
WordPressの編集画面が生まれ変わる!開発中の新しいエディター【Gutenberg(グーテンベルク)】
先日京都で開催されたWordPressのイベント、WordCamp Kyoto 2017に参加しました!日本のWordCampに参加するのはこれが初めて!参加無料ってすごい!様々な有益なお話が聞けた中で、現在ベータ版の新エディター「Gutenberg(グーテンベルク)」の紹介にピンときたのでさっそく試してみました!
Gutenberg(グーテンベルク)って何?
Gutenberg は現在開発中の WordPress の新しいエディター。まだ実装はされていませんが、プラグインとして公開されているのでお試しで使用できます。ベータ版ということで、「公開中のサイトでは使用しないで下さい!」とのことです。
特徴はMediumやMailChimpの編集画面のように画像や文章、引用文等の各要素をひとまとまりのブロックとし、レイアウトを組みながら記事を作成できます。レゴを組み合わせていく感覚ですね。
ちなみに Gutenberg という名前は、活版印刷術を考案したヨハネス・グーテンベルクからとったそうです。目のつけどころがシャープでしょ。
Gutenberg の使い方

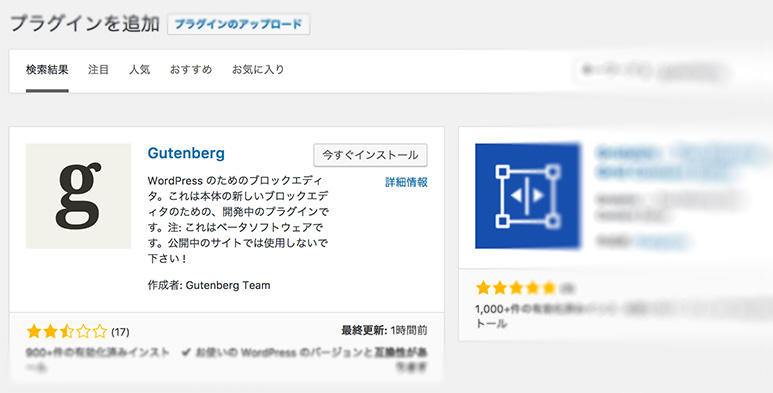
それではさっそく Gutenberg をインストールして使ってみましょう。WordPress のプラグインページからダウンロードするか、プラグインの新規追加から「Gutenberg」と検索すると発見でるので、こちらをインストール&有効化。

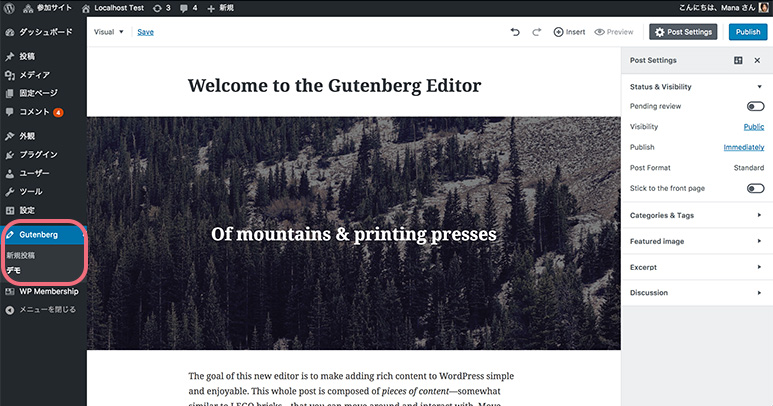
すると左側のパネルに「Gutenberg」メニューが追加されています。デモ画面からどのように編集画面が構成されているのかが確認できます。

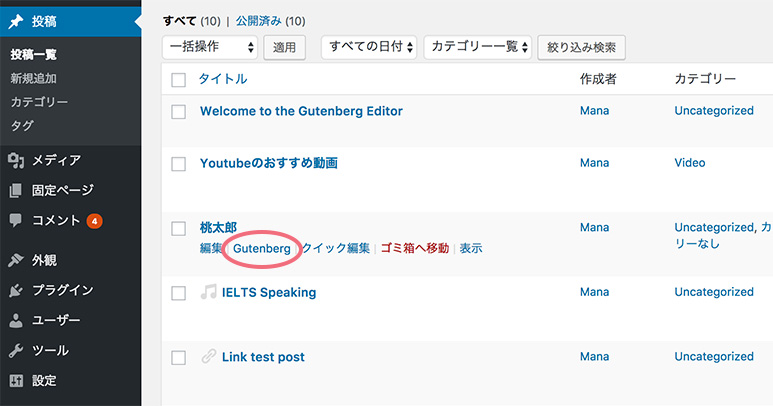
他にも、いつもの「投稿」メニューにも「Gutenberg」リンクが追加されています。どちらの画面からでも記事の新規追加や編集が行なえます。

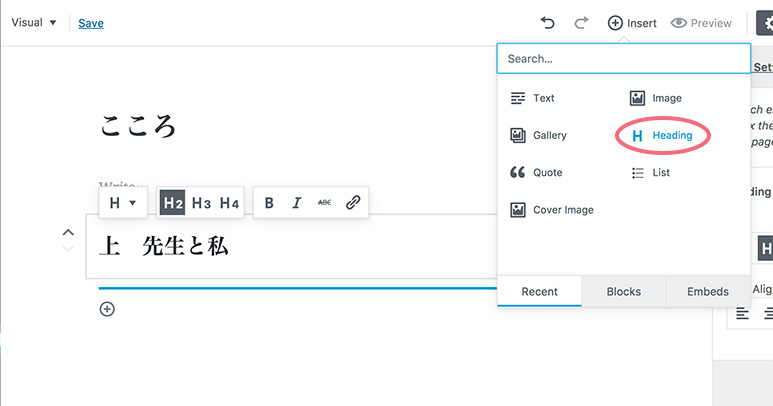
まずは新規作成。タイトルを書いて、右上の「Insert」ボタンから各要素を追加していきます。見出しを追加したり。

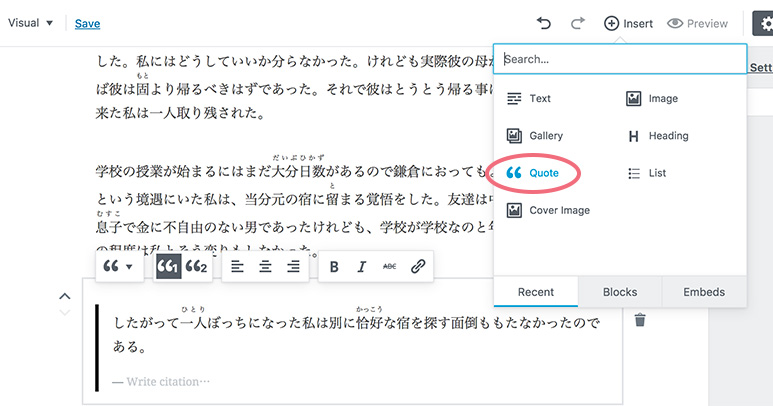
引用文を追加したり。

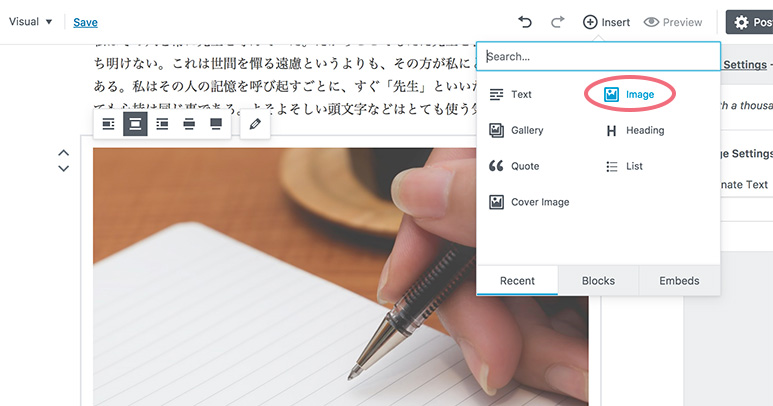
画像を追加したり。

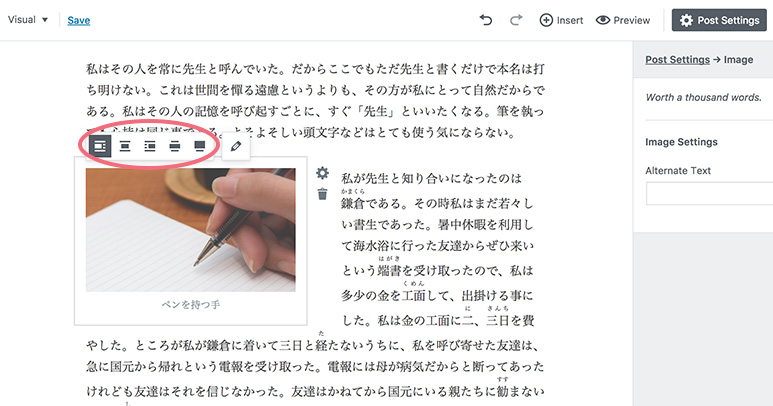
画像は配置方法を選択できるので、レイアウトを組むのも楽ですね。

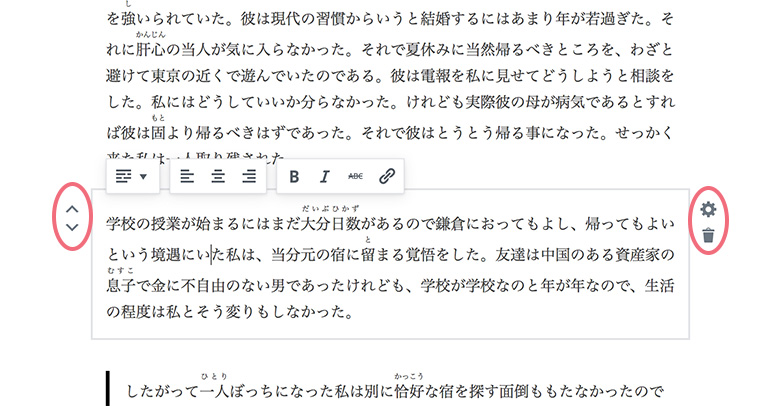
各ブロックの左側に表示される上下矢印を移動させてブロック単位で入れ替え可能。右側のゴミ箱アイコンで削除できます。

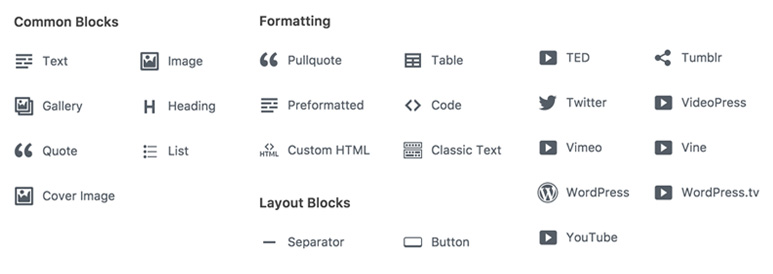
その他、ボタンや水平線、テーブル、コード、各種 SNS の埋め込み等に対応しています。

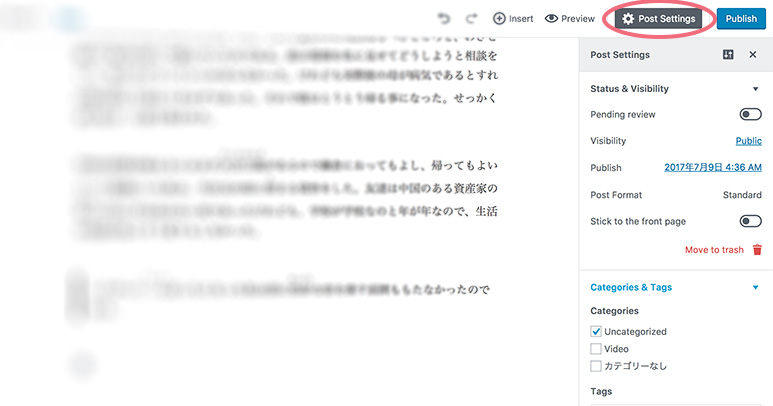
記事が完成したら「Post Setting」からカテゴリーやタグ、必要であれば予約投稿時間やアイキャッチ画像を設定して公開!
Gutenberg で作成した記事の実例

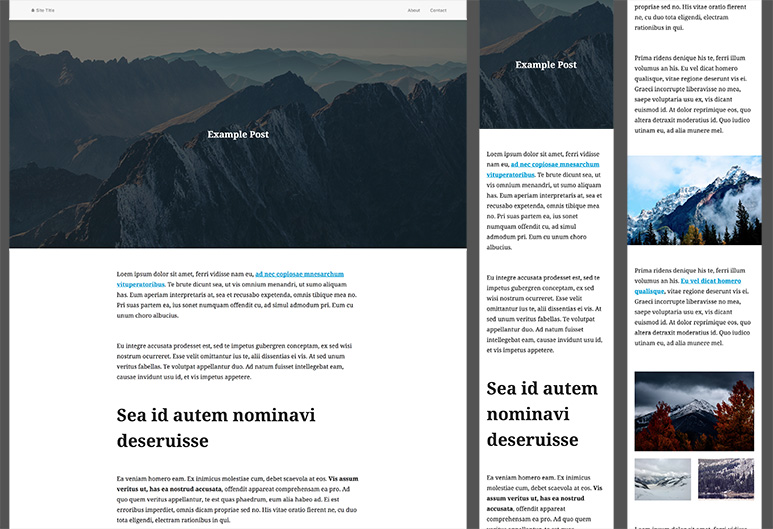
サンプル記事が公開されています。もちろんレスポンシブにも対応。実際にどう表示されるのか見てみてくださいね。
Gutenberg が実装されれば、HTML のコードを手打ちしたり、ショートコードを書き込んだりする手間が省けるので、記事の執筆へのハードルがより下がるんじゃないかなと思います。リッチなレイアウトを実現できるので、快適な書き心地をもたらしてくれるでしょう。これならブログを続けられない!という方でも、記事を書くのが楽しみになっちゃいそうです。
まだ開発中ですので、バグ報告等はGitHub issues ページで受け付けているようです。ユーザー視点での気付きをフィードバックしてみるといいですね。