
更新日
配色に自信がなくても!Webデザインが好きになる配色ツールと使い方
以前「いい配色だなーと思ってもうまく使いこなせない」という意見をいくつか頂きました。確かにすてきな配色をどうデザインに取り込んでいいのか、というのは難しいところです。今回は簡単に配色を提案してくれるオンラインツール「ウェブ配色ツール Ver2.0」を使って配色をWebデザインに取り込む方法を紹介します。
ウェブ配色ツールを使った基本的な配色方法
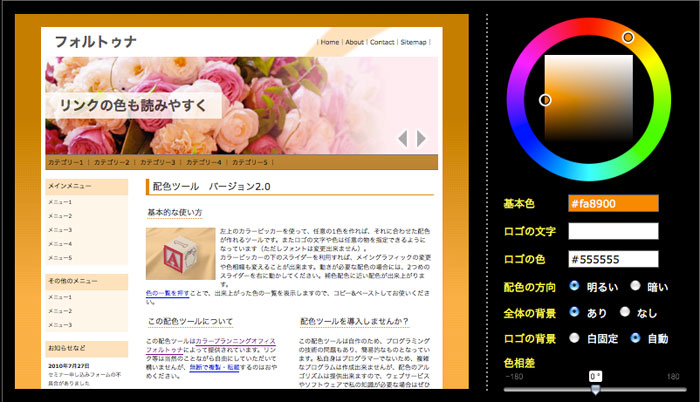
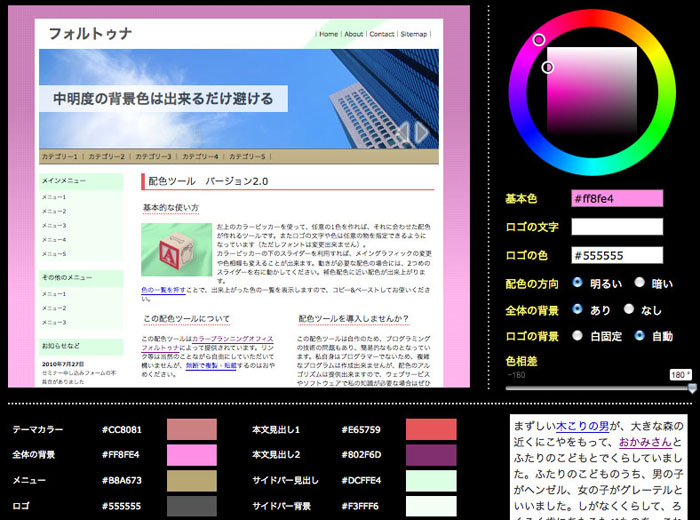
まずこの「ウェブ配色ツール Ver2.0」について。テーマカラーを一色選べば、それにあった配色を提案してくれる配色ツールです。Web サイトのプレビューを見ながら配色の調整ができるので、初心者さんにもおすすめです!

オレンジを元に色相差 0° で配色した例。色相差を 0° にすると同系色(=同じ色の明度・彩度を変えた色)で配色されます。調和されて見えますが、アクセントになる色がないため、全体的にぼんやりした雰囲気。
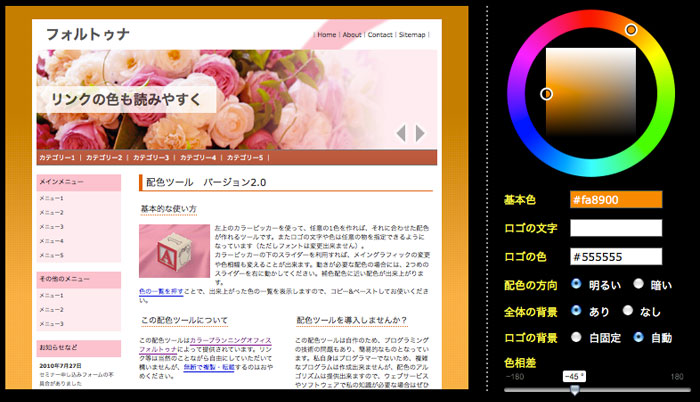
という事で色相差を-45° に。

類似色(= 12 色相環で隣にいる色)と同系色を合わせて配色され、少し色を変えてきれいに調和されていますね。配色に自信がない!という人は、とりあえず 色相差を ±30° ~ 60° で試してみるといいと思います。
ウェブ配色ツールを使った配色方法 応用編
補色色相配色に挑戦!
ウェブ配色ツールの注意事項にも
色相差は 180°、すなわち補色の配色を作ることができますが、ほとんどの場合やりすぎとなります。色の扱いに不慣れな人は色相差を小さめにしましょう。
とあるように、補色を使った配色は扱いが難しいです。…そう言われたら挑戦したくなるのがデザイナーってもんですよね!?確かに補色ベタ塗りを並べただけでは「やりすぎ」で終わってしまいますが、ポイントを抑え、 色以外のデザイン要素を加える ことで見事に調和させることができます。
攻略法 1: 色の比重
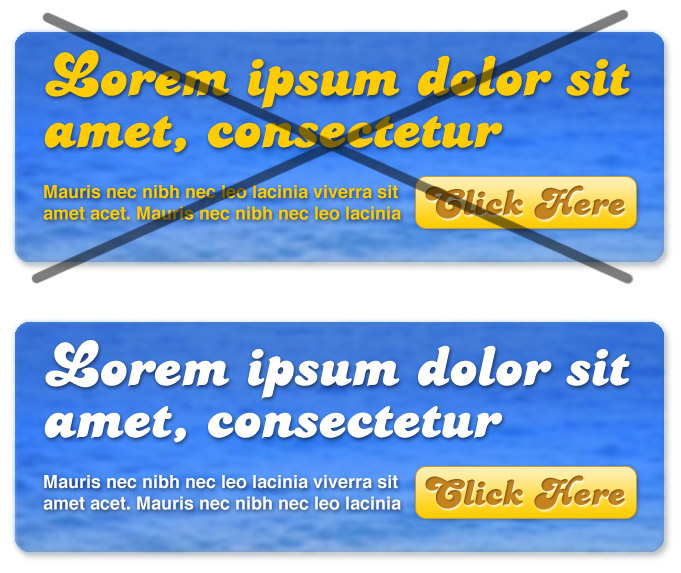
補色を使う場合、その対となる色同士を同じ割合で配色するのではなく、メインで使う色とアクセントに使う色とで分けることでうまく調和します。例えばメインの色が青なら、その補色のオレンジや黄色をメニューバーのみ、ボタンのみなど部分的に使用します。

“色の比重”)
黄色を全体に使った上の画像より、CTA ボタンにのみ使った下の画像のほうが落ち着いて見えます。
攻略法 2: テクスチャを使う
ベタ塗りではなくテクスチャを使って質感を与えましょう。

明度・彩度低めのオレンジ=茶色の色相差を 180° に設定。グリーンと明るめのブルーが配色されました。このままだとなんだか物足りないのでテクスチャをプラスしてみます。

背景とメニューバーにテクスチャを加えました。うん、いい感じ。
攻略法 3: パターンを使う
パターンを使って少し賑やかなデザインに。

テーマカラーをピンクに。色相差を 180° にするとベージュや淡い緑が表示されました。ピンクとベージュやゴールドは世界一かわいい配色だと信じている Mana です。更にかわいくするため、パターンを作ってみましょう。今回も幾度となく紹介している「Pattern cooler」を利用。まずはサイトのデザインにあいそうなパターンを探します。

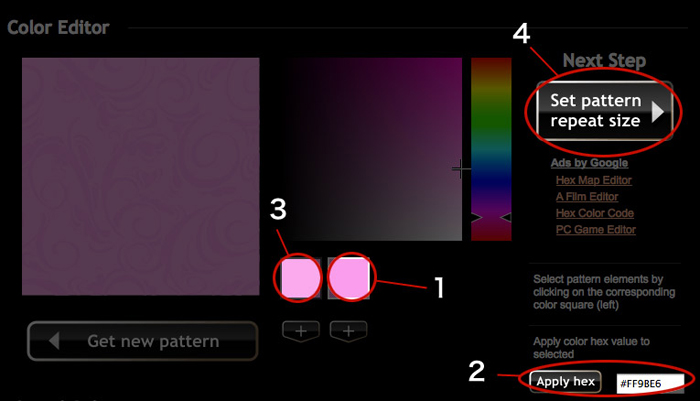
パターンをクリックするとこんな画面に。
- どちらかの色を選択する
- ウェブ配色ツールのテーマカラーの色をペースト
- もう一方の色にテーマカラーをほんのすこーーしだけ変えた色を作る
- クリックして次の画面へ

次の画面でサイズを選択し、「Apply Size」をクリックすればダウンロードできます。背景にパターンを置くとこんな感じに華やかになりました。手書き風フォントなど足すともっとかわいくなりそう…わくわく。
攻略法 4: 写真を使う
同系色でまとめられた写真を使うと、同じ色合いでも全く違った印象になります。

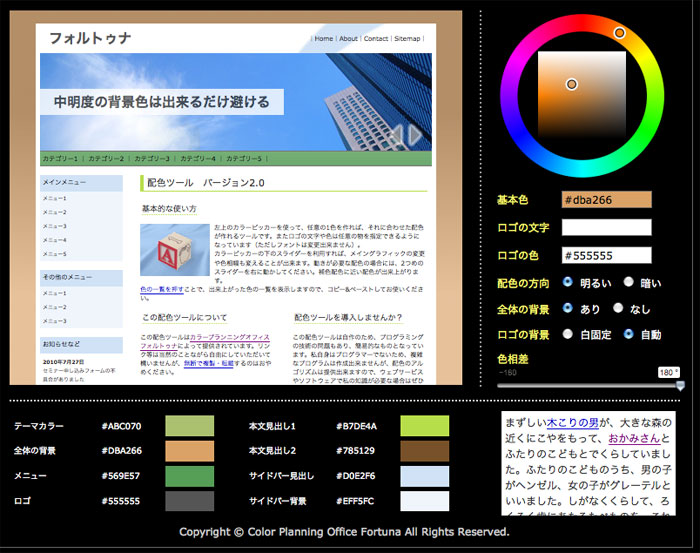
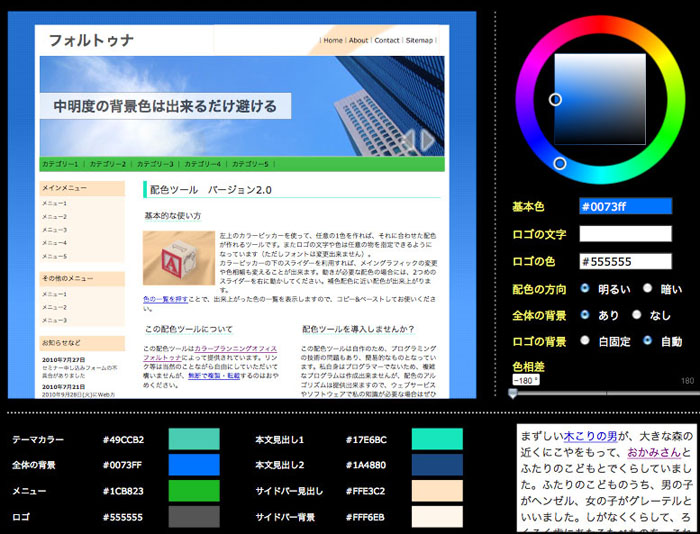
青を色相差-180° に設定すると緑と薄い黄色が。ここでは選んだ色と同じ色を持つ写真を使用します。Google のイメージ検索で色から検索できますが、著作権諸々アレなんで通常はこのへんのサイトを使っています:

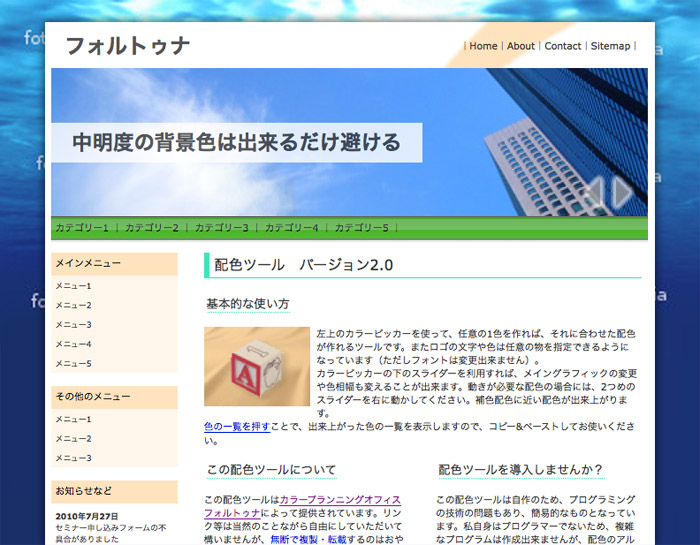
「青」と検索すると青空や海の写真が表示されました。テーマカラーと同じような色を探しましょう。多少違っても Photoshop で修正可能です。画像が途切れるところは同じ色でグラデーションや、境目をぼかして背景色になじませましょう。メニューバーにはハイライトとシャドウを足して立体感を。
以上が「ウェブ配色ツール Ver2.0」を使った簡単&ちょっと難しい?Web デザインの方法です。配色は大切な要素ですが、それを 最大限に引き出すためにテクスチャ・写真・パターンを利用する 、と考えましょう!ただ、この方法にとらわれすぎていては自由な発想が浮かんできません。常にいろんなデザインを見て、良いところを引き出しにしまっていきましょう!