
更新日
チームでWebサイトを制作する際に気をつけたい10のマナー
Webサイトの制作会社で働いている人はもちろん、普段一人で活動しているフリーランサーの方も、フリーランサー同士が手を組んでWebサイト制作を行ったり、制作会社がフリーランサーに受注するなどで、複数の人でひとつのサイトを制作することもあると思います。そんな時に起こりやすいトラブルと、それを防ぐ方法を考えてみます。ちなみに今回はデザイナー目線での気づいた事です。プログラマーさん目線での気をつけたい事などあればお聞かせください :)
デザイン時
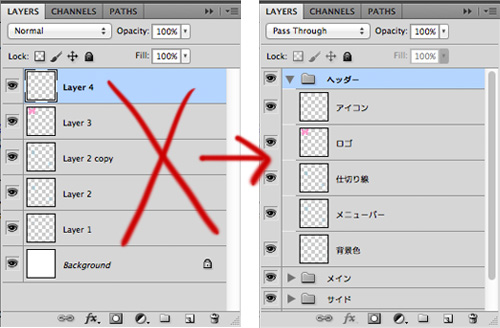
1. レイヤーに名前をつける

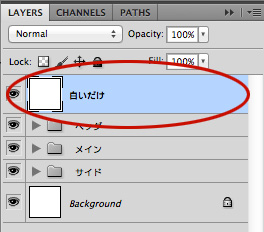
「もらった Photoshop ファイルを開いたら、どれがどのレイヤーなのかさっぱりわからない!」なんて体験、ありませんでしたか?デザインファイルを共有する場合はレイヤーの管理がとても大切です。「レイヤー0」「レイヤー1」「レイヤー1 コピー」というレイヤー名で、自分ではちゃんと把握していても他の人には何がなんだかわかりません。
レイヤーをフォルダにまとめておくことも大切です。フォルダはレイヤーパレット下のアイコンをクリックするか、コマンド(コントロール)+ G で作成することができます。
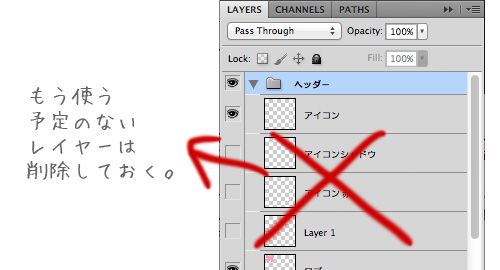
2. 不要なレイヤーを削除

たくさんレイヤーがあるだけでも目的のレイヤーを探しづらいのに、不要なレイヤーまで紛れていたら余計大変ですよね。もう使う予定のないレイヤーや、うっかり新規レイヤーを作ったまま放置していたレイヤーなどは、他の人の手に渡る前に削除しておきましょう。
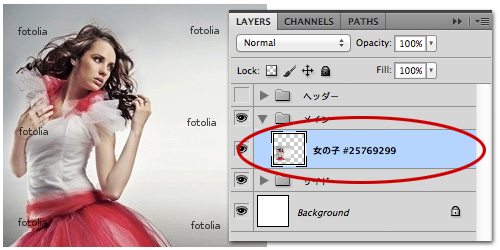
3. 購入前の素材

デザインの初期段階ではとりあえず素材サイトのウォーターマーク入り画像をダミーで入れておき、デザインが確定したら画像を購入、という流れになると思います。この時最初にデザインした人と、素材を購入する人が異なる場合、どの画像をダミーで使っているのかわかりません。
いつも素材の購入先が決まっている場合は、Photoshop のレイヤー名に画像の ID 番号を一緒に書いておきましょう。購入先が複数ある場合や、購入する画像がたくさんある場合は、PSD ファイルを保存しているフォルダ内に、素材サイト・写真の説明・ID・サイズ等を書いた、使用予定画像のリストをテキストファイルなどで保存しておくとわかりやすいですね。
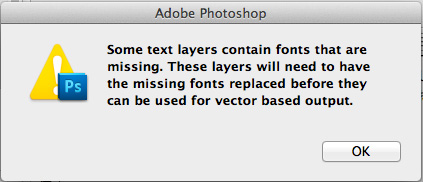
4. フォントファイルが見つからない

Photoshop ファイルを開いた時に、使用されているフォントが他の人の PC/Mac にインストールされていない場合、「テキストレイヤーには見つからないフォントが含まれています。代用フォントが必要です。」などと書かれたポップアップが表示されます。その場合、テキストを編集しないのであれば、テキストレイヤーをラスタライズ(画像化)して問題なく使用することができます。
テキストを修正する場合はフォントファイルが必要になるので、使用フォントを購入・ダウンロードし、インストールして使います。使用するフォントはあらかじめ確認しておくことが大切ですね。
5. ファイルをなるべく軽くする

上記のように不要なレイヤーを削除することはもちろんですが、以前とても簡単に Photoshop ファイルのサイズを小さくする方法を教えて頂きました。白く塗りつぶしたレイヤーを一番上に追加して保存するだけです!サムネイル画像を表示しない代わりにサイズをおさえる事ができるようですね。
その他、すべてのレイヤーを非表示にして保存したり、環境設定の「ファイルの互換性を優先」をオフにしておくと同様の効果が得られるようです。
コーディング時
6. CSS のクラスや ID の名前

CSS は後から違う人によって編集される事も少なくないはずです。そんな時、最初にコーディングをした人がわかりやすい作りにしておくと、後から編集する人もだいぶ楽になります。
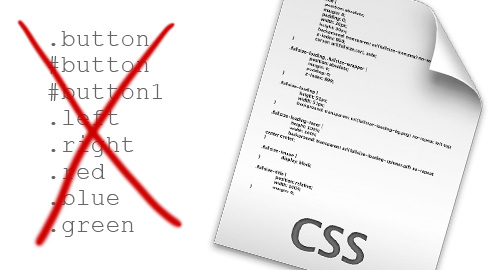
例えば以下のようなクラスや ID が同じ CSS 内にあったら…どうでしょう?
- #button
- #button1
- .button
- .button1
- .button2
…驚きのわかりにくさですね。似たようなクラス・ID 名は避けましょう。
また位置を表す「left」「right」などもクラス・ID 名には向いていません。後にレイアウトの変更が入り左右が逆になることもあるからです。この場合は「main」「side」と名付けるのが適切です。似たような理由で、後から変更されるかもしれないので、「red」「black」などの色の名前をつけるのも避けましょう。
クラス・ID の命名に悩んだら一度「CSS の基本/ID 名とクラス名」を読んでみてください。
7. コメントアウトでメモ
コーディングする際、コメントアウトというものがあります。これは実際にブラウザーには表示されませんが、制作者による「メモ」として活躍してくれます。
HTML の場合
<!-- コメント内容が入ります -->
<!-- サイドバーここから -->
サイドバーのHTML
<!-- サイドバーここまで -->
CSS の場合
/*コメント内容が入ります */
/* サイドバーの CSS */
div#sidebar {
float: left;
}
JavaScript や PHP の場合
// 一行のコメント内容が入ります
/* 複数行の コメント内容が入ります */
/* 同じ文字列を 繰り返し表示する */
for($i=1; $i<=10; $i++){
// 10 回表示
echo 'Hello World';
}
このような書き方をします。構成をわかりやすくしたり、JavaScript や PHP の場合はどんな動作をするのかをメモしておくことで、他の人がページを修正する時でもスムーズに作業が行えます。
フォルダ・ファイル管理
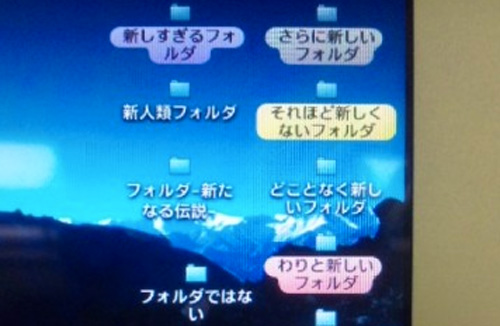
8. ファイル名をわかりやすく

わかりにくいフォルダやファイル名だと、作業に取り掛かろうにもどれが手をつけるべきファイルなのかわかりませんよね。上の画像のような状況は避けるべきですw、「new(新しい)」「latest(最新版)」といった単語はつけないようにしましょう。最新版のファイルがいくつもできてしまいます。そんな場合はファイル名+番号で OK。
例:websitedesign-2.psd

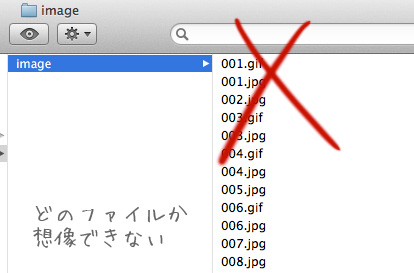
画像もファイルの名前でどんな画像かわかるように設定しましょう。

ファイル名に日本語を使うのはやめましょう。Win - Mac でやりとりすると、文字化けして読まないうえファイルが開けないことも…。
9. Win と Mac でファイルのやり取り
Windows で作った zip ファイルを Mac に送る場合だとあまり問題がないようなのですが、その逆、Mac から Windows に送る場合は「余計なファイルの混入」と上記にも書いた「ファイル名の文字化け」が起こります。

「MacWinZipper(WinArchiver)」はそんな問題を解消してくれる便利なアプリです。ファイルやフォルダを、アイコンへドラッグ&ドロップするだけでクリーンに zip 形式に圧縮してくれます。よくファイルを交換するという人は Dock に入れておくと便利!
10. ファイル交換

資料やデータファイルなど、いくつものファイルを交換しなければならない事も多々あると思います。メールでやりとりするのが一番手っ取り早かったりするのですが、どこにどのファイルがあるのか・どれが最新版なのかわからなくなったり。そんな時はプロジェクト管理ツール使ってファイルを管理すれば、アップロードしたファイルを一覧表示でき、ファイルに一言メモを付け加えておけるので便利です。
プロジェクト管理ツールにはBasecampを主に使っていましたが、最近ではDashboardを使ったりもします。プロジェクト管理ツールは Todo リストの管理もできるので本当に便利!
以上、気を付けたい事 10 個を紹介しましたが、なによりも大切なものはチームメンバーとのコミュニケーションです。質問があればその都度聞き、作業途中に進行具合を確認しあったりと、声を掛けあうことが大切です。仕事にとりかかる前の段階で、相手に時間を無駄に使わせてしまわないよう気を付けたいですね。他にも気をつけている事があれば教えてください!