
更新日
clipboard.jsでテキストをクリップボードにコピーする方法
以前「Vue.jsでカラーコードからRGB値にサクッと変換する方法」という記事で紹介した、「Quick HEX to RGB」では、値をクリックすればクリップボードにコピーする機能をつけています。これは「clipboard.js」を使っているので、基本的な使い方と、あまり説明のないツールチップの加え方を紹介します。
Vue.js でカラーコードから RGB 値にサクッと変換する方法
clipboard.js の使い方

まずは HTML に JavaScript のファイルを読み込ませましょう。ファイルをダウンロードする場合はGitHubから dist フォルダーにある「clipboard.min.js」ファイルを入手します。CDN も用意されているので、便利な方を使ってください。
<script src="https://unpkg.com/clipboard@2/dist/clipboard.min.js"></script>

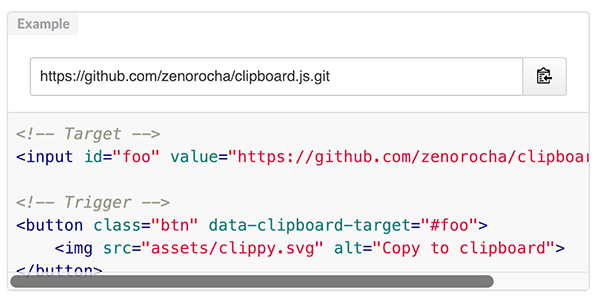
clipboard.js の Web サイトでも公開されているデモを見てみましょう。ボタンをクリックするとテキストフィールド内のテキストをコピーします。
new ClipboardJS(".btn");
JavaScript に記述しているのはこれだけで OK!btn というクラスのついた要素をクリックすると、ターゲットとなるテキストをコピーします。
<!-- Target -->
<input id="foo" value="https://github.com/zenorocha/clipboard.js.git" />
<!-- Trigger -->
<button class="btn" data-clipboard-target="#foo">Copy</button>
あとはターゲットとなる要素に ID を与え、ボタンの方に data-clipboard-target="#foo" で ID を指定します。簡単ですね!
クリックした部分のテキストをコピーする
要素を指定してテキストをコピーするのではなく、コピーするテキストを直接指定する場合は data-clipboard-text 属性を指定します。例えばこの表のようにデータ部分をクリックするとそのデータをコピーしたいときに使えますね。
<table>
<tr>
<th>カロリー</th>
<td class="copy-value" data-clipboard-text="303kcal">303kcal</td>
</tr>
</table>
new ClipboardJS(".copy-value");
「コピー完了」のツールチップを表示する
ただ、このままだとコピーできているのかわかりづらいので、「コピー完了」がわかるツールチップを表示したいところ。clipboard.js の Web サイトでは
Each application has different design needs, that’s why clipboard.js does not include any CSS or built-in tooltip solution.
アプリによってデザインって違うよね。だから clipboard.js には CSS を含めてないし、備え付けのツールチップも用意してないよ。
とあっさり書かれているだけなので、ツールチップを表示させるためにちょっとカスタマイズ。
const clipboard = new ClipboardJS(".copy-value");
// Select all .copy-value items
const btns = document.querySelectorAll(".copy-value");
// Remove .tooptip class by mouseout
for (let i = 0; i < btns.length; i++) {
btns[i].addEventListener("mouseleave", clearTooltip);
}
function clearTooltip(e) {
e.currentTarget.setAttribute("class", "copy-value");
}
// Add .tooltip class when it's clicked
function showTooltip(elem) {
elem.setAttribute("class", "copy-value tooltip");
}
clipboard.on("success", function (e) {
showTooltip(e.trigger);
});
document.querySelectorAll('.copy-value'); で copy-value というクラスを取得。関数で elem.setAttribute('class','copy-value tooltip'); と記述して、クリックしたら tooltip というクラスを加えます。その tooltip クラスの要素に CSS で装飾をしていきます。また、テキストからカーソルが外れたらツールチップを消したいので、addEventListener('mouseleave',clearTooltip); を使って付与されるクラスが copy-value だけになるように設定。
ツールチップの装飾は表示位置をテキストの真下にくるよう position プロパティーを使ってあれこれ書き込んでいます。アニメーションを加えたりしちゃったりして。ツールチップ内のテキストは content プロパティーで指定しています。
.copy-value {
cursor: pointer;
position: relative;
}
/* Tooltip */
.tooltip::after {
content: "Copied!";
background: #555;
display: inline-block;
color: #fff;
border-radius: 0.4rem;
position: absolute;
left: 50%;
bottom: -0.8rem;
transform: translate(-50%, 0);
font-size: 0.75rem;
padding: 4px 10px 6px 10px;
animation: fade-tooltip 0.5s 1s 1 forwards;
}
/* Animation */
@keyframes fade-tooltip {
to {
opacity: 0;
}
}
完成!
こんな感じでできあがりました!
公開しているツール「Quick HEX to RGB」でも同じ仕様になっています。ぜひ試してみてくださいね!