
更新日
経歴や会社の沿革ページに!簡単なCSSで実装するタイムライン
ちょうど今作っているサイトで、経歴をタイムラインで表現するページがあったのでコードを紹介。コード自体はとってもシンプルなので、カスタマイズ次第でどんなデザインのサイトにもあわせられると思います。文章にするとゴチャゴチャしがちな経歴・沿革をスッキリと表示しましょう!
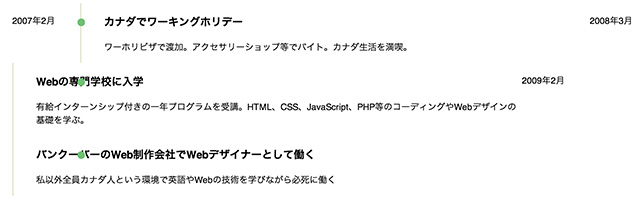
サンプル
Chrome, Firefox, Safari, IE9・10 で動作確認。
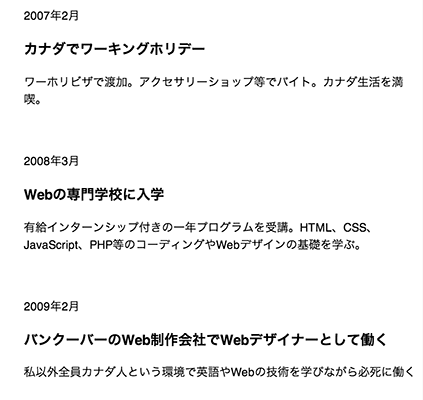
モバイルファーストってことで、640px 未満の幅のデバイスには年月・見出し・詳細文章を順に表示します。

モバイル版はこんな感じ。サンプルページの画面の幅を調整して比較してください。
HTML
timeline というクラスのついたリストの中の li タグで項目を追加していきます。
<ul class="timeline">
<li>
<p class="timeline-date">2007年2月</p>
<div class="timeline-content">
<h3>カナダでワーキングホリデー</h3>
<p>
ワーホリビザで渡加。アクセサリーショップ等でバイト。カナダ生活を満喫。
</p>
</div>
</li>
</ul>
timeline-date は年月、timeline-content 内にコンテンツを書き込んでいきます。この例では h3 で表題をつけていますが、別の見出しタグでも、見出しなしでも OK。
CSS
モバイル用
幅の狭い画面ではタイムライン風に表示すると窮屈になってしまったので、項目ごとに感覚をあけて羅列。
.timeline {
list-style: none;
}
.timeline > li {
margin-bottom: 60px;
}
とりあえずこれだけ。とってもシンプルなので、お好みでカスタマイズしてください w
デスクトップ用
レスポンシブに
@media (min-width: 640px) {
/* これからここにデスクトップ用のCSSを記述します */
}
media-queries で 640px 以上の幅のデバイス向けの記述をします。数値は調整可。
年月・コンテンツ部分
.timeline > li {
overflow: hidden;
margin: 0;
position: relative;
}
.timeline-date {
width: 110px;
float: left;
margin-top: 20px;
}
.timeline-content {
width: 75%;
float: left;
border-left: 3px #e5e5d1 solid;
padding-left: 30px;
}
先ほどの @media〜 の中に記述。 .timeline-date と .timeline-content を float で横並びに。.timeline > li はモバイル用の記述で margin がついているので、ここでゼロにリセットします。そして overflow: hidden; でフロートをリセット。

overflow: hidden; をつけないと、こんな感じで崩れちゃいます。
丸印
.timeline-content:before {
content: "\2022";
font-size: 60px;
position: absolute;
left: 100px;
color: #6fc173;
}
最後にタイムラインに表示する丸印を装飾。\2022 で丸が表示されます。丸の代わりに画像やアイコンを表示してもよさそう。
追記
丸印がフォントに依存すると環境によってはズレるとのご指摘を頂いたので、空コンテンツで書きなおしてみました。こちらでお試しくださいー。
.timeline-content:before {
content: "";
width: 12px;
height: 12px;
background: #6fc173;
position: absolute;
left: 106px;
top: 24px;
border-radius: 100%;
}
完成!
すべてのソースコードは HTML・CSS のタブをご覧ください。意外と簡単ですね!あなた好みに装飾したタイムラインもぜひ紹介してください!