
更新日
メールアドレスを指定できるmailtoリンクの設定方法や便利なスクリプト
多くのWebサイトでお問い合わせにはフォームを設置しているかと思います。入力ミスのチェックなど機能のついたものも多いのですが、初心者の方には設置のハードルが高く感じるかもしれません。そんな時は手軽に導入できるmailtoリンクを使ってみましょう。リンクをクリックするとユーザーがいつも使っているメールアプリが起動するので、送信元のメールアドレスを入力する手間も省けますよ。懸念されやすい迷惑メールの対策をしているスクリプトも紹介します!
mailto リンクの使い方
a タグの href 属性に mailto:メールアドレス と記述すれば OK。リンクテキストをクリックするとメールアプリが起動し、メール作成画面が表示されます。
細かい設定をしたい場合は必要項目を mailto:メールアドレス?項目 という形式で ? を使って続けて記述していきます。複数の項目を指定する場合は & を使ってつなげましょう。
件名
subject でメールの件名を指定できます。
<a href="mailto:hello@example.com?subject=件名">お問い合わせ</a>
本文
body でメール本文を指定できます。
<a href="mailto:hello@example.com?body=本文のテキスト">お問い合わせ</a>
CC
cc で mailto で書いたメールアドレス以外のメールアドレスを送信先として指定できます。複数のメールアドレスを指定する時は ,(カンマ)でつなぎます。
<a href="mailto:hello@example.com?cc=info@example.com">お問い合わせ</a>
BCC
bcc で mailto で書いたメールアドレス以外のメールアドレスを宛先を伏せて指定できます。複数のメールアドレスを指定する時は ,(カンマ)でつなぎます。
<a href="mailto:hello@example.com?bcc=info@example.com">お問い合わせ</a>
mailto リンクのコードを生成してくれる「Mailtolink.me」

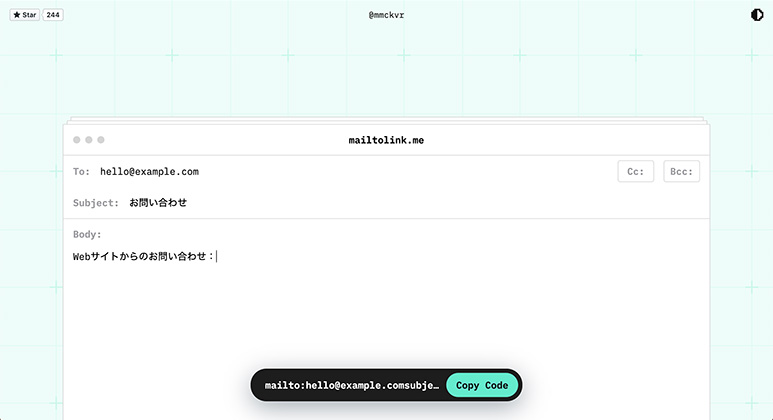
Mailtolink.meではメール作成画面のようなデザインで mailto リンクのコードを生成してくれます。宛先や件名はもちろん、CC、BCC の設定も OK。自分で手打ちしなくていいので記述ミスを防げます。画面下に出てくる「Copy Code」をクリックするとクリップボードにコピーできます。
mailto:hello@example.com?cc=mana@example.com&?subject=Hello
これをそのままリンク先に指定すれば、メールアドレス宛てのリンクテキスト完成です!
<a href="mailto:hello@example.com?cc=mana@example.com&?subject=Hello"
>お問い合わせ</a
>
通常日本語だと文字化けするので「日本語のエンコード」という作業が必要になりますが、このサイトでは自動的にエンコードされますよ。
mailto:hello@example.com?subject=%E3%81%8A%E5%95%8F%E3%81%84%E5%90%88%E3%82%8F%E3%81%9B&body=Web%E3%82%B5%E3%82%A4%E3%83%88%E3%81%8B%E3%82%89%E3%81%AE%E3%81%8A%E5%95%8F%E3%81%84%E5%90%88%E3%82%8F%E3%81%9B%EF%BC%9A
上記画像にある日本語を含めた設定にすると、このような文字列がコピーできます。「表示がおかしくなっちゃった!?」と思うかもしれませんが、これで実際にメールを立ち上げるときちんと日本語で表示されます。
起動するメールの種類を選択できるようにする「MailtoUI」

mailto リンクはユーザーがデフォルトで設定しているメールアプリを起動しますが、それが逆に不便に感じることもあるでしょう。そんな時使えるのがMailtoUI。mailto リンクをクリックすると、以下の選択肢から選べるモーダルウィンドウを表示できるようになる JavaScript です。
- ブラウザーの Gmail
- ブラウザーの Outlook
- ブラウザーの Yahoo.com
- デフォルトのメールアプリ
- メールアドレスをコピーする
通常の mailto リンクではどのメールから送信できるか選択できないのが難点でしたが、このような選択肢があると便利ですね。
「MailtoUI」の使い方
</body> の直前に mailtoui-min.js を読み込ませます。用意されている CDN を使ってもいいですし、ファイルのダウンロードも可能。
<body>
... ...
<script src="https://cdn.jsdelivr.net/npm/mailtoui@1.0.2/dist/mailtoui-min.js"></script>
</body>
あとは a タグに「mailtoui」というクラスをつけて mailto リンクを貼れば完成です。
<a class="mailtoui" href="mailto:hello@example.com">お問い合わせ</a>
デモ
オプションでクラス名を変えたり、デフォルトで「Gmail in browser」などと書かれている表記を変更できます。
迷惑メール対策もできる「mailgo」
MailtoUI と同様、mailto リンクをクリックするとモーダルウィンドウを表示できるmailgo。機能としてはほぼ同じですが、こちらでは迷惑メール対策用の「スパムレス」オプションもあります。mailto リンクのデメリットとして挙げられる迷惑メール。気になる方はこちらを使ってみるといいでしょう。
「mailgo」の使い方
</body> の直前に mailgo.min.js を読み込ませます。用意されている CDN を使ってもいいですし、ファイルのダウンロードも可能。
<body>
...
<script src="https://unpkg.com/mailgo@0.12.2/dist/mailgo.min.js"></script>
</body>
ファイルを読み込ませるだけで設定完了!特にクラスなどを付与しなくても、すべての mailto リンクでモーダルウィンドウが表示されます。
「mailgo(スパムレス)」の使い方
迷惑メール対策用の使い方です。以下のように a タグにそれぞれの属性を記述しましょう:
- href … #mailgo
- data-address … メールアドレスの@より前
- data-domain … メールアドレスの@より後
例えばメールアドレスが hello@example.com だった場合は
<a href="#mailgo" data-address="hello" data-domain="example.com"
>お問い合わせ</a
>
と記述します。
デモ
オプションで「スパムレス」バージョンでも CC、BCC、件名、本文も属性として記述できます。詳しくは公式ドキュメントを参照してください。
昔からある mailto リンクですが、便利なツールやスクリプトをうまく使って取り入れるといいですね!「でもやっぱりフォームがいい!」という方は過去記事「初心者でも簡単!日本語で手軽に設置できるフォーム作成サービス 3 選」を参考に設置してみてください!