
Webデザインのスキルを磨こう!Webサイト模写のススメ
先日、Webデザイナーになってもうすぐ2年がたつというMさんから、「どうすればデザインのスキルを磨くことができるのか?」という旨のご相談を頂きました。今回は彼女の相談メールでもふれられている、デザインのスキルアップに有効なWebサイトの模写のやり方について掘り下げてみようと思います!
頂いたご相談メール
実は最近スランプぎみになっていて、サイトデザインを作成してもなぜかダサい、野暮ったいデザインになってしまいます。
デザインスキル向上させるために、いいデザインのサイトを模写するといいときいて模写もしてみたのですが、ぴったり一致するように作るのに意識がいってしまい、あまりデザインスキルが上がったと実感できないでいます。(模写したデザインを自分のオリジナルで活かせない)
もし模写するときはどういう部分を意識してやるとかあればアドバイスいただけるとうれしいです。
なるほどなるほど。デザイナーとして働き始めて 1〜3 年くらいで、多かれ少なかれこういった壁にぶつかる人はいると思います。しかし悩み過ぎるとパンクしちゃいます。まずは肩の力を抜いて、焦らず時間をかけて解決していきましょう!それではさっそく質問にもある模写について簡単な説明を。
模写すること
デザインに限らず、素晴らしい作品を真似することは、新しい技術を取り入れるうえでとても大切です。何百年も前から優れた画家の弟子達は師匠の作品を模写していました。書道の世界でも、スポーツの世界でも、真似することから始まります。ただし、質問者さんのメールにあるように、ぴったり一致するように作るのに意識しすぎてしまうと、得るものがなく時間だけが過ぎていってしまいます。模写の目的はコピーをつくることではありません。一番の目的は、対象となるデザインをじっくり観察し、技術を盗み、自分の引き出しを増やすことです。
ではどうすれば「ただ真似するだけの模写」ではなく「技術を盗む模写」ができるようになるのか。それは何を意識しながら模写するか、が一番の決め手となります。その点を踏まえて、模写する際に考えるべきことと、手順を 5 つに分けて紹介します。
ステップ 1:模写するサイトを探す
まずは対象とするサイトを探します。ふと出くわした「なんかよくわかんないけどかっこいい!」というサイトでも、以下のような人気のギャラリーサイトから選んでも OK。ギャラリーサイトの場合は、今のデザイントレンドも把握できるようになる、というメリットがあります。
デザインといっても様々なジャンルが存在しますよね。例えば…
- コーポレートサイトなど、きっちりした固いイメージのサイト
- 化粧品・アパレル系など、女性向けのかわいらしいサイト
- 電化製品・ゲーム系など、男性向けのシャープなサイト
- お菓子・テーマパークなど、子供向けの明るいサイト
- EC サイト
- SNS サイト
最初は気に入ったものを選べばいいのですが、 いろんなデザイン・種類のサイトを模写すること がポイントです。あまり得意ではない・好みではないデザインテイストに挑戦することは、自分の引き出しを増やすことに大いに役立ちます。
ステップ 2:デザインのポイントを書きだす
「サイトを選んだし、よし始めよう!」と Photoshop を立ちあげてしまっては、せっかくの模写の効果も半減です。模写を始める前に、以下の項目をおさえつつ、選んだサイトをじっくり観察してみましょう。
- なんのサイトか
- ターゲットのユーザー層を予想
- 配色
- 書体
- レイアウト
最初は「落ち着いた感じのデザイン」としか見えなかったサイトも、上記の項目をまとめることで「30〜40 代、経済的余裕のある層をターゲットにした、ワインの販売サイト。深みのある赤と黒をメインに使用し、余白をたっぷり使うことで全体的に落ち着いたイメージになっている。」といった説明ができるようになります。
最初は難しいと感じるかもしれませんが、繰り返し行うことで、 論理的にデザインを説明する力(=プレゼン力)をつけることができます 。説得力のあるデザインはユーザーを動かす力を持っています。
ステップ 3:ワイヤーフレームを書き出す

ワイヤーフレームとは Web サイトの骨組みのこと。詳しくは以前書いた「Web サイト設計図 – ワイヤーフレームの作り方」をご一読ください。ステップ 2 で観察したときに、レイアウトの確認はしているはずですが、より細かい構成を把握することができます。各コンテンツの面積によって情報の優先順位をつけていることや、余白をつかってグルーピングしている事に気がつくはずです。
同時に各レイアウトの特徴をつかむ練習にもなります。例えば SNS サイトは 3 カラムが多く、EC サイトはトップに大きなバナー画像スペースを設けているレイアウトが多いです。サイトの種類によって、どんなレイアウトが使われているのか、確認しておきましょう。
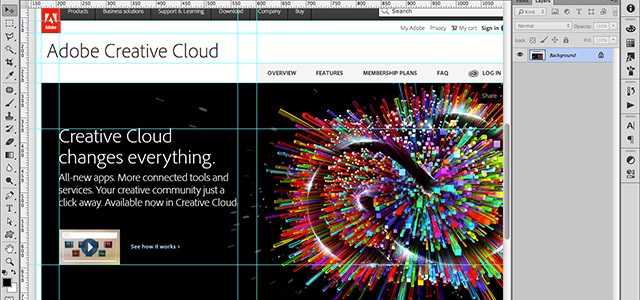
ステップ 4:Photoshop で模写

ここでようやく Photoshop の出番です。キャンバスサイズは全体を囲うボックス(wrapper)の幅+左右 200px ずつくらいプラスし、少し大きめに作成します。例えば 1000px の幅のサイトなら、1400px のキャンバスを作成。必要であればサイトのスクリーンショットを撮影し、自分のものと比較しながらすすめられるように準備しておきます。
そして使用されている写真以外のもの、例えば装飾や細かい線、背景画像のパターンもすべて自分で制作します。写真はダミーで灰色のボックスを置いても、サイトから拝借しても OK。デザインの細部までじっくり観察し、シャドウやノイズ、1px のラインまですべて完璧にコピーします。「少しの手間で大きく変わる、細部にこだわった Web デザインを」という記事でも書きましたが、少しの手間を加えるだけで、デザインの完成度は大きく変わってきます。そういった細かい点にも注意を払いながら模写していきます。Photoshop を使いこなす練習にもなります!
質問者の M さんは、
時々 photoshop で作成したデザインと実際に実装してみたものとでなんだかデザインのイメージが違う感じがしてしまっていて…
とも話していました。これを回避するために、デザインが完成したら JPG で書き出し、ブラウザーで開いて確認します。ブラウザーで開いて見ると、サイズやブラウザー枠にはめたときと同じ条件で閲覧することができ、実装した時をイメージすることができるでしょう。
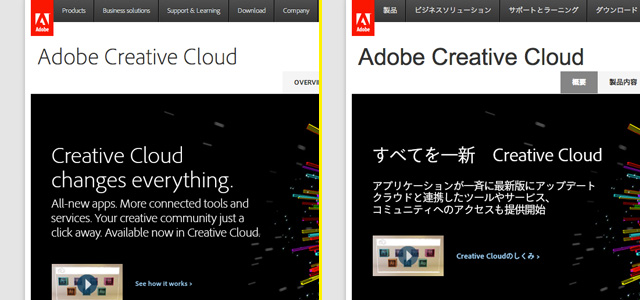
ステップ 5: デザインをカスタマイズ

ステップ 4 までで基本的な模写は終了ですが、さらにもう一歩スキルアップを目指す方は、完成したデザインを別名保存して自分なりにカスタマイズしてみましょう。
- 日本語だとどうなる?(英語サイトを模写した場合)
- コンテンツの数を増やすとどうなる?
- 配色を変えるとどうなる?
- レイアウトを変えるとどうなる?
もちろん、「元デザインの方がよかった!」と思うこともあるでしょう。しかしその経験はまた「ではなぜ元サイトの方がよかったのか?」という研究材料のネタとなります。その挑戦・疑問・解決の流れがオリジナルデザインに活かせるスキルとなります。
結論
ただ同じように模写するのではなく、デザインのポイントを考えながらすすめよう。
上記ステップ 5 までをすべてやっていたら、本当に時間がかかるでしょう。しかし、大体 10 サイトくら模写すれば、デザインの引き出しの数も増やすことができ、オリジナルデザインに取り組んでも、模写する前に比べてクオリティが向上しているはずです。時間のとれる時に少しずつ模写の数をこなしていきましょう。また、ステップ 1 と 2 は、経験値の高い Web デザイナーさんならずっと習慣的に続けていること(のはず)です。常にアンテナを張って、いいデザインのいいところを、どんどん盗んでいきましょう!