
更新日
Illustratorチュートリアル【女の子】
海外サイトでよく見るPhotoshopやIllustratorのチュートリアル記事って、見ていていろんな発見があります。自分が思っていたよりはるかに楽な方法や、知らないテクニックを教わったり。でも、日本語のサイトでそんなチュートリアルをあまり見かけないので、Illustratorでイラストを描いたのを記事にしてみました。動画も撮っておいたのであわせて見てみてください!
動画撮ってみました
個人的に、他の人が作っていく過程を見るのが好きなので撮ってみました。ベジェ曲線での描き方など、参考になるかもしれません。一部撮り忘れたところもありますが気にしないでください。
まずは準備
ラフ画の取り込み

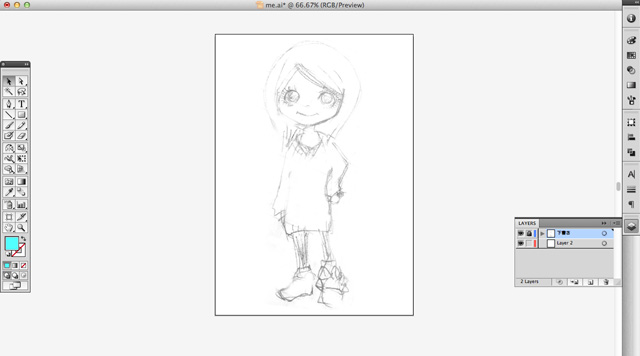
ラフ画は別レイヤーにフリーハンドで描く事も多いのですが、今回は紙に描いたものを使いました。通常スキャナーなどで取り込みます。私はスキャナーを持っていないのでJotNot Scannerを使っています。

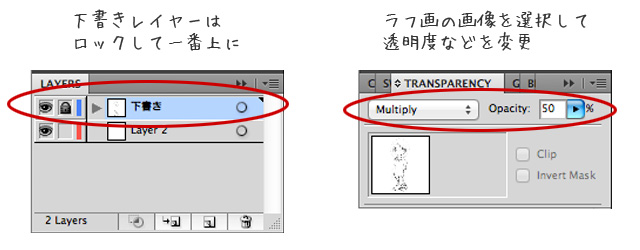
「下書き」レイヤーを新規作成し、そこに下書きを置きます。レイヤーは一番上にもってきます。画像の透明度を 50%、乗算(Muliply)に設定。下書きレイヤーはロックして、その下のレイヤーに描き込んでいきます。
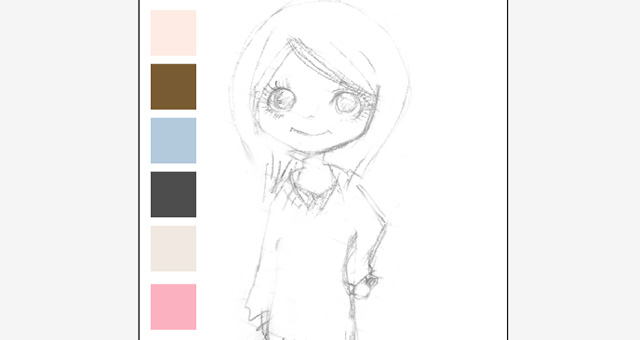
カラーパレット

よく使う色は端っこにパレット作っておくと、スポイトツールで簡単に抽出できるので便利です。
Illustrator で描いていく
それでは実際に描いていきます。私は Mac を使っているので、ショートカットは Mac のものですが、Windows の場合はコマンドキーをコントロールキーに変えると同様に使える…はずです。
1. 全体をザックリトレース

細かいズレなどは後で修正するので、ザクザクトレースしていきます。ベジェ曲線に慣れていないとなかなか難しいのが Illustrator ですが、練習あるのみです!

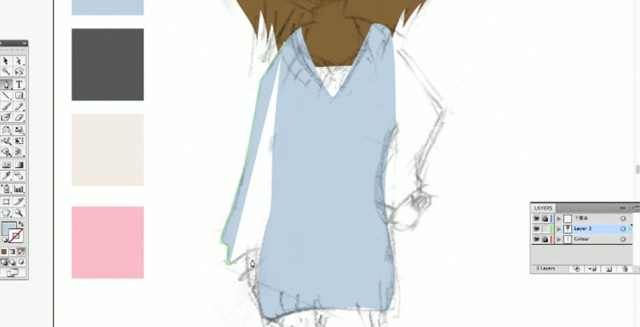
ワンピース部分。服はひとつなぎでトレースするよりも、腕と胴体部分で分けた方が後で修正やグラデーションかけるときに楽になります。

足のところ。このラフ画は大雑把すぎるのであまり参考にならないかもしれませんw もう少し細かい所まで描き込んでから Illustrator に取り込んだほうがいいです。

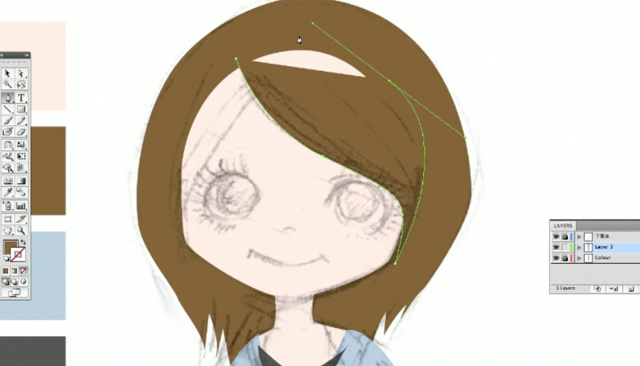
前髪。ここも服の部分と同様、後ろ髪・前髪でパーツに分けたほうが色付けやすくなります。
2. 順序の変更・細かい部分の修正

トレースした時は、服の上に足がある等オブジェクトの順序を無視してすすめていたので、ここで正しい順序に並び替え。オブジェクトを選択して右クリック →「アレンジ」で変更できる他、コマンド+ [ と、コマンド+ ] も使えます。その後、一度下書きレイヤーを非表示にして歪んでいる所や違和感のあるところを、ダイレクト選択ツールを使って修正していきます。
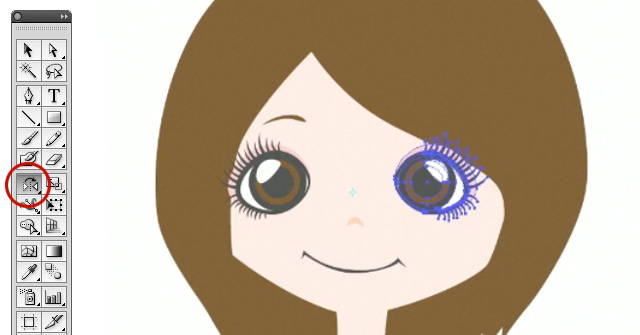
3. 目

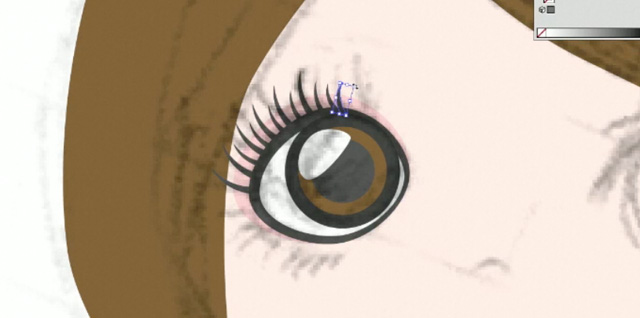
おめめを描いていきます。この段階でアイカラー・白目・黒目・光の、7つのオブジェクトが重なっています。

まつ毛わっさー。一本のまつ毛を描き、それをオプションキーを押しながら移動させるとコピーして移動できます。少しずつ角度を変えて植毛していきます。
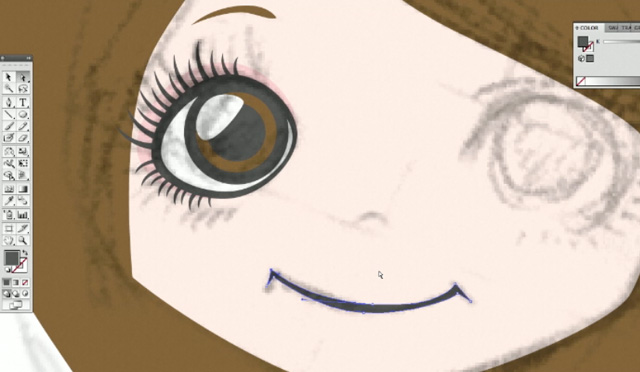
4. 眉・口・鼻

顔の他のパーツを描いていきます。
5. 目を反転

逆の目は、さきほど描いた目をコピーして使います。まず完成した目を選択。次にリフレクトツールで顔の真ん中らへんにポイントを置きます。オプション+シフトを押しながら右にドラッグすると反転してコピーできます。
6. ほっぺた

ほっぺたはピンク〜透明の円形グラデーションで描きます。グラデーションパレットはこんな感じ。
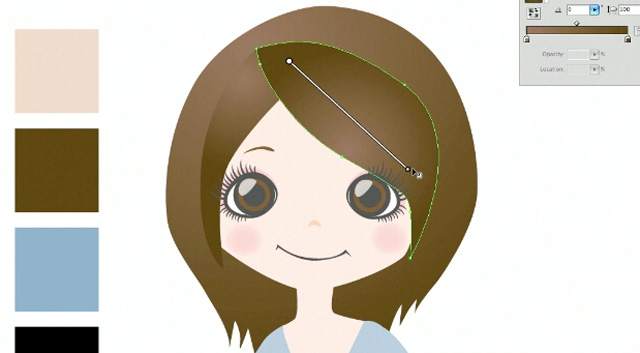
7. 髪

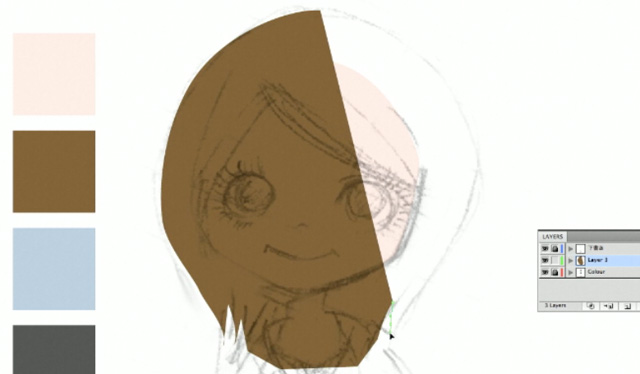
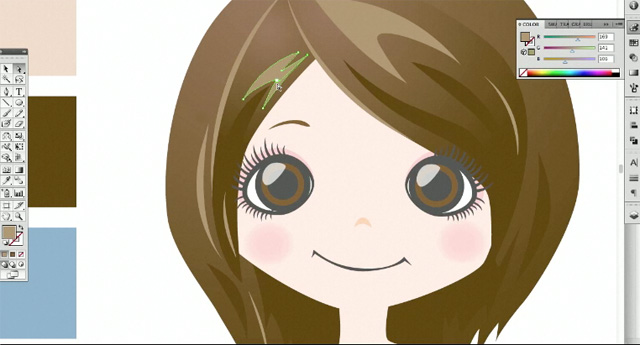
ここからはグラデーションカラーを使っていきます。準備段階で作っておいたパレットにグラデーションを加えておくといいでしょう。髪は左上から光が当たっているイメージで、明るい色が左上になるようにします。

髪にローライトとハイライトを入れていきます。ここも下絵段階でどこに色を加えるかを描いておくと楽です。ダメな例で申し訳ないです…。
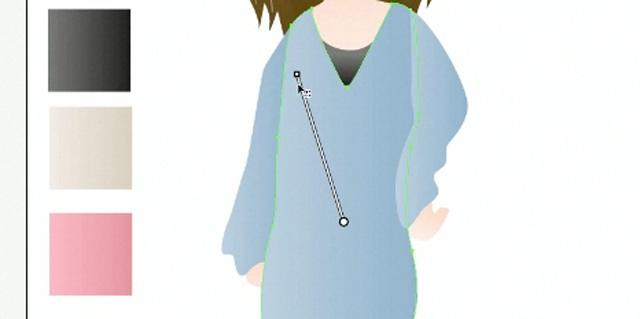
8. 残りの部分にグラデーション

髪以外のパーツも、どこに光があたって、どこが暗くなるかを考えながらグラデーションを入れていきます
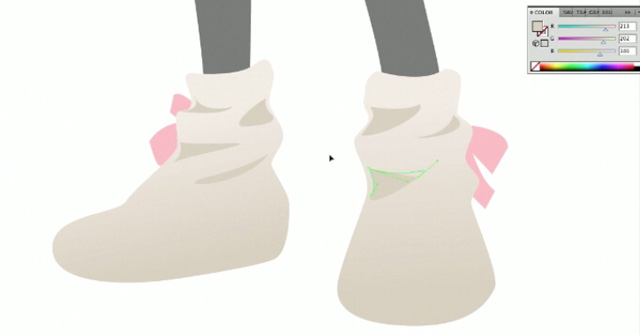
9. シワとか影とか

服や靴に暗めの色で影を入れます。
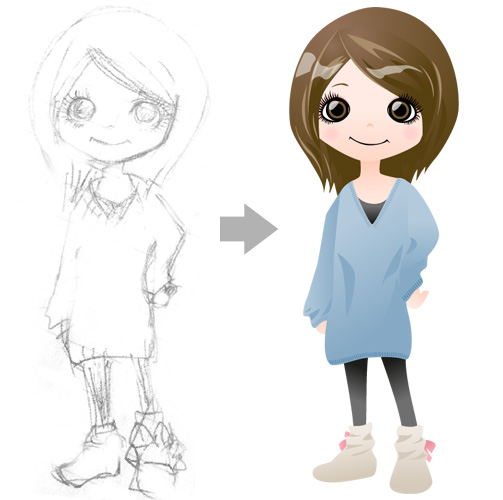
完成!

ラフ画から、こんな感じで出来上がりました。

さらに影やテキスト、背景をプラスしたものがこちら。
本業がイラストレーターというわけではなく、イラストを描くこともほとんどないのであまり参考にならないかもしれませんが…。今年はもっとお絵かきの勉強したいです。アドバイスなどあればお聞かせください!