
更新日
CSSで画像をハーフトーン(網点)に加工する
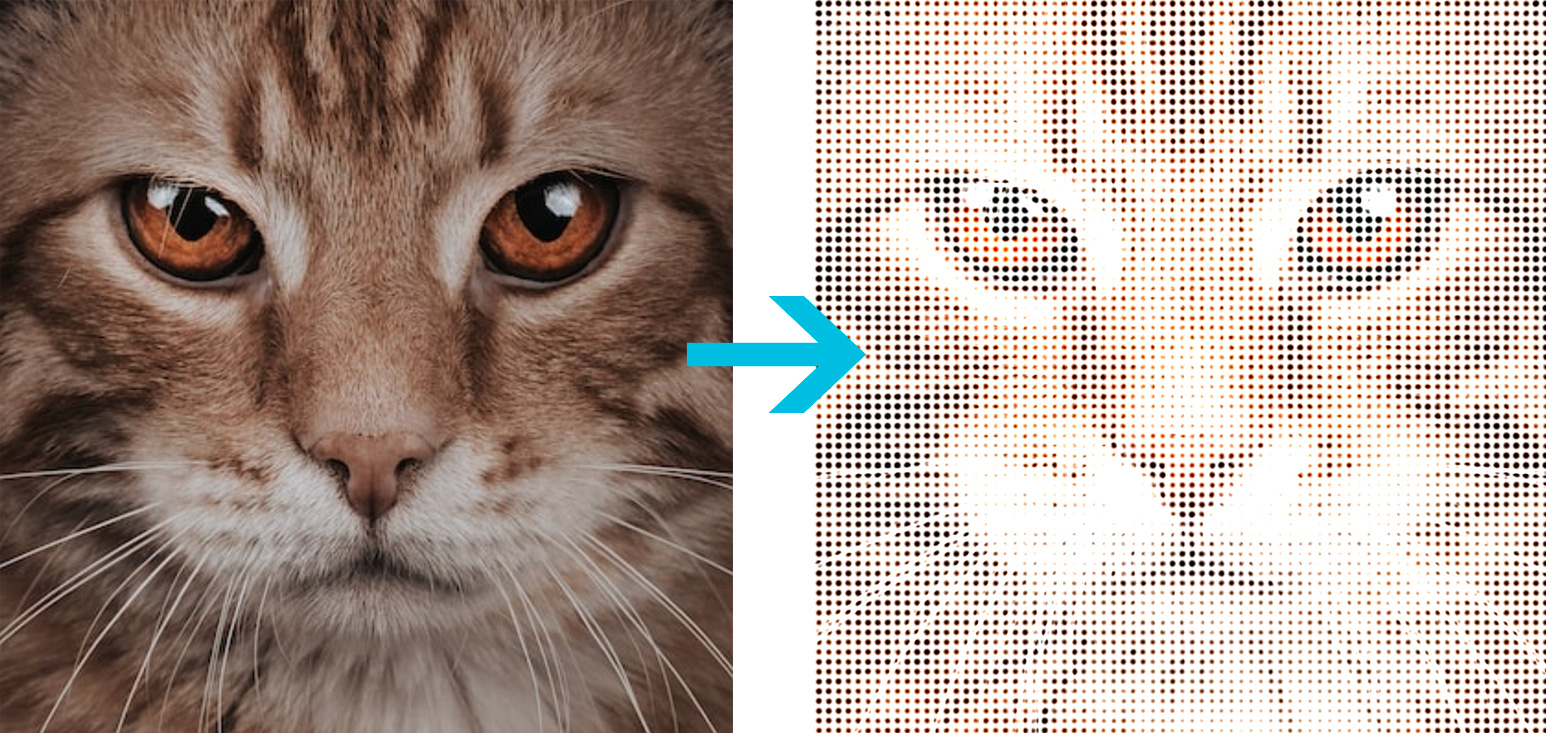
画像の中の色や明るさの濃淡を、様々な大きさのドットで表現するハーフトーン。日本語では網点とも言うようです。どこかレトロで、アメコミタッチなこのハーフトーンを、CSSで表現してみます!

グラフィックツールを使わず、CSS だけでひとつの画像をこんな感じに加工してみます。
1. 画像を div に入れておく

まずは下準備。「halftone」というクラス名をつけた div に画像を入れておきます。今回は猫ちゃんの画像を用意しました。
HTML
<div class="halftone">
<img src="cat.jpg" alt="" />
</div>
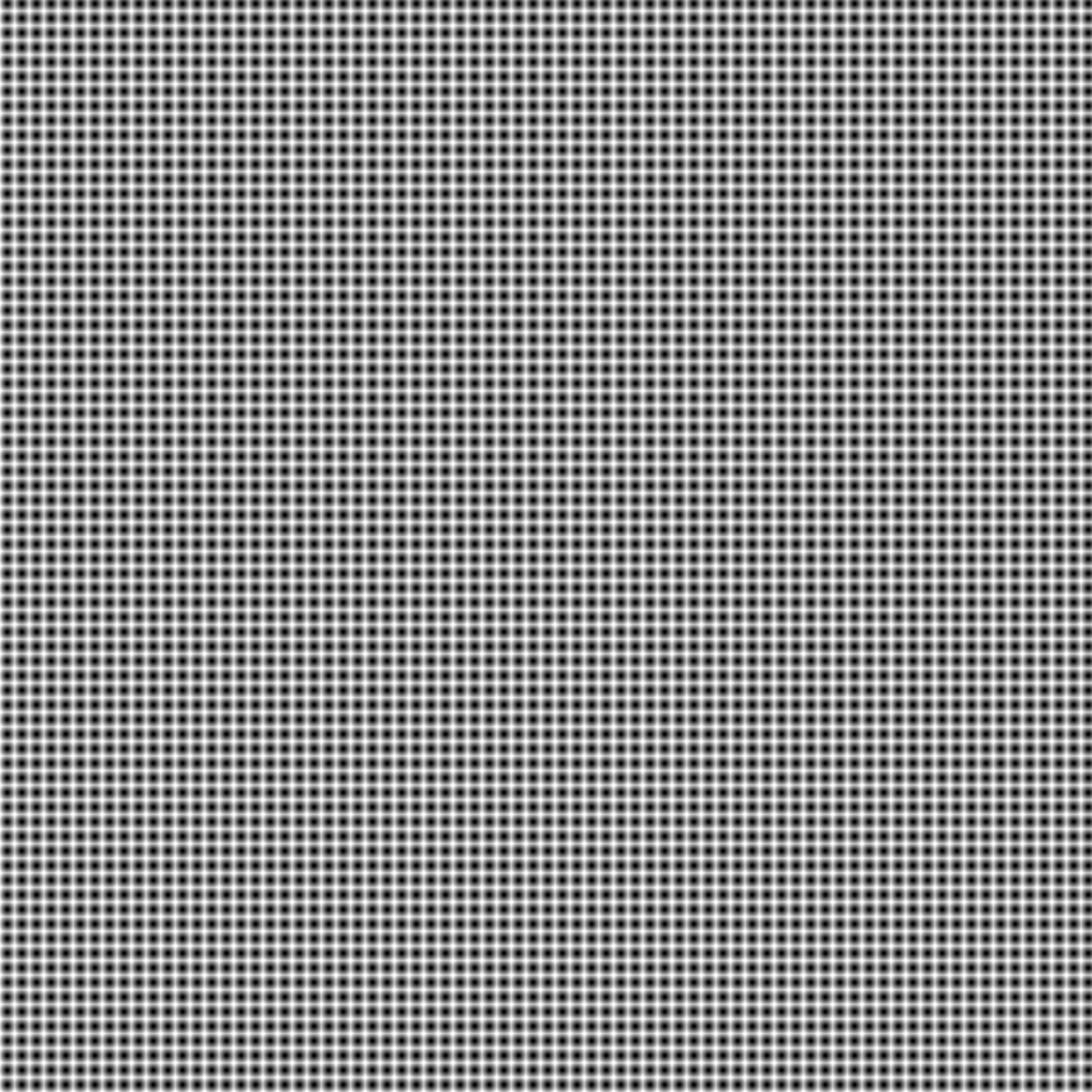
2. CSS で水玉模様を作成

「halftone」クラスに ::after で疑似要素を作成。 position を使って猫ちゃん画像の上に重ねます。水玉模様は円形グラデーションで作成します。このとき radial-gradient(#000 10%, transparent 90%) として少しふんわり気味の円にしておくと、後ほど画像と重ねたときに濃い色には大きい円、明るい色には小さい円のような描写ができます。
また、 background-size でひとつひとつの円の距離を指定できます。密度が欲しいときは数値を小さくするといいでしょう。
CSS
.halftone::after {
content: "";
display: block;
width: 600px;
height: 600px;
position: absolute;
top: 0;
background-image: radial-gradient(#000 10%, transparent 90%);
background-color: #fff;
background-position: 0 0;
background-size: 8px 8px;
}
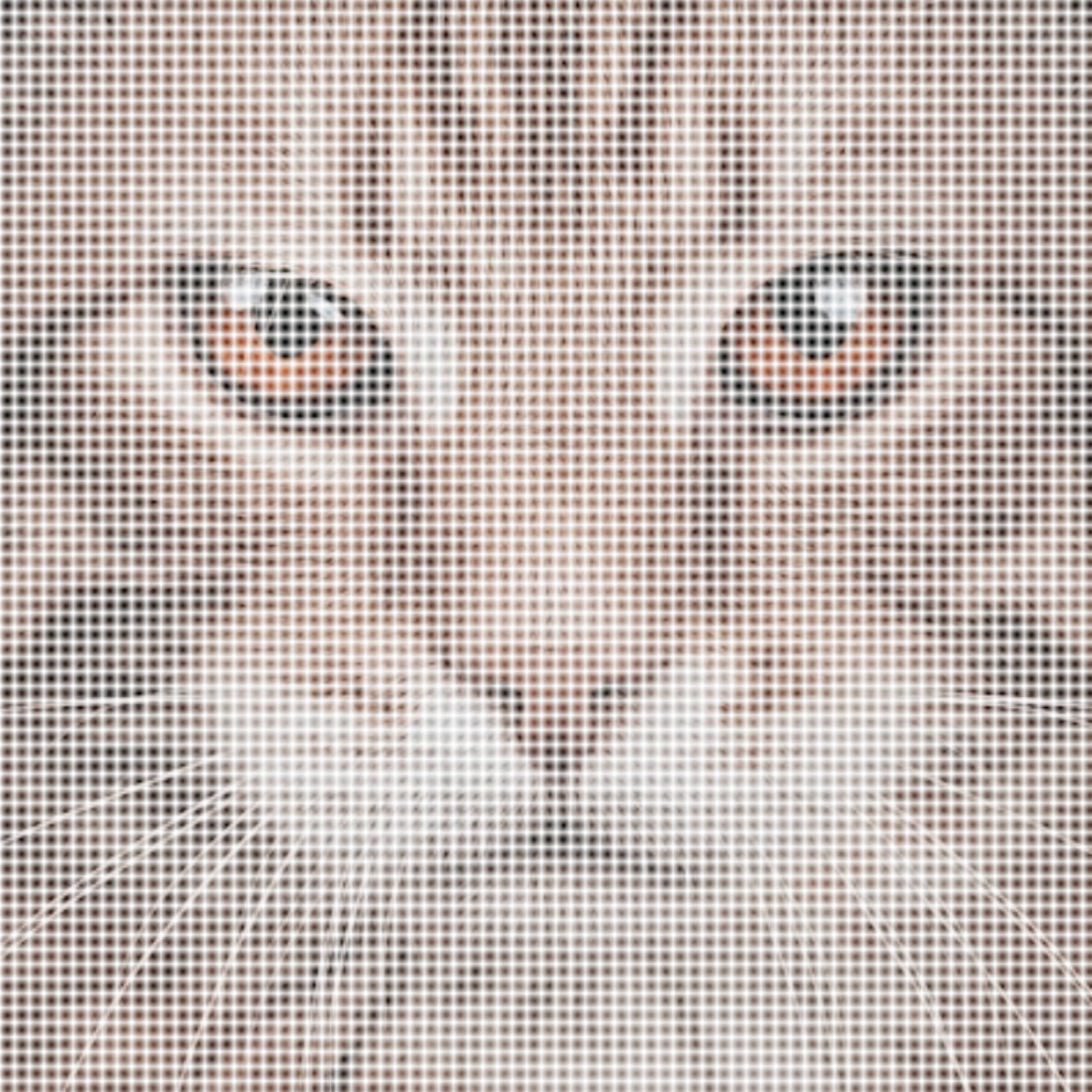
3. ブレンドモードで画像と水玉模様を重ねる

mix-blend-mode で画像と作成した水玉模様をブレンドします。猫ちゃん出現!あと一息です!ブレンドモードについては過去記事「CSS ブレンドモードで画像を彩ろう」も読んでみてください!
CSS
.halftone::after {
content: "";
display: block;
width: 600px;
height: 600px;
position: absolute;
top: 0;
background-image: radial-gradient(#000 10%, transparent 90%);
background-color: #fff;
background-position: 0 0;
background-size: 8px 8px;
mix-blend-mode: screen; /* ← 追加 */
}
4. コントラストを調整して完成!
画像のコントラストを filter を使って調整。これで円の大きさに変化がでて、ハーフトーンらしい効果が生まれます。
CSS
.halftone {
filter: contrast(3);
}
ひとつの画像が CSS だけでこんな見え方に変化しました!おもしろいですねー!
グレースケールでかっこよく!
filter にグレースケールを追加して画像を白黒に加工したり、mix-blend-mode の値や水玉模様の色、大きさを変えて、黒ベースでかっこよく加工しても面白いですね!
CSS
.halftone {
filter: contrast(2) grayscale(1);
margin-bottom: 1rem;
}
.halftone::after {
content: "";
display: block;
width: 600px;
height: 600px;
position: absolute;
top: 0;
mix-blend-mode: multiply;
background-image: radial-gradient(#fff 10%, transparent 90%);
background-color: #000;
background-position: 0 0;
background-size: 10px 10px;
}
水玉以外の模様にしたり、重ね方を変えてみてもいろんな表情を見せてくれそうです。あれこれカスタマイズしてみてくださいね!