
更新日
CSSすら不要!detailsとsummaryタグで作る簡単アコーディオン
長い文章や補足説明をアコーディオン(折りたたみ)にしたい時ってありますよね。そんな時に使える details と summary タグを紹介します。CSSなしでも実装できますが、CSSを加えてより素敵な表現をする方法も挑戦しましょう!
details と summary タグの基本的な使い方
details タグで囲んだ部分がアコーディオンとして設定されます。その中に summary タグで最初から表示させておきたい部分を囲めば完成! summary タグの部分をクリックすると、詳細文が表示されます。
<details>
<summary>Adobe Photoshop</summary>
画像編集ソフト。写真やイラスト、3Dアートワークの作成、webサイトやモバイルアプリのデザイン、動画編集や描画などはPhotoshopで。
</details>
これだけで完成!簡単ですね!
ポインターを変更する
このままだとカーソルがテキスト選択時のものなので、CSS でリンクをクリックする時と同じものに変更するといいでしょう。
summary {
cursor: pointer;
}
ちなみに summary をクリックした際にデフォルトで表示される青い線は outline: none; で非表示にできます。が、アクセシビリティの観点から不用意に消さないほうがいいかな、と思います。自己判断でお願いします。
詳細文を最初から開いておく方法
クリックせずに、最初から詳細文を表示させたい時は details タグに open 属性を追加しましょう。
<details open>
<summary>Adobe Photoshop</summary>
画像編集ソフト。写真やイラスト、3Dアートワークの作成、webサイトやモバイルアプリのデザイン、動画編集や描画などはPhotoshopで。
</details>
開いたときの背景色を変えるなら、 details[open] と、属性も指定すれば OK。
details[open] {
background: #c3f6ff;
}
矢印を変える
デフォルトでは ▶ が表示されていますが、これを好きな画像に変更できます。
summary {
list-style-image: url(images/arrow-right.svg);
}
この書き方だと Firefox では実装できますが、Chrome や Safari では表示されません。そこで -webkit- ベンダープレフィックスを使って、Chrome と Safari に対応させます。その際は list-style-image ではなく背景画像として設置します。 color: transparent; でデフォルトの矢印を非表示にし、必要であれば背景画像の位置やサイズを設定しましょう。
summary::-webkit-details-marker {
background: url(images/arrow-right.svg) no-repeat center/6px;
color: transparent;
}
他にも擬似要素を使った方法でも実装できますね。あれこれ試してみてください!
疑似要素について → CSS の content プロパティーを使いこなそう!
アニメーションを加える
クリックした時に詳細文をふわっと表示させたい時は、transition を指定するだけで OK。
details {
transition: 0.5s;
}
びよーんと伸びる感じに表現したい時は高さも指定すればいいでしょう。
details {
height: 10px;
transition: 0.5s;
}
details[open] {
height: 80px;
background: #c3f6ff;
}
details と summary タグの対応ブラウザー

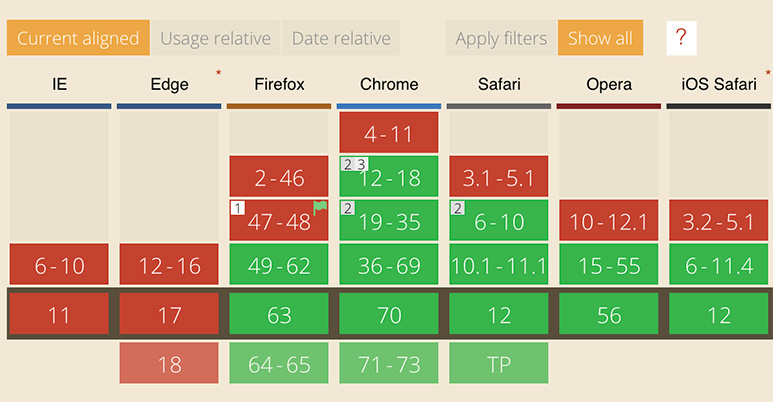
Can I use…によると details と summary は IE と Edge に対応していません………やっぱりね、という感じでしょうか。対応させるためのスクリプトもいくつかリリースされているので、ぜひ試してみてください:
まだまだ荒削り感のある details と summary ですが、JavaScript なしでもできる範囲が広がるのは素敵なことですね!CSS でカスタマイズしながら素敵に実装してみてください!