
更新日
IllustratorでのWebデザインがいい感じ!おすすめポイントや設定いろいろ
これまでは「WebデザインといえばPhotoshop」というのが通例でした。しかしIllustratorもWeb制作の環境に適応されてきた今、フラットデザインやイラストを多く扱うWebサイトでは断然Illustratorをおすすめします!今回はあまり知られていないIllustratorとWebデザインの相性や、Webデザイン用の設定方法等をご紹介します。
Illustrator 初心者さんへ
Illustratorはベクター形式の画像を作成できる Adobe 社のアプリです。ロゴやイラストを作る時にはかかせません。Adobe の公式チュートリアルサイト、Adobe TV では Illustrator の概要やチュートリアルをはじめ、新しい機能の紹介も随時追加されています。
Illustrator は月額 3,280 円から提供されている有料アプリですが、体験版を無料ダウンロードできます。まだお持ちでない方はぜひ。
Illustrator のここがオススメ!
主に Web デザインに関して嬉しい機能を挙げてみます。 ※私が使っているのは Illustrator CC 最新版なので、古いバージョンの Illustrator には対応していない機能もあります。
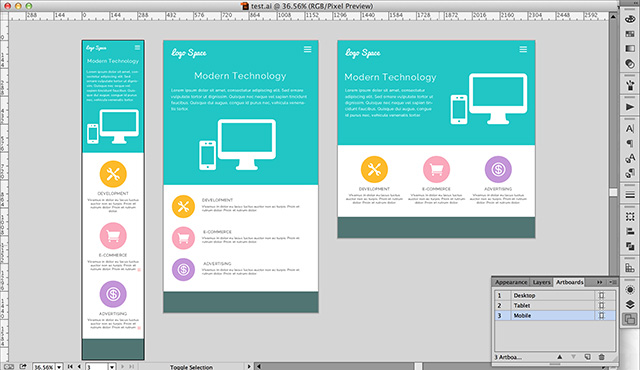
アートボードはレスポンシブデザインにうってつけ!
アートボードとは出力可能な範囲のこと。自由にサイズ設定でき、複数のアートボードをひとつのファイルとして管理できるのが特徴です。レスポンシブデザインの場合、ブレークポイントによって 2 種類以上のデザインを制作する機会が多くあると思います。表示範囲に合わせた複数のアートボードを使い分けることによって、異なるファイルを行き来する必要はなくなります。

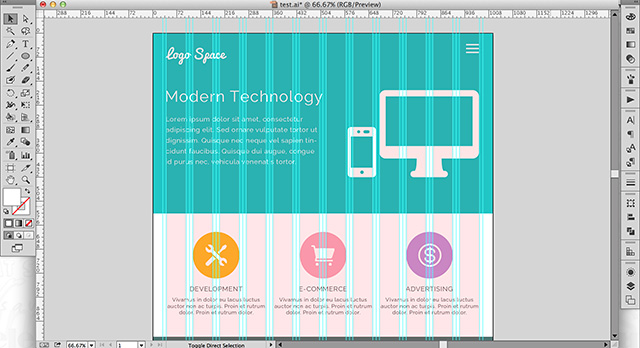
左からスマートフォンサイズ、タブレットサイズ、デスクトップサイズのデザイン。各要素自体は変わらないので、コピペしたり少しの変更を加えるだけで円滑にデザイン業務を進めることができます。
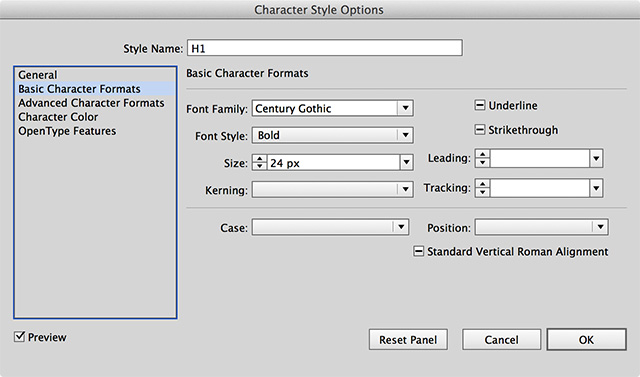
Photoshop ではできない!文字スタイルの保存&適用

テキストに指定したい属性を予め設定しておき、適用できる文字スタイル機能。時間短縮もでき、デザインに統一感をもたらすことができます。文字スタイルパネルを開き、パレット下の新規作成アイコンをクリック。任意のスタイル名を入力後、フォント名やサイズ、色などを設定します。スタイルを適用するには、入力したテキストを選択し、文字スタイルパネルで適用するスタイル名をクリックします。
逆にすでにスタイルを設定済みのテキストを選択している状態で文字スタイルパネルの新規作成アイコンをクリックすると、そのスタイルを新しい文字スタイルとして登録できます。
同様に段落スタイルというパレットを使って段落ごとにスタイルを保存できます。
いちいち設定するのがめんどくさい…という方は、スポイトツールでも文字スタイルを抽出できるので試してみてください。これだけで作業が 3 倍は早くなる…かも。
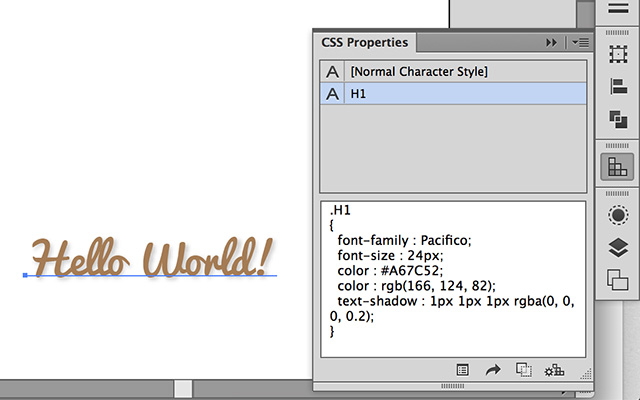
CSS や SVG のコードはコピペするだけ!

文字スタイルを設定されたテキストを選択し、CSS プロパティパネルを開くと、CSS のコードを見ることができます。そのままコピペして Web サイトに反映できますね。オプションでベンダープレフィックスの有無などを設定できます。
SVGについては、オブジェクトを普通に ⌘ + C (Win は Ctrl + C)でコピーし、HTML エディターにペーストすると SVG のコードが貼り付けられます。ブラウザーで見てみると先ほどコピーしたオブジェクトが表示されています。
ちなみに SVG コードではなく画像としてスライスし、imgタグで <img src="icon.svg"> と書いても表示できます。
Web デザインのための設定
デフォルトでは紙媒体用の設定になっていると思うので、Web 用に設定の変更をしましょう。これらをきちんと設定しておくことで、長年言われてきたオブジェクト拡大時の「にじみ」がなくなります。
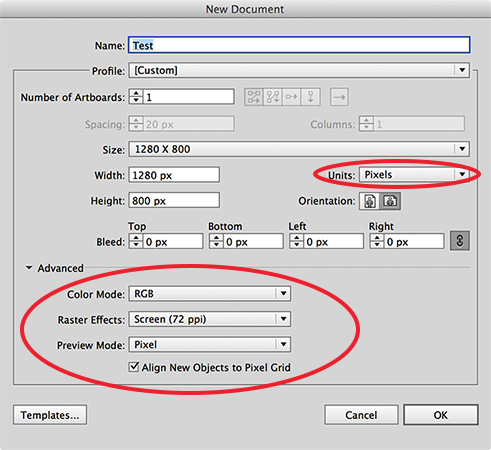
1. ドキュメント設定

新しくドキュメントを作成する時に表示されるこのパネル。以下のように設定します。
- 単位…ピクセル
- カラーモード…RGB
- ラスタライズ効果…スクリーン(72 ppi)
- プレビューモード…ピクセル
- 新規オブジェクトをピクセルグリッドに整合…チェックする
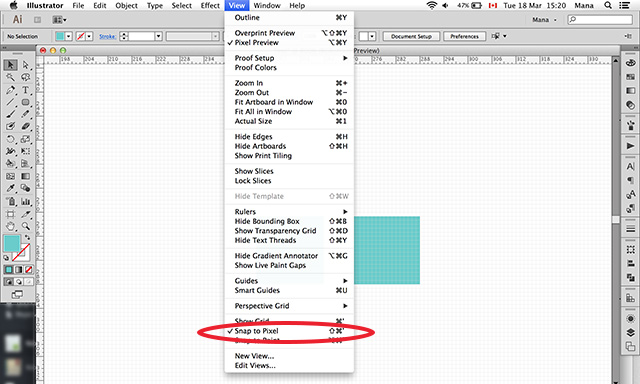
「プレビューモード」はメニューの 表示>ピクセルプレビュー から選択もできます。また、「ピクセルグリッドに整合」も 変形パネルのオプションメニューから選択可。ちなみにこの画面の「プロファイル」で「デバイス」を選択すると、iPhone や iPad などのサイズに合わせたアートボードが作成できます。
2. ピクセルにスナップ

上記「ピクセルグリッドに整合」をオンにしていれば、自動でオンになっているはずですが、念のため 表示>ピクセルにスナップ にチェックが入っているか確認します。
これまでの設定でピクセル単位でオブジェクトを作成&配置できるようになりました。これらの設定をしていないとうまくピクセル単位の描画ができなくなってしまいます。
3. 環境設定

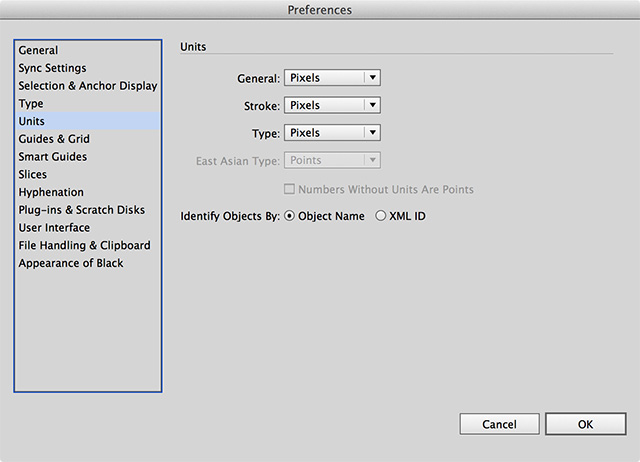
メニューから、または ⌘ + K (Win なら Ctrl + K ) から Web にあわせた環境設定を行います。好みもあると思うので、細かいところは微調整してください。
- 一般>キー入力…1px
- 単位…すべて「ピクセル」に
- ガイド・グリッド>グリッド…1px
- ガイド・グリッド>分割数…1
これまでの流れ通り、単位はすべてピクセルに。その他の設定でグリッドを 1px ごとに表示したり、上下左右のキー操作でオブジェクトを 1px 単位で移動できるようになりました。
これで Web デザインのための設定は完了です!意外と簡単ですね!
用意しておくと便利なもの
Web デザインの準備は完了したので、後は実際にデザインしていくだけです。デザイン作業自体は Illustrator の操作方法を理解していれば Photoshop の場合とそんなに変わらないと思います。慣れですよね。慣れ。あまり慣れていない方は、デザイン作業を少し楽にしてくれるアイテムを使っちゃいましょう!
960 Grid System

960 Grid Systemは Web 制作する上でとっても便利なグリッドシステム。かなり有名なので、実際に使った事がある人も多いかと思います。960 Grid System でダウンロードできるファイルの中には Illustrator 用のファイルも含まれています(templates > Illustrator)。このグリッドをベースにデザインしていきましょう。
Foundation 3 Stencil Sets

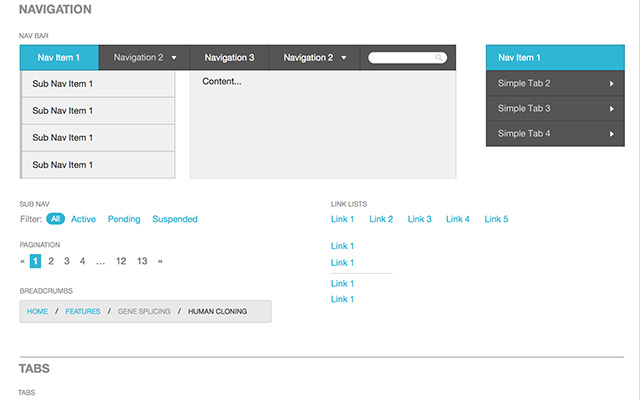
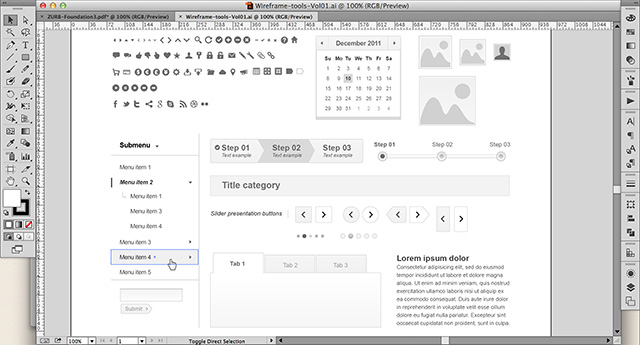
Foundation 3 Stencil Setsは CSS フレームワークのFoundationが配布している UI キット。実際に Foundation で使われているスタイルの要素が含まれているので、同フレームワークを使うのであればうってつけです。「Get All Vector PDFs」をクリックして PDF ファイルをダウンロードしましょう。
Webpage Wireframe Stencil

さらにシンプルなワイヤーフレームを作成するなら、Webpage Wireframe Stencilがおすすめ。各要素はシンボルパレットにドラッグ&ドロップしてシンボル化してしまえば、今後も簡単に繰り返し使うことができます。
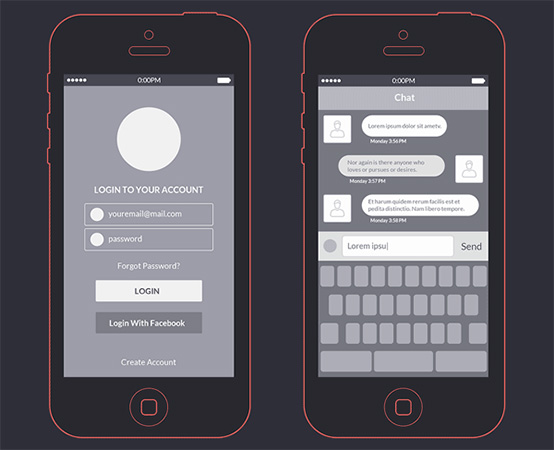
App Wireframes Kit

App Wireframes Kitはスマートフォンアプリ用のワイヤーフレームキット。様々な要素が含まれています。PSD ファイルも有。
ポイントをしっかりおさえれば、Illustrator も Web 制作のレギュラー戦士として戦えると思います!もちろん Photoshop を捨てろと言うのではなく、フラットデザインやイラストメインなら Illustrator、写真をたくさん使うなら Photoshop というように、使い分けが大切です。今私が進めているプロジェクトはすべて Illustrator でデザインしましたが、今のところ不便に思うことはありません。みなさんはどのツールでデザインしていますか?