
更新日
デザインは第一印象が大切!5秒でできる3つのデザインチェック方法
人間は一瞬で物を識別します。研究によると、たった0.1秒で人を判別できるようです。Webサイトにおいても同じことが言え、ユーザーはWebサイトを開いて0.05秒でそのサイトが好きかどうかを判断し、そのサイトを見続けるか、閉じるかを決めるそうです。そんな大切な「第一印象」。どのようにチェックすればいいのか、考えていきましょう!
ぼかしテスト
ぼかしテストでは、デザインをぼかした状態で確認し、強調するべき箇所が強調されているかをチェックします。
テスト方法
Photoshop を使う方法と、ブラウザーを使う方法があります。
Photoshop を使う方法
- バナー広告や Web サイトのスクリーンショット画像を用意
- Photoshop で フィルター>ぼかし>ぼかし(ガウス)で 5〜10px ほど画像をぼかす
Chrome ブラウザーを使う方法
- テストしたい Web サイトを表示
- デベロッパーツールを起動(Mac なら
⌘ + option + I、Windows ならF12) - サイトの body 要素に -webkit-filter: blur(5px) を加える

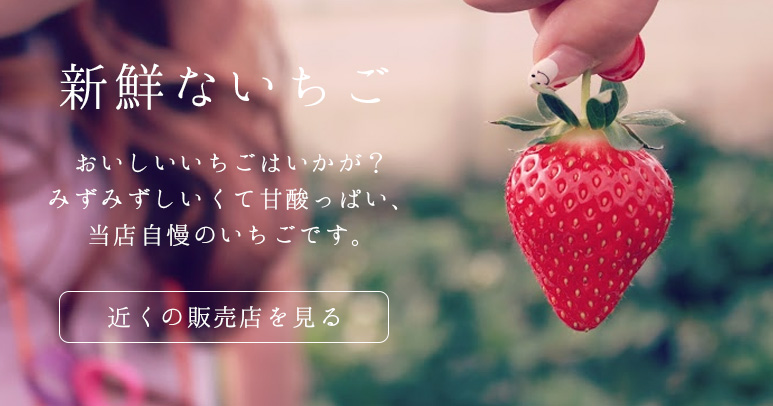
こんな感じの画像を用意しました。

ぼかしてみると、苺の写真以外はかなり見えづらいですね。よく見ないとテキストがあるのかどうかもわかりません。強調したいはずのボタンはボタンと判別することすら困難です。

そこでテキスト部分には白い枠を敷き、ボタンを苺の色で表示しました。

修正版をぼかすと、このようにテキストの存在がよりわかりやすくなり、ボタンがしっかりと強調されています。
デザインをする上でよくある失敗例として、すべての要素を目立たそうとしてしまう事があります。しかし、それだと結局どの要素も目立たなくなるんですよね。このぼかしテストでは何が一番目立っていて、目につきやすいのかが判別できます。ユーザーに見て欲しい要素の優先順位を考えてデザインすることが大切です。
グレースケールテスト
デザインをする上で、配色は非常に大切な要素のひとつです。しかしその配色のせいでテキストや画面全体の視認性が下がってしまうと意味がありません。配色のコントラストはグレースケール(白と黒と灰色の無彩色)を使ってテストできます。
テスト方法
こちらも Photoshop を使う方法と、ブラウザーを使う方法があります。
Photoshop を使う方法
- バナー広告や Web サイトのスクリーンショット画像を用意
- Photoshop で イメージ>モード>グレースケールを選択
Chrome ブラウザーを使う方法
- テストしたい Web サイトを表示
- デベロッパーツールを起動(Mac なら
⌘ + option + I、Windows ならF12) - サイトの body 要素に -webkit-filter: grayscale(100%); を加える

こんどはこちらの画像を使ってテストしましょう。全体の色が紫色に統一されています。

グレースケールにするとボタンの色が背景色に溶け込んで見えづらくなっているのがわかります。

そこでボタンの色を明度の高い黄色にしました。テキストも白に変更。

すると背景とボタンのコントラストが表現でき、より視認性が高まりました。
色の組み合わせ次第でコンテンツの視認性が大きく変わります。同じ紫の組み合わせでも紫と青、紫と緑のようにコントラストの低い組み合わせだと視認性が下がり、紫と黄色、紫と黄緑のような組み合わせだと視認性が上がります。多くの色を取り入れる際は、特にこのようなコントラストのテストをすると良いでしょう。
5 秒間テスト
上記 2 つの方法は自分でテストできますが、こちらの 5 秒間テストは第三者の手助けが必要です。なるべくプロジェクトに関わっていない人を選定すると良いでしょう。
テスト方法
- デザインを 5 秒間見てもらう
- 何の Web サイトだったか(何の広告だったか)を一言で言ってもらう
- 加えて思い出せるものを言ってもらう
何も知らないユーザーが 5 秒見ただけで何の Web サイトだったか(何の広告だったか)を言ってもらうことで、そのデザインの目的がユーザーに明確に伝わっているかどうかが検証できます。5 秒と聞くと短く聞こえると思いますが、前述のとおり人間は一瞬で判別する能力を持っています。こちらのテストは複数の人にしてもらえるとより効果的です。
「思い出せるもの」は、そのデザインで印象的だった要素です。
- 赤かった
- キャッチコピーが大きかった
- ボタンが 2 つあった
- 犬の写真があった
などなど、なんでも構いません。覚えているだけ言ってもらいましょう。例えば商品写真よりも商品の横に写り込んでいる食べ物が覚えられている…など、こちらが目立たせたいものよりも、思いがけず違う要素が印象に残っているようだと、デザインの修正を考えた方がいいでしょう。
テスト後の改善策
第一印象は全体の構成や配色、余白、テキストの量、フォントなど、様々な要素から決定づけられます。これらテストをしてみて、どれが強調されているのかよくわからない、視認性が低い、なんのサイトかわからない…なんていう場合は、何かしら改善する必要があります。具体的には以下の要素を調整してみるといいでしょう。
- 要素のサイズ
- 余白
- 配色
- 配置
例えばボタンを目立たせたいのに全然目立っていない場合は、ボタンのサイズや配色を調整したり、ボタン周辺に余白を作ったりしてみましょう。なんのサイトかわかりづらい場合はキャッチコピーを変更したり、強調する要素を再考しましょう。調整が終わったら再度テストします。
デザインは「正解」というのが見えづらく、自分でチェックするのはなかなか難しいもの。これらの方法を取り入れ、何度も繰り返しテストしながら、よりよいデザインに仕上げていきましょう!
参照サイト: