
手軽にCSSグリッドレイアウトのコードを生成できる「Griddy」
先日公開した記事「CSSグリッドレイアウトで、サイズが違う複数のボックスをタイル状に配置する」に続き、CSSグリッドレイアウト情報第二弾。今回はグリッドレイアウトを作成するにあたり、「Griddy」というCSSコードを生成してくれる便利なWebサイトがあったので紹介します。グリッドレイアウトの勉強にもなると思いますよ!

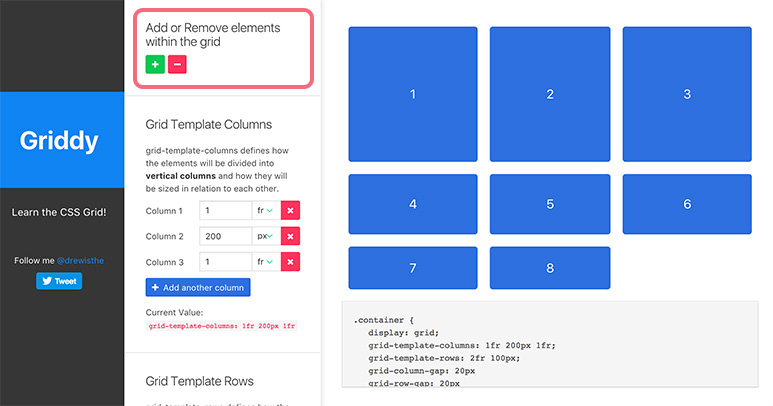
Griddyのサイトを開くと 4 つのグリッドアイテムが表示されています。アイテムの数を増減するには左上の「Add or Remove elements within the grid」のエリアでプラスまたはマイナスのボタンをクリックして数を変更します。

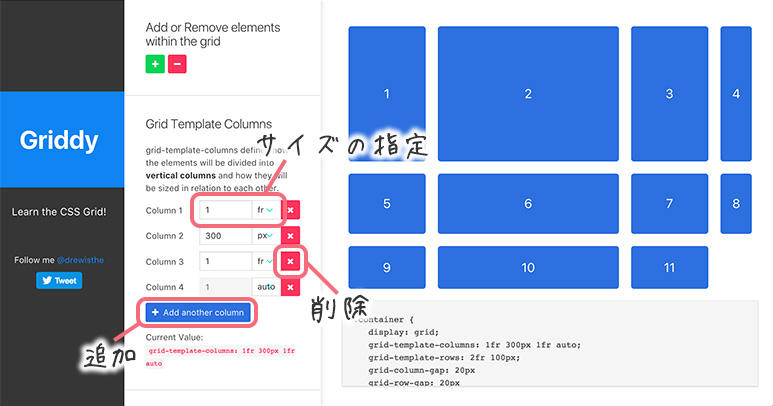
続いて「Grid Template Columns」でカラムの幅を指定します。デフォルトでは 3 つのボックスが横並びになっていますが、4 つ以上に増やす場合は「Add another column」ボタンをクリックして増やせます。逆に減らす場合は「×」ボタンをクリック。ボックスの幅は fr(fraction = 比率), px, %, auto から選択できます。

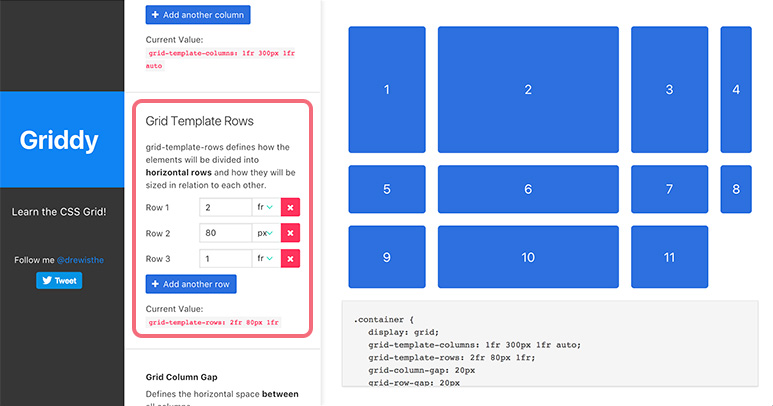
スクロールすると「Grid Template Rows」で高さの指定が可能です。こちらもカラム数と同様、「Add another row」ボタンで行の追加、「×」ボタンで削除できます。

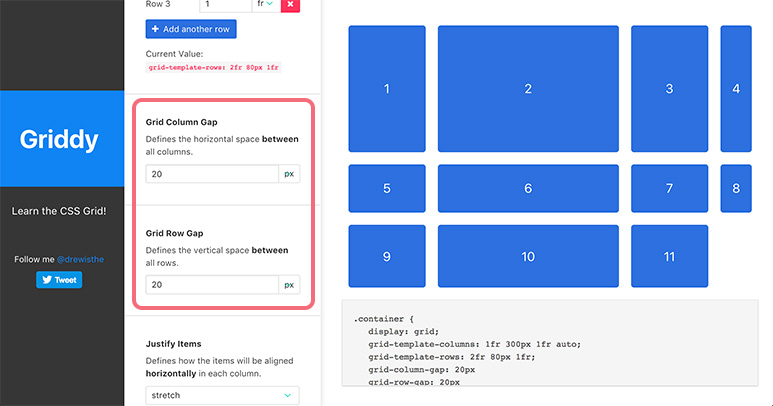
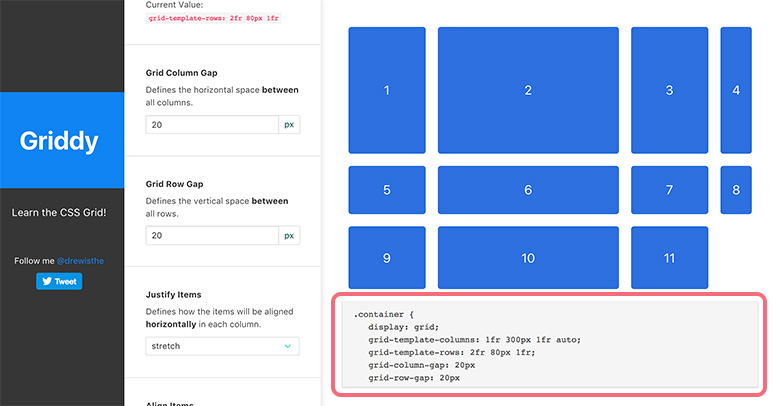
「Grid Column Gap」と「Grid Row Gap」でグリッドアイテム間の余白を指定できます。こちらは px か%で指定。

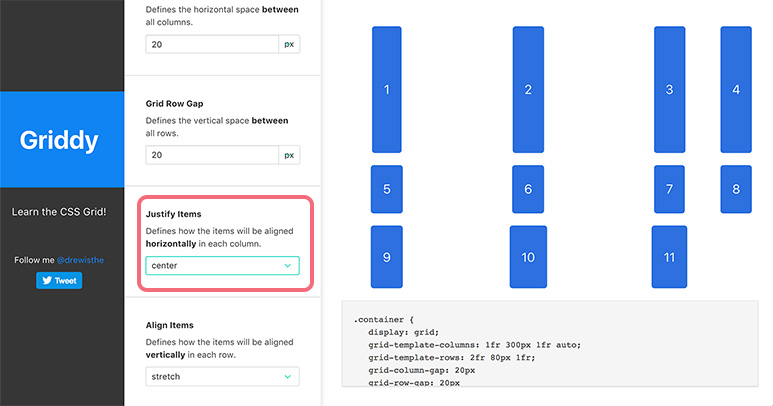
「Justify Items」では水平方向の揃えを指定します。stretch(デフォルト), center, start, end から選べます。どんな並びになるのかデモを見ながら調整できるのがいいですね。

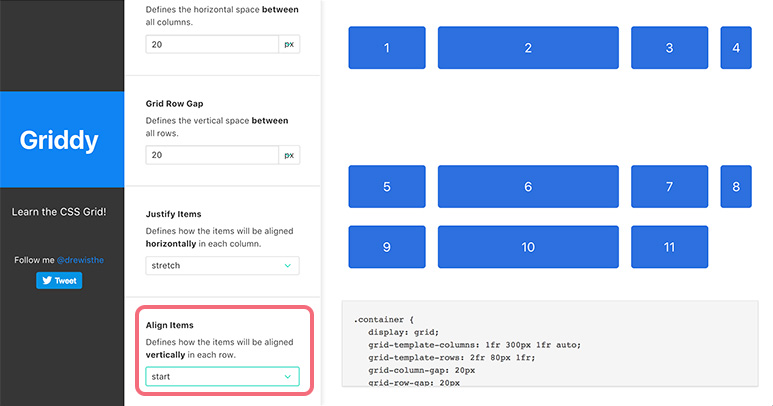
最後に「Align Items」で垂直方向の揃えを指定します。こちらも同様に stretch(デフォルト), center, start, end から選べます。

作成したグリッドレイアウトのコードは画面右下に表示されています。こちらのコードを親要素に指定すれば完成!この例では親要素に対して「container」というクラスを付与していますね。もちろんクラス名は任意なので、別のものに変えても OK です。
Griddy では基本的なグリッドレイアウトが組めますが、ボックスのサイズを個別に変更するなど、さらに細かい指定をしたい場合は子要素に対して CSS を指定する必要があります。「CSS グリッドレイアウトで、サイズが違う複数のボックスをタイル状に配置する」を参考にあれこれ試してみてくださいね!