕方はいろいろあるので、いろんなデザインを見てバランスのとり方を研究するとつかめてくると思います。
色をおさえる
多くの「ミニマルデザイン」と呼ばれる Web サイトは無彩色(白・グレイ・黒)を使っています。その理由はコントラストをつけやすいく、色味がない分シンプルにまとめられるからです。
Less is bore

例えばこのデザインでは、配置の仕方など、とってもシンプルなのに色を使いすぎています。
Less is more

モノクロ+1色でまとめてみました。「今すぐ注文する」をクリックしてほしいというのがひと目でわかりますね。このモノクロ+1色という配色はミニマルではないデザインでもよく使われる、簡単にアクセントをつけることのできる配色のひとつです。
細部にこだわる
ただ目立たせたいものをドカーンと置いただけでは、ミニマルデザイン特有の高級感や上品さは演出しきれません。「少しの手間で大きく変わる、細部にこだわった Web デザインを」の記事でも書いたとおり、わずかなテクスチャを加えたり、1px にこだわったりして細部を作り込むことで、より洗練されたデザインが完成します。
Less is bore

商品詳細ページの例です。悪くはないかもしれませんが、なにか物足りなさを感じませんか?
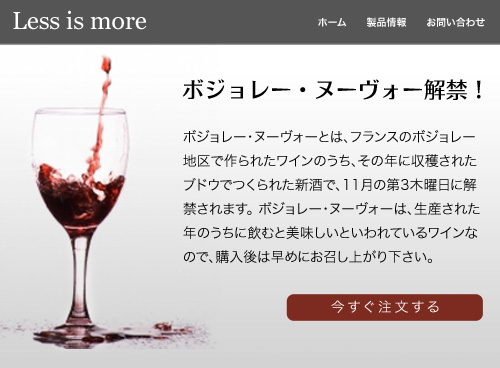
Less is more

背景に白〜グレイのグラデーション、商品を反射させたように見せ、CTA ボタンにもグラデーションを入れてみました。少しの違いですが、より完成度の高いデザインに仕上がりました。このようにわずかに効果をつけるだけで変わってきます。
ミニマルデザインの問題点
上品にまとめることができるミニマルデザインデザインですが、いいことばかりではありません。主に以下の問題点があげられると思います。
なんの Web サイトかわからない
そのサイトをパッと見た瞬間になんのサイトなのかがわからない。一番ありがちな問題点だと思います。一般的にページを開いた5秒間の内に、それがなんの Web サイトなのかがわかるかどうかはとても重要とされています。すぐにわからないサイトは直帰率の低下にも繋がるため、簡素すぎて目的がわからないサイトは避けるべきです。
どれがクリックできるかわからない
テキストリンクのうち、デフォルト設定である下線+青色のテキストが一番リンクだと認識されやすいようです。しかし、中には装飾をそぎ落としすぎてテキストリンクの装飾も一切排除しているサイトも…。マウスオーバーするまでそれがリンクなのかわからない、なんてテキストはユーザビリティを無視しすぎです。引き算のしすぎに注意しましょう。
「でもクライアントにアレコレ詰めろって言われるんだよねー」
これ、デザインをしていたらよくあると思いますw そんな時は「可読性の向上」「シンプルな美しさ」「訴求力の高さ」を合言葉にミニマルデザインのよさを熱弁すると何か変わるかもしれません。また、「もしマイクロソフトが iPod のパッケージをデザインしたら・・・」で紹介されていたこの動画はかなり説得力があると思いますw
効果的なミニマルデザインの例
Apple

ミニマルといえばアップル!注目してほしい要素以外を極力そぎ落とし、洗練されたデザインを作り続けています。
Omnia

Omniaでは他の要素を極力小さくすることで、フルスクリーンで見せている背景画像がさらに引き立っています。
Excellence Image

大きなキャッチコピーがパッと目にとまります。色もおさえてありメリハリがついてます。
T O Y

ミニマルデザインといってもモノクロだけではありません。このサイトはビビッドな一色を背景色に使い、飾りもほとんどないデザインです。装飾をしなくとも色が派手なのでインパクトがあります。※Flash
Rob Treutel

メニュー名をどーんと表示させているだけですが、それでどんな内容のサイトなのかわかります。
iconwerk

アイコンデザインを専門にしているデザイン会社の Web サイト。アイコンにフォーカスするよう余計な情報を一切載せていません。
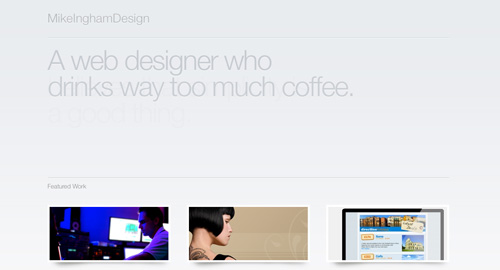
Mike Ingham

Mike Inghamの Web サイトはグラデーションやシャドウの入れ方が上手で、全体的にとってもエレガント。
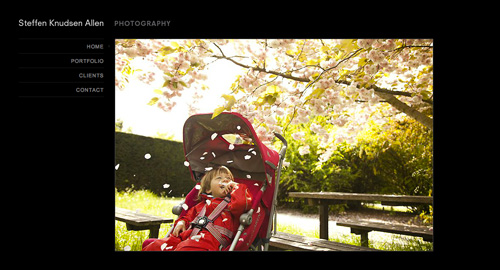
Steffen Knudsen Allen

フォトグラファー Steffen Knudsen Allen さんの Web サイト。写真以外の要素はほぼ装飾なしです。
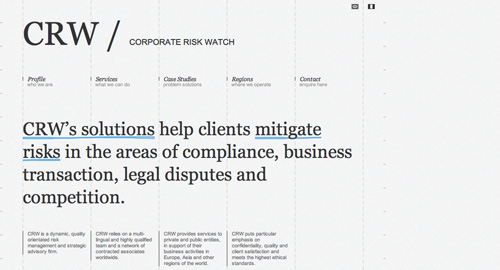
CRW / Corporate Risk Watch

グリッドが特徴のCRW / Corporate Risk Watchの Web サイト。モノクロで統一し、グリッドに合わせてカチッとデザインしている分、手描き風の青いラインが目立ちます。
Checkland Kindleysides

色も表示する要素も抑えて全体の動きに注目するようにデザインされているCheckland Kindleysides の Web サイト。※Flash
流行っているからといってどのサイトでもミニマルデザインが取り入れられるかといったら、そういうわけではありません。デザイナーの自己満足な「作品」にならないよう、取り入れていきたいですね。