
更新日
IllustratorとIcoMoonでSVGスプライトのラクラク設定!
繰り返し使うSVG形式のアイコン等を表示する際に便利なSVGスプライト。しかし、symbol タグで囲んで…一つ一つにIDを付けて… viewBox 属性をコピペして…と、本当にコーディングがめんどくさい!新規プロジェクトを始める度に設定するのが煩わしくなり、いろいろと楽する方法を試した結果、アイコンジェネレーターツールの「IcoMoon App」を使う方法に落ち着いたので、やり方を紹介したいと思います。
SVG スプライトとは?

SVG スプライトは、ロゴやアイコンなどの複数の SVG 画像をひとつのファイルにまとめて保存し、使いたい時に呼び出す方法です。SVG なので、拡大縮小しても画質が劣化しません。詳細は過去記事「アイコンフォントから SVG へ!より手軽にベクター画像を表示しよう」に目を通しておいてください!
上記記事のやり方で今までコツコツとタグを挿入してやっていましたが、画像が多くなると記述が面倒なので、Illustrator で SVG を一括書き出し → 一括で symbol タグが挿入できちゃう方法を紹介します。
1. Illustrator のアートボード設定

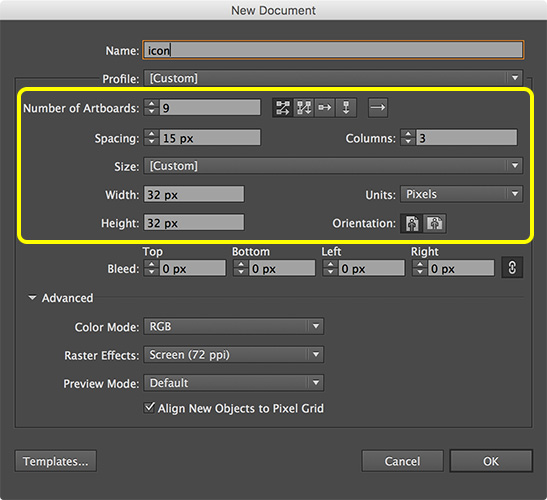
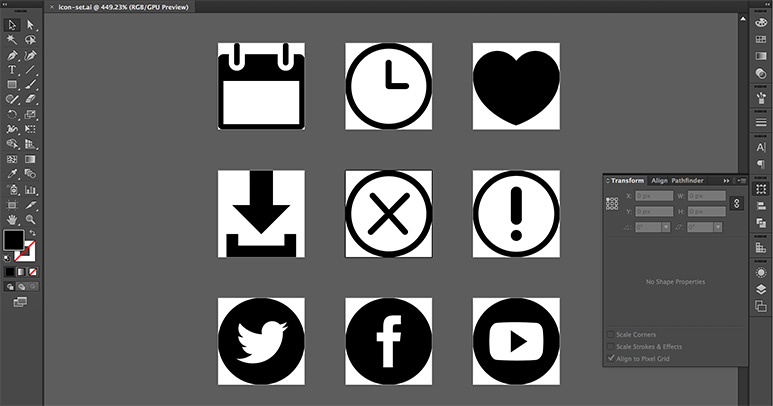
まずは Illustrator でアートボードの設定をします。アートボードは必要なアイコンの数を入力。

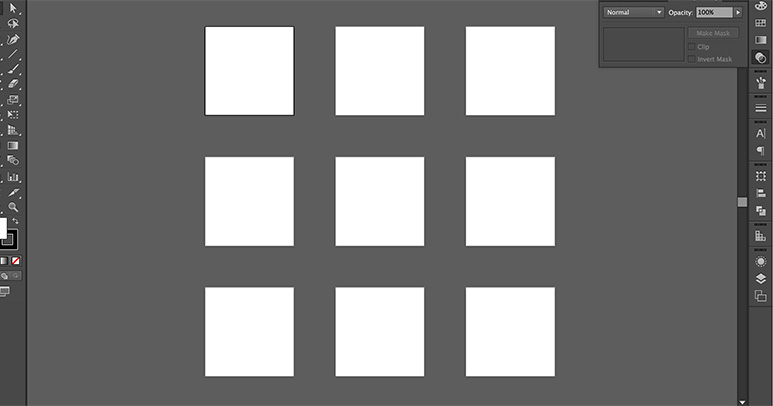
こんな感じの画面になります。複数のアートボードが表示されていますね。

上記設定ではすべて同じ幅・高さにしていますが、ロゴなど、イレギュラーなサイズがある場合はファイル作成後に「アートボードツール」で追加できます。
2. アイコンを描画

各アートボードにアイコンを描画していきます。
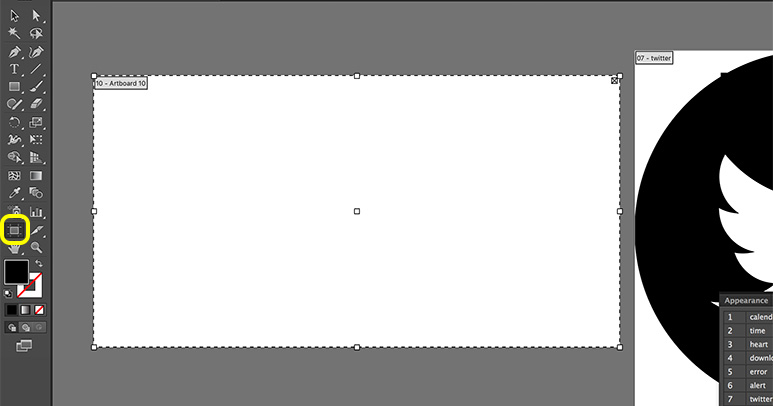
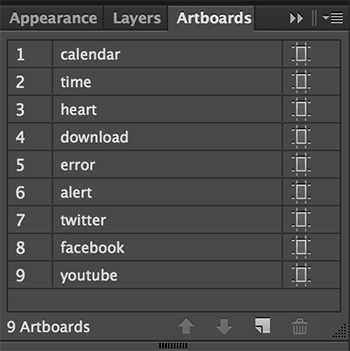
3. アートボードパネルで各アイコンに名前を付ける

後述するファイルの書き出しの際に、ここで付けた名前が使われるので、 名前は英数字でつける ようにしましょう。
4. 各アイコンを別ファイルで書き出す

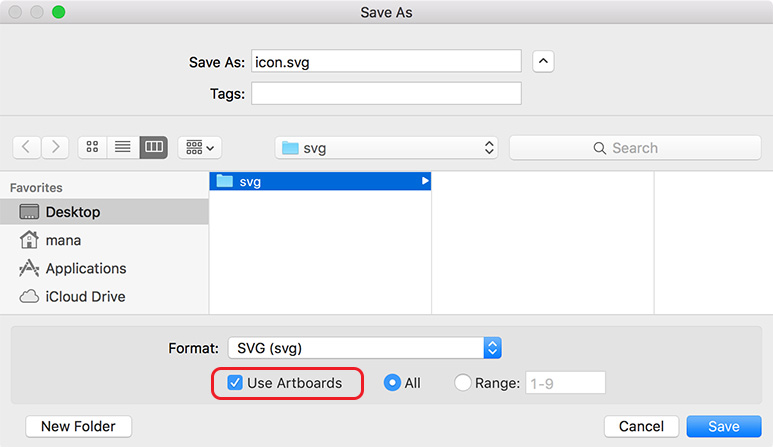
ファイル>別名保存で保存場所を選択します。ここでは「svg」というフォルダーに保存することに。その後、ダイアログで 「各アートボードを個別のファイルに保存」にチェックを入れて保存 すると、各アイコンが個別 SVG ファイルになって書き出されます。

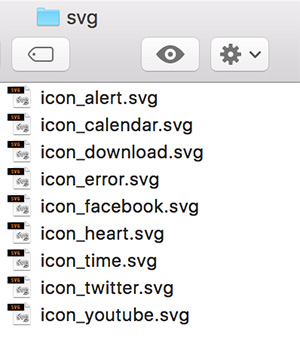
「ファイル名_アートボード名.svg」という名前の SVG ファイルが書き出されました。

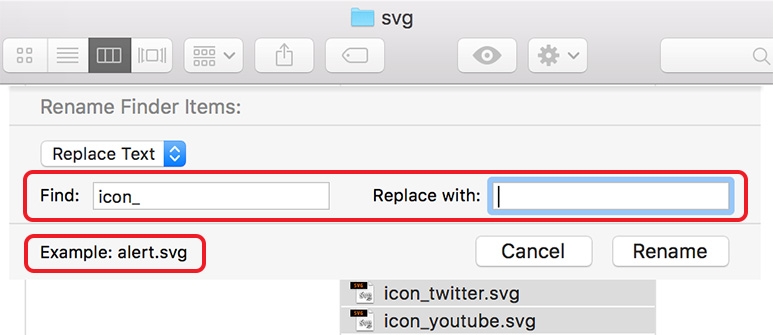
しかし今後の作業上、先頭の「ファイル名_」が邪魔なので、Mac の場合はすべての SVG ファイルを選択後、右クリックで「◯ 項目の名前を変更」をクリックし、各ファイルの名前を「アートボード名.svg」に変更しておきます。

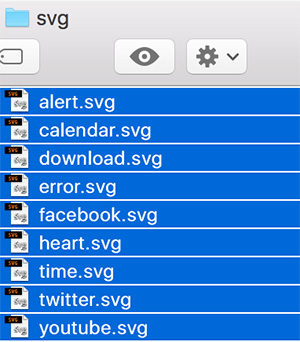
ファイル名を一括変更しました。
5. IcoMoon に SVG ファイルをインポート

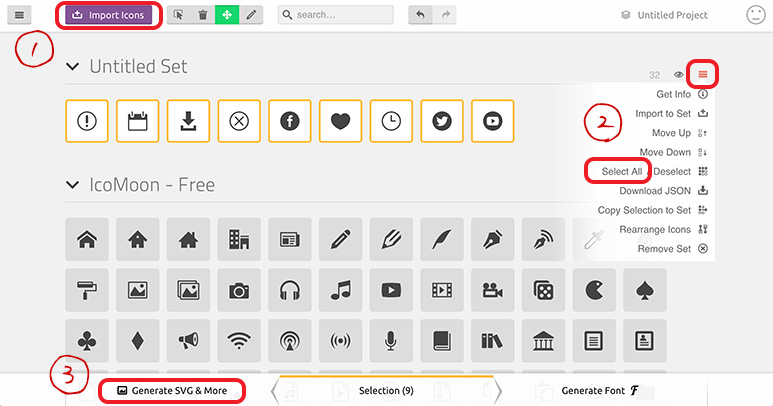
IcoMoon Appのサイトで、「Import Icons」から先ほど書きだした SVG ファイルをインポートし、必要なアイコン選択。右端のハンバーガーアイコンから「Select All」をクリックすると全アイコンを選択できます。その後、ページ左下の「Generate SVG & More」をクリック。

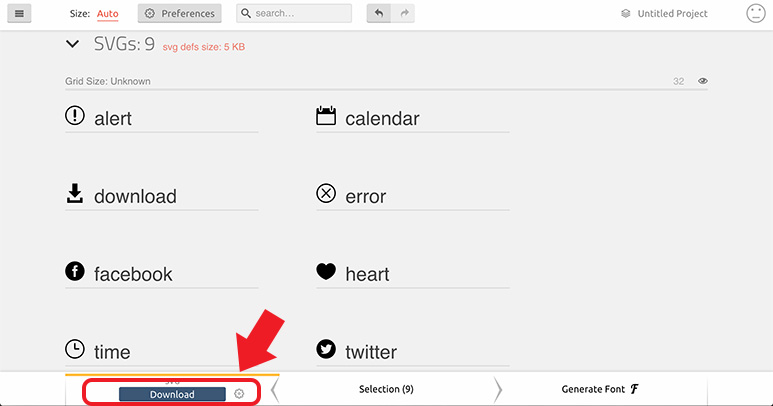
アイコンの名前や設定に問題がなければ、そのまま「Download」ボタンをクリックしてダウンロード。
6. symbol-defs.svg を読み込む
生成されたフォルダーの中の「symbol-defs.svg」というファイルを使うので、プロジェクトのフォルダー内に保存しましょう。この例では「images」フォルダーに保存しました。
PHP の場合、単純に include_once で読みこめば OK。記述場所は <body> 直下です。ここで読み込まないと Chrome でエラーがでるのだとか。
HTML の場合は <body> 直下に「symbol-defs.svg」に記述されているコードをコピペします。
<body>
<?php include_once 'images/symbol-defs.svg'; ?>
7. SVG を呼び出す
アイコンを表示したい箇所に以下のコードを記述します。use タグでは「#icon-アートワーク名」を記述。IcoMoon で SVG スプライトファイルを生成した際に自動で「icon-」が付与されたわけです。必要であればsvg タグにクラスを付けて、CSS で装飾できるようにしましょう。
<svg class="icon">
<use xlink:href="#icon-twitter" />
</svg>

こんな感じでうまくアイコンが表示されました!やったね!
8. CSS で装飾
あとはお好みに装飾するだけ。全体を塗りつぶすには color や background-color ではなく、fill を使うことを覚えておきましょう。
.icon {
width: 20px;
height: 20px;
fill: #55acee;
}
これで簡単に SVG スプライトを使えるようになりました!
もっと細かくカスタマイズしたい方はタスク自動化ツール「gulp」を使った方法もあります。詳細は以下の記事を参考にしてみてください!