
更新日
美しいグラデーションをCSSで実装!配色に使える便利ツールや実例も!
背景に動画を使ったWebサイトや、大きな背景画像を使ったWebサイトに続き、最近は画面全体にきれいなグラデーションカラーを用いたサイトを見かける機会が増えてきました。そこで今回はグラデーションカラーをCSSで実装する基本的な方法から、画像に重ねる応用、配色選びに使えるサイト、実例集などを紹介します!
CSS でグラデーションを実装
グラデーションは background プロパティーに linear-gradient の値を使って色を指定します。意外と簡単。
body {
background: linear-gradient(#05fbff, #1e00ff);
}
角度を変更
deg で角度を指定できます。マイナスの値も OK。横から、斜めから、様々な角度からお試しください ;)
body {
background: linear-gradient(-135deg, #e4a972, #9941d8);
}
円形グラデーション
直線上に伸びるグラデーションではなく、円形のグラデーションを実装するには linear-gradient ではなく radial-gradient を使います。
body {
background: radial-gradient(#f2b9a1, #ea6264);
}
グラデーションオーバーレイ
グラデーションを使っている Web サイトをいろいろと見てまわりましたが、画像にグラデーションを重ねて背景画像として設定しているサイトを多く目にしました。画像自体に色を重ねているサイトもありましたが、この効果も CSS だけで表現可能です。
CSS3 では background プロパティーの値をカンマで区切ることで、ひとつの要素に複数の背景を設定できます。それを利用してグラデーションカラーには rgba で透明度を指定し、次に背景画像を指定すれば画像に色を重ねられるわけです。CSS を利用すれば手軽に色の変更ができますし、アニメーション等のエフェクトも加えられます!background-size: cover; を記述すれば、背景画像が画面いっぱいに表示されますよ。
body {
background: linear-gradient(
-45deg,
rgba(246, 255, 0, 0.8),
rgba(255, 0, 161, 0.8)
), url(images/bg-cherrybrossam.jpg);
background-size: cover;
}
配色アイデア

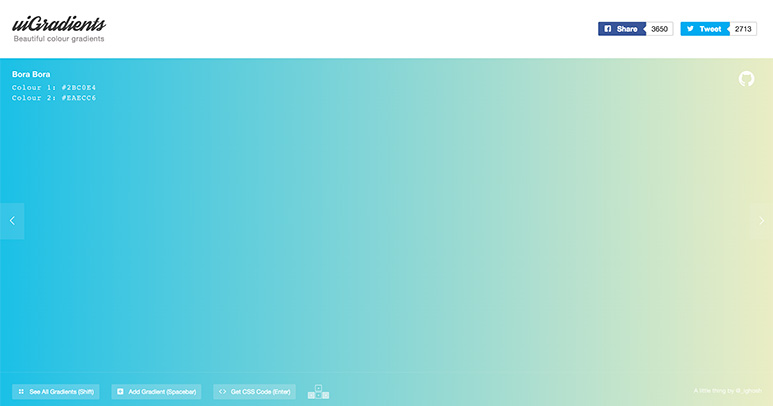
uiGradientsもきれいなグラデーションを提案してくれるサイト。左右カーソルでランダムに表示されます。 enter キーで CSS コードが表示されます。ベンダープレフィックス付のコードも含まれていますが、最新のモダンブラウザーならベンダープレフィックスなしで OK。

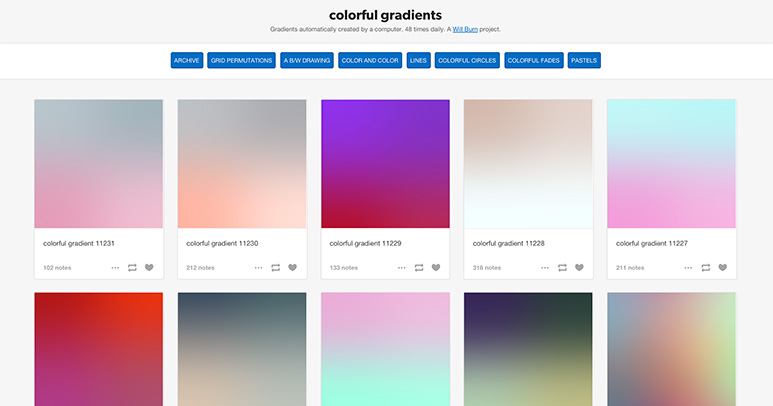
グラデーション見本を集めた Tumblr、colorful gradients。カラーコードが表示されないのが少し使いづらいのですが、渋い配色もあって参考になります。
便利なツール

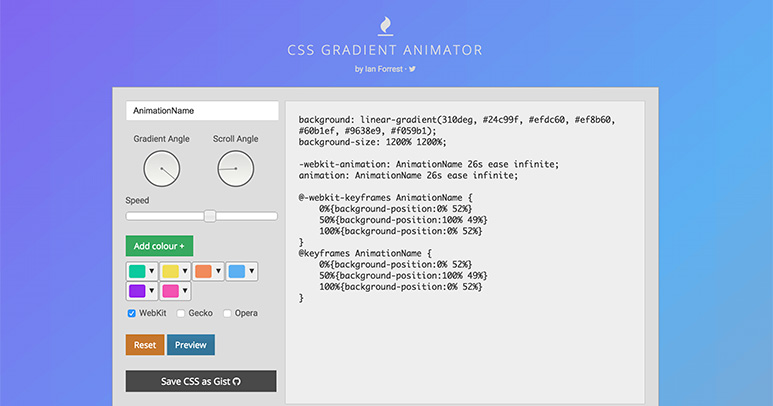
CSS Gradient Animatorを使えば、徐々に変化するグラデーションを実装するための CSS コードを手軽に生成できます。パネルの左側から animation プロパティーで使用するアニメーション名を設定し、グラデーションの角度やスピード、配色を決めます。「Preview」ボタンでデモを表示。 CSS アニメーションについては、過去記事「CSS3 アニメーションに挑戦!色が移り変わる背景を実装しよう」でも紹介しているので、そちらもご覧ください :)
グラデーションが美しい Web サイトいろいろ
様々なテクニックを使ってグラデーションを表現している実例を紹介します。デザインの参考にしてみてください!

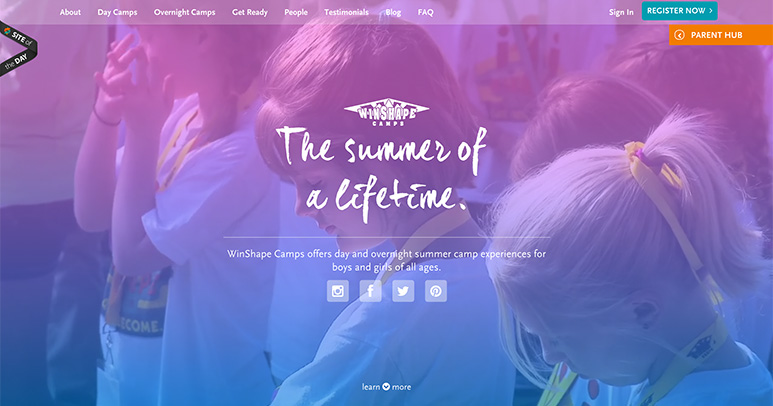
WinShape Camps
画面いっぱいに背景として置かれた動画の上に、鮮やかなグラデーションが重なってとってもきれい!CSS フィルターの hue-rotate と CSS アニメーションで色相を変化させています。さらに opacity を 0.5 にして動画に重ねて表示。
アニメーション部分を抽出するとこんな感じ ↑ でした。アニメーションが動いて見えない方は、デモ画面右下の「Rerun」または右上の「Edit on CODEPEN」をクリックしてご覧ください。CodePen アカウントをお持ちの方はフォークしてあれこれ試してみると面白いですよ!

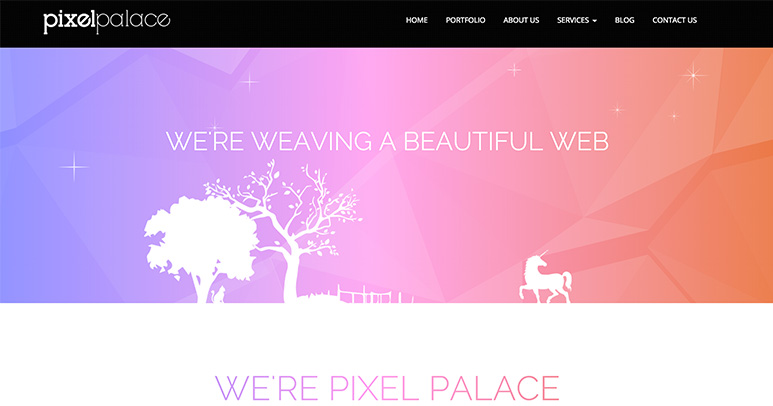
Pixel Palace
見出しにも適応されているグラデーションに注目!見出しに背景色としてグラデーションカラーを指定し、-webkit-background-clip: text; を使ってテキストでマスクをかけています。
以前「テキスト周りで使える CSS の小技いろいろ」という記事で紹介した方法ですね。こちらはそこで紹介したデモ&コード。

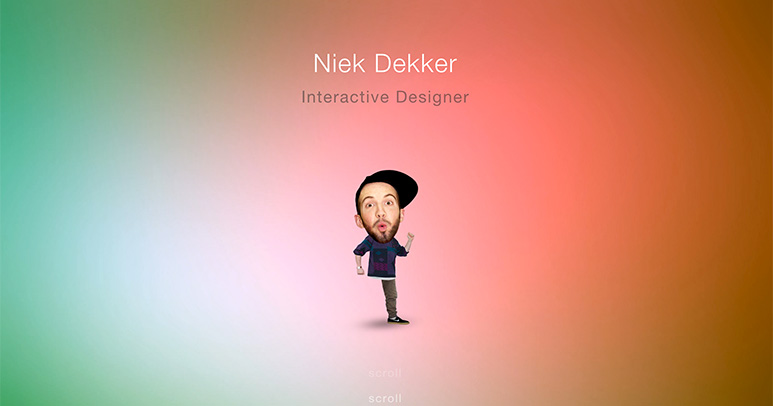
Niek Dekker Interactive Designer
ふわふわと変化する背景色がきれい!ぼかしのある背景画像の色みを、前述した hue-rotate と CSS アニメーションで変化させています。

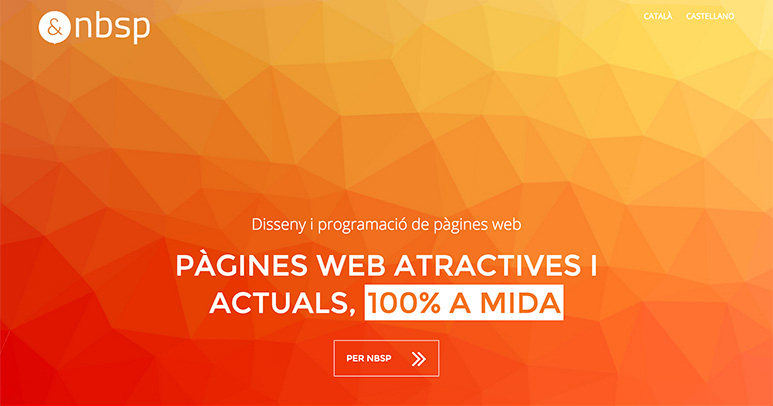
NBSP.
背景画像は background-size: cover; で全面表示しているので、横幅を変更しても画面にピッタリフィットして表示されます。画面いっぱいに表示したいときに使える小技ですね。

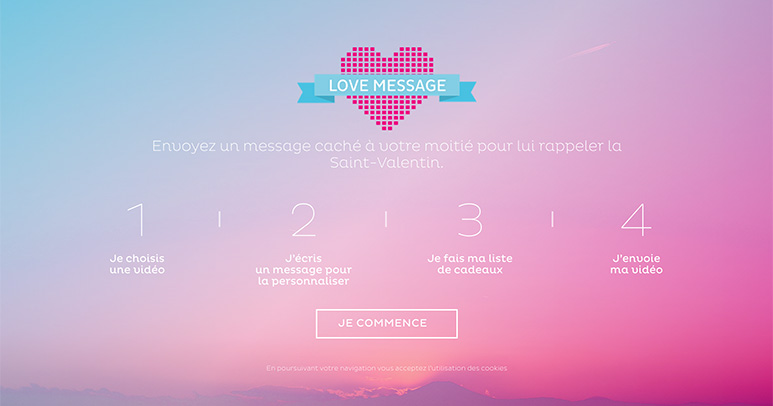
LOVE MESSAGE
紫からピンクという、朝焼けを彷彿させるグラデーション。少しずつ変化していく色合いも気持ちいいです。

Cook
グラデーション背景と白背景を交互に繰り返し、爽やかな印象に。

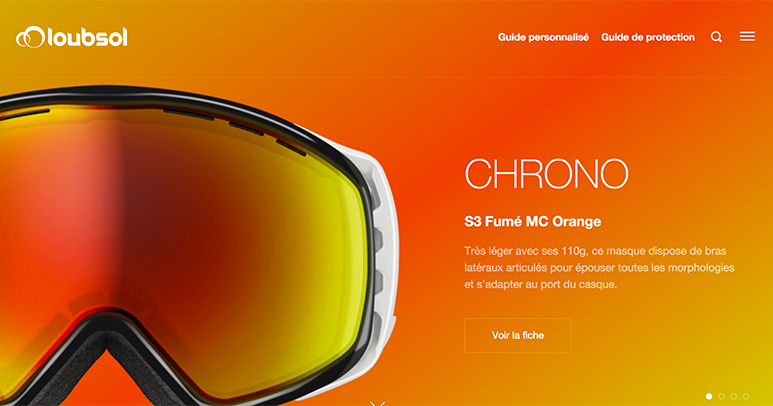
Loubsol
商品のデザインに合わせて背景色を変更。鮮やかな色彩が印象的です。

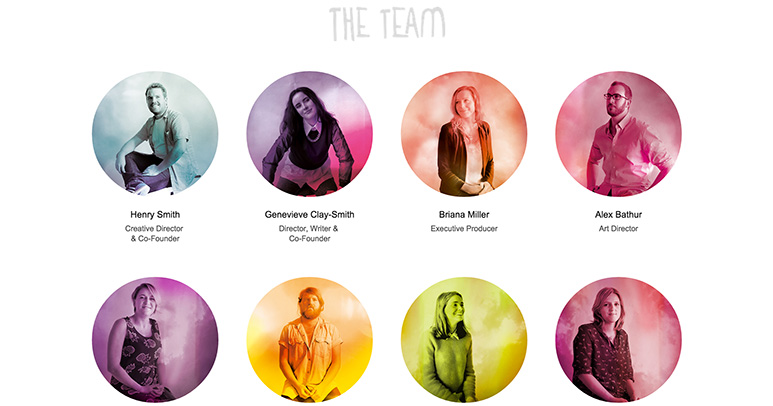
Taste Creative
メンバーの写真にグラデーションを重ねています。グラデーションを背景に使っている Web サイトが多く見られましたが、このようにアクセントとして使っても素敵。

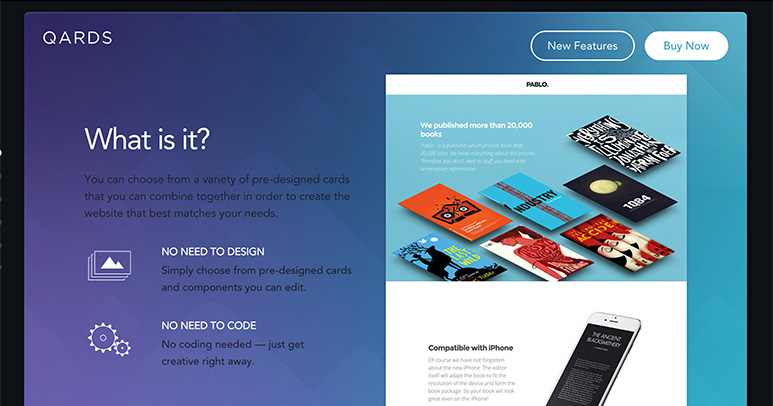
Qards
ほんのりと模様のついた背景に、青や赤、緑などのグラデーション。セクションごとに色を変えています。

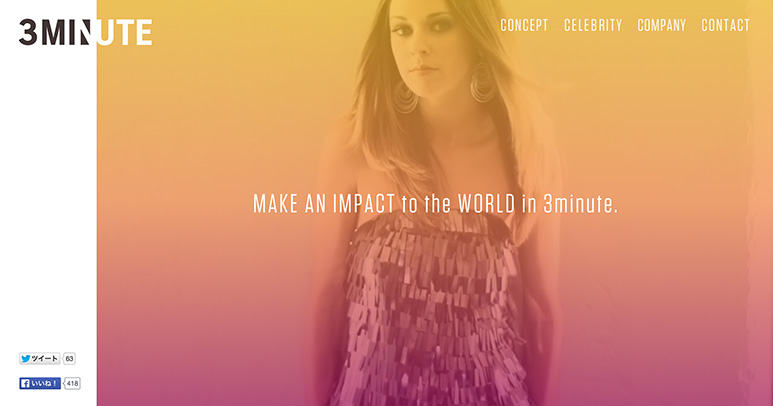
3Minute inc.
女性の動画の上にグラデーション。赤系や青系など、ランダムに色合いが変わるみたいです。

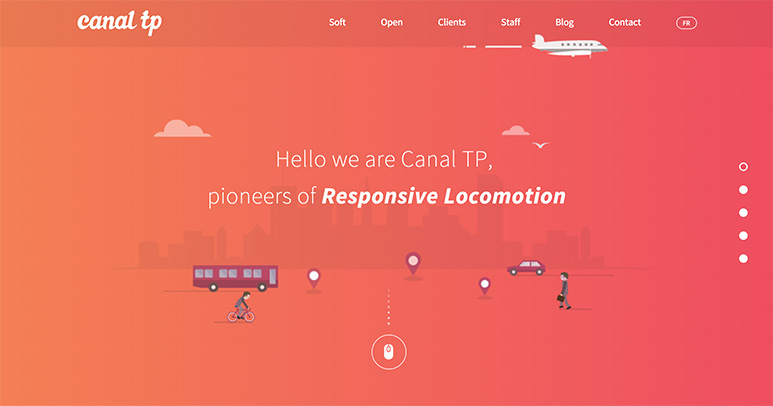
Canal TP
フラットベースのイラストと、わずかなグラデーションの組み合わせがかわいらしいデザイン。

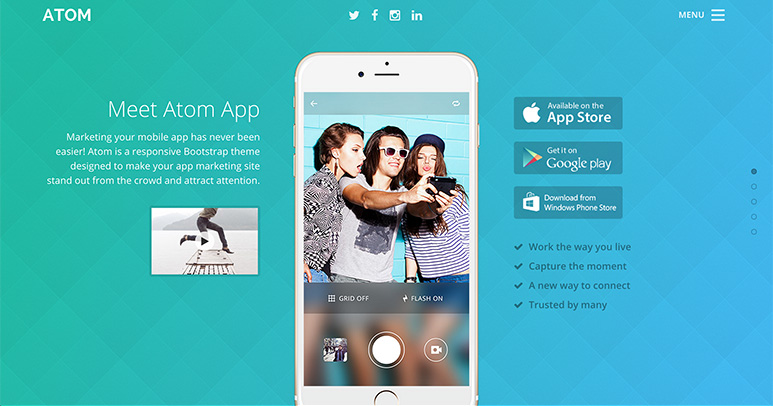
ATOM
共通の背景パターンを使い、エリアごとに色合いを変化させて表示。グラデーション+パターンも人気ですね。

Ingram Cole & Land
大きな背景画像にオーバーレイさせたグラデーションが美しい。写真下部のギザギザ好きです。

Gifn.it
こちらも動画の上にグラデーションをプラス。エリアごとに色合いを変えています。

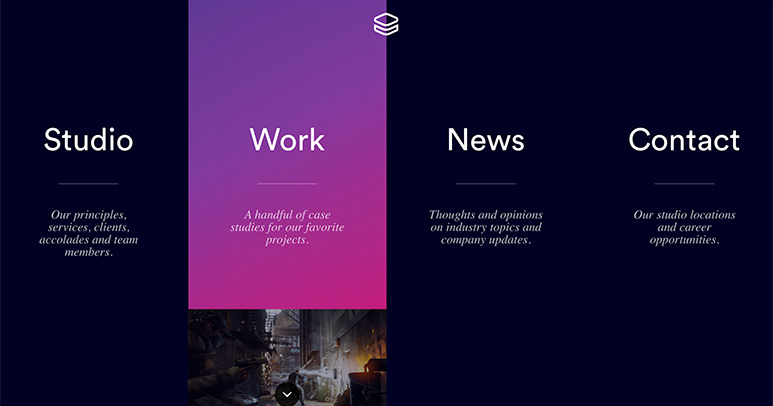
Impossible Bureau
要素にカーソルをあわせた時の紫からピンクにかけたグラデーションがきれい。カーソルの位置で色合いが変化します!

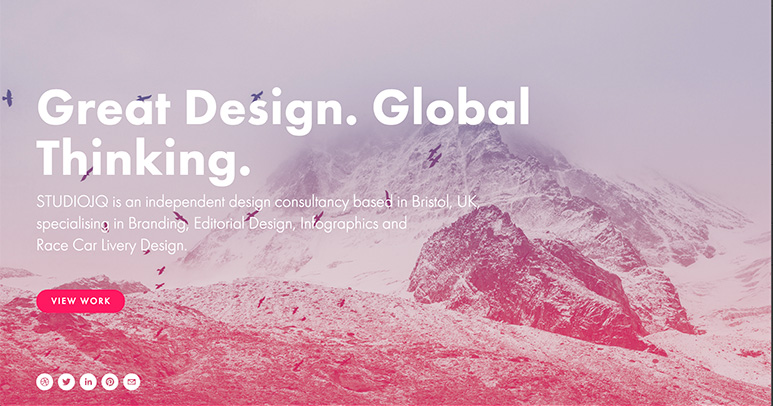
STUDIOJQ
灰色から赤という絶妙な配色を、写真にオーバーレイさせて全面に配置。
CSS だけで表現できる幅が増え、フラットデザインから脱皮しつつある昨今の Web デザイン。今後のトレンドにも注目ですね。