
更新日
雑誌からデザインを学ぼう
みなさん、雑誌読んでいますか?紙の雑誌は手に取らなくなった人も、電子版なら読んでいるという人もいるかもしれませんね。実は私、お試しのつもりがうっかり楽天マガジンの年間購読に課金しちゃったもので、せっかくだからと読み倒している今日このごろ。眺めているとあしらいやレイアウトが自由で見ていて楽しいんですよね。デザインの勉強中の方にもおすすめなので、雑誌を見るポイントや、おすすめ勉強方法を紹介します。
デザインの注目ポイント
Web デザインを考えているとき、Web サイトだけ見ていてもなんだかアイデアもレイアウトも偏ってしまうことがあるかと思います。そんな時は雑誌を見てみましょう!
レイアウト
パラパラとページをめくるだけでも感じられるのが、本当に自由度が高い!サイズやページ数という制限はありつつも、要素同士を重ねたり、はみ出したり、分割したり…と、Web サイトとはまた違ったレイアウトが楽しめます。
基本的に縦に長くなる Web サイトとは違い、ページを開いた状態での視線の流れや、どのように情報を整理して配置するかなど、参考になる点が多くあります。

インパクトのあるタイトルや写真の配置が印象的。(いぬのきもち 2024 年 4 月号)
装飾
Web サイトだと、コンポーネントと言って、基本的に同じ Web サイトの中では装飾の同じパーツを使います。そのほうが統一感が出るからですね。
雑誌だと、同じ雑誌でも特集やページごとにデザインが異なっていて、見ていて飽きないです。見出しや写真周りなど、ちょっとした装飾がおしゃれ。

小さなイラストや吹き出しなどの装飾部分まで見てしまいます。(サイクルスポーツ 2024 年 6 月号)
配色
雑誌では写真が主体のデザインも多く、全体の配色を使われている写真に合わせているケースがよく見られました。写真撮影の段階で配色も考えられているのでしょう。そうすることで統一感が出てすっきりまとまりますね。

茶色がメインのわんこの写真と、それを引き立てるように明るいグリーンがうまく調和しています。(いぬのきもち 2024 年 5 月号)

服の色と紙面の色をうまく組み合わせています。(Tarzan 2024 年 5 月 9 日号)
フォント
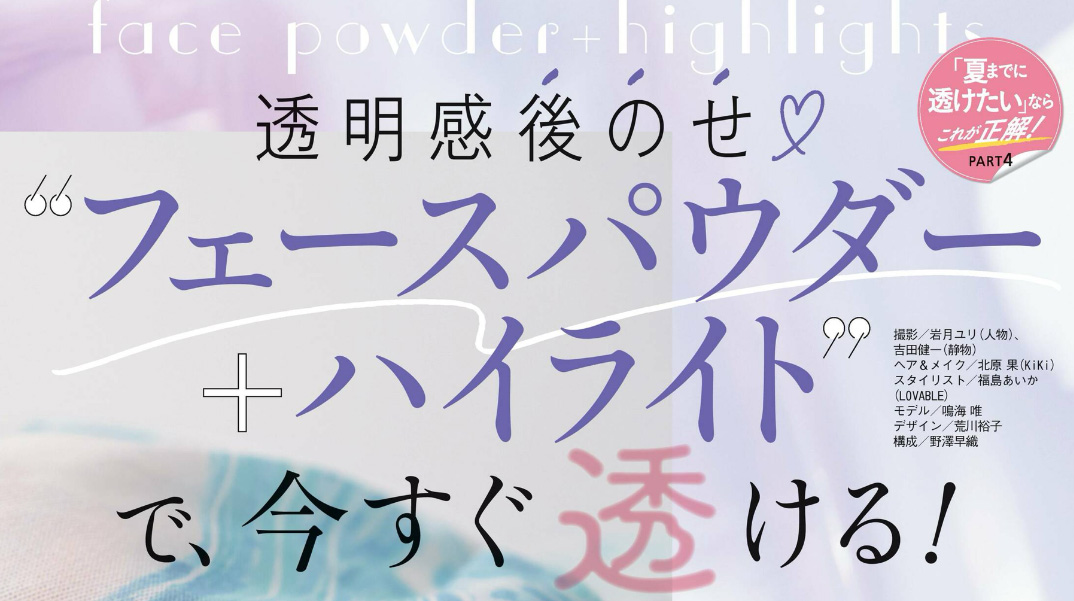
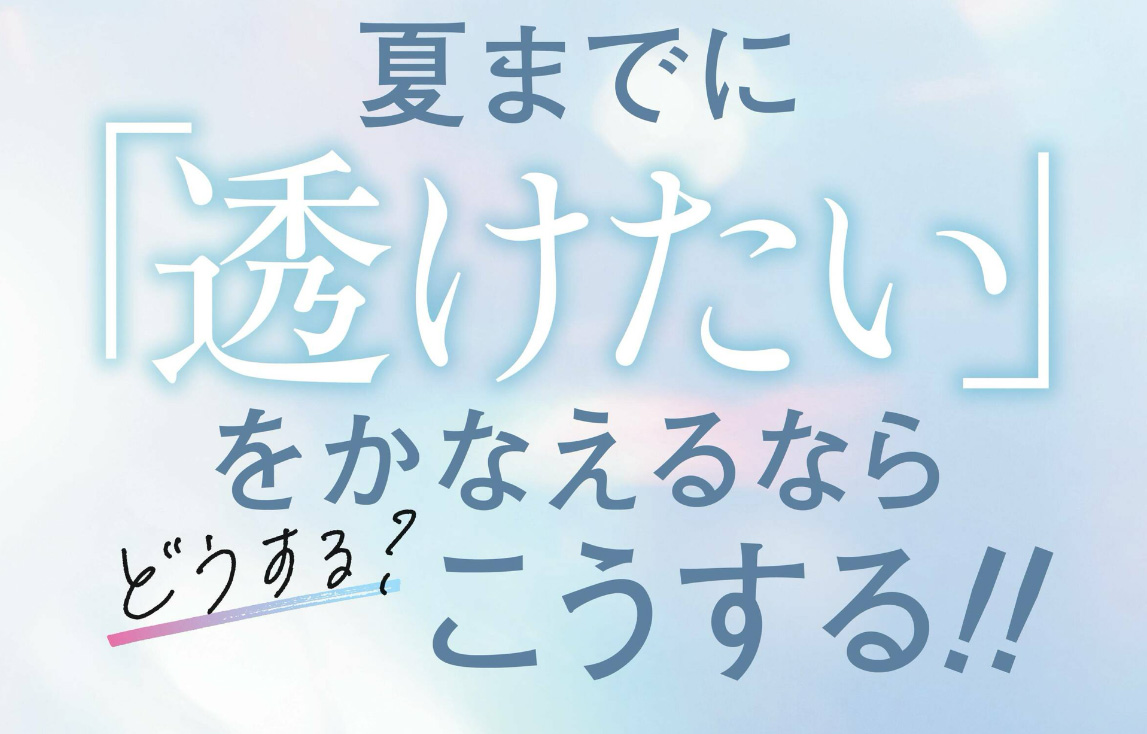
フォントも Web と比べると自由度の高さが印象的です。特に、異なるフォントを組み合わせたときのバランスが美しい!特集タイトルでは、それだけで様々なデザイン要素を組み合わせて作成されています。この手法は女性向け雑誌で顕著に見られました。


和文、欧文フォント、手書き風フォントなどを組み合わせています。(美的 2024 年 6 月号)
なんかやたら透けたがってるな…
写真やイラスト
雑誌の内容にもよると思いますが、やはり写真は多く使われています。ページをめくった時に、その写真が一番良く見えるよう配置されているのも特徴。イラストの場合は雑誌によってテイストが大きく異なり、汎用性の高いものから個性的なものまで様々。

横長の写真は横長に、縦長の写真は縦長に。パズルのようにうまく組み合わせて、あらゆる角度から紹介しています。(Bicycle Club 2024 年 5 月号)
文字組み
Web との大きな違いとして段組があげられるでしょう。段組とは文章を途中で折り返し、複数のブロックに分けて配置するレイアウトです。Web サイトではあまり段組をすることはないので、なんだか新鮮。
他にも、行間や文字サイズ、禁則処理なども細かく気を配っているのがよくわかります。遠目に見ても文章の揃えがきれい!

左側の余白と右側のテキストのつまり具合が心地よいバランスに。(Web Designing 2024 年 6 月号)
実践してみよう!
いいデザインはただ眺めるだけではなく、手を動かすとデザインスキルが向上します!ということで、雑誌を使ってちょっとしたデザインのエクササイズを。
レイアウトを書き出す練習
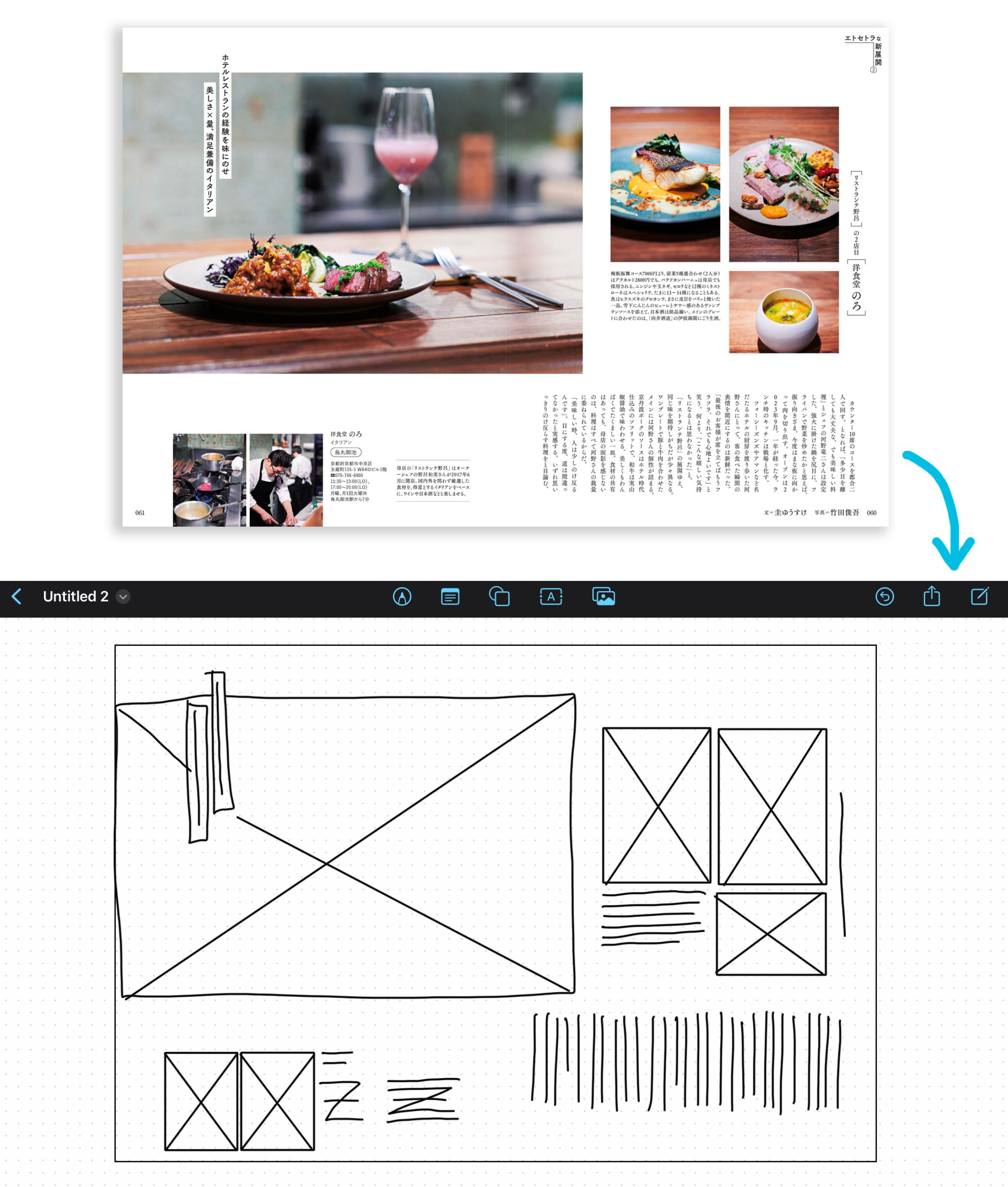
雑誌を見ていて素敵なレイアウトを発見したら、全体を眺めて、どの要素が多く面積をとっているのか、逆に小さく配置されているものはなにか、視線の流れはどうなっているか、見えない線はどこにあるか、など、構成をよく観察しましょう。
続いてレイアウトを模写します。色はなくてもかまいません。手描きの場合はグリッドのあるノートがおすすめ。タブレットのノートアプリなら、アプリ上に対象となるデザインの画像を貼り付けて一緒に保存してもいいですね。レイアウトのみに注力するため、時間は 5 分と決めて短時間ですばやくスケッチします。
完成したら対象物とスケッチを見比べましょう。素敵だと思ったポイントや真似したいところ、制作者の意図、自分ならどうするか…など、気付いたことをなんでもメモしておきましょう。Web サイトで使うワイヤーフレームを描く練習にもなりますよ!

ページを開いてレイアウトの書き出し。使用ツールは iPad のフリーボード。(あまから手帖 2024 年 5 月号)
Web ならどうやって実装する?
上記で上げたようなデザインのポイントを見たあとは、それらをどうやって Web で実装するか考えてみましょう。考えることも勉強になりますよー!
例えば、
- レイアウトが複雑なものはレスポンシブでどう対応するか?
- 異なるフォントを組み合わせるならどれがいいか?
- 画像に合わせて配色を変えるなら?
- 吹き出しを実装するならどんな CSS になる?
- 特集ごとに装飾を変えるなら?
などなど、考えることは盛りだくさん!実装するのは大変そうに見えて、意外とすんなりできるものもあるはず。
いろんなジャンルで
雑誌はとにかくジャンルがたくさんあります。料理、ファッション、芸能、美術、建築、スポーツ…。細分化したら数え切れないほどのジャンルが出てきそうです。
そしてジャンルが明確な分、ターゲット層も明確。直接ターゲット層を掲示している雑誌もあるほどです。そのため、あらゆるジャンルで上記の練習が可能です。
同じようなレイアウトや装飾であっても、ターゲット層の違う雑誌で見てみると全然違うように感じることもあります。見開きで写真がドーン!と掲載し、見出しと文章がちょろっと配置されているような特集ページでも、ジャンルや写真が変わればフォントも文字サイズも配置も配色もすべて変わってきます。
ふだん自分があまりみないようなジャンルの雑誌ほど、得るものも多いはず。ぜひ食わず嫌いせず、いろんなジャンルのものを眺めてみましょう!
雑誌はデザインを学ぶ素晴らしい教材
うっかり課金してしまった雑誌のサブスクですが、久しぶりに読んでみると思った以上に得るものがありました。雑誌を購入すると 1 冊 1000 円くらいしますが、サブスクならどのサービスもだいたい月間 500 円くらいです。私が課金しちゃった楽天マガジンは年間 3960 円なので、4、5 冊読めば元取れそう。
デザインを仕事にしている人、勉強中の人は、娯楽として雑誌を見るというよりも、勉強用に定期的に目を通してみるといいですね。