
更新日
コーディング規約を作ろう
コーディング規約やスタイルガイドは、HTMLやCSSのマークアップや、各種プログラミング言語の書き方をまとめたものです。コーディングスタンダードやコーディングガイドラインとも呼ばれますね。コーディング規約を決めていなかったり、あいまいにしたまま進めていくと、書式が統一されていないため、コードを追加すればするほどゴチャゴチャしたコードになりがちです。チームでコーディングしていくならなおさら。今回チーム用のコーディング規約を見直すことになったので、その時感じた抑えておくべきポイントをまとめてみます。
コーディング規約に含むべき項目
ディレクトリー階層
ファイルを保存するフォルダーの階層や、そのフォルダーの名前を決めておきます。画像を格納しているフォルダーを例にあげても、「image」「images」「img」などの名前が考えられます。人によってつけるフォルダーの名前が変わってしまうと管理しづらく、ミスが増えてしまいます。

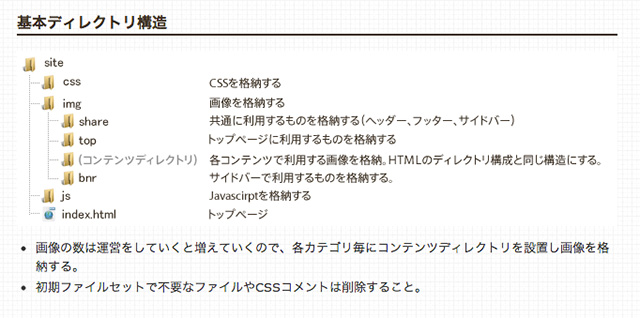
画像を使って階層と各ディレクトリーの解説をしている規約例。
共通ファイル
どのサイトでも使う共通ファイルについて整理しておきましょう。それらのファイルは「template」や「common」など、わかりやすい名前のフォルダー内に保存し、他のファイルと混同しないようにします。
フォーマット
インデントはタブを使うのか?カラーコードは小文字?などなど、細かい書き方を決めておきます。ちょっとしたことかもしれませんが、チームでコーディングしていくのであれば全て統一しておいた方が管理も楽になります。
- インデント(タブを使うのか?スペース 2 つなのか?一切インデントしないのか?)
- カラーコードは小文字?大文字?
- コメントの書き方
- プロパティーの記述順
- シングルクォート(’’)?ダブルクォート?("")
- サイズの単位(px? em? %?)

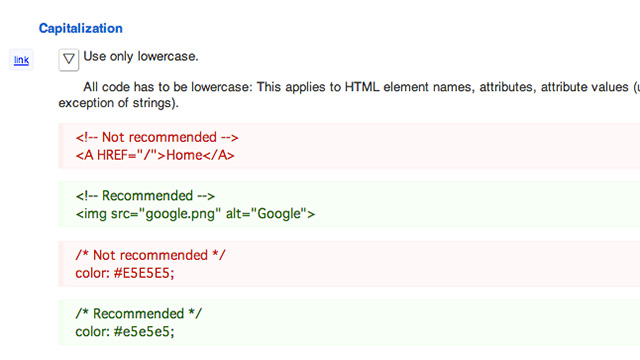
特に間違えやすい部分は具体的に良い例と悪い例をあわせて記載することで、よりわかりやすくなります。

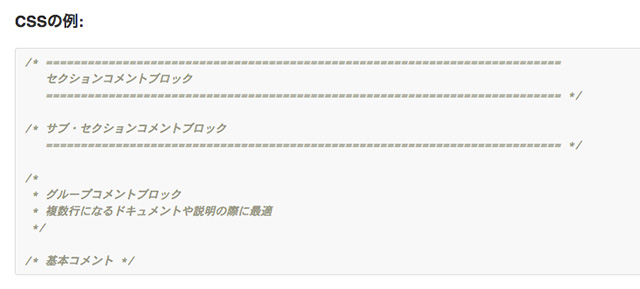
コメントフォーマットの例。CSS、JavaScript、PHP など、言語ごとに分けるか、統一するかも考えておきましょう。
命名規則
ID、クラス、引数、関数、ファイル名等の命名規則を統一しておくと、自分が名付ける時にも迷わなくなります。他のメンバーが見てもすぐになんの要素のことなのかがわかるよう、明確な名前をつけます。名前のフォーマットは、例えば news item という名前をつけたい場合、
- news-item
- news_item
- newsItem
など、書き方は様々。後で修正する手間を省くためにも予め決めておきましょう。

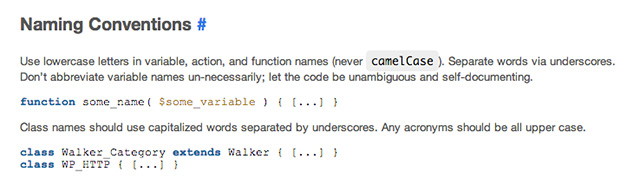
PHP の命名規則の例。キャメルケース (camelCase)は使わない、単語はアンダースコアで分ける、クラス名は先頭大文字…などと設定しています。
対応ブラウザー
対応させるブラウザーはプロジェクトによって変わってくる場合が多いですが、基本的に対応させるのはどのブラウザーなのかをまとめておくといいでしょう。同じサイトでもページによって(コーディングする人によって)表示されるブラウザーやバージョンが異なるという事態を防ぐことができます。また、「うちの制作するサイトはこのブラウザーに対応しています」という指標があると、ディレクターや営業さんと制作チームとの認識のズレもなくなります。
コーディング規約の実例
公開されているコーディング規約やスタイルガイドです。他にも公開している企業はいくつかあるので、検索してみてください。

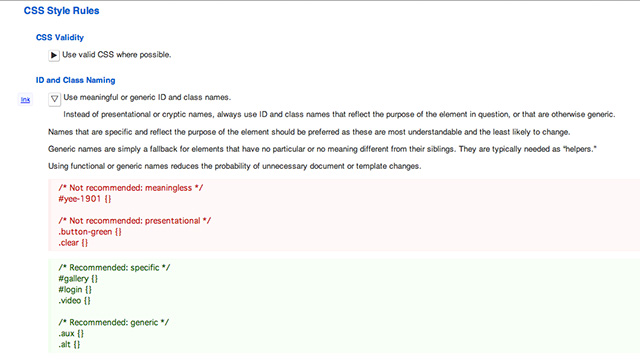
Google による HTML と CSS のスタイルガイド。いい例・悪い例がわかりやすくまとめられています。とにかく細かく、具体的に書かれているので、規約の作成時に一読しておくといいかも。
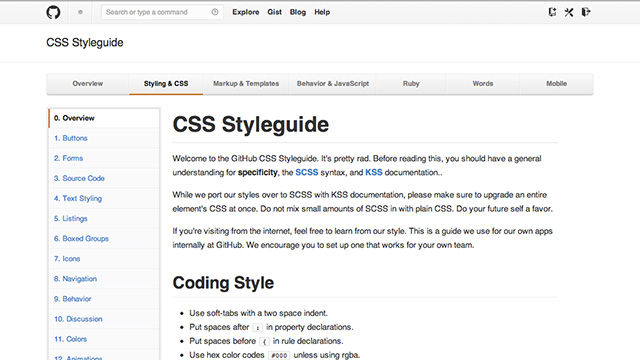
Github

Githubで紹介されているコーディング規約。CSS だけでなく、JavaScript や Ruby のコーディング規約も。
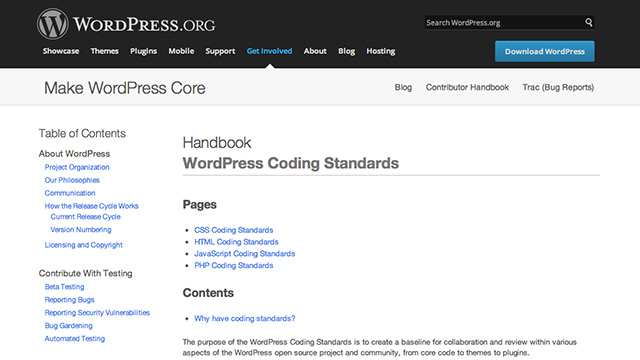
WordPress

WordPressのコーディング規約。CSS、HTML、JavaScript、PHP の書き方をまとめています。
日本語で読めるその他言語のコーディング規約は「プログラマのための言語別コーディング規約まとめ」にまとめられているので、覗いてみてください。
コーディング規約を管理
基本的にバージョン管理できるサービスには Wiki 機能が搭載されていると思うので、そちらを使うと管理が楽かなーと思います。
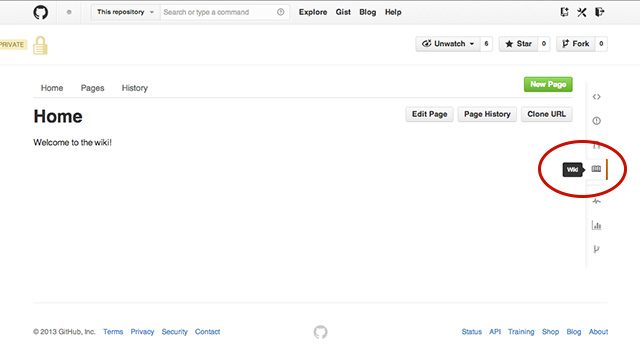
Github

バージョン管理にGithubを使っているならこちらの Wiki を使うとよさそうですね。規約用のリポジトリーを作成し、README.md に記載しても OK。非公開にするには有料アカウント必須。マークダウン記法対応。
Github を使ってコーディング規約を公開している例:
Bitbucket

Bitbucketは無料アカウントで非公開リポジトリーを作成できるので、コーディング規約を非公開にしたい場合はバージョン管理もあわせて Bitbicket を使うとよさそうです。マークダウン記法対応。
DAUX.IO

DAUX.IOはフォルダー階層とマークダウンファイルを使って作成できる、シンプルなドキュメントジェネレーター。作成するコーディング規約の種類が多い場合は 1 ページで収めきれないと思うので、このジェネレーターで階層をわけてまとめるといいですね。
Style-Guide-Boilerplate

Style-Guide-Boilerplateを使えばカラーコードや見出し、ボタンなどのベーススタイルをまとめたスタイルガイドが作れます。ソースコードだけでなく、実際にそのスタイルが反映されるので、視覚的にもわかりやすいです。スタイルガイドなので、プロジェクトごとにまとめておけますね。
マークダウン記法
さきほどからちょいちょい出てくるマークダウン記法とは、テキストを手軽に装飾するための書き方です。装飾と言ってもどれが見出しで、どれがリストで…といった文書構造をわかりやすくするためのもので、とても簡素作りとなっています。HTML マークアップをしなくても、ちょっとした法則にのっとって記述していくだけで自動的に HTML として変換されるので、プラグイン等に含まれる README ファイルのような簡単な説明書きに広く使われています。
詳しい説明は「README.md ファイル。マークダウン記法まとめ」がわかりやすかったです。
まとめ
コーディング規約を作成することよりも、チーム全体でその規約を守ることの方が難しいかもしれません。しかし、制作チームの規模が大きくなればなるほど、コードの統一性は大切です。誰が見てもわかりやすいコーディングを目指し、予め決めておける点はまとめておくと捗りますよ。他にもコーディング規約を作成時に考慮すべき点があれば教えてください :)