コーディング
更新日
CSSスプライトで画像を円滑に表示させる
CSSスプライトとは、複数の画像をひとつにまとめて、CSSでポジションを指定することにより表示させるCSSの技のひとつです。画像の数を減らすことにより、サイトの表示を速めることができます。以前よりYoutubeなどに使用されているので、その名前を一度は聞いたことがあるかもしれません。ここではCSSスプライトを使用したメニュー画像の作り方を紹介します。
CSS スプライトを使うデメリット
メリットは上記にあるとおり、サイトの高速化が期待できます。ではデメリットとは?
- alt 属性が使えない
- 背景画像のリピート表示ができない
- 更新する時に手間がかかる(サイズを変えると CSS も変えなければいけないため)
以上をふまえて、私はいつもメニューの背景やボタンなど、マウスオーバー時に変化する画像のみ CSS スプライトを使用しています。ということで、早速作ってみましょう!
CSS スプライトを使ったボタン画像の作り方
サンプル
サンプルボタン。こんな感じです。
1. 通常時の画像を作る
Photoshop を開いて、マウスオーバーする前の画像を作ります。サンプルの画像のサイズは横 140px、縦 40px。

2. マウスオーバー時の画像を作る
続いて、マウスオーバーした時に表示させたい画像を同じサイズで作ります。

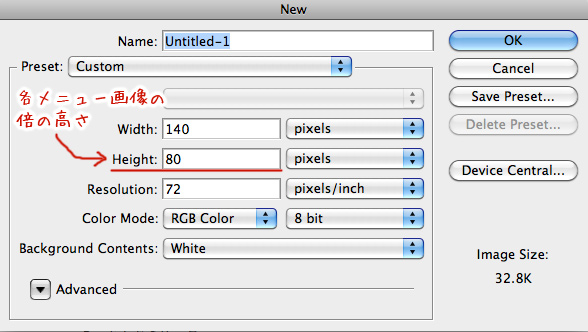
3. 2つの画像をひとつにする
新規ファイルを開いて、 横のサイズはそのまま、縦のサイズを2倍に設定。 この場合は横 140px、縦 80px に設定します。

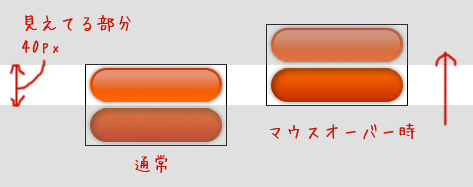
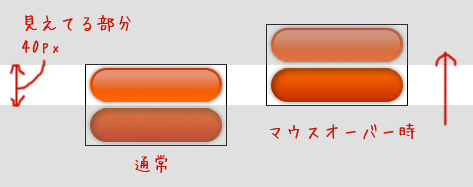
実際に使う画像はこんな感じ ↓。上に通常時の、下にマウスオーバー時の画像をそれぞれ配置します。

4. HTML コーディング
HTML コーディングはいたってシンプル。a タグにクラスをつけ、CSS で背景画像を設定します。
<a class="sample_spritemenu" href="#">サンプル</a>
5. CSS コーディング
通常時では上半分(40px)のみ表示し、マウスオーバーすると下半分を表示するよう CSS で設定します。

- display:block; を入れることで、画像全体がリンク範囲となります。
- height は画像の高さの半分の値。サンプルでは padding-top:10px;を使用しているため、画像の高さ(40px)から padding-top(10px)を引いた値(30px)と設定されています。
- background-position:left bottom; で、マウスオーバー時に下の画像が表示されます。
a.sample_spritemenu {
background: url(images/sprite-menu.jpg);
width: 140px;
height: 30px;
display: block;
cursor: pointer;
padding-top: 10px;
text-align: center;
color: #fff;
}
a.sample_spritemenu:hover {
background-position: left bottom;
}
参考になれば幸いです!