更新日
アイコンフォントでリンクタイプ別にアイコンつける方法
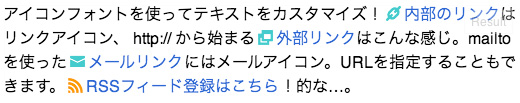
CSS3を使ったアイコンフォントで、テキストリンクをもう少し華やかに!画像を使うと案外手間がかかるテキスト横のアイコンを、Webフォントを使って簡単に表示させましょう。今回はリンク先や拡張子で異なるアイコンを表示する方法を紹介します。
アイコンフォントとは?
アルファベット 1 文字に 1 つのアイコンが設定されているフォントの総称です。サーバー上にあるフォントファイルを読み込んでフォントを表示する「Web フォント」の応用として使われ始めました。今までのような画像を使ったアイコンとは違い、フォントはベクターファイルなので、サイズを大きくしてもギザギザに見えることはありません。つまり iPhone や iPad といった高解像度のディスプレイでも、劣化することなくきれいに表示されます。
ただし!何らかの原因でフォントファイルがダウンロードされなかった場合、本文とは関係ないアルファベットが表示されてしまいます。利用する際はその点も理解しておきましょう。
フォントをダウンロード
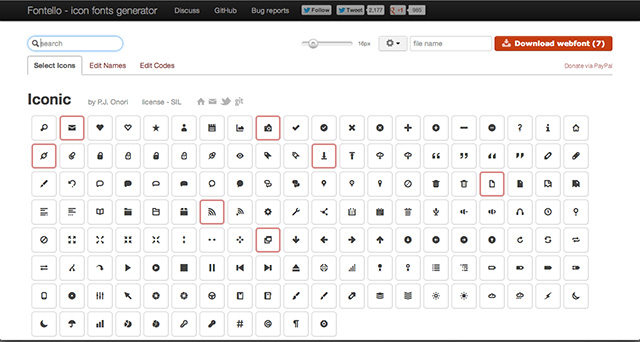
アイコンフォントを提供しているサイトは多数あります。その中から今回は好きなアイコンのみを選んでダウンロードできるFontelloを利用してみましょう。複数のフォントの中から一文字ずつ選択できますが、各フォントでライセンスが異なるため、ダウンロードする前に要確認です。

サイトに一覧表示されているアイコン(フォント)から、ダウンロードしたいものを選択します。

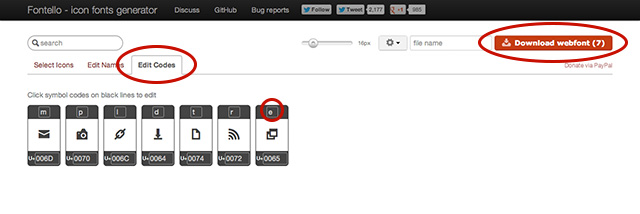
「Edit Codes」タブで割り振りたいアルファベット 1 文字を入力後、右上のボタンからダウンロードします。
基本的な設定

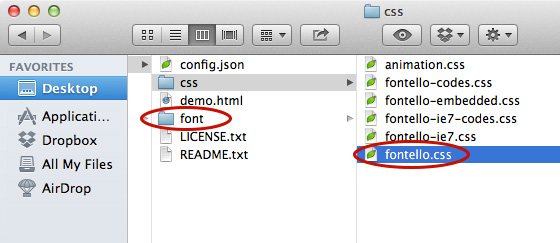
ダウンロードしたフォルダの中身、「font」フォルダ内にフォントファイルが入っています。こちらをフォルダごと任意の場所に設置。
次に Web フォントを読み込む CSS。css/フォント名.css を参考に、@font-face を使って記述します。ひとまずこれで準備完了!
@font-face {
font-family: "fontello";
src: url("../font/fontello.eot");
src: url("../font/fontello.eot?57098116#iefix") format("embedded-opentype"), url("../font/fontello.woff")
format("woff"), url("../font/fontello.ttf") format("truetype"), url("../font/fontello.svg#fontello")
format("svg");
}
テキストリンクにアイコンを設定

アイコンを表示するには、ダウンロード時に設定した「m」「d」などのアルファベットを記述する必要があります。しかし装飾のためにそのような無意味な文字を記述するのは、適切な HTML の文書構造ではありません。そこで CSS の :before セレクターと content プロパティーで、要素の前に新たな要素を追加します。この擬似要素を使って、CSS 上でアイコンフォントに割り当てられたアルファベットを挿入するわけです。この :before セレクターは Chrome、Firefox、Safari などのモダンブラウザーと、IE はバージョン 8 以上でサポートされているため、古いブラウザーに対応させる際は注意しましょう。
また、「^」や「$」を使って属性を指定する属性セレクターも使用します。こちらは IE7 以上の対応となっています。
外部リンク
a[href^="http://"] で http:// から始まるリンクにアイコンをつけます。フォントなので色をつけるなどの基本的な装飾は CSS で簡単にできます!
/* 外部リンク */
a[href^="http://"]:before
{
font-family: "fontello";
content: "e";
color: #3cc;
margin: 0 3px;
}
メールリンク
同様に mailto: のあるメールリンクや、特定の URL のリンクにアイコンを指定できます。
/* メールリンク */
a[href^="mailto:"]:before {
font-family: "fontello";
content: "m";
color: #3cc;
margin: 0 3px;
}
/* URL指定 */
a[href="http://webcreatorbox.com/feed"]:before
{
font-family: "fontello";
content: "r";
color: #f93;
margin: 0 3px;
}
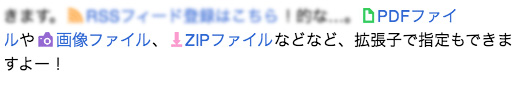
拡張子でアイコンを変更

a[href$=""] を使えば拡張子でアイコンをつけることができます。Web ページ以外のファイルへリンクする時に識別しやすくなりますね。
/* PDFファイル */
a[href$=".pdf"]:before {
font-family: "fontello";
content: "t";
color: #0c6;
margin: 0 3px;
}
/* ダウンロードファイル */
a[href$=".zip"]:before {
font-family: "fontello";
content: "d";
color: #f9c;
margin: 0 3px;
}
まとめ
全部まとめるとこんな感じです。CSS を見るには「CSS」タブをクリックしてください。
アイコンフォントには他にもいろんな便利な使い方があると思います。いろいろ試してみてくださいね!