
更新日
画像と同じ色のシャドウを加えてくれる【cosha】
通常 box-shadow などで画像に影をつけると単色になりますが、今回紹介する「cosha」を使えば画像を反射したようなカラフルな影を実装できます。画面に透明感がでて素敵に演出できますよ!
この記事は動画でも紹介しています。動画派の方はぜひどうぞ!
動作デモ
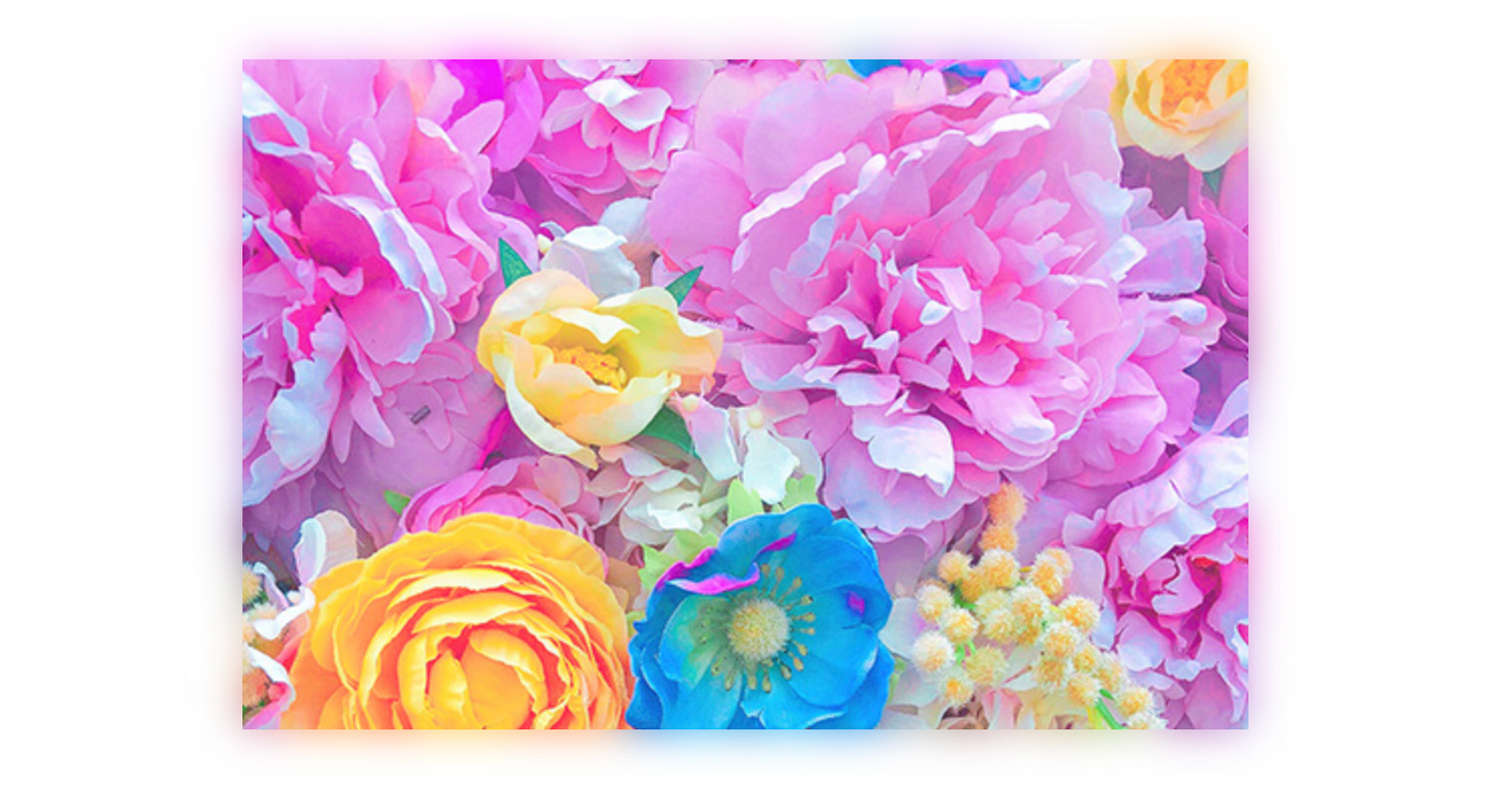
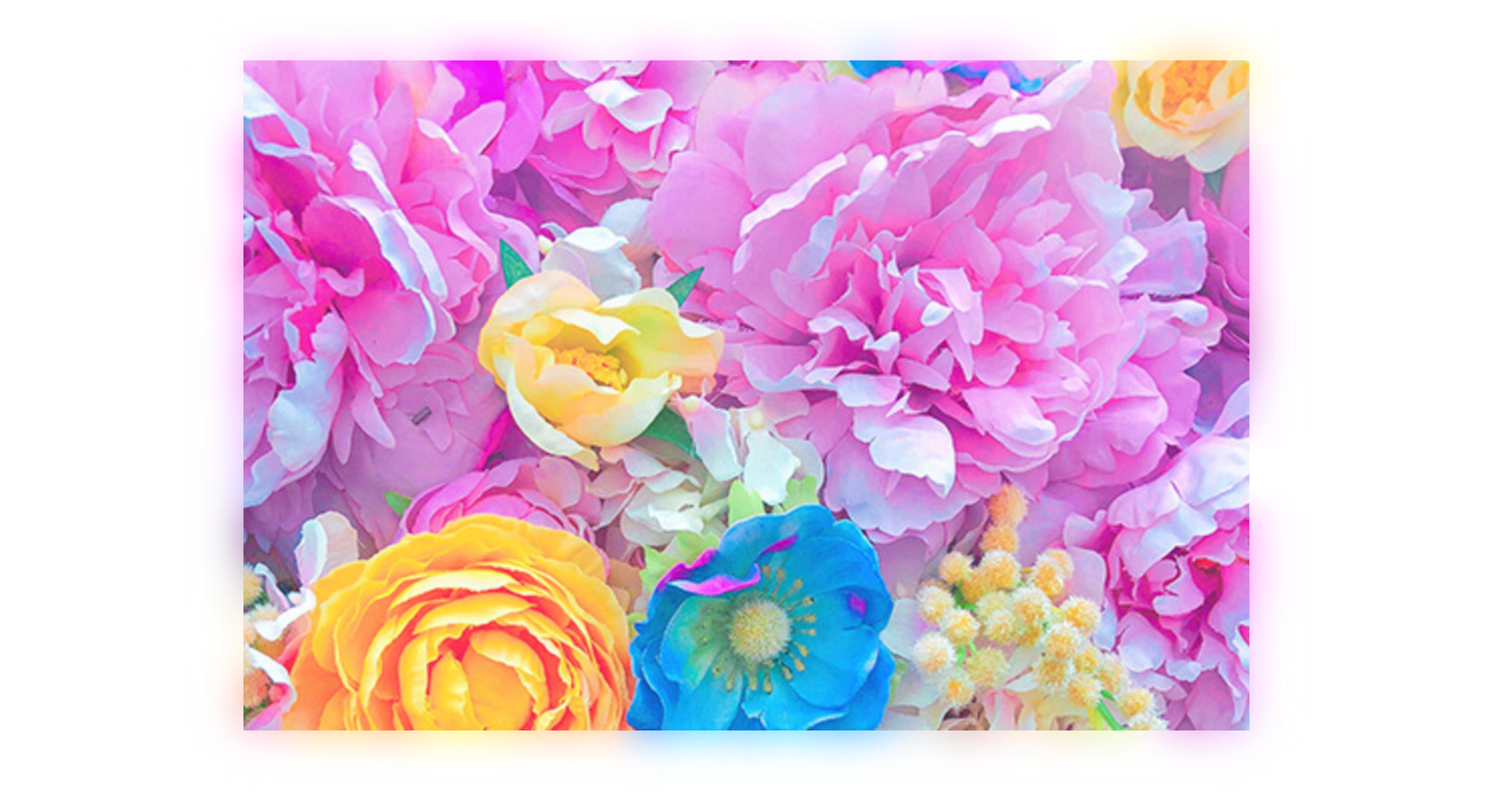
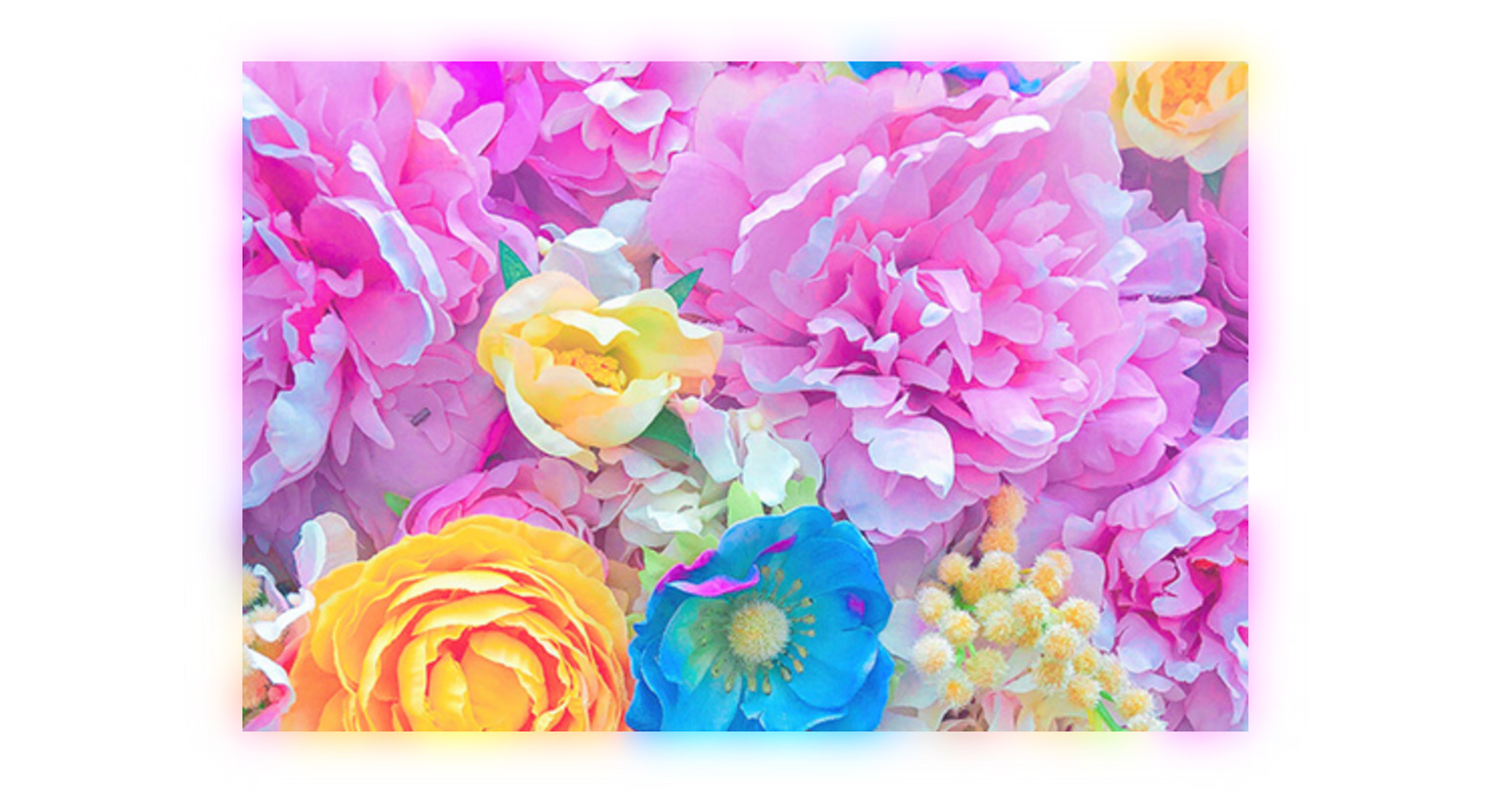
影に画像の色が反映されていますね!
cosha の実装方法
難しい記述は不要なので、サクッと試せますよ。
1. 画像を用意する
body タグの中に画像を用意しておきます。まぁ普通ですね w 変わった事は何もしていません。
HTML
<body>
<img src="images/picnic.jpg" alt="picnic" />
</body>
2. Cosha の JavaScript ファイルを読み込ませる
JavaScript ファイルは公式 GitHubからダウンロードしてもいいですし、CDN が用意されているのでそのまま読み込ませてもいいです。
JavaScript
import cosha from "https://unpkg.com/cosha";
3. JavaScript に実行の指定
あとは呼び出すための記述のみで OK。
JavaScript
import cosha from "https://unpkg.com/cosha";
cosha(); // ← 追加
4. 画像にクラスを指定
HTML では img タグに対して「cosha」というクラスを加えるだけ!
HTML
<body>
<img class="cosha" src="images/picnic.jpg" alt="picnic" />
</body>

綺麗に影になってるのが分かりますね!画像がそのまま反射されているような形で色がついています。
オプションいろいろ
これだけでも綺麗なんですが、色々とオプションも用意されているので試してみましょう。
blur … ぼかし
影のぼかし具合を数値か単位をつけて指定できます。単位のついたものを指定するならシングル、またはダブルクォーテーションです囲んで指定します。
JavaScript
cosha({
blur: "10px",
});

brightness … 明るさ
影の部分の明るさを調整したいときは brightness を使います。明る過ぎたら白くなっちゃうので注意。
JavaScript
cosha({
blur: "10px",
brightness: "120%",
});

saturation … 彩度
影の部分の彩度、色の鮮やかさを指定できます。こちらも数値か単位つきで指定可能。
JavaScript
cosha({
blur: "10px",
brightness: "120%",
saturation: 1.5,
});

x, y … 影の位置
影の位置を x や y で指定できます。横の位置が x 、縦の位置が y ですね。基準となる位置は画像の配置位置で、そこからどれくらいずらすかということです。
JavaScript
cosha({
blur: "10px",
brightness: "120%",
saturation: 1.5,
x: "20px",
y: "6px",
});

className … クラス名
デフォルトでは「cosha」というクラス名をつけることになっていますが、わかりづらいなぁという場合はクラス名を変更するといいでしょう。このオプションをつけたなら、もちろん HTML の img タグのクラス名も変更する必要がありますよ。
JavaScript
cosha({
className: "color-shadow",
blur: "10px",
brightness: "120%",
saturation: 1.5,
x: "20px",
y: "6px",
});
HTML
<img class="color-shadow" src="images/picnic.jpg" alt="picnic" />
単純に影を付けるものとは違って、透明感が出ていろんな見せ方ができるようになると思います。画像を掲載するだけだったら物足りないなぁというときは試してみてくださいね。